目录
[QMainWindow 结构](#QMainWindow 结构)
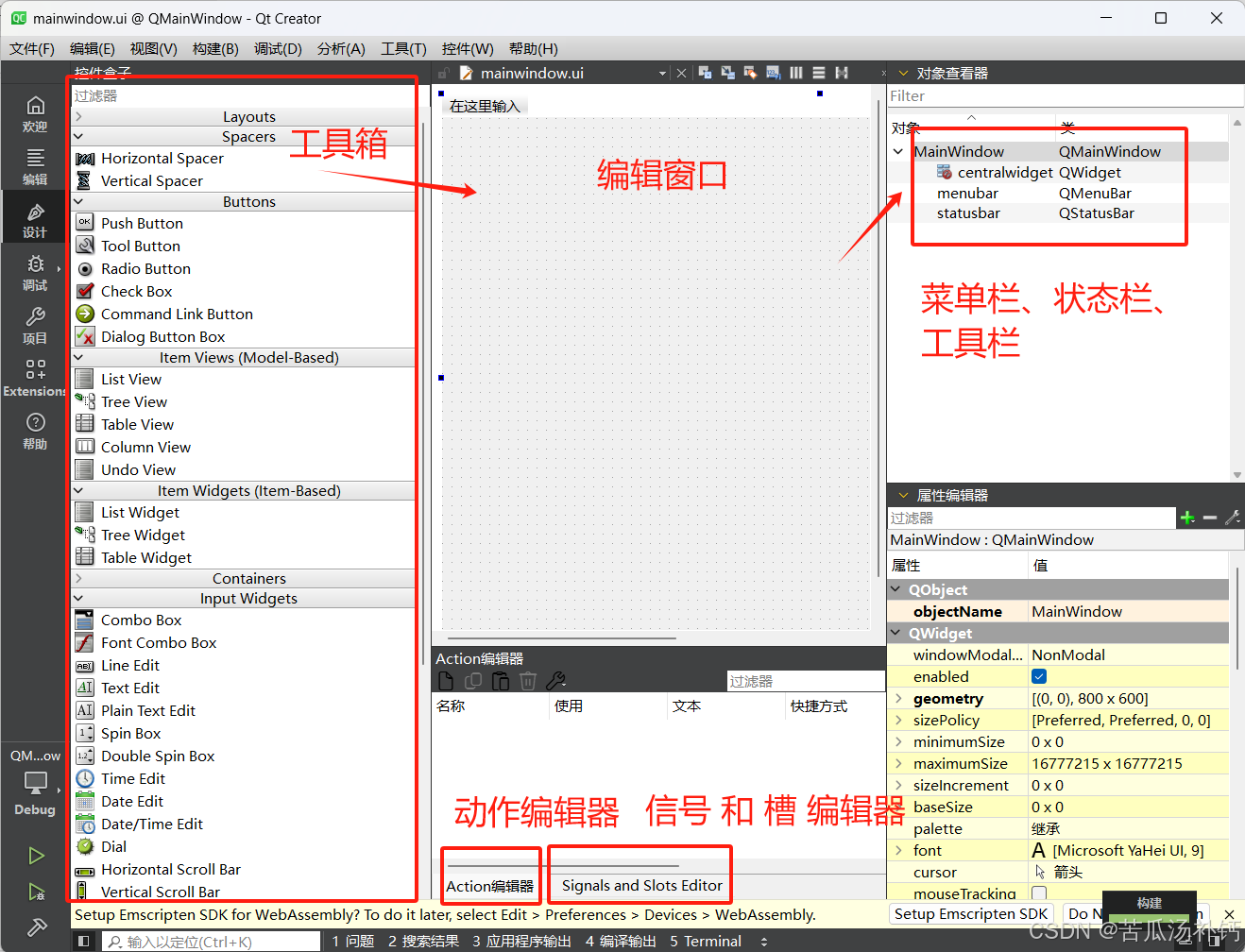
[UI 文件创建窗口](#UI 文件创建窗口)
前言
QMainWindow 是 Qt 框架中的一个类,主要用于创建桌面应用程序的主窗口。它提供了一个标准的窗口布局,包含菜单、工具栏、状态栏和中心小部件等功能。QMainWindow 是大多数 Qt 应用程序的基础,特别适用于需要复杂界面布局的应用。
主要特点:
- 中心小部件 (Central Widget):窗口的核心区域,用于显示主要内容(例如:文本、图像或自定义控件)。
- 菜单栏 (Menu Bar):创建用户交互菜单(例如:文件、编辑菜单等)。
- 工具栏 (Toolbar):提供快速访问操作的界面(例如:打开文件、保存、撤销等)。
- 状态栏 (Status Bar):在窗口底部显示状态信息。
- 浮动窗口 (Dock Widgets):允许用户添加浮动面板或侧边栏,可以停靠到主窗口。
- 可调整大小:窗口可以调整大小,并可以使用不同的布局适应不同的屏幕尺寸。
QMainWindow 结构
QMainWindow 主要由以下几个部分组成:
- 菜单栏 (
QMenuBar):用于组织不同的菜单项,如文件、编辑、帮助等。 - 工具栏 (
QToolBar):用于放置快捷操作按钮。 - 停靠部件 (
QDockWidget):可以拖动和停靠的侧边栏,用于显示额外的信息或工具。 - 状态栏 (
QStatusBar):用于显示状态信息,如提示消息或进度条。 - 中心部件 (
Central Widget):窗口的主要内容区,通常用于显示主界面控件。
+--------------------------------------+
| [菜单栏 MenuBar] |
+--------------------------------------+
| [工具栏 ToolBar] |
+--------------------------------------+
| [停靠部件 DockWidget] [中心部件 Central Widget] |
| [停靠部件 DockWidget] |
+--------------------------------------+
| [状态栏 StatusBar] |
+--------------------------------------+
菜单栏
QMainWindow是 Qt 应用程序的基础结构,提供标准的窗口布局。QMenuBar用于管理应用程序的菜单栏,支持多个QMenu和QAction。QMenu代表一个菜单,QAction代表菜单项,可以通过addAction()添加。QMainWindow::menuBar()可获取菜单栏,也可以使用setMenuBar()自定义。- 信号与槽机制 用于响应菜单项的点击事件。
一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。QMenuBar 负责管理菜单,通常位于窗口的顶部,包含多个 QMenu(菜单),每个 QMenu 由 QAction(菜单项)组成。
QMainWindow 只有一个菜单栏,可以通过 menuBar() 函数获取:
QMenuBar *menuBar = this->menuBar(); // 获取菜单栏指针如果 QMainWindow 还没有菜单栏,menuBar() 会自动创建一个。
QMenu 代表一个菜单项,例如 文件(Files) 、编辑(Edit) 、帮助(Help) 等,可以通过 addMenu() 方法添加:
QMenu *fileMenu = menuBar->addMenu("文件");
QMenu *editMenu = menuBar->addMenu("编辑");
QMenu *helpMenu = menuBar->addMenu("帮助");QAction 代表菜单中的具体操作,如 打开(Open) 、保存(Save) 、退出(Exit) ,可以使用 addAction() 方法添加:
QAction *openAction = new QAction("打开", this);
fileMenu->addAction(openAction);
QAction *exitAction = new QAction("退出", this);
fileMenu->addAction(exitAction);连接信号与槽
当用户点击菜单项时,我们需要响应动作,这可以通过 信号与槽 (Signal & Slot) 机制实现:
connect(exitAction, &QAction::triggered, this, &QMainWindow::close);上面代码表示,当用户点击 "退出" 时,窗口会关闭。
QMainWindow 菜单栏完整示例
下面是一个完整的 Qt C++ 代码示例,创建一个带有菜单栏的主窗口:
#include <QApplication>
#include <QMainWindow>
#include <QMenuBar>
#include <QMenu>
#include <QAction>
#include <QMessageBox>
class MyMainWindow : public QMainWindow {
Q_OBJECT
public:
MyMainWindow(QWidget *parent = nullptr) : QMainWindow(parent) {
// 获取菜单栏
QMenuBar *menuBar = this->menuBar();
// 创建 "文件" 菜单
QMenu *fileMenu = menuBar->addMenu("文件");
// 添加 "打开" 动作
QAction *openAction = new QAction("打开", this);
fileMenu->addAction(openAction);
// 添加 "退出" 动作,并绑定到关闭窗口的事件
QAction *exitAction = new QAction("退出", this);
fileMenu->addAction(exitAction);
connect(exitAction, &QAction::triggered, this, &QMainWindow::close);
// 创建 "帮助" 菜单
QMenu *helpMenu = menuBar->addMenu("帮助");
// 添加 "关于" 动作
QAction *aboutAction = new QAction("关于", this);
helpMenu->addAction(aboutAction);
connect(aboutAction, &QAction::triggered, this, &MyMainWindow::showAbout);
}
private slots:
void showAbout() {
QMessageBox::about(this, "关于", "这是一个使用 QMainWindow 创建的示例程序");
}
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MyMainWindow mainWindow;
mainWindow.setWindowTitle("QMainWindow 示例");
mainWindow.resize(600, 400);
mainWindow.show();
return app.exec();
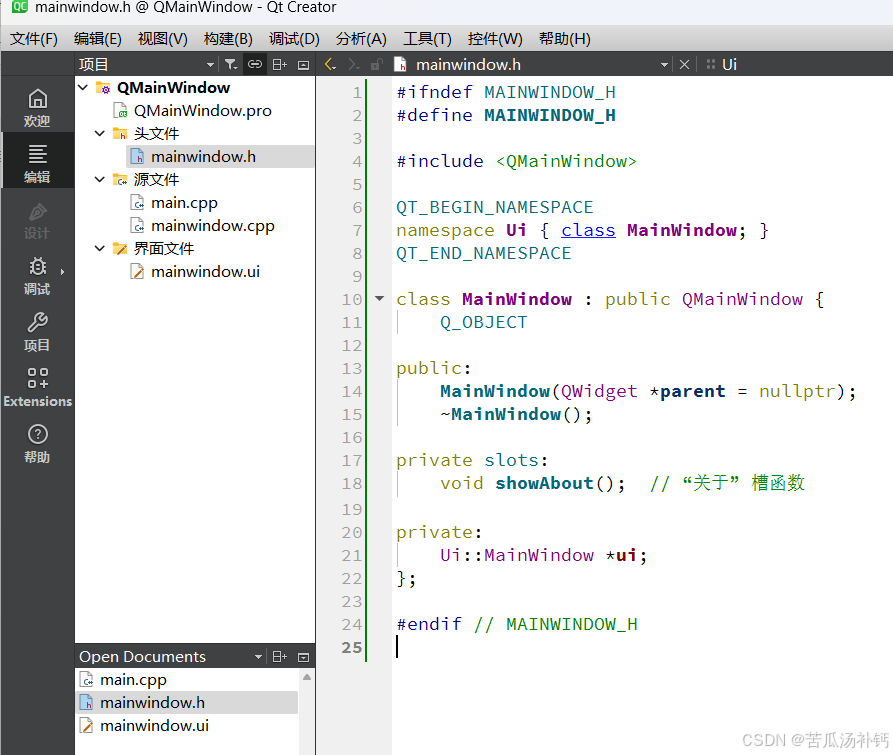
}修改 mainwindow.h
在 mainwindow.h 中,添加 showAbout() 槽函数。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void showAbout(); // "关于" 槽函数
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
修改 mainwindow.cpp
在 mainwindow.cpp 中,手动创建菜单栏。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>
#include <QMenu>
#include <QAction>
#include <QMessageBox>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow) {
ui->setupUi(this);
// 获取菜单栏
QMenuBar *menuBar = this->menuBar();
// 创建 "文件" 菜单
QMenu *fileMenu = menuBar->addMenu("文件");
// 添加 "打开" 动作
QAction *openAction = new QAction("打开", this);
fileMenu->addAction(openAction);
// 添加 "退出" 动作
QAction *exitAction = new QAction("退出", this);
fileMenu->addAction(exitAction);
connect(exitAction, &QAction::triggered, this, &QMainWindow::close);
// 创建 "帮助" 菜单
QMenu *helpMenu = menuBar->addMenu("帮助");
// 添加 "关于" 动作
QAction *aboutAction = new QAction("关于", this);
helpMenu->addAction(aboutAction);
connect(aboutAction, &QAction::triggered, this, &MainWindow::showAbout);
}
void MainWindow::showAbout() {
QMessageBox::about(this, "关于", "这是一个使用 QMainWindow 创建的示例程序");
}
MainWindow::~MainWindow() {
delete ui;
}修改 main.cpp
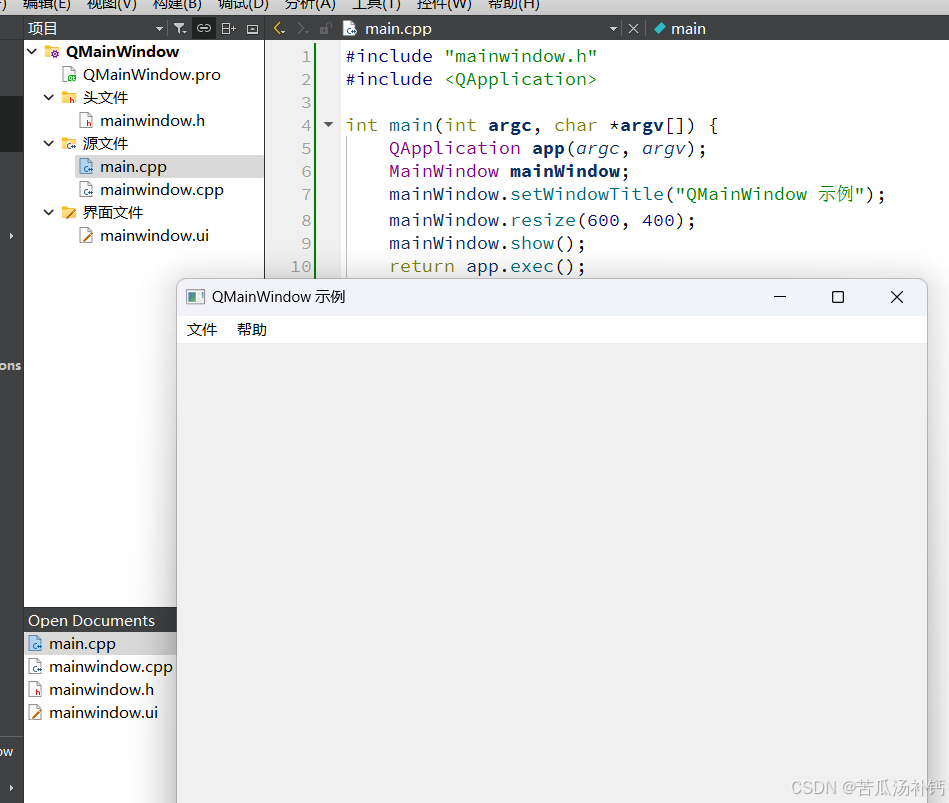
main.cpp 负责创建并显示 MainWindow 窗口。
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow mainWindow;
mainWindow.setWindowTitle("QMainWindow 示例");
mainWindow.resize(600, 400);
mainWindow.show();
return app.exec();
}运行项目
- 点击 "运行" 按钮 (
Ctrl + R)。 - 你会看到窗口包含:
- "文件" 菜单:
- "打开"(未实现)
- "退出"(点击后关闭程序)
- "帮助" 菜单:
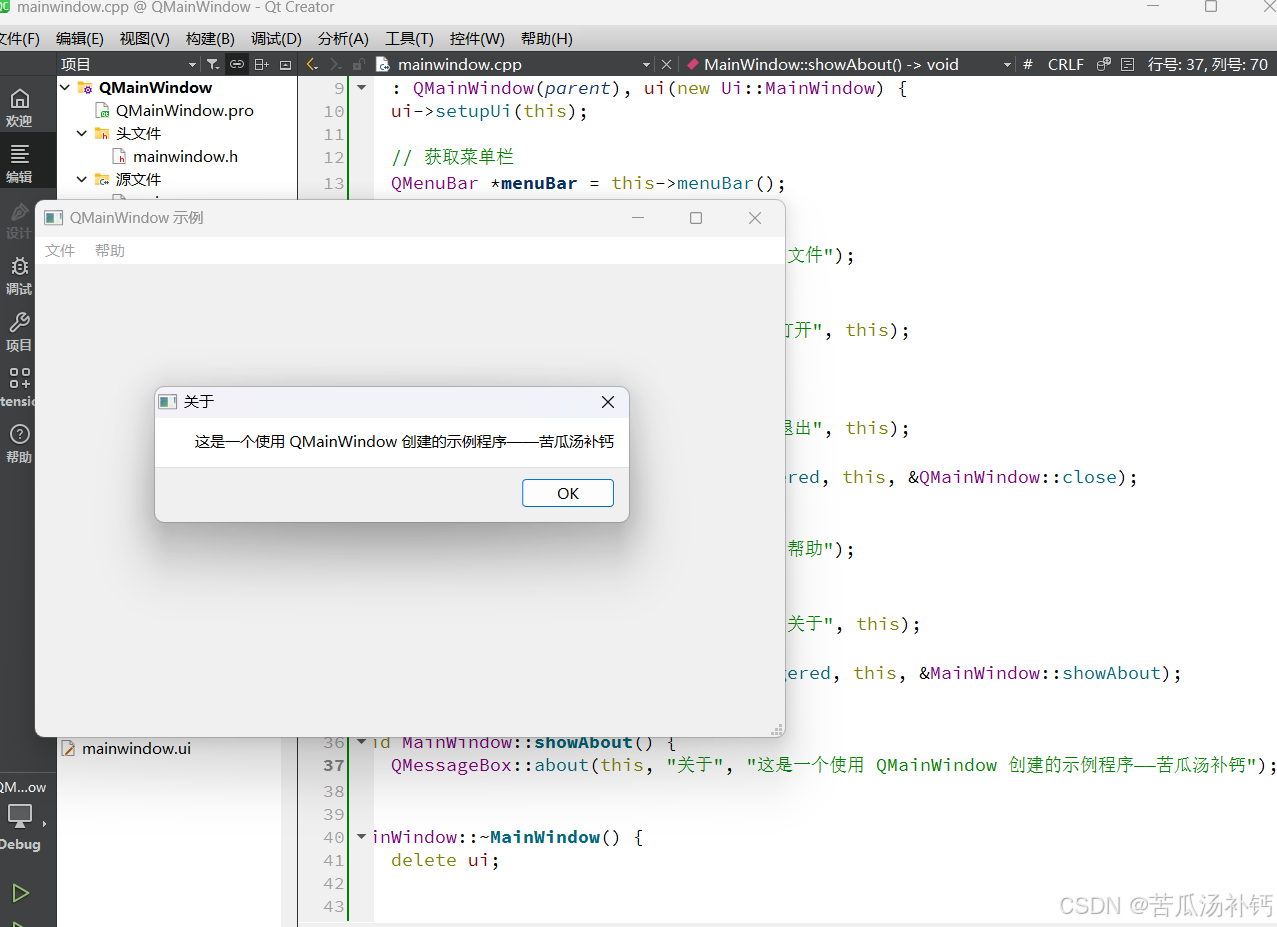
- "关于"(点击后弹出对话框)
- "文件" 菜单:
点击 "帮助" → "关于" ,会弹出 QMessageBox 窗口。


自定义菜单栏
可以使用 setMenuBar() 方法替换默认菜单栏:
QMenuBar *customMenuBar = new QMenuBar();
this->setMenuBar(customMenuBar);禁用菜单项
如果希望在某些情况下禁用菜单项:
openAction->setEnabled(false);移除菜单项
如果不再需要某个菜单项:
fileMenu->removeAction(openAction);添加快捷键
可以为菜单项添加快捷键:
openAction->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_O)); // Ctrl + O 打开
exitAction->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_Q)); // Ctrl + Q 退出使用 Qt Designer 修改 UI
- 在 Qt Creator 打开
mainwindow.ui。 - 在 菜单栏 添加菜单项:
- 右键
menuBar→ 添加menuFile(文件) - 右键
menuFile→ 添加actionOpen(打开) - 右键
menuFile→ 添加actionExit(退出) - 右键
menuBar→ 添加menuHelp(帮助) - 右键
menuHelp→ 添加actionAbout(关于)
- 右键
- 在 右侧 "信号/槽编辑器" 连接
actionExit到close(),actionAbout到showAbout()。 - 保存并运行。
扩展功能
- 工具栏 (
QToolBar) - 状态栏 (
QStatusBar) - 打开文件功能 (
QFileDialog::getOpenFileName())
你现在有了一个完整的 QMainWindow 示例,基于 Qt Creator 构建 🚀
工具栏
QToolBar 是 QMainWindow 的一个组件,提供快捷操作按钮。通常,每个工具栏对应一个菜单项,使用户能够更快速地执行操作。
工具栏的特点:
- 允许用户 拖动 和 重新停靠 到不同的位置
- 可以被 隐藏 或 显示
- 支持 图标 和 文本
- 可通过
setAllowedAreas()限制停靠区域 - 可通过
setMovable()设定是否允许移动
QToolBar 的基本用法
步骤
- 创建工具栏 :使用
addToolBar()创建工具栏并设置名称。- 添加动作 :使用
addAction()或addWidget()添加按钮或控件。- 设置停靠区域 :使用
setAllowedAreas()限制工具栏的停靠位置。- 设置可移动性 :使用
setMovable()设定是否允许用户拖动工具栏。
在 Qt Creator 中,你可以使用 QToolBar 在 QMainWindow 添加工具栏。工具栏通常对应菜单项,并包含快捷操作按钮。
工具栏 的 QMainWindow 示例
在 mainwindow.h 添加工具栏
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void showAbout(); // "关于" 槽函数
void openFile(); // "打开文件" 槽函数
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H在 mainwindow.cpp 添加工具栏
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>
#include <QMenu>
#include <QToolBar>
#include <QAction>
#include <QMessageBox>
#include <QFileDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow) {
ui->setupUi(this);
// 创建菜单栏
QMenuBar *menuBar = this->menuBar();
// 创建 "文件" 菜单
QMenu *fileMenu = menuBar->addMenu("文件");
QAction *openAction = new QAction("打开", this);
QAction *exitAction = new QAction("退出", this);
fileMenu->addAction(openAction);
fileMenu->addAction(exitAction);
connect(exitAction, &QAction::triggered, this, &QMainWindow::close);
connect(openAction, &QAction::triggered, this, &MainWindow::openFile);
// 创建 "帮助" 菜单
QMenu *helpMenu = menuBar->addMenu("帮助");
QAction *aboutAction = new QAction("关于", this);
helpMenu->addAction(aboutAction);
connect(aboutAction, &QAction::triggered, this, &MainWindow::showAbout);
// 创建工具栏
QToolBar *fileToolBar = addToolBar("文件工具栏");
fileToolBar->addAction(openAction);
fileToolBar->addAction(exitAction);
QToolBar *helpToolBar = addToolBar("帮助工具栏");
helpToolBar->addAction(aboutAction);
// 设置工具栏停靠区域(可选)
fileToolBar->setAllowedAreas(Qt::TopToolBarArea | Qt::BottomToolBarArea);
helpToolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
}
void MainWindow::openFile() {
QString fileName = QFileDialog::getOpenFileName(this, "打开文件", "", "所有文件 (*.*);;文本文件 (*.txt)");
if (!fileName.isEmpty()) {
QMessageBox::information(this, "文件打开", "选中的文件: " + fileName);
}
}
void MainWindow::showAbout() {
QMessageBox::about(this, "关于kgtbg", "这是一个带工具栏的 QMainWindow 示例");
}
MainWindow::~MainWindow() {
delete ui;
}修改main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow mainWindow;
mainWindow.setWindowTitle("QMainWindow 工具栏示例");
mainWindow.resize(600, 400);
mainWindow.show();
return app.exec();
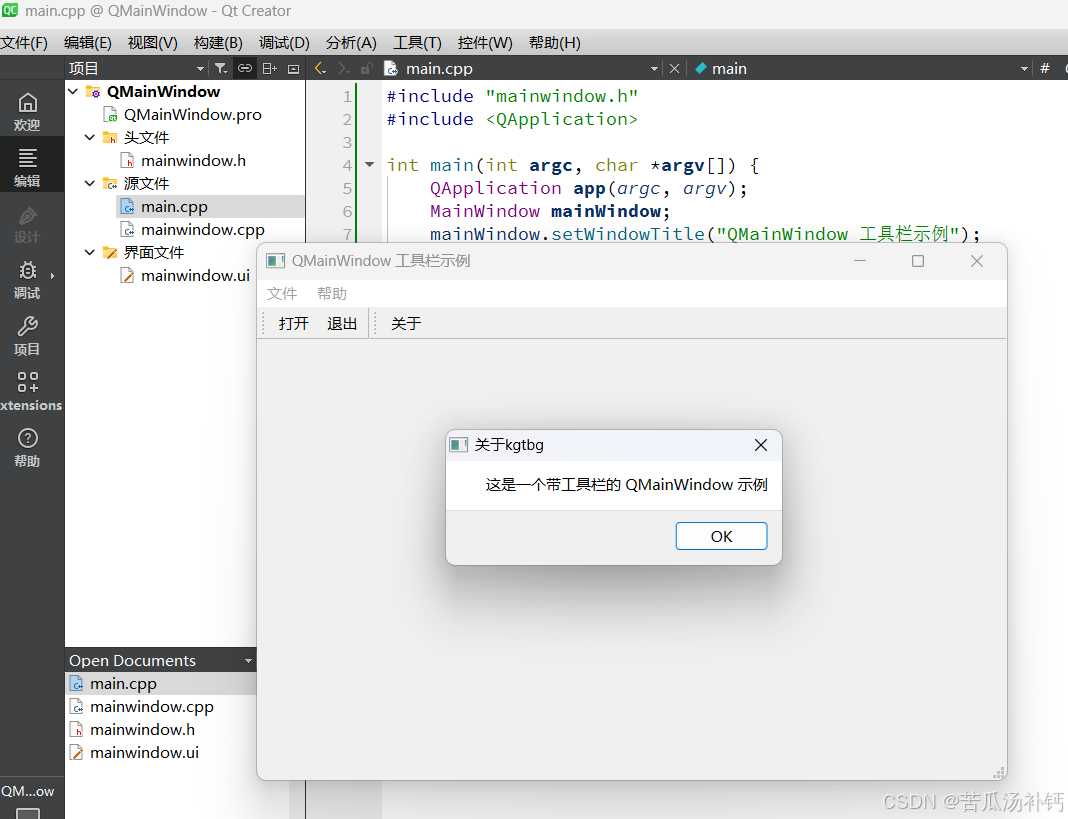
}运行效果
- 菜单栏 :
- "文件" → "打开"
- "文件" → "退出"
- "帮助" → "关于"
- 工具栏 :
- "文件工具栏" (包含 "打开"、"退出" 按钮)
- "帮助工具栏" (包含 "关于" 按钮)
- 功能 :
打开按钮会弹出文件选择对话框。关于按钮会弹出QMessageBox显示应用信息。退出按钮会关闭应用。

关键点解析
addToolBar("工具栏名称")创建工具栏。setAllowedAreas(Qt::TopToolBarArea | Qt::BottomToolBarArea)限制工具栏停靠区域。addAction()添加操作到工具栏。QFileDialog::getOpenFileName()让用户选择文件。
这样,你就成功创建了一个带有 菜单栏 + 工具栏 的 QMainWindow 应用! 🚀
API 作用 |--------------------|-------|
|addToolBar("名称")| 添加工具栏 ||-----------------------|----------|
|addAction(QAction*)| 添加按钮到工具栏 ||--------------------------------------|--------------------------|
| `setAllowedAreas(Qt::TopToolBarArea | Qt::BottomToolBarArea)` ||--------------------------|---------------|
|setMovable(true/false)| 设置是否允许用户拖动工具栏 ||----------------------------|---------|
|setFloatable(true/false)| 允许工具栏浮动 ||---------------------------------------------------|----------------|
|setToolButtonStyle(Qt::ToolButtonTextUnderIcon)| 设置按钮的样式(文本+图标) |
工具栏的停靠区域
fileToolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);可用区域:
Qt::LeftToolBarArea------ 左侧Qt::RightToolBarArea------ 右侧Qt::TopToolBarArea------ 顶部Qt::BottomToolBarArea------ 底部Qt::AllToolBarAreas------ 所有位置均可停靠
- 菜单栏与工具栏结合 可提高操作效率
- 支持图标、文本、自定义控件 让工具栏更灵活
- 通过
setAllowedAreas限制工具栏位置,提升用户体验- 工具栏可浮动、隐藏、移动,支持个性化调整
状态栏
QStatusBar 简介
QStatusBar 是 QMainWindow 的一个组件,用于显示状态信息,比如提示文本、进度条等。每个 QMainWindow 最多只能有一个 QStatusBar ,可以使用 statusBar() 访问。
状态栏的特点:
- 自动创建 :调用
statusBar()时,如果状态栏不存在,会自动创建。 - 支持小部件 :可以向状态栏 添加文本、进度条、标签等。
- 动态消息 :使用
showMessage()显示短时消息,自动清除。 - 永久信息 :使用
addWidget()添加长期显示的信息,如坐标、时间等。
QStatusBar 的基本用法
步骤
- 获取状态栏 :调用
statusBar()获取QStatusBar对象。- 添加文本信息 :
showMessage()显示短时信息clearMessage()清除当前消息- 添加小部件 :
addWidget(QWidget*)从左侧添加普通部件addPermanentWidget(QWidget*)从右侧添加永久部件- 动态更新状态栏内容(如鼠标坐标、进度条等
QStatusBar 完整示例
该示例展示如何在 QMainWindow 添加状态栏,并动态显示鼠标坐标、状态消息及进度条。
修改mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
#include <QProgressBar>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
protected:
void mouseMoveEvent(QMouseEvent *event) override; // 处理鼠标移动事件
private:
Ui::MainWindow *ui;
QLabel *mousePosLabel; // 用于显示鼠标坐标
QLabel *statusMessage; // 用于显示状态消息
QProgressBar *progressBar; // 进度条
void setupStatusBar(); // 设置状态栏
};
#endif // MAINWINDOW_H
修改mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStatusBar>
#include <QMouseEvent>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow) {
ui->setupUi(this);
// 调用状态栏设置函数
setupStatusBar();
// 设置鼠标追踪,以便捕获鼠标移动事件
setMouseTracking(true);
}
void MainWindow::setupStatusBar() {
QStatusBar *statusBar = this->statusBar(); // 获取状态栏
// 1. 添加状态消息(短暂信息)
statusMessage = new QLabel("准备就绪");
statusBar->addWidget(statusMessage);
// 2. 添加鼠标位置显示(从左侧添加)
mousePosLabel = new QLabel("X: 0, Y: 0");
statusBar->addWidget(mousePosLabel);
// 3. 添加进度条(从右侧添加)
progressBar = new QProgressBar();
progressBar->setRange(0, 100);
progressBar->setValue(50); // 默认50%
progressBar->setFixedWidth(120);
statusBar->addPermanentWidget(progressBar);
}
// 处理鼠标移动事件,更新状态栏的鼠标坐标显示
void MainWindow::mouseMoveEvent(QMouseEvent *event) {
int x = event->x();
int y = event->y();
mousePosLabel->setText(QString("X: %1, Y: %2").arg(x).arg(y));
}
MainWindow::~MainWindow() {
delete ui;
}修改main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow mainWindow;
mainWindow.setWindowTitle("QMainWindow 状态栏示例");
mainWindow.resize(600, 400);
mainWindow.show();
return app.exec();
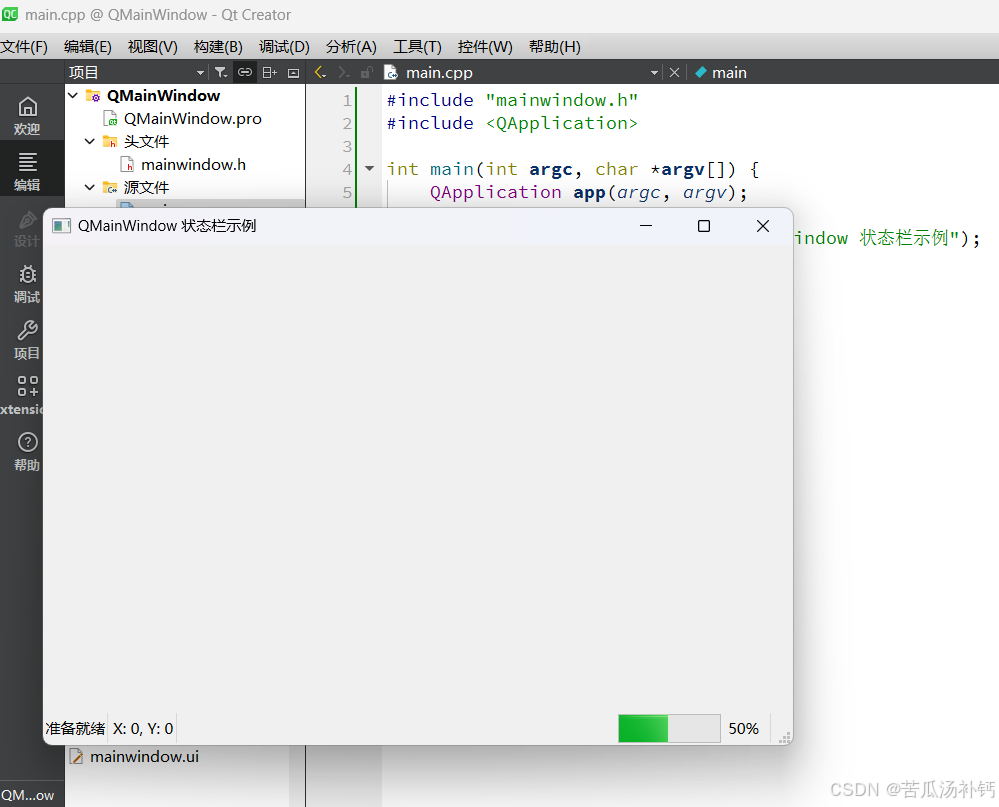
}运行效果

状态栏显示内容
| 区域 | 内容 | 添加方式 |
|---|---|---|
| 左侧 | 📌 状态消息(准备就绪) |
addWidget() |
| 左侧 | 📍 鼠标坐标 (X: 100, Y: 200) |
addWidget() |
| 右侧 | 🔄 进度条 (50%) |
addPermanentWidget() |
- 鼠标移动时,状态栏实时更新鼠标坐标。
- 进度条 位于状态栏右侧,可用于任务进度指示。
关键 API 解析
| API | 作用 |
|---|---|
statusBar()->showMessage("消息", 2000); |
显示消息,2秒后自动清除 |
statusBar()->clearMessage(); |
清除当前消息 |
addWidget(QWidget*) |
从 左侧 添加部件 |
addPermanentWidget(QWidget*) |
从 右侧 添加部件 |
mouseMoveEvent(QMouseEvent *event) |
监听鼠标移动,更新状态栏 |
setMouseTracking(true) |
启用鼠标追踪(默认只捕获按键) |
扩展功能
显示临时状态信息
statusBar()->showMessage("正在加载...", 3000); // 3秒后自动清除📌 常见应用:
- 提示文件加载
- 显示短暂状态更新
显示进度
QProgressBar *progress = new QProgressBar();
progress->setRange(0, 100);
progress->setValue(75);
statusBar()->addPermanentWidget(progress);📌 常见应用:
- 文件下载进度
- 任务完成进度
QStatusBar适用于显示状态信息,并可扩展为进度指示、鼠标坐标、系统时间等。✅ 通过
addWidget()和addPermanentWidget()可以灵活地在状态栏左侧或右侧添加组件。✅
showMessage()适用于短时提示,而addWidget()适用于长期信息显示。🚀 这样,你就掌握了
QStatusBar的核心用法,并实现了一个完整的QMainWindow状态栏示例!
完整的 QStatusBar 示例(包含所有功能)
本示例展示如何在 Qt QMainWindow 中 完整使用 QStatusBar ,包括: ✅ 短暂消息 (自动清除)
✅ 鼠标坐标显示 (动态更新)
✅ 进度条 (实时变化)
✅ 时间显示(定时更新)
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
#include <QProgressBar>
#include <QTimer>
#include <QTime>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
protected:
void mouseMoveEvent(QMouseEvent *event) override; // 鼠标移动事件
private:
Ui::MainWindow *ui;
QLabel *mousePosLabel; // 显示鼠标坐标
QLabel *statusMessage; // 状态信息
QLabel *timeLabel; // 时间显示
QProgressBar *progressBar; // 进度条
QTimer *timer; // 定时器,用于更新时间
void setupStatusBar(); // 设置状态栏
void updateProgress(); // 模拟进度条更新
void updateTime(); // 更新时间
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStatusBar>
#include <QMouseEvent>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow) {
ui->setupUi(this);
// 设置状态栏
setupStatusBar();
// 开启鼠标追踪,实时更新鼠标位置
setMouseTracking(true);
}
void MainWindow::setupStatusBar() {
QStatusBar *statusBar = this->statusBar(); // 获取状态栏
// 1. 状态信息
statusMessage = new QLabel("欢迎使用本程序!");
statusBar->addWidget(statusMessage); // 从左侧添加
// 2. 鼠标位置
mousePosLabel = new QLabel("X: 0, Y: 0");
statusBar->addWidget(mousePosLabel); // 从左侧添加
// 3. 进度条
progressBar = new QProgressBar();
progressBar->setRange(0, 100);
progressBar->setValue(0); // 初始值
progressBar->setFixedWidth(120);
statusBar->addPermanentWidget(progressBar); // 从右侧添加
// 4. 时间显示
timeLabel = new QLabel(QTime::currentTime().toString("hh:mm:ss"));
statusBar->addPermanentWidget(timeLabel); // 从右侧添加
// 5. 启动定时器,每秒更新时间
timer = new QTimer(this);
connect(timer, &QTimer::timeout, this, &MainWindow::updateTime);
timer->start(1000); // 1秒更新一次
// 6. 模拟进度条更新
QTimer::singleShot(500, this, &MainWindow::updateProgress); // 0.5秒后更新
}
// 鼠标移动事件:更新状态栏的鼠标坐标
void MainWindow::mouseMoveEvent(QMouseEvent *event) {
int x = event->x();
int y = event->y();
mousePosLabel->setText(QString("X: %1, Y: %2").arg(x).arg(y));
}
// 进度条更新(模拟加载进度)
void MainWindow::updateProgress() {
static int value = 0;
value += 10;
if (value > 100) value = 0; // 重新开始
progressBar->setValue(value);
QTimer::singleShot(500, this, &MainWindow::updateProgress); // 继续更新
}
// 更新时间
void MainWindow::updateTime() {
timeLabel->setText(QTime::currentTime().toString("hh:mm:ss"));
}
MainWindow::~MainWindow() {
delete ui;
}main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow mainWindow;
mainWindow.setWindowTitle("完整 QStatusBar 示例");
mainWindow.resize(600, 400);
mainWindow.show();
return app.exec();
}🎯 运行效果

| 状态栏内容 | 功能 | 添加方式 |
|---|---|---|
✅ 状态消息 (欢迎使用本程序!) |
运行时初始化 | addWidget() |
✅ 鼠标坐标 (X: 100, Y: 200) |
实时更新 | mouseMoveEvent() + addWidget() |
✅ 进度条 (10% - 100%) |
模拟任务进度 | updateProgress() + addPermanentWidget() |
✅ 时间 (hh:mm:ss) |
每秒更新 | updateTime() + addPermanentWidget() |
📌 鼠标移动时 ,状态栏实时更新鼠标坐标。
📌 进度条 每 0.5 秒更新一次,模拟任务进度。
📌 时间显示 每秒更新,保持实时同步。
关键 API 解析
| API | 作用 |
|---|---|
statusBar()->showMessage("消息", 2000); |
显示短暂消息,2秒后自动清除 |
addWidget(QWidget*) |
从 左侧 添加部件(如文本、鼠标坐标) |
addPermanentWidget(QWidget*) |
从 右侧 添加部件(如进度条、时间) |
mouseMoveEvent(QMouseEvent *event) |
监听鼠标移动,更新状态栏 |
setMouseTracking(true) |
启用鼠标追踪(默认只捕获按键) |
QTimer::singleShot(ms, this, &func) |
延迟 ms 毫秒调用 func |
QTimer::start(ms) |
每隔 ms 毫秒调用 timeout 事件 |
✅ QStatusBar 适用于显示状态信息,并可扩展为进度指示、鼠标坐标、系统时间等。
✅ 通过 addWidget() 和 addPermanentWidget() 可以灵活地在状态栏左侧或右侧添加组件。
✅ showMessage() 适用于短时提示,而 addWidget() 适用于长期信息显示。
🚀 这样,你就掌握了 QStatusBar 的完整用法,并实现了一个集成所有功能的 QMainWindow 状态栏示例!
停靠部件
QDockWidget(停靠部件/铆接部件/浮动窗口)允许窗口 自由停靠 在 QMainWindow 的 四周 (左、右、上、下),也可以 浮动(脱离主窗口)。
主要功能
✅ 支持多个停靠窗口 (可以有多个 QDockWidget)
✅ 支持拖动停靠 (可以拖动到左、右、上、下)
✅ 支持浮动 (脱离 QMainWindow)
✅ 支持自定义标题 & 关闭按钮
✅ 支持限定停靠区域(只允许停靠某些方向)
Qt QDockWidget 详细示例
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDockWidget>
#include <QTextEdit>
#include <QLabel>
#include <QMenu>
#include <QAction>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QDockWidget *dock1; // 停靠部件1
QDockWidget *dock2; // 停靠部件2
QTextEdit *editor; // 文本编辑区
QLabel *statusLabel; // 状态栏标签
void setupDockWidgets(); // 配置停靠部件
void setupMenu(); // 配置菜单
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow) {
ui->setupUi(this);
// 初始化主窗口
setWindowTitle("QDockWidget 完整示例");
resize(800, 500);
// 创建主编辑区域
editor = new QTextEdit(this);
setCentralWidget(editor); // 设置主窗口的中央部件
// 配置停靠部件
setupDockWidgets();
// 配置菜单
setupMenu();
}
// **配置停靠部件**
void MainWindow::setupDockWidgets() {
// **创建 dock1**
dock1 = new QDockWidget("工具面板", this);
dock1->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea); // 限定左/右停靠
dock1->setFloating(false); // 初始时不浮动
dock1->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);
// 停靠部件内容(示例:标签)
QLabel *label1 = new QLabel("我是工具面板的内容", this);
dock1->setWidget(label1);
addDockWidget(Qt::LeftDockWidgetArea, dock1); // 添加到左侧
// **创建 dock2**
dock2 = new QDockWidget("信息面板", this);
dock2->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea); // 限定上/下停靠
dock2->setFloating(false); // 初始时不浮动
dock2->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);
// 停靠部件内容(示例:状态信息)
statusLabel = new QLabel("这里是信息面板", this);
dock2->setWidget(statusLabel);
addDockWidget(Qt::BottomDockWidgetArea, dock2); // 添加到下方
}
// **配置菜单**
void MainWindow::setupMenu() {
QMenu *viewMenu = menuBar()->addMenu("视图");
// 控制 dock1 显示/隐藏
QAction *toggleDock1 = new QAction("显示/隐藏 工具面板", this);
connect(toggleDock1, &QAction::triggered, [=]() {
dock1->setVisible(!dock1->isVisible());
});
viewMenu->addAction(toggleDock1);
// 控制 dock2 显示/隐藏
QAction *toggleDock2 = new QAction("显示/隐藏 信息面板", this);
connect(toggleDock2, &QAction::triggered, [=]() {
dock2->setVisible(!dock2->isVisible());
});
viewMenu->addAction(toggleDock2);
}
MainWindow::~MainWindow() {
delete ui;
}main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow mainWindow;
mainWindow.show();
return app.exec();
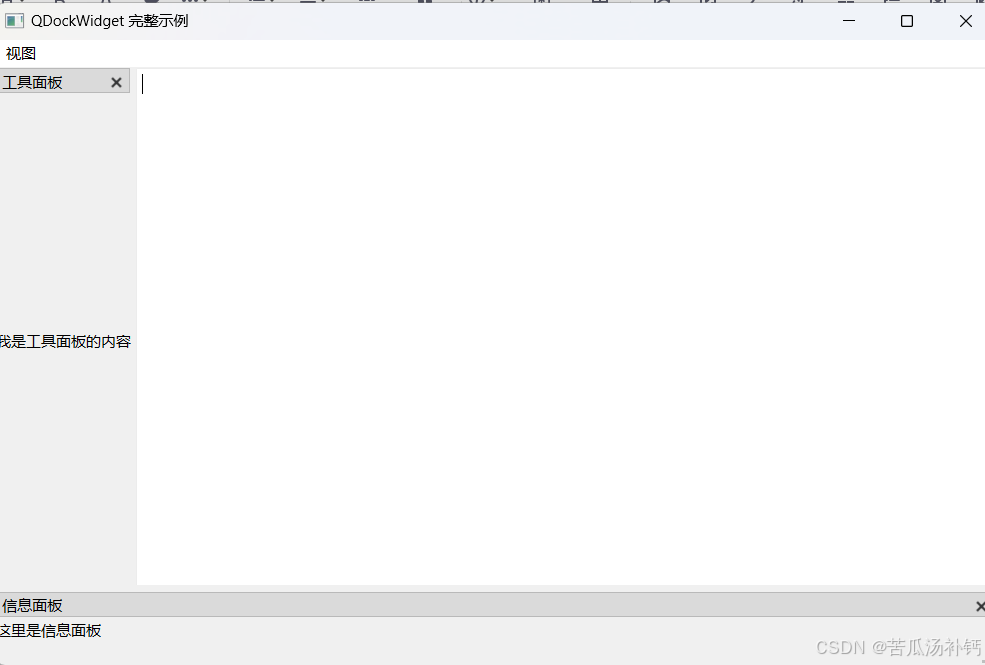
}运行效果
✅ 停靠部件 (QDockWidget) 完整功能
✔ 工具面板 (dock1) :可拖动到左侧/右侧,并可关闭/浮动
✔ 信息面板 (dock2) :可拖动到上方/下方,并可关闭/浮动
✔ 主窗口中央 (QTextEdit) :文本编辑区域
✔ 菜单栏 :提供 "显示/隐藏工具面板" 和 "显示/隐藏信息面板" 按钮

关键 API 解析
| API | 作用 |
|---|---|
QDockWidget *dock = new QDockWidget("标题", this); |
创建 QDockWidget |
addDockWidget(Qt::LeftDockWidgetArea, dock); |
添加 QDockWidget 到左侧 |
| `dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);` |
dock->setFloating(true); |
设为 浮动 模式 |
| `dock->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);` |
dock->setVisible(!dock->isVisible()); |
隐藏/显示 停靠部件 |
QDockWidget 允许创建多个可移动的浮动窗口,并支持 左/右/上/下停靠
✅ 可通过 setAllowedAreas() 限定停靠区域,或 setFloating(true) 使其独立浮动
✅ QMainWindow 可以管理 QDockWidget,支持菜单控制显示/隐藏
✅ 适用于 工具面板、信息面板、调试窗口、属性编辑器 等场景 🚀
核心部件
核心部件(Central Widget)是 QMainWindow 中 占据主窗口中央区域 的组件,通常用于主功能区。例如:
- 文本编辑器 (
QTextEdit)- 绘图区域 (
QGraphicsView)- 表格 (
QTableView)- 网页浏览器 (
QWebEngineView)
setCentralWidget() 的作用
✔ 让 QMainWindow 只能有 一个 核心部件
✔ 不能直接添加多个部件(如果需要多个,使用 QWidget + QVBoxLayout 组合)
✔ QDockWidget 不属于 核心部件,而是停靠在周围的浮动部件
Qt setCentralWidget() 详细示例
修改mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QTextEdit>
#include <QMenu>
#include <QAction>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QTextEdit *editor; // 核心部件(文本编辑器)
void setupMenu(); // 配置菜单
};
#endif // MAINWINDOW_H修改mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow) {
ui->setupUi(this);
// **创建核心部件(文本编辑器)**
editor = new QTextEdit(this);
setCentralWidget(editor); // 设置为 `QMainWindow` 的核心部件
// **配置菜单**
setupMenu();
}
// **配置菜单栏**
void MainWindow::setupMenu() {
QMenu *fileMenu = menuBar()->addMenu("文件");
// **新建**
QAction *newAction = new QAction("新建", this);
connect(newAction, &QAction::triggered, [=]() {
editor->clear(); // 清空文本
});
fileMenu->addAction(newAction);
// **退出**
QAction *exitAction = new QAction("退出", this);
connect(exitAction, &QAction::triggered, this, &QMainWindow::close);
fileMenu->addAction(exitAction);
}
MainWindow::~MainWindow() {
delete ui;
}修改main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow mainWindow;
mainWindow.show();
return app.exec();
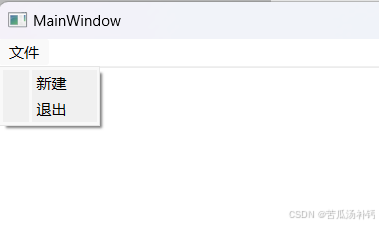
}运行效果
✅ QTextEdit 作为 核心部件 ,占据主窗口中心
✅ QMenuBar 菜单栏 提供 "新建" & "退出" 功能
✅ 可输入 & 编辑文本,类似简易记事本

✅ 核心部件 用 setCentralWidget() 绑定 唯一的主部件
✅ 适用于 文本编辑器、绘图窗口、表格、网页浏览器等
✅ 可结合 菜单栏、状态栏、工具栏、停靠窗口 构建 完整的应用 🚀
UI 文件创建窗口

在 Qt Designer 中:
- 新建
MainWindow - 拖拽组件:
- QTextEdit(核心部件)
- QPushButton(用于清空文本)
- 保存 为
mainwindow.ui
总结
1️⃣ 菜单栏(QMenuBar)
- 通过
menuBar()->addMenu("菜单名")创建菜单 - 使用
QAction添加菜单项 - 绑定槽函数,如
connect(action, &QAction::triggered, this, &MyMainWindow::槽函数);
2️⃣ 工具栏(QToolBar)
- 通过
addToolBar("工具栏名称")创建 - 通过
addAction(QAction*)添加按钮 - 可停靠
Left/Right/Top/Bottom
3️⃣ 状态栏(QStatusBar)
- 通过
statusBar()->showMessage("状态信息")显示消息 - 可
addWidget(QWidget*)添加小部件
4️⃣ 停靠部件(QDockWidget)
- 可浮动、停靠
Left/Right/Top/Bottom - 通过
addDockWidget(Qt::LeftDockWidgetArea, dockWidget)添加
5️⃣ 核心部件(Central Widget)
- 使用
setCentralWidget(QWidget*)设置核心组件 - 例如
QTextEdit作为文本编辑器