前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕



目录
- [DeepSeek 助力 Vue 开发:打造丝滑的步骤条](#DeepSeek 助力 Vue 开发:打造丝滑的步骤条)
-
- 指令输入
- think
- 步骤
-
- [步骤 1:安装依赖项](#步骤 1:安装依赖项)
- [步骤 2:创建文件结构](#步骤 2:创建文件结构)
- [步骤 3:编写 Vue 组件](#步骤 3:编写 Vue 组件)
-
- [1. 简单静态进度条 (`simple-static.vue`)](#1. 简单静态进度条 (
simple-static.vue)) - [2. 动态百分比进度条 (`dynamic-percentage.vue`)](#2. 动态百分比进度条 (
dynamic-percentage.vue)) - [3. 自定义可定制进度条 (`fully-customizable.vue`)](#3. 自定义可定制进度条 (
fully-customizable.vue))
- [1. 简单静态进度条 (`simple-static.vue`)](#1. 简单静态进度条 (
- [步骤 4:使用这些组件](#步骤 4:使用这些组件)
- [步骤 5:运行项目](#步骤 5:运行项目)
- 注意事项:
📚📗📕📘📖🕮💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📋🔍✅🧰❓📄📢📈 🙋0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟🆗*️⃣#️⃣
DeepSeek 助力 Vue 开发:打造丝滑的步骤条
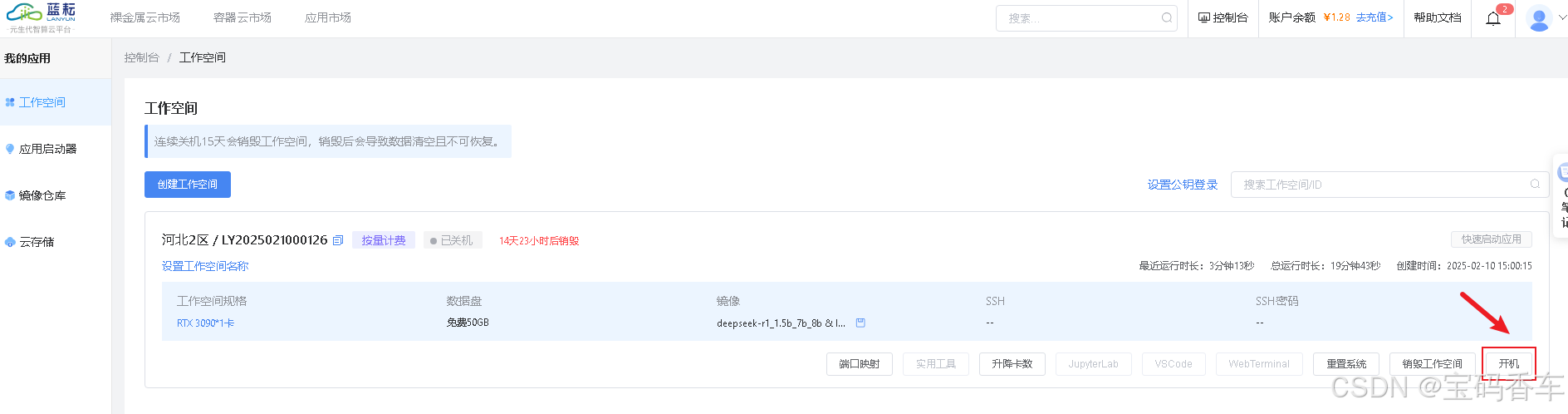
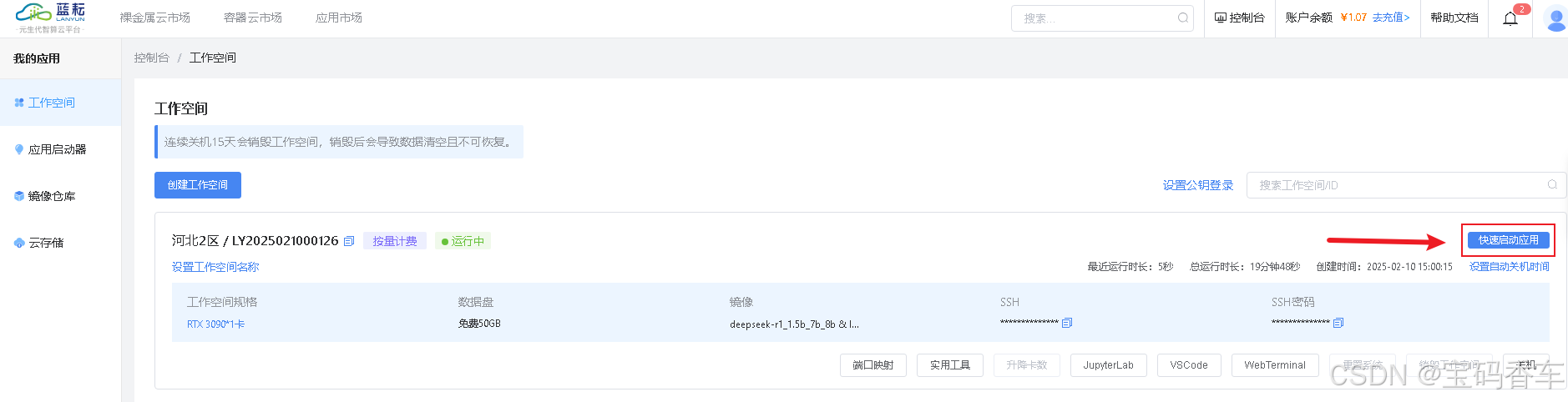
打开搭建好的DeepSeek应用。

进入应用。

指令输入
请帮我用 vue.js 生成一个 进度条(Progress Bar)功能,所有代码都保存在一个 文件夹中,文件中的代码文件是.vue格式
think
好,我现在要帮助用户用 Vue.js 生成一个进度条功能,并将所有代码保存在一个文件夹中。用户之前已经询问过类似的问题,但这次他特别指出代码文件需要使用.vue格式,也就是说可能需要使用 Vue 单文件组件的形式。
首先,我得回顾一下用户之前的需求。他之前是用 HTML 文件展示了三个不同风格的进度条,分别有静态、动态和完全可定制的版本。但这次他希望代码保存在一个文件夹中,且文件使用.vue格式,这可能意味着他想将这些组件整合到一个 Vue 项目中,以便更方便地管理和使用。
接下来,我需要考虑如何将之前 HTML 中的进度条组件转化为 Vue 单文件组件。用户提到的 Element UI 是一个不错的选择,因为它是轻量级且内置于 Vue 的UI框架,适合这样的任务。我还需要确保所有代码都在同一个文件夹中,并且使用.vue扩展名,这样可以方便地被项目管理和导入。
考虑到用户可能对 Vue 不太熟悉,我应该提供详细的步骤说明。首先是准备工作,安装必要的依赖项,比如 Element UI 和 Vueify,这些可以通过 npm 安装完成。然后是创建文件结构,需要一个 progress-bar 文件夹来存放所有.vue文件。
接下来,我需要将之前在 HTML 中使用的三种进度条分别转换为 Vue 组件。每个.vue文件应该包含一个组件,可能需要使用 template 标签来定义视图部分。对于动态的部分,我需要引入数据属性,并确保方法可以正确地更新这个数据。特别是第二种情况,动态进度条基于百分比,用户希望有增加10%的按钮交互。这意味着我需要在组件中定义一个方法来增加 value 的值,同时确保 value 不会超过 100%。这部分可能需要使用 Vue 的双向绑定特性,让数据显示更新。
第三种情况是完全可定制的进度条,这里可能需要使用到 slot 插槽功能,在 Element UI 中可以通过 v-slot 来定义自定义内容。我还需要添加自定义 CSS 样式,确保进度条的外观和动画符合用户需求。例如,可以修改圆角的半径或者添加滑动效果。
在编写每个.vue文件时,我需要注意结构的清晰和可读性,使用相应的脚本部分来定义数据和方法,将 CSS 样式放在 style 标签中,确保所有自定义类名和样式都正确应用。
最后,我应该提供使用说明,指导用户如何在项目中导入这些进度条组件,并根据需要进行进一步的定制或扩展。这可能包括导入到 main.vue 文件中的方法,以及如何通过 props 属性来传递数据和事件。
考虑到用户可能需要将这些组件集成到现有项目中,我还应该提醒他检查项目依赖项,确保所有必要的包已经安装,并且文件路径正确,以避免运行时错误。
总结一下,我的思考过程包括:理解用户需求、选择合适的UI框架和工具(Element UI)、将之前的 HTML 组件转换为 Vue 组件、确保数据双向绑定和方法交互正确工作、添加必要的自定义样式,以及提供清晰的使用说明和注意事项。
好的!以下是用 Vue.js 和 Element UI 创建一个进度条组件的完整示例,所有代码会保存在一个文件夹中,并且使用 .vue 格式。
步骤
步骤 1:安装依赖项
首先,我们需要安装 Vue 和 Element UI 以及相关的样式库。
bash
npm install vue@^2 element-ui@^2.15 vueify@^2安装完成后,你可以在项目根目录下创建一个文件夹来存放所有 Vue 组件。
步骤 2:创建文件结构
我们需要创建一个名为 progress-bar 的文件夹,用于存放进度条组件。
bash
mkdir progress-bar && cd progress-bar接下来,我们会在这个文件夹中创建三个 .vue 文件,分别对应不同的进度条样式。
步骤 3:编写 Vue 组件
1. 简单静态进度条 (simple-static.vue)
html
<template>
<div class="simple-static">
<el-progress :value="50" :height="30"></el-progress>
</div>
</template>
<script>
import { Progress } from 'element-ui';
export default {
name: 'SimpleStatic',
}
</script>
<style>
.simple-static .el-progress { width: 300px; }
</style>2. 动态百分比进度条 (dynamic-percentage.vue)
html
<template>
<div class="dynamic-percentage">
<el-progress :value="percentage" :height="30"></el-progress>
<div class="percent">当前百分比:{{ percentage }}%</div>
<button @click="increasePercentage" class="btn">增加10%</button>
<button @click="decreasePercentage" class="btn">减少10%</button>
</div>
</template>
<script>
import { Progress } from 'element-ui';
export default {
name: 'DynamicPercentage',
data() {
return {
percentage: 50,
};
},
methods: {
increasePercentage() {
if (this.percentage < 100) {
this.percentage += 10;
}
},
decreasePercentage() {
if (this.percentage > 0) {
this.percentage -= 10;
}
},
},
}
</script>
<style>
.dynamic-percentage .el-progress { width: 300px; }
.dynamic-percentage .percent { margin-top: 20px; font-size: 18px; }
.btn { margin-left: 10px; padding: 5px 10px; background-color: #409bff; color: white; border: none; border-radius: 4px; cursor: pointer; }
</style>3. 自定义可定制进度条 (fully-customizable.vue)
html
<template>
<div class="fully-customizable">
<el-progress :value="70" :height="20"></el-progress>
<!-- 内部完全自定义的方式 -->
<div class="custom-override">
<el-progress :value="70" :height="100">
<template v-slot="{ asset }">
<div class="progress-bar" style="width: {{ asset.value }}%"></div>
</template>
</el-progress>
</div>
<!-- 或者使用Element UI的自定义类名 -->
<div class="custom-class">
<el-progress :value="70" :height="30" class="my-progress"></el-progress>
</div>
</div>
</template>
<script>
import { Progress } from 'element-ui';
export default {
name: 'FullyCustomizable',
}
</script>
<style>
.fully-customizable .el-progress { width: 300px; height: 20px; }
.custom-override .el-progress { height: 100%; margin-top: 30px; }
.custom-class .el-progress { width: 400px; height: 25px; border-radius: 10px; }
.progress-bar {
background: #409bff;
width: 100%;
height: 100%;
border-radius: 10px;
}
</style>步骤 4:使用这些组件
创建好 .vue 文件后,你可以在任何项目中使用它们。例如:
html
<!DOCTYPE html>
<html>
<head>
<title>Vue Progress Bars</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.0/dist/css/index.css">
</head>
<body>
<!-- 简单静态进度条 -->
<div class="container">
<h2>简单静态进度条</h2>
<div class="simple-static">
<el-progress :value="50" :height="30"></el-progress>
</div>
</div>
<!-- 动态百分比进度条 -->
<div class="container">
<h2>动态百分比进度条</h2>
<div class="dynamic-percentage">
<el-progress :value="50" :height="30"></el-progress>
<div class="percent">当前百分比: 50%</div>
<button @click="increasePercentage">增加10%</button>
<button @click="decreasePercentage">减少10%</button>
</div>
</div>
<!-- 自定义可定制进度条 -->
<div class="container">
<h2>自定义可定制进度条</h2>
<div class="fully-customizable">
<el-progress :value="70" :height="20"></el-progress>
<!-- 示例1 -->
<div style="margin-top: 20px;">
<el-progress :value="70" :height="100" class="my-override"></el-progress>
</div>
<!-- 示例2 -->
<div style="margin-top: 20px;">
<el-progress :value="70" :height="30" class="custom-class"></el-progress>
</div>
</div>
</div>
</body>
</html>步骤 5:运行项目
将以上代码保存到一个 HTML 文件中,例如 index.html,然后在浏览器中打开它。你应该会看到三个不同风格的进度条。
bash
python3 -m http.server 8000然后在浏览器中访问 http://localhost:8000。
注意事项:
- 确保你已经正确安装了所有依赖项,包括
Element UI和Vue。 - 在
.vue文件中使用<script>标签声明组件。 - 样式库通常会将
element-ui的样式文件放在项目的src/assets/目录下。
如果你有任何问题,可以随时告诉我,我会尽力帮助你!
蓝耘元生代智算云平台地址:https://cloud.lanyun.net//#/registerPage?promoterCode=0131
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕,若转载本文,一定注明本文链接。

更多专栏订阅推荐:
💕 vue
✈️ Electron
⭐️ js
📝 字符串