FineReport帮助文档 - 全面的报表使用教程和学习资料
数据库连接

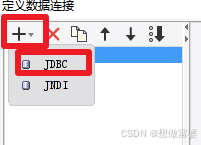
点击+号>>JDBC

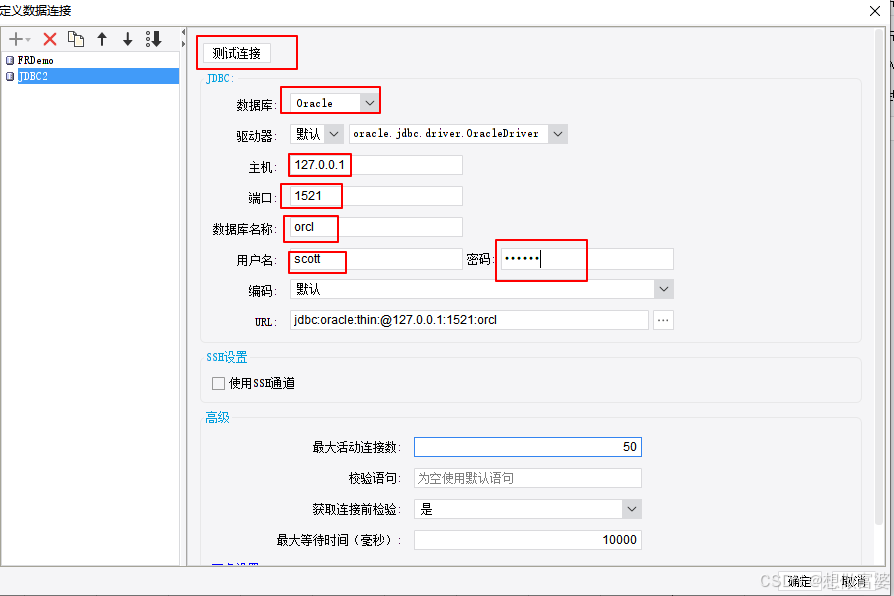
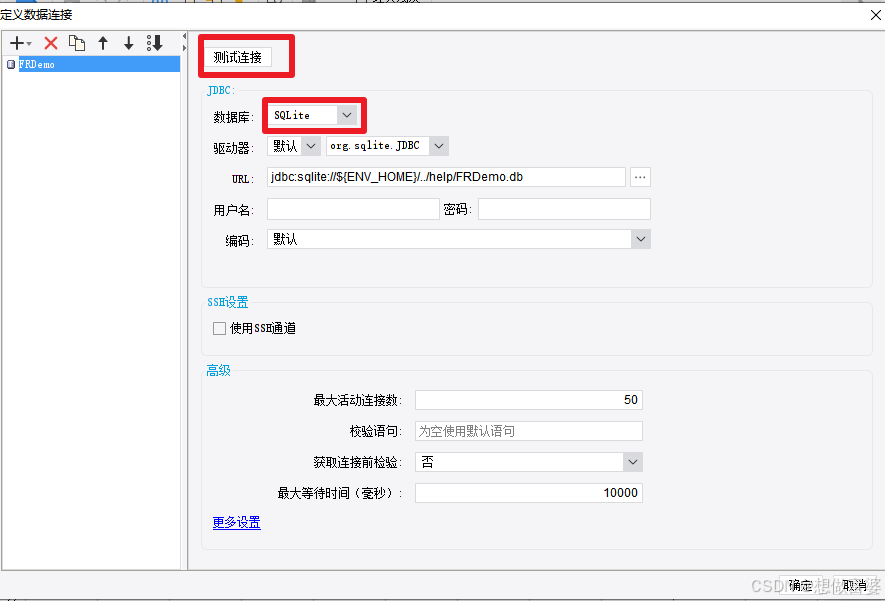
选择要连接的数据库>>填写信息>>点击测试连接


数据库SQLite是帆软的内置数据库, 里面有练习数据
选择此数据库后,点击测试连接即可


数据库查询
方法一:
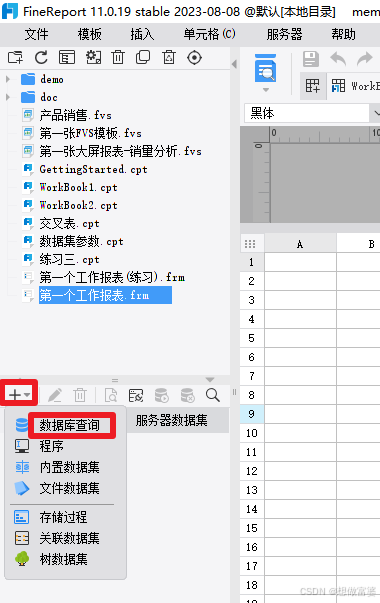
在左下角的模板数据集选项卡上方点击+号>>数据库查询>>

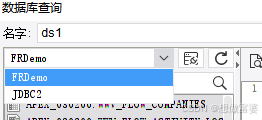
点击下拉选项>>全部已经连接的数据库


方法二:
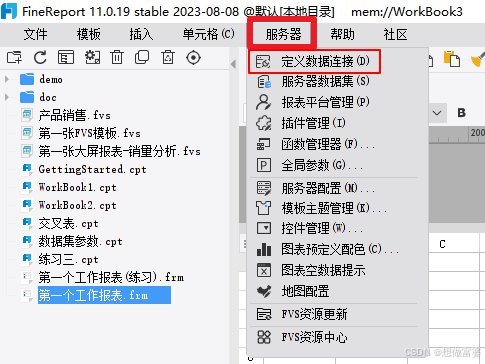
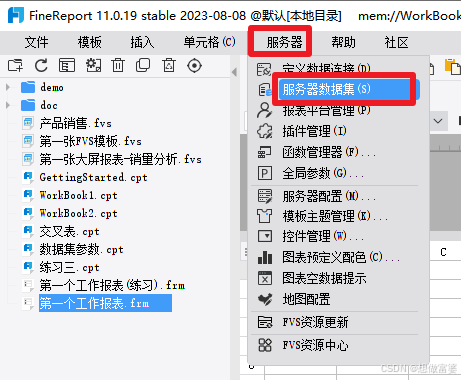
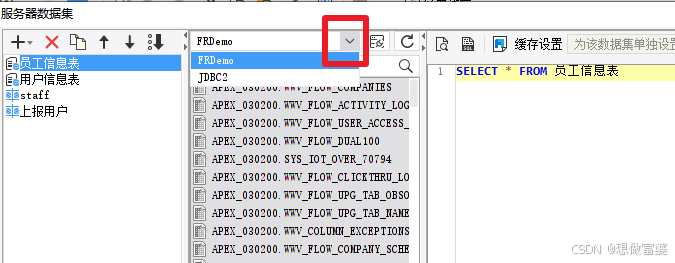
服务器>>服务器数据集>>下拉选项


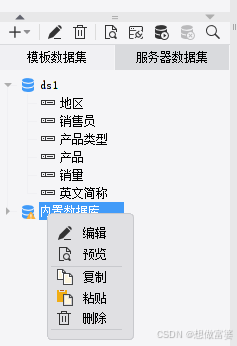
删除数据库
选中>>右击>>删除
这是删除对数据库的连接

选择表/数据
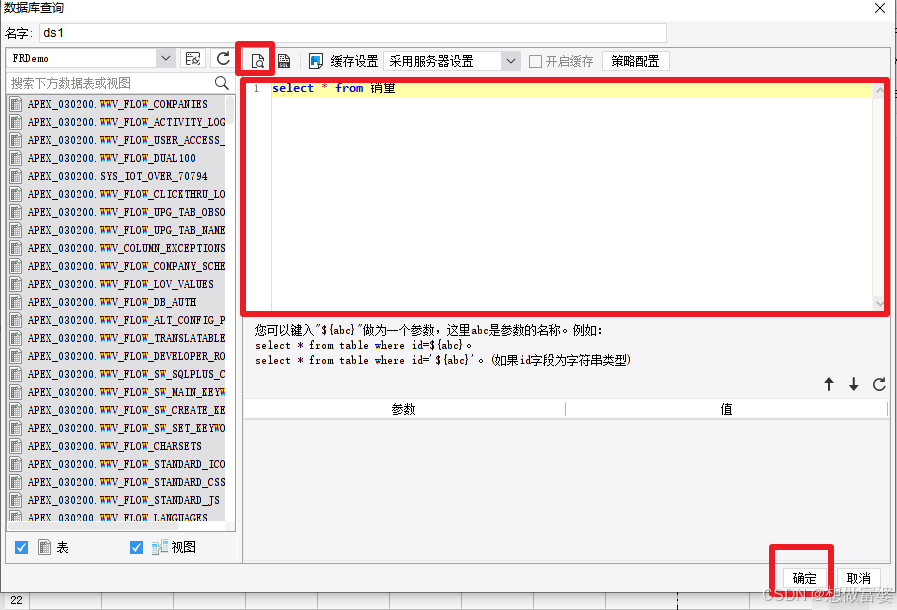
前提: 示例的销量表是SQLite数据库的
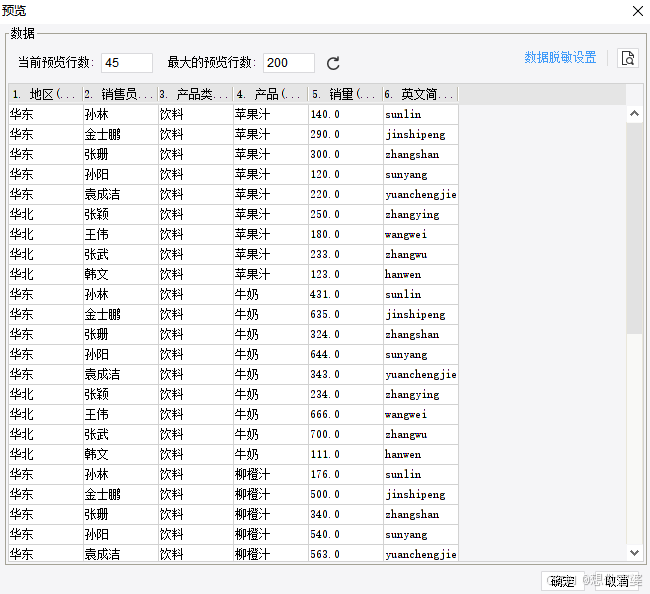
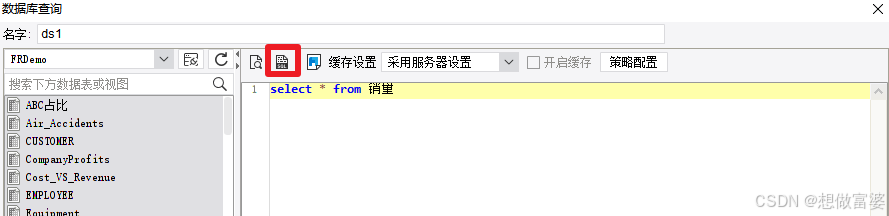
输入查询sql>>点击上方的预览>>确认数据无误后点击确定


ds1是帆软的默认数据库名称;
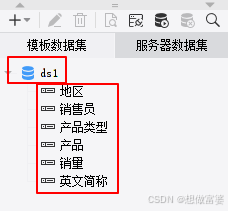
数据库下面是表头字段>>点击三角形即显示


补充
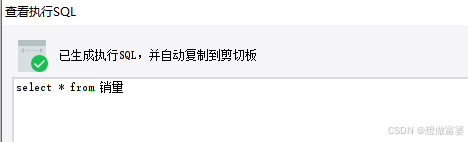
查看执行sql


制作报表步骤

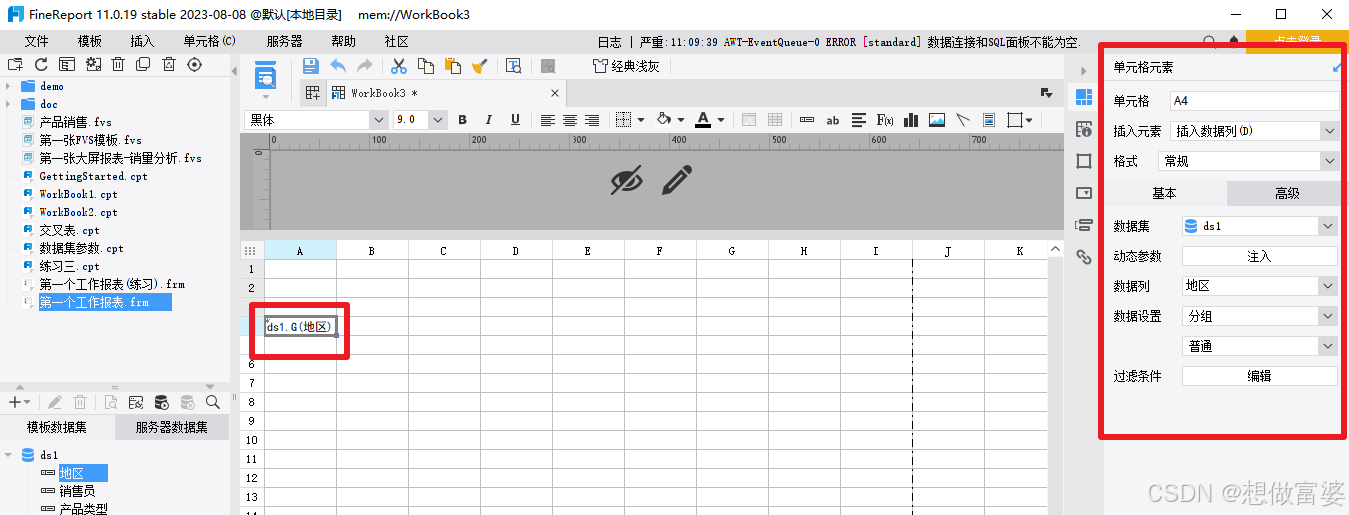
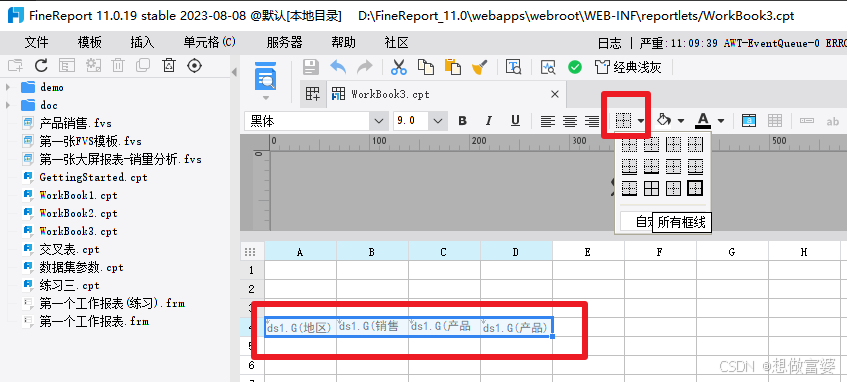
把表头字段拖入工作表编辑区
右侧的单元格元素框会实时发生变化

把想要的字段都拖入之后>>点击预览>>确定

会自动跳转到登录页面>>选择保持登录状态,避免跳出>>登录

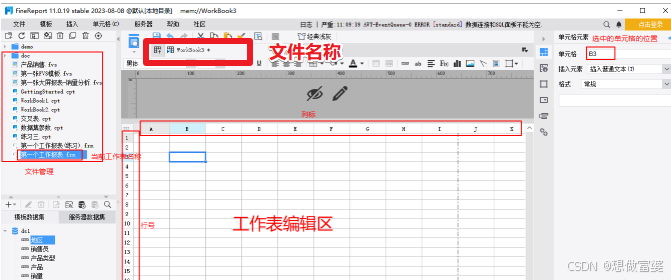
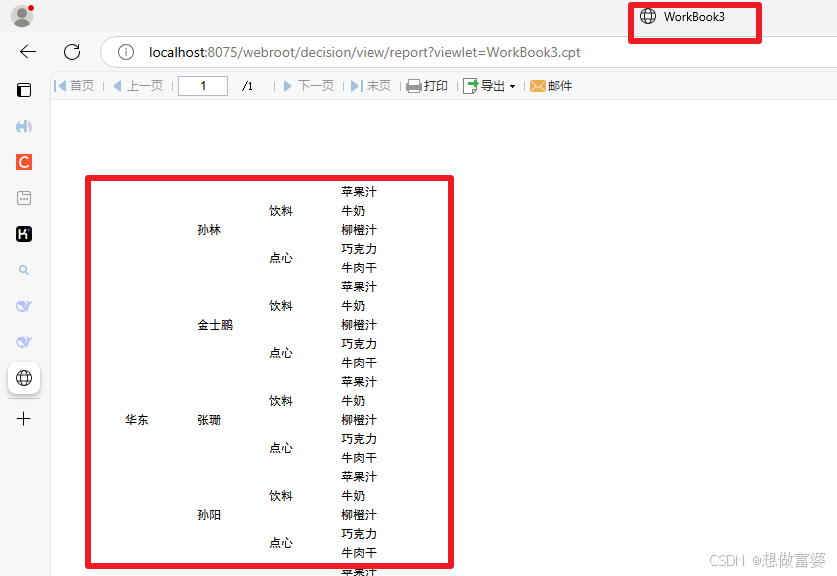
以网页形式展示报表; 上方是文件名称

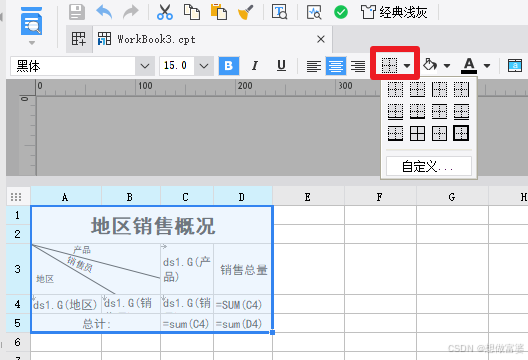
给表格添加框线
选中表格所有内容>>选择相要的框线

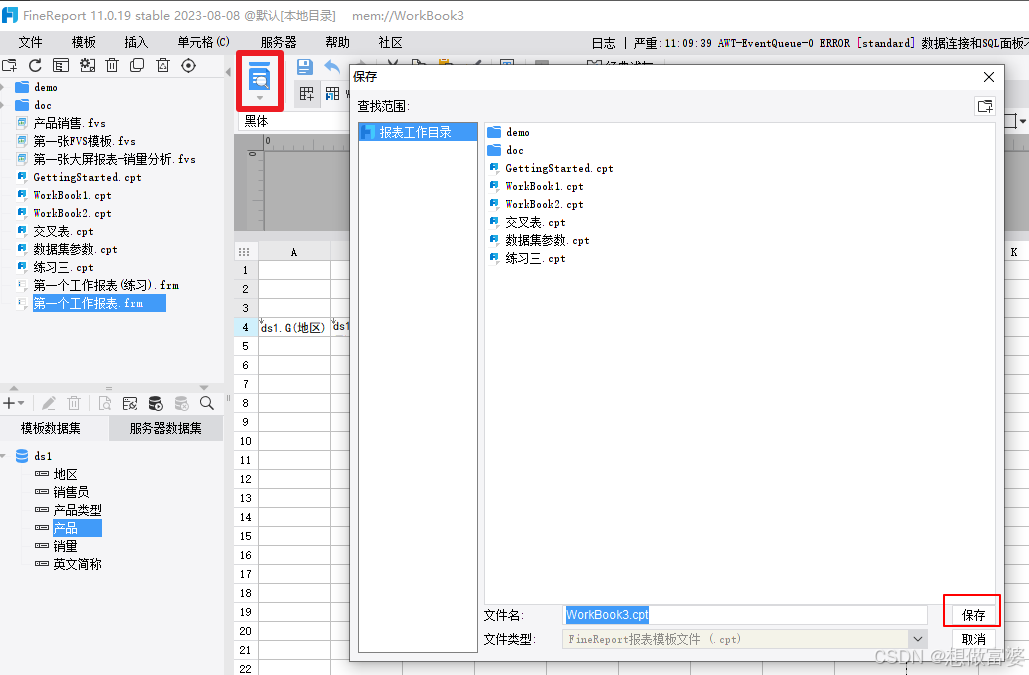
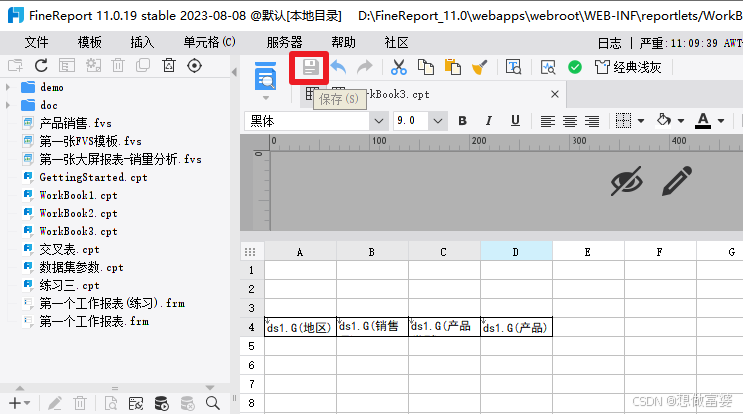
点击保存按钮
保存按钮是灰色>>已经保存
保存按钮是蓝色>>有改动, 未保存

在展示报表的网页上点击刷新

刷新后

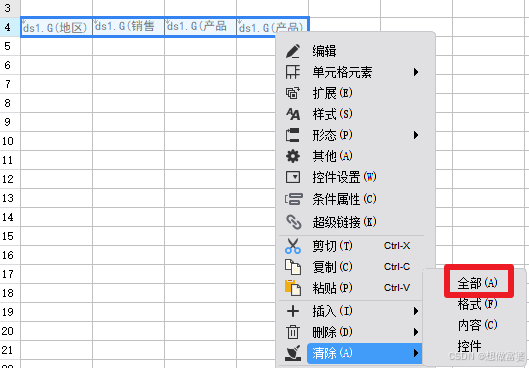
清空报表内容
选中全部内容>>右击>>清除>>全部

制作报表示例
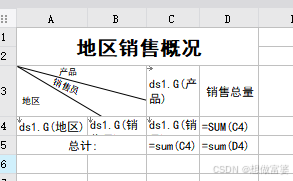
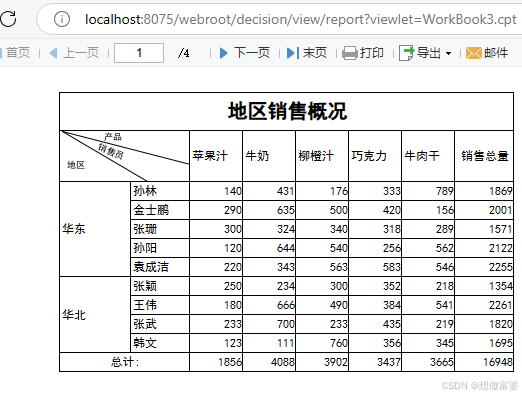
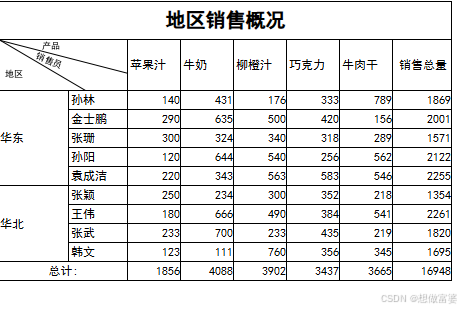
最终成品

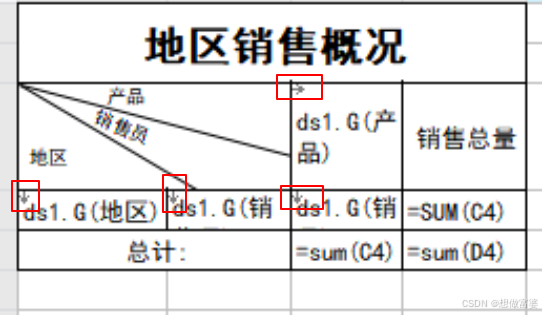
规划表结构
表名需要4个单元格列

这一部分需要2列

操作
表名部分: 合并单元格>>输入文字>>调整文字格式


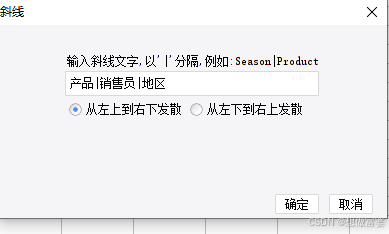
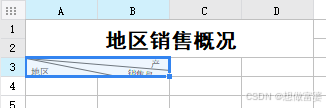
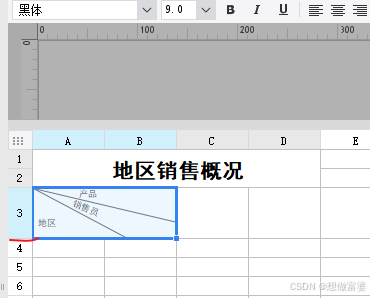
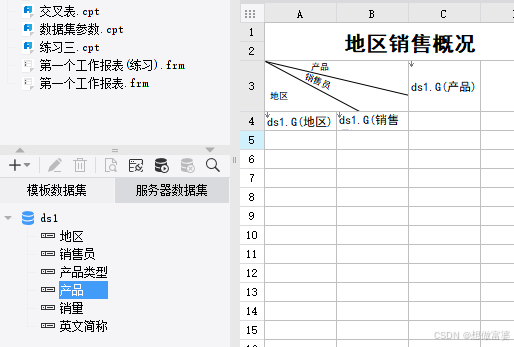
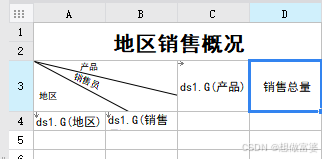
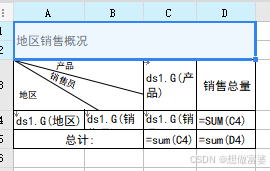
合并单元格>>插入斜线>>选择从左上到右下发散>>输入字段名称,用竖线隔开




把光标放在行号分割处, 光标变成黑色实心十字型拖动调整单元格行高(调整列宽同理)

继续拖入相应的表头字段

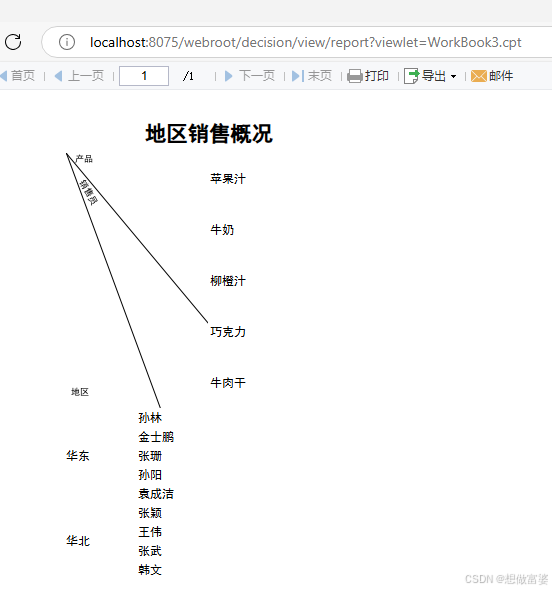
保存>>刷新展示报表页面>>不符合预期(竖向扩展)
注: 不点击预览的原因>>每次预览都会打开一个展示页面

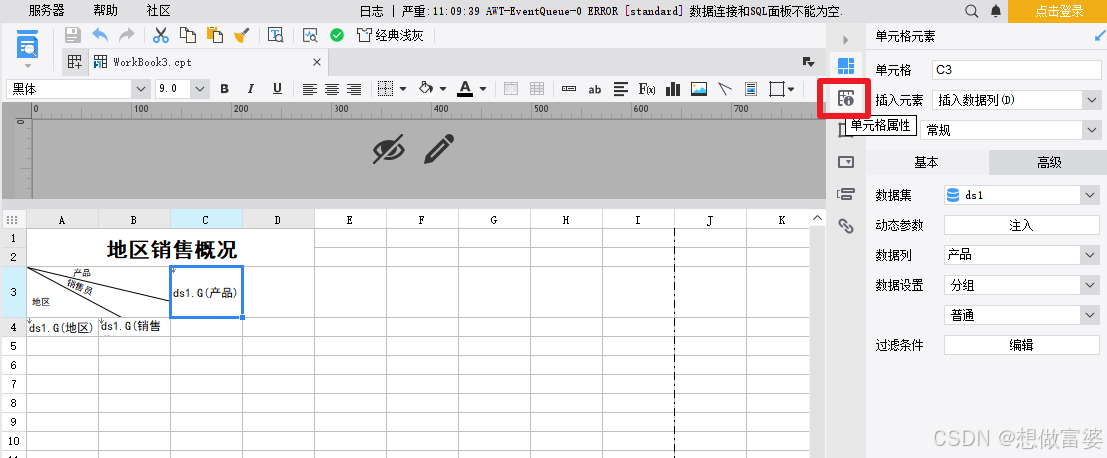
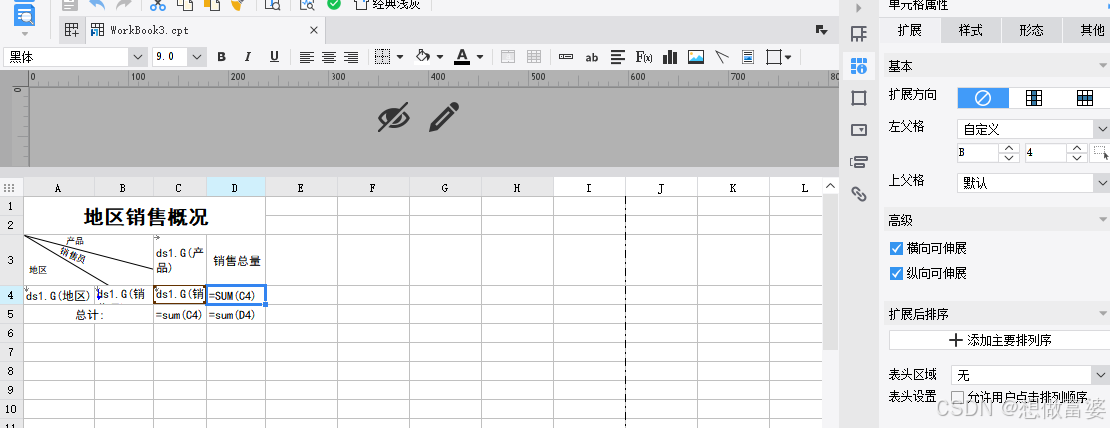
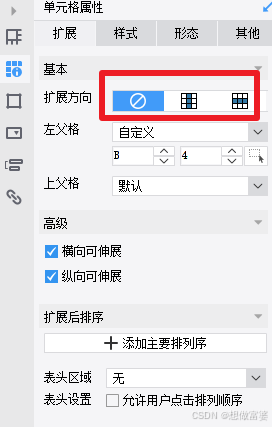
选中产品单元格>>选择右侧的单元格属性选项卡

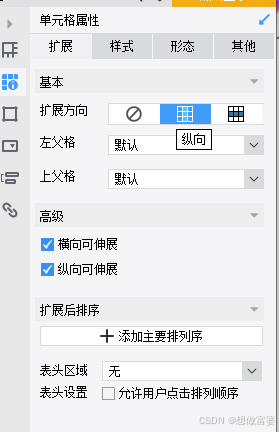
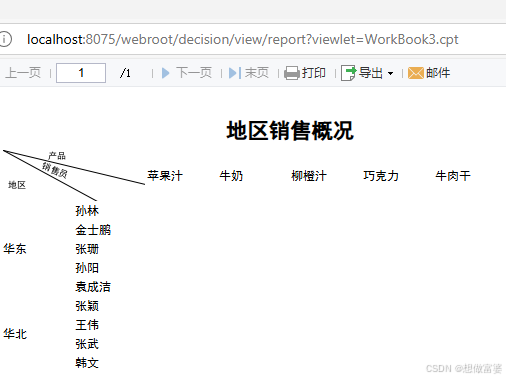
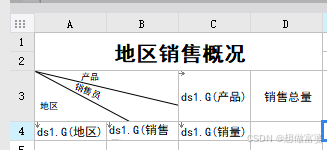
此时该单元格内容的扩展方向的纵向扩展>>改成横向扩展>>保存>>刷新展示报表页面



从左下方可以看到, 数据表中并没有销售总量字段

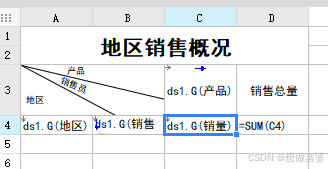
输入文字: 销售总量

拖入销量

保存>>刷新展示页面

销售总量的数据
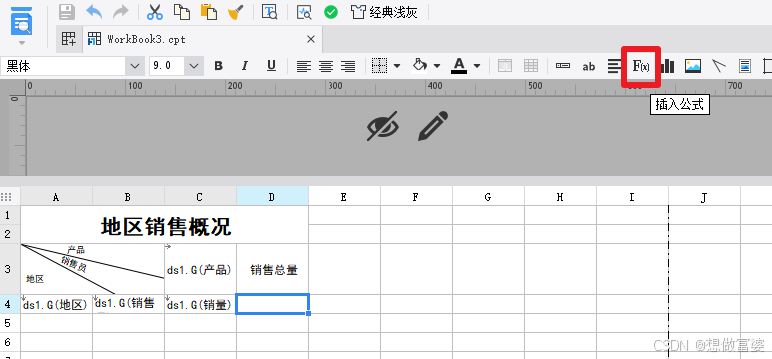
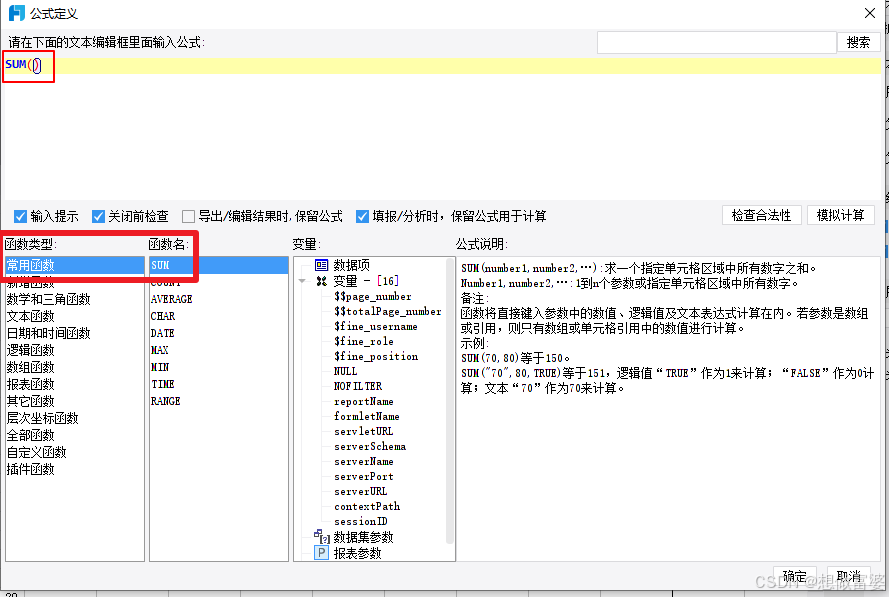
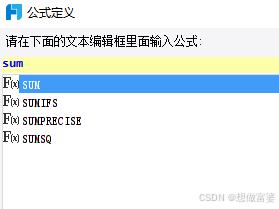
选中插入数据的单元格>>插入公式按钮>>选择函数类型>>选择函数名>>输入函数要作用的单元格位置>>检查合法性>>确定


或直接输入函数>>选择函数

销售总量是对每个销量员的销量进行求和>>销量数据的位置是C4; 设置左父格为B4(即销售员的位置)


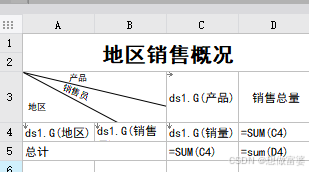
总计
合并单元格>>插入求和函数
(和销售总量相同的步骤)
最后一个单元格>>插入求和函数

选中表格所有部分>>给表格添加框线>>保存>>刷新展示页面



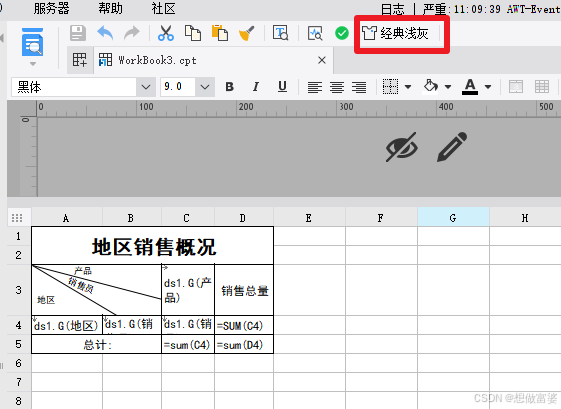
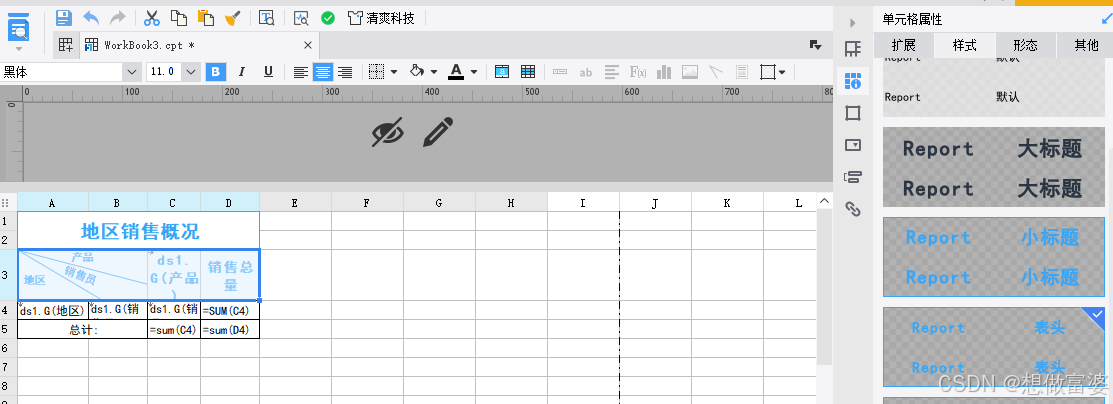
美化
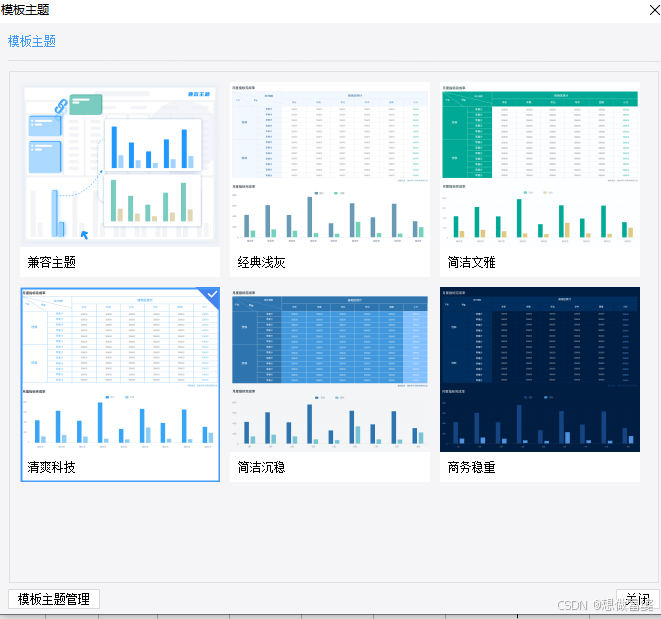
选择模板主题>>单元格属性>>样式



选中表格标题>>在单元格属性样式里选择跟随主题>>选择应用格式


表头等同理

保存>>刷新展示页面

知识点
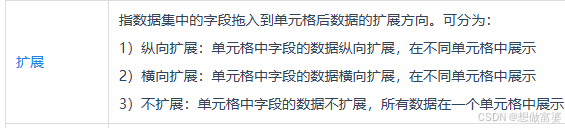
扩展

表中的箭头 --->表示横向扩展; 箭头向下表示纵向扩展

设置扩展

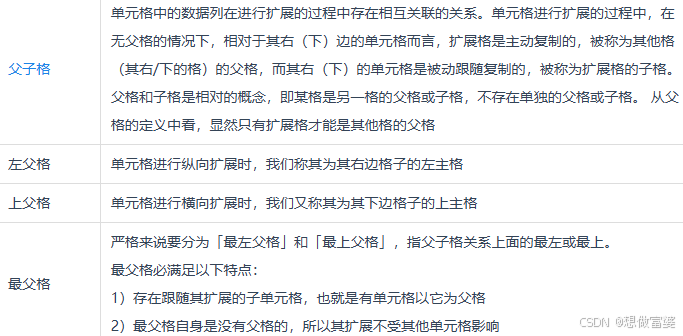
左父格和上父格

横向扩展: "产品"列的单元格是"苹果汁"、"牛奶"、"柳橙汁"、"巧克力"、"牛肉干"列的左父格。
纵向扩展: "地区"行的单元格是"华东"、"华北"行的上父格。
销售总量的左父格是销售员

注意:单元格的宽度不要拉太大,否则展示页面会分页