配置Node.js环境
2024/3/14
一、前言
(一)为什么要配置Node.js?
运行JavaScript文件通常需要要配置Node.js,主要基于几个原因:
- JavaScript环境:传统的JavaScript是在浏览器环境中运行的,依赖于浏览器提供的API(如DOM操作、网络请求等)。然而,在服务器或本地环境中并没有这些浏览器API。Node.js提供了一个可以执行JavaScript代码的环境,包括基本的API,如文件I/O、网络通信等。
- V8引擎:Node.js包含了谷歌的V8 JavaScript引擎,这是执行JavaScript代码的核心组件。没有这个引擎,系统就无法理解并执行JavaScript代码。
- 事件循环和非阻塞I/O:Node.js设计为单线程并利用事件循环机制来处理并发,这使得它非常适合I/O密集型任务,例如Web服务。没有Node.js,你需要自己实现这样的机制或者使用其他语言和框架。
- 模块系统 :Node.js提供了 CommonJS 模块系统,允许开发者通过
require函数导入其他JavaScript模块。这是Node.js特有的,不适用于浏览器环境。 - npm生态:通过Node.js,开发者能够访问庞大的npm(Node Package Manager)生态系统,这个生态系统包含数以万计的开源库和工具,极大地促进了开发效率和功能扩展。
- 后端JavaScript :如果你希望用JavaScript编写后端代码,那么Node.js是一个非常好的选择,因为它让你可以用同一种语言进行全栈开发。
- 桌面和命令行应用:Node.js还允许你创建桌面和命令行应用。没有Node.js,JavaScript无法直接用于这类应用的开发。
简而言之,Node.js提供了在_服务器或本地环境_运行JavaScript所必需的运行时环境和库,使得JavaScript的应用范围扩展到了浏览器之外。如果没有Node.js,开发者将无法在非浏览器环境下执行JavaScript代码。
(二)NPM生态是什么
NPM生态是指围绕Node Package Manager(NPM)建立起来的庞大的软件包和工具的生态系统。这个生态系统对于前端和后端开发者来说都是极其重要的资源,它提供了如下几个关键特点:
- 丰富的包资源:NPM拥有大量的包(packages),这些包是由社区成员开发的,并且可以供其他开发者使用。这些包涵盖了从前端框架到实用工具,再到后端服务的各个方面。
- 跨平台兼容性:许多NPM包是跨平台的,这意味着它们既可以在服务器端(如Node.js环境)也可以在浏览器端运行。这为开发者提供了极大的灵活性,使得一些包能够在不同的项目中重复使用。
- 版本控制:NPM允许开发者在安装包时指定具体的版本号,这为项目提供了稳定性和可预测性。开发者可以通过这种方式来确保他们的项目依赖于特定版本的包,以避免潜在的不兼容问题。
- 社区支持:NPM的成功部分归功于其庞大的开发者社区。社区成员不仅开发和维护包,还通过论坛、博客文章和教程等形式分享知识和最佳实践。
- 发展历史:NPM最初是为Node.js设计的包管理器,但它已经发展成为一个现代的、功能齐全的包管理工具,其架构和功能不断演进以满足开发者的需求。
总的来说,NPM生态是一个由开发者驱动、社区支持的强大系统,它通过提供数以万计的高质量包和工具,极大地促进了前端和后端开发的便利性和效率。
(三)Node和NPM的区别
NPM(Node Package Manager) 是一个用于管理JavaScript包的命令行工具,它允许开发者安装、分享和分发软件包,特别是用于Node.js的模块。NPM是随同Node.js一起安装的,为Node.js提供了包管理的功能。
Node.js 是一个基于Chrome V8引擎的JavaScript运行时环境,它允许在服务器端执行JavaScript代码。Node.js的设计目标是提供一种简单的构建可扩展网络应用的方法。
功能上的联系与区别:
- Node.js 提供了运行JavaScript的环境,使得开发者可以在服务器或本地机器上执行JavaScript代码,进行后端开发或者创建命令行工具等。
- NPM 是随Node.js一起安装的,它是Node.js的默认包管理器,用于管理项目所依赖的库和模块。通过NPM,开发者能够轻松地安装、更新和删除包,以及管理项目依赖的版本。
简而言之,Node.js 是一个执行环境,而NPM 则是这个环境下的一个工具,用来管理项目所需的各种软件包和库。两者通常是捆绑在一起使用的,NPM是Node.js生态中不可或缺的一部分。
二、如何配置Node.js环境
第一步、安装环境
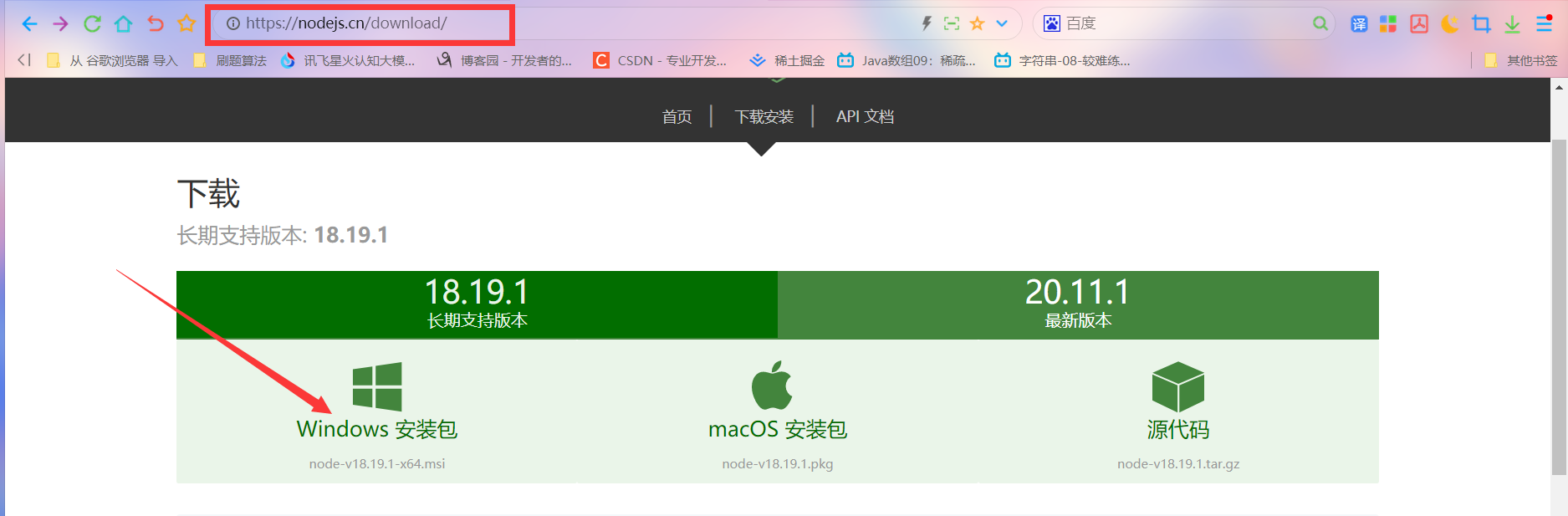
官网下载node.js : https://nodejs.cn/download/

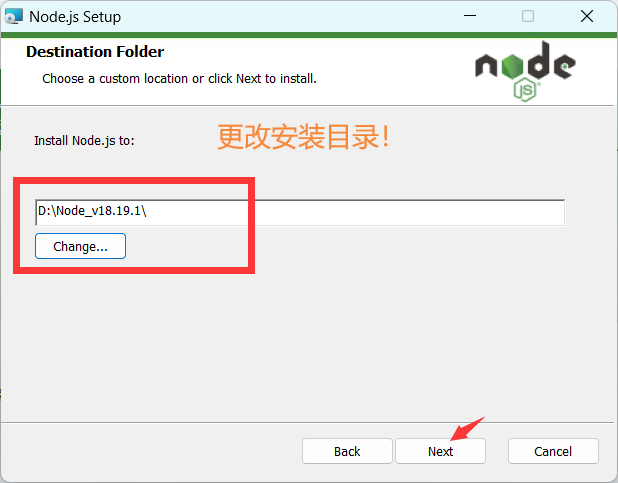
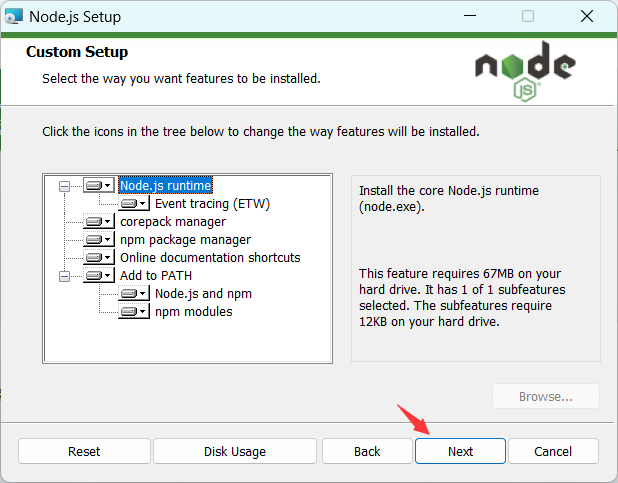
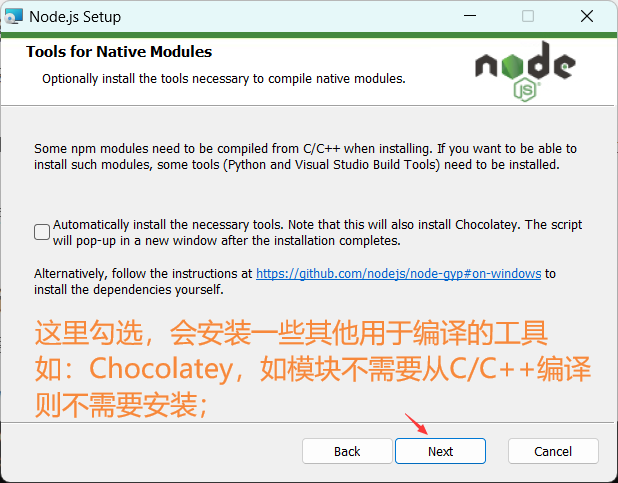
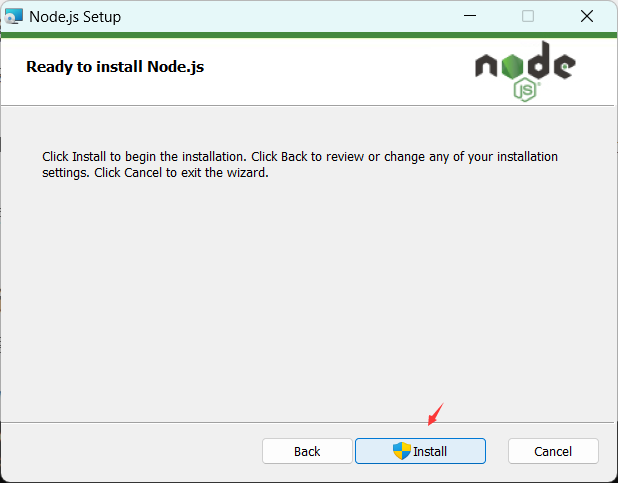
第二步、安装步骤
除了第三步更改安装目录,都可以直接下一步;







第三步、验证安装
win + R 打开命令行:
node -v
npm -v
出现版本号,则代表安装成功;如果失败,将刚刚的安装包彻底删除,重新安装;
第四步、修改全局模块下的安装路径
【什么是全局模块有什么作用?】
全局模块是指在Node.js环境中,安装的包或模块对所有用户空间下的应用程序都可见和可用。
_修改全局模块 _通常指的是更改全局模块的安装路径或缓存路径。默认情况下,npm(Node Package Manager)会将全局安装的模块存放在系统用户的AppData目录下,并在同一目录下创建用于存放缓存文件的文件夹。然而,有时候出于对磁盘空间利用的考虑或者其它管理目的,开发者可能需要修改这些路径。以下是如何修改全局模块路径的一般步骤:
-
确认Node.js已安装 :确保已经安装了Node.js并将其添加到了环境变量中。可以通过在命令行输入
node -v来检查Node.js是否安装成功。 -
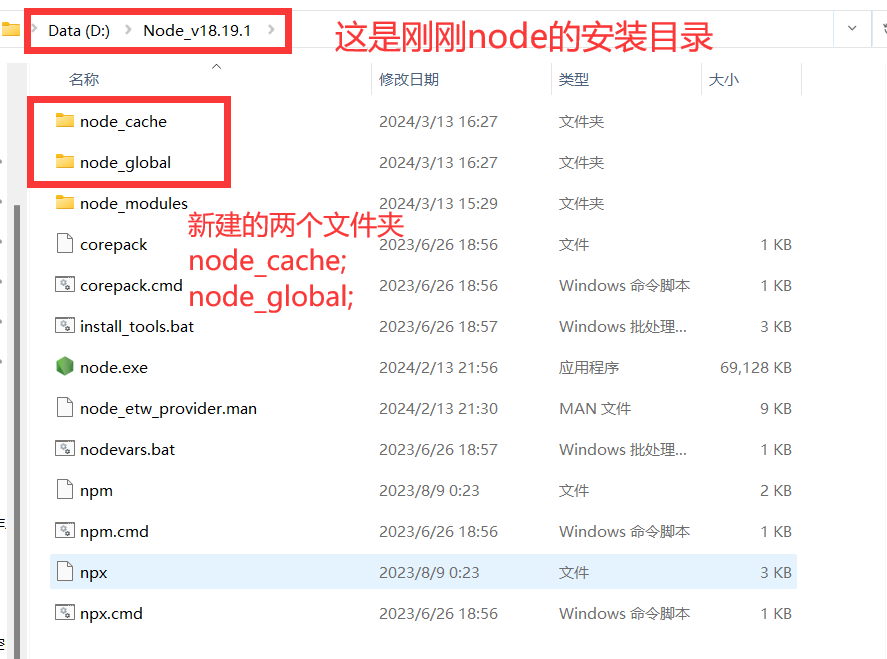
创建新的文件夹:在Node.js的安装目录下创建两个新文件夹,分别用于存放全局模块(node_global)和缓存文件(node_cache)。
-
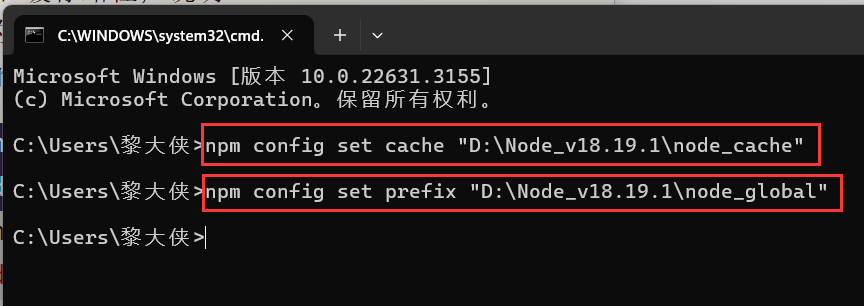
设置新的路径 :通过npm配置命令
npm config set prefix和npm config set cache来分别指定新的全局模块安装路径和缓存路径;说明:prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
npm config set prefix "D:Node_v18.19.1 ode_global" npm config set cache "D:Node_v18.19.1 ode_cache" -
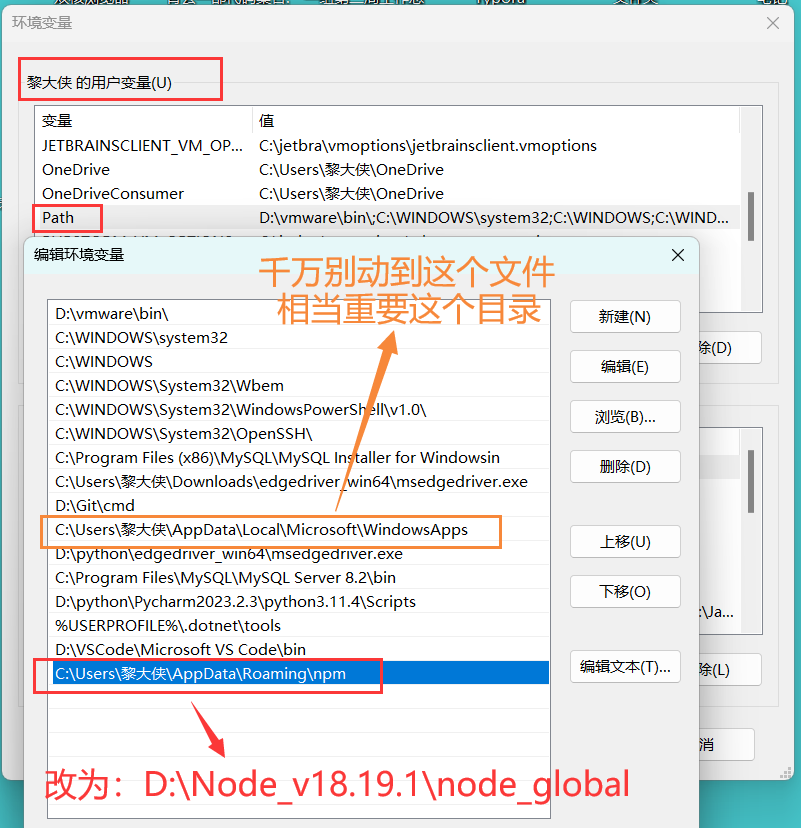
更新环境变量:修改环境变量,确保系统的PATH变量包含了新的全局模块路径,这样在任何位置运行命令时都能够访问到这些模块。


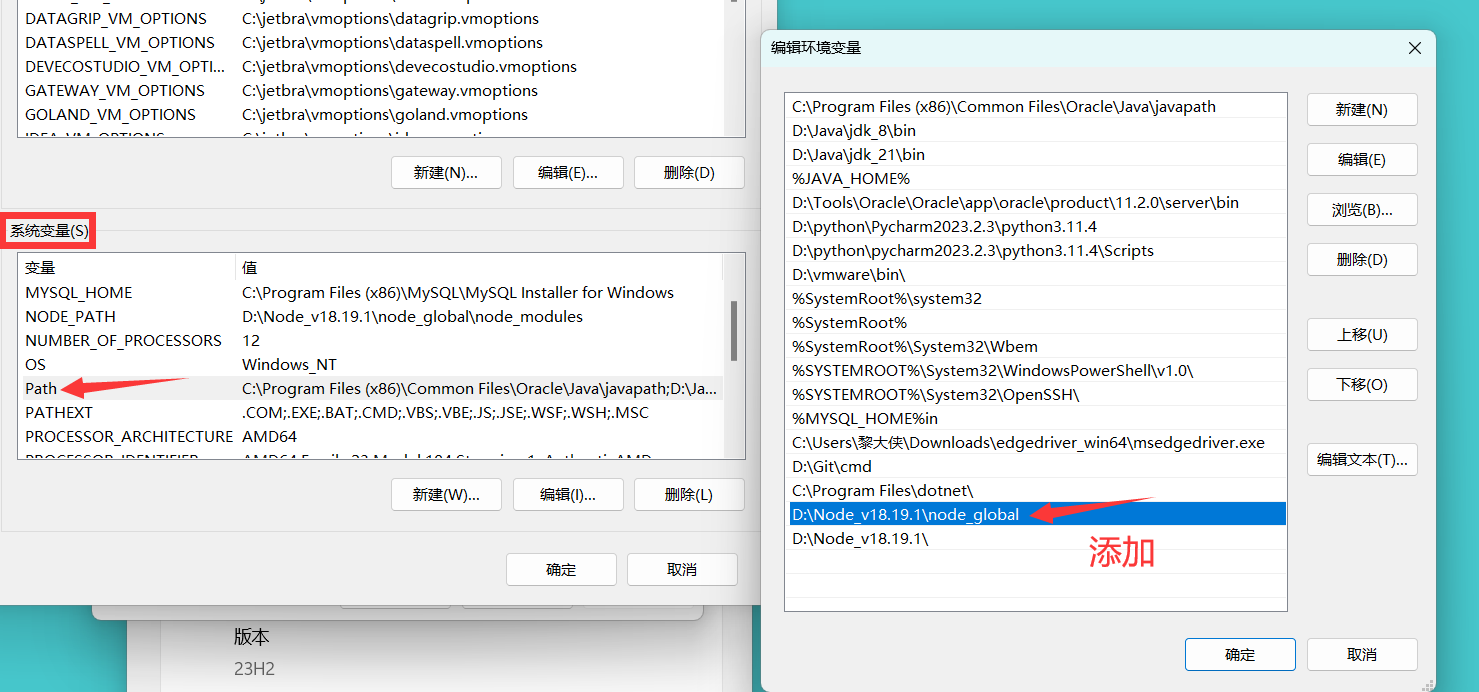
【用户变量】
将原来的用户变量-> Path ->【C:UserslidaxiaAppDateRoaming pm 】-> 【D:Node_v18.19.1 ode_global】

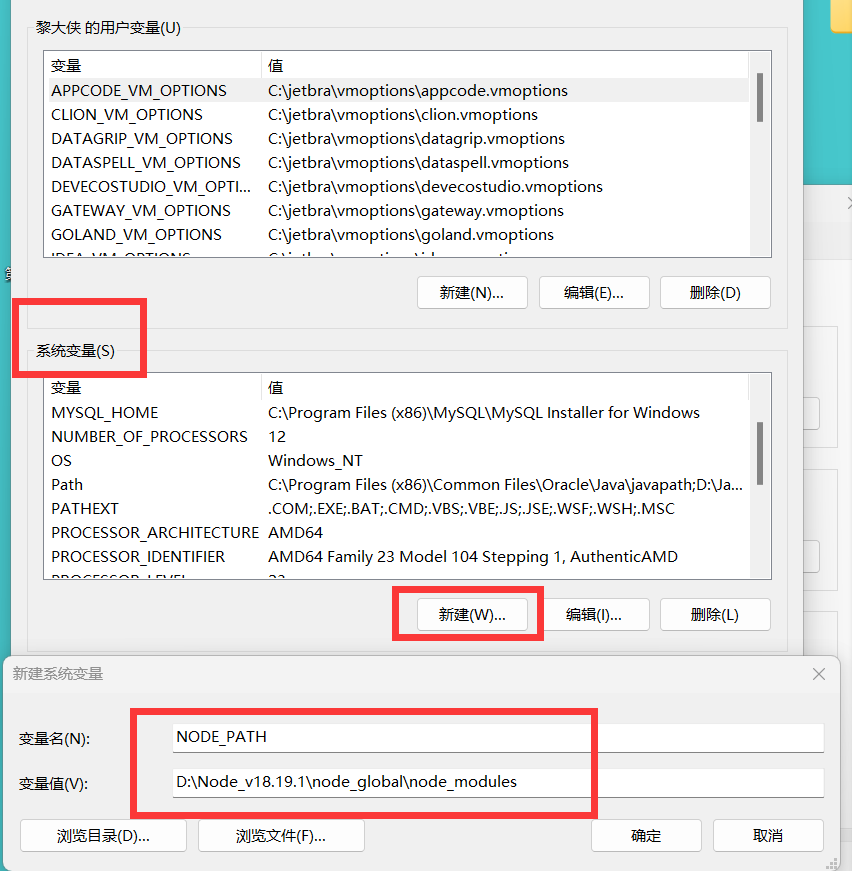
【系统变量】
添加Path-->变量名:NODE_PATH-> 变量值:【D:Node_v18.19.1 ode_global ode_modules】

在【系统变量】下的Path新建node全局文件夹【D:Node_v18.19.1 ode_global】

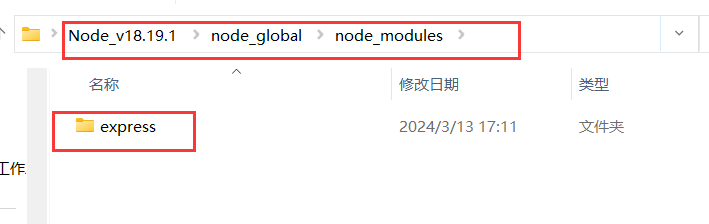
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下。输入下面的命令:
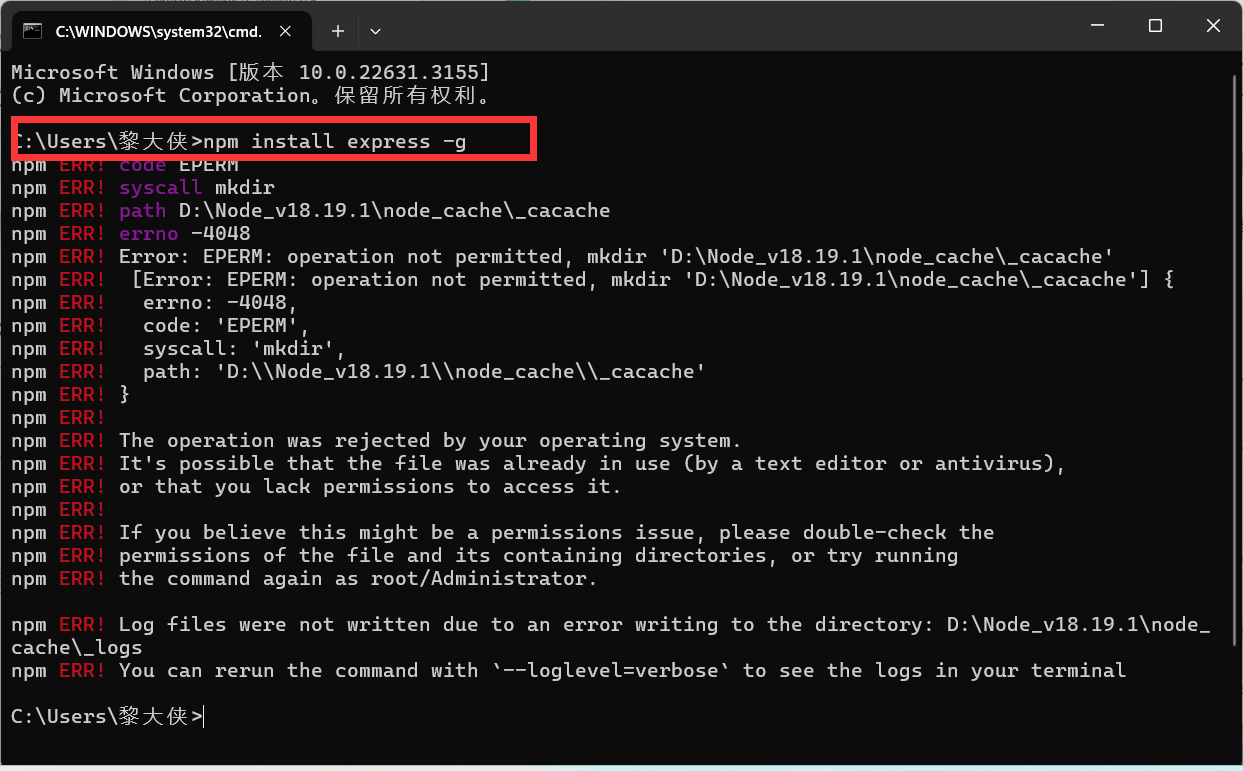
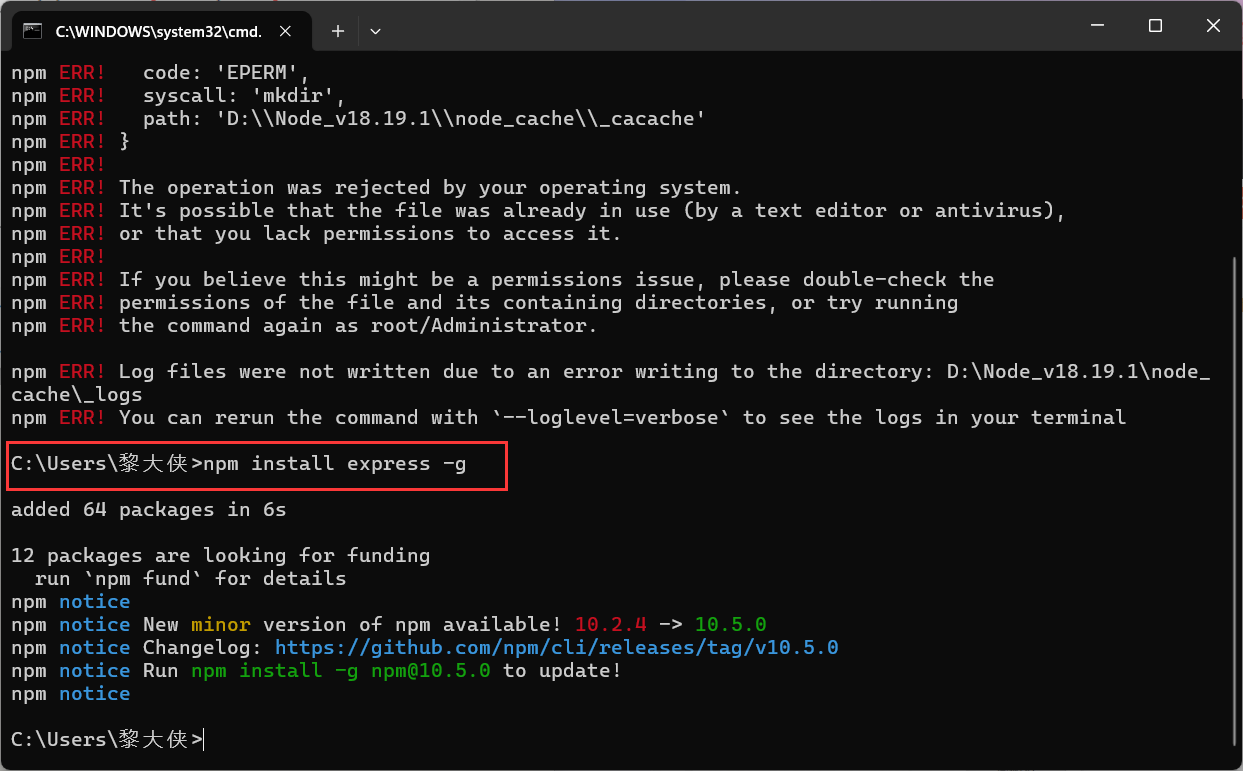
npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录
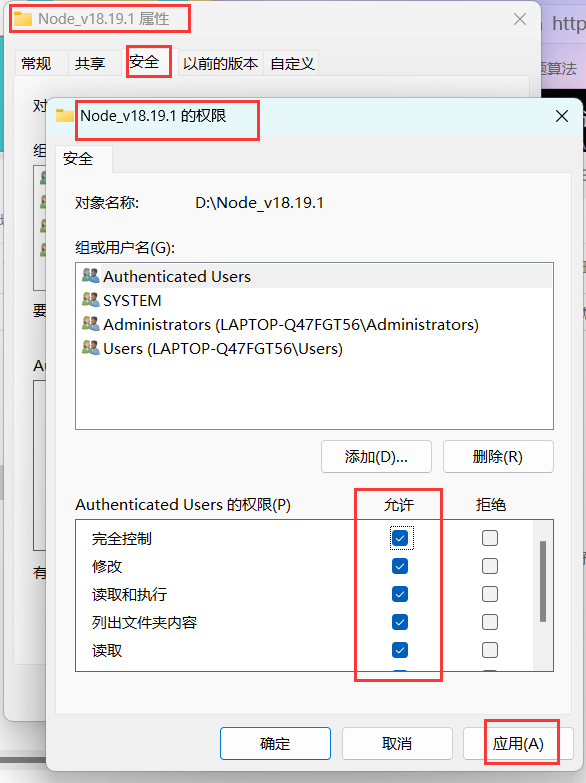
出现以下报错:【权限问题,右击Nodejs文件夹,属性,安全,勾选所有权限】

修改后:



成功!
第五步、更换npm源为淘宝镜像源
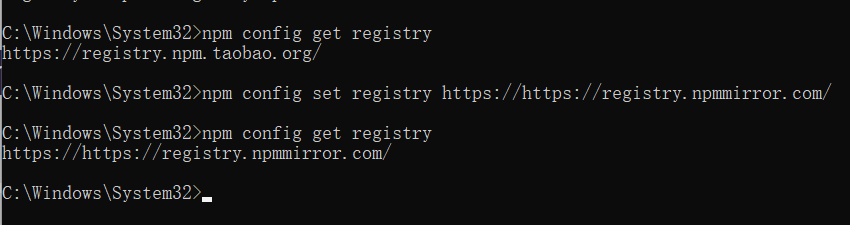
npm默认的registry(注册表)
npm config get registry
npm config set registry https://registry.npmmirror.com
npm config get registry
六、全局安装基于淘宝源的cnpm
【npm的服务器在海外,访问速度慢不稳定 】
cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以使用cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装的时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。
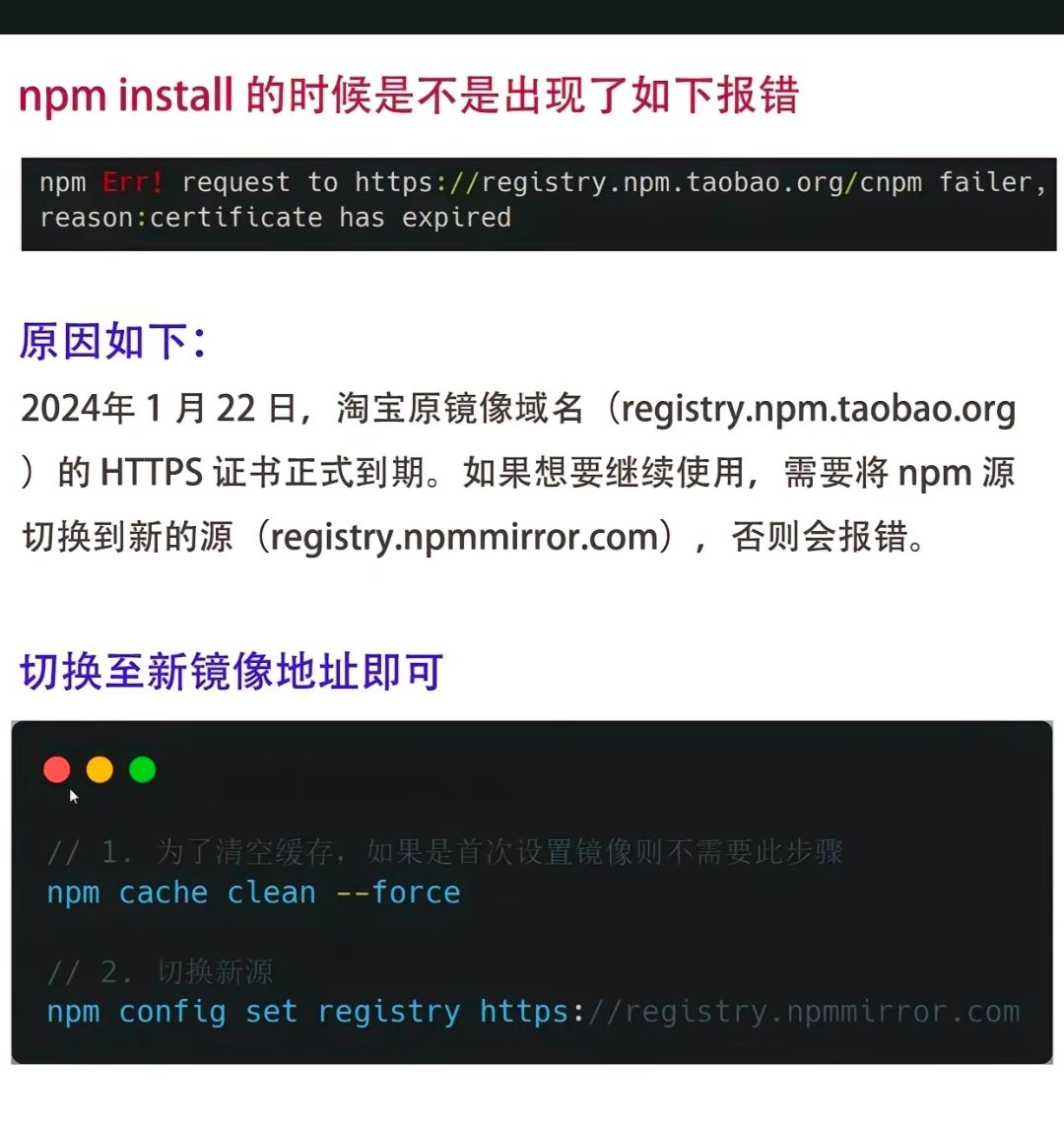
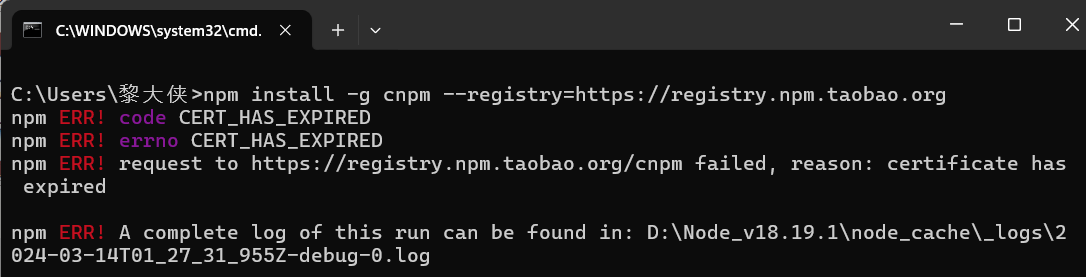
【注意】:原域名证书已经到期【https://registry.npm.taobao.org】--->npm新的源:【https://registry.npmmirror.com】

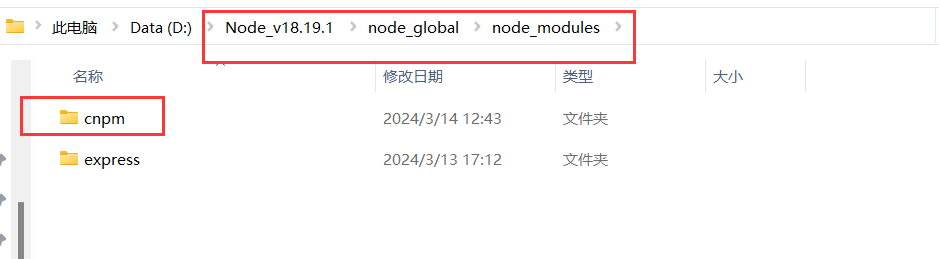
npm install -g cnpm --registry=https://registry.npmmirror.com下载后在node.js--全局模式node_global--cnpm模块可以查看文件模块

【报错】
如果出现以下报错,则是由于证书过期导致的:
更换npm新的源:【https://registry.npmmirror.com】就行!


【尝试】
在发现镜像源错了得时候,尝试了许多方法去解决证书过期问题(虽,最本质的问题不是这个问题,但也希望能给各位提供些思路:解决各类证书过期的问题):
- 检查npm和Node.js版本确定为最新版;
- 清除npm缓存;
- 更换npm源为官方源;
- 重新安装cnpm。
如果过程中,如清除缓存仍然显示证书过期无法执行操作,参考临时解决方案:
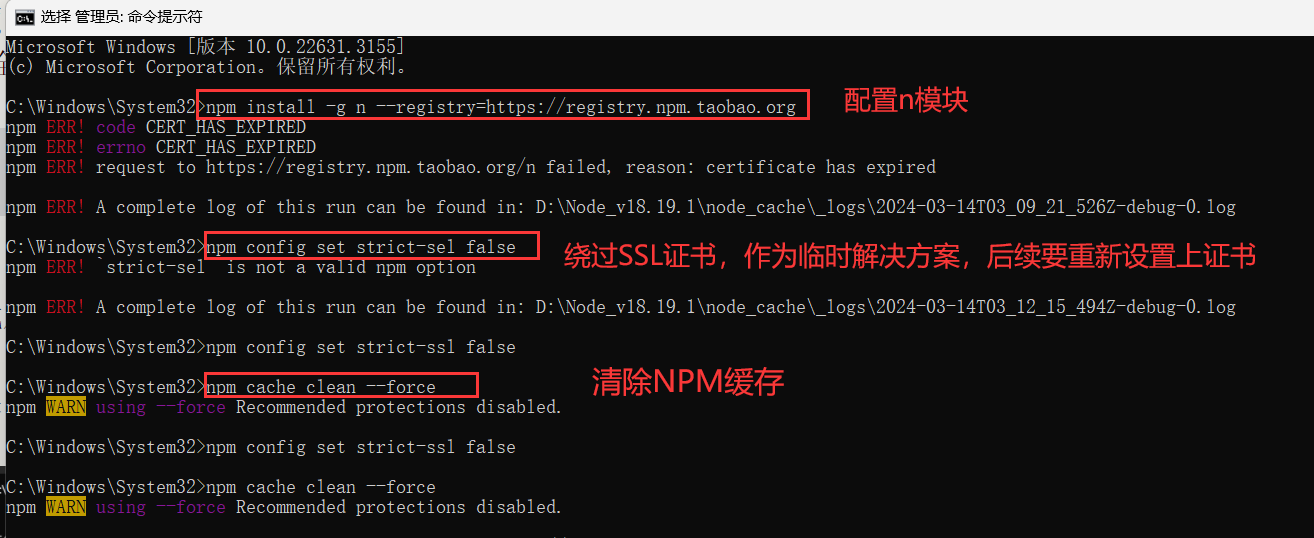
【临时解决方案】
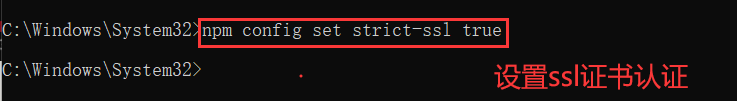
绕过ssl证书验证,后面用完得重新加上ssl证书验证:
npm canfig set strict-ssl false
npm canfig set strict-ssl true

三、总结
本文参考:https://blog.csdn.net/qq_48485223/article/details/122709354
原先clone下一个项目找不到Main函数,但里面全是js文件,就打算配置好Node.js环境以此来运行JavaScript文件(后面,我发现不用在本地配Node.js 环境也能运行项目------Html文件也能行!!!!啊啊啊啊!!!!!!)配都配了,那就好好配完!
跟着步骤一步步来,应该能顺利完成配置,遇到的一些特殊情况(镜像源域名证书到期)
我也已经帮各位踩了一遍坑,愿诸君一帆风顺,一次功成!
如对您有帮助请**!!点赞+收藏!!**