场景
场景是一个容器,用于容纳所有的物体、光源、相机等元素。
js
// 创建场景
const scene = new THREE.Scene();
//修改背景颜色,颜色支持十六进制、rgb、hsl、贴图等
scene.background = new THREE.Color(0x000000);相机
相机决定了渲染的结果,决定了渲染的内容是什么,以及渲染的内容从哪里看。
相机包括正交相机(OrthographicCamera)、透视相机(PerspectiveCamera)、立方相机(CubeCamera)、立体相机(StereoCamera)。
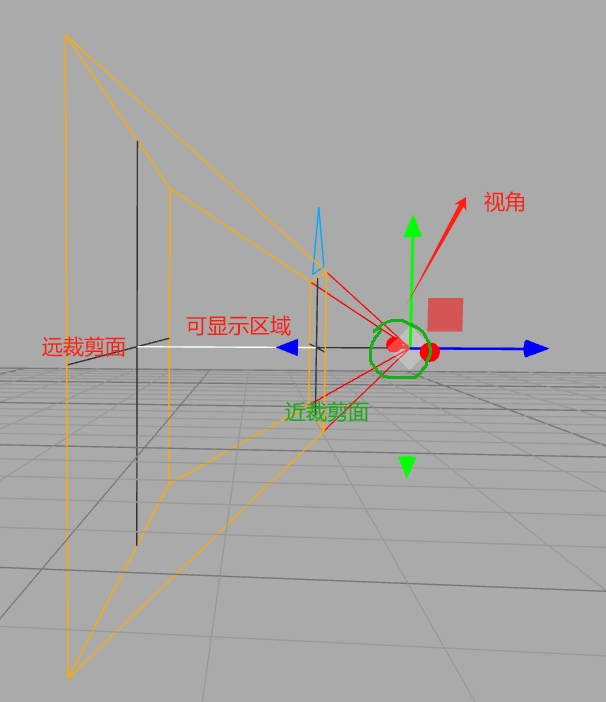
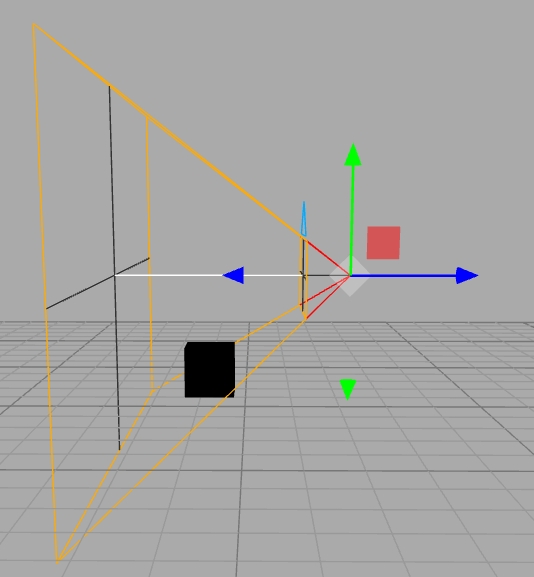
透视相机(PerspectiveCamera)是最常用的相机,它模拟人眼的视觉,具有近大远小的效果。
PerspectiveCamera 构造函数的参数如下:
- fov:视场角,表示相机视野的范围,单位是度数。
- aspect:宽高比,表示渲染结果的长宽比,通常设置为窗口的宽高比。
- near:近裁剪面,表示相机能够看到的最近距离,单位是距离单位。
- far:远裁剪面,表示相机能够看到的最近距离,单位是距离单位。

js
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
scene.add(camera);通过camera.position.set(x, y, z)来设置相机的位置,其中 x、y、z 是相机在场景中的位置。
js
camera.position.set(0, 0, 5);
通过camera.lookAt(x, y, z)来设置相机看向的位置,其中 x、y、z 是相机看向的位置。
js
camera.lookAt(0, 0, 0);
渲染器
渲染器决定了渲染的结果应该显示在什么地方,它将相机看到的场景渲染成一个二维的图片。
WebGLRenderer 构造函数的参数如下:
- antialias:是否开启抗锯齿,默认为 false。
- canvas:渲染结果的画布,默认为 null。如果不传,会自动创建一个 canvas 元素。也可以传入一个已有的 canvas 元素。
js
const renderer = new THREE.WebGLRenderer({
antialias: true,
canvas: document.getElementById("canvas"),
});
renderer.setSize(window.innerWidth, window.innerHeight);通过renderer.render(scene, camera)来渲染场景和相机。
渲染函数只会渲染一次,如果需要循环渲染,可以使用requestAnimationFrame函数。
js
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();轨道控制器
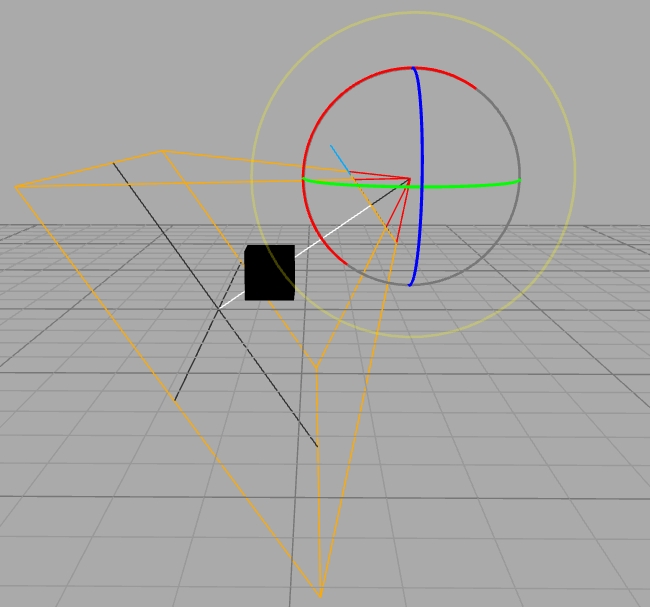
轨道控制器(OrbitControls)可以控制相机的位置和方向,使得相机可以围绕目标旋转、缩放和平移。
js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
const controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.update();轨道控制器提供了以下属性和方法:
- controls.enableDamping:是否开启阻尼效果,默认为 false。
- controls.dampingFactor:阻尼效果的因子,默认为 0.25。
- controls.enableZoom:是否开启缩放功能,默认为 true。
通过controls.update()来更新轨道控制器,使得相机的位置和方向能够实时更新。
通过controls.enableZoom来开启或关闭缩放功能。
通过controls.enableRotate来开启或关闭旋转功能。
通过controls.enablePan来开启或关闭平移功能。
通过controls.minDistance来设置相机距离目标的最小距离。
通过controls.maxDistance来设置相机距离目标的最大距离。
通过controls.minPolarAngle来设置相机距离目标的最低角度。
通过controls.maxPolarAngle来设置相机距离目标的最高角度。
示例
js
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
//创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(15, 0, -25);
scene.add(camera);
//创建渲染器
const renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建立方体盒子
const geometry = new THREE.BoxGeometry(40, 40, 40);
// 创建一个纹理加载器
const textureLoader = new THREE.TextureLoader();
// 定义纹理列表
const textureList = [
"./texture/1.jpg",
"./texture/2.jpg",
"./texture/3.jpg",
"./texture/4.jpg",
"./texture/5.jpg",
"./texture/6.jpg",
];
// 定义材质列表
let materials = [];
// 遍历纹理列表
textureList.forEach((item) => {
// 加载纹理
let texture = textureLoader.load(item);
// 将纹理添加到材质列表中
materials.push(new THREE.MeshBasicMaterial({ map: texture }));
});
// 创建立方体,使用几何体和材质列表
const cube = new THREE.Mesh(geometry, materials);
// 缩放立方体
cube.geometry.scale(12, 12, -12);
// 将立方体添加到场景中
scene.add(cube);
//创建控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 启用阻尼效果
controls.enableDamping = true;
//创建动画
function animate() {
requestAnimationFrame(animate);
controls.update();
renderer.render(scene, camera);
}
animate();
//监听窗口大小变化
window.addEventListener("resize", () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
})