大家好!我叫补三补四
欢迎学习讨论
常用属性
表单元素form用于创建提供用户输入的表单,常用属性
1.action:规定表单提交网址
2.method:规定提交方法是get还是post
3.enctype:规定编码方式
4.name:表单的名字,唯一可识别标识
5.target:规定打开url的方式
输入元素input常用属性
在HTML表单中,元素是用于创建各种类型的输入字段的常用标签。它具有多种属性,用于控制输入字段的外观、行为和验证功能。以下是一些常用的元素属性:
基本属性
- type
• 用途:定义输入字段的类型。
• 常用值:
• text:普通文本输入框(默认值)。 • password:密码输入框,输入内容会显示为星号或圆点。 •
checkbox:复选框。 • radio:单选按钮。 • submit:提交按钮。 • reset:重置按钮。 •
button:普通按钮。 • file:文件上传输入框。 • email:电子邮件地址输入框,支持自动验证。 •
number:数字输入框,支持上下箭头调整值。 • date:日期选择器。 • color:颜色选择器。 •
hidden:隐藏输入字段,用户不可见。
• 示例:
python
<input type="text" name="username">
<input type="password" name="password">- name
• 用途:定义输入字段的名称,用于在表单提交时标识数据。
• 示例:
python
<input type="text" name="username">- value
• 用途:定义输入字段的默认值或当前值。
• 示例:
python
<input type="text" name="username" value="defaultUsername">- placeholder
• 用途:在输入框为空时显示的提示文本。
• 示例:
python
<input type="text" name="username" placeholder="Enter your username">- readonly
• 用途:使输入框只读,用户无法修改内容。
• 示例:
python
<input type="text" name="username" value="readonlyUsername" readonly>- disabled
• 用途:禁用输入框,用户无法输入或操作。
• 示例:
python
<input type="text" name="username" disabled>验证属性
- required
• 用途:指定输入框为必填项,用户必须填写内容才能提交表单。
• 示例:
python
<input type="text" name="username" required>- pattern
• 用途:定义输入框内容的正则表达式规则,用于自定义验证。
• 示例:
python
<input type="text" name="username" pattern="[A-Za-z0-9]{5,}" title="Username must be at least 5 characters long and contain only letters and numbers.">- min 和 max
• 用途:限制数字或日期输入框的最小值和最大值。
• 示例:
python
<input type="number" name="age" min="18" max="99">- maxlength 和 minlength
• 用途:限制文本输入框的最大和最小字符数。
• 示例:
python
<input type="text" name="username" minlength="5" maxlength="15">其他属性
- size
• 用途:定义输入框的宽度(以字符数为单位)。
• 示例:
python
<input type="text" name="username" size="30">- autocomplete
• 用途:控制浏览器是否自动填充输入框内容。
• 常用值:
• on:允许自动填充。
• off:禁止自动填充。
• 示例:
python
<input type="text" name="username" autocomplete="off">- autofocus
• 用途:页面加载时自动聚焦到该输入框。
• 示例:
python
<input type="text" name="username" autofocus>- multiple
• 用途:允许用户选择多个值(仅适用于type="file"和type="email")。
• 示例:
python
<input type="file" name="files" multiple>- step
• 用途:定义数字或日期输入框的步长(每次增减的值)。
• 示例:
python
<input type="number" name="quantity" step="0.5">示例:完整的表单
python
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" placeholder="Enter your username" required minlength="5" maxlength="15" autofocus><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" placeholder="Enter your password" required minlength="8"><br><br>
<label for="age">Age:</label>
<input type="number" id="age" name="age" min="18" max="99" step="1"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Enter your email" required><br><br>
<label for="file">Upload File:</label>
<input type="file" id="file" name="file" multiple><br><br>
<input type="submit" value="Submit">
</form>这些属性可以帮助开发者创建功能丰富且用户友好的表单。



python
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单的 input 示例</title>
</head>
<body>
<form action="" method="">
账号:<input type="text" name="user" size="30" /><br />
密码:<input type="password" name="passwd" size="30" /><br />
性别:
<input type="radio" name="sex" value="male" /> 男
<input type="radio" name="sex" value="female" checked="checked" /> 女<br />
技术:
<input type="checkbox" name="tech" value="java" /> Java
<input type="checkbox" name="tech" value="html" /> html
<input type="checkbox" name="tech" value="css" /> CSS<br />
选择上传文件:<input type="file" name="file" /><br />
图片按钮:<input type="image" src="images/ClickEnter.jpg" width="80" height="25" /><br />
隐藏组件:<input type="hidden" name="mykey" value="myvalue" /><br />
选择你喜欢的颜色:<input type="color" name="favcolor" /><br />
工作日期:<input type="date" name="bday" /><br />
生日(日期和时间):<input type="datetime-local" name="bdaytime" /><br />
选择时间:<input type="time" name="usr_time" /><br />
生日(月和年):<input type="month" name="bdaymonth" /><br />
数量(1到5之间):<input type="number" name="quantity" min="1" max="5" /><br />
强度:<input type="range" name="points" min="1" max="10" /><br />
<input type="reset" />
<input type="submit" />
<input type="reset" value="自定义按钮" />
</form>
</body>
</html>标签元素label
就是标签(略)
选择栏元素select


python
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单的 input 示例</title>
</head>
<body>
<form action="" method="post">
你希望从事的专业?(单选)
<select>
<option value="front">前端开发</option>
<option value="back">后端开发</option>
<option value="ai">人工智能</option>
</select><br /><br />
你熟悉的技术有哪些?(多选)
<select size="3" multiple="multiple">
<option value="html">HTML</option>
<option value="jq" selected="selected">JQuery</option>
<option value="mysql">MySQL</option>
<option value="asp">ASP.NET</option>
</select><br /><br />
你希望到哪个城市工作?(多选)
<select size="8" multiple="multiple">
<optgroup label="华北地区">
<option value="beijing">北京市</option>
<option value="tianjin">天津市</option>
<option value="hebei">河北省</option>
</optgroup>
<optgroup label="华东地区">
<option value="shanghai">上海市</option>
<option value="jiangsu">江苏省</option>
</optgroup>
</select><br /><br />
<input type="reset" />
<input type="submit" />
</form>
</body>
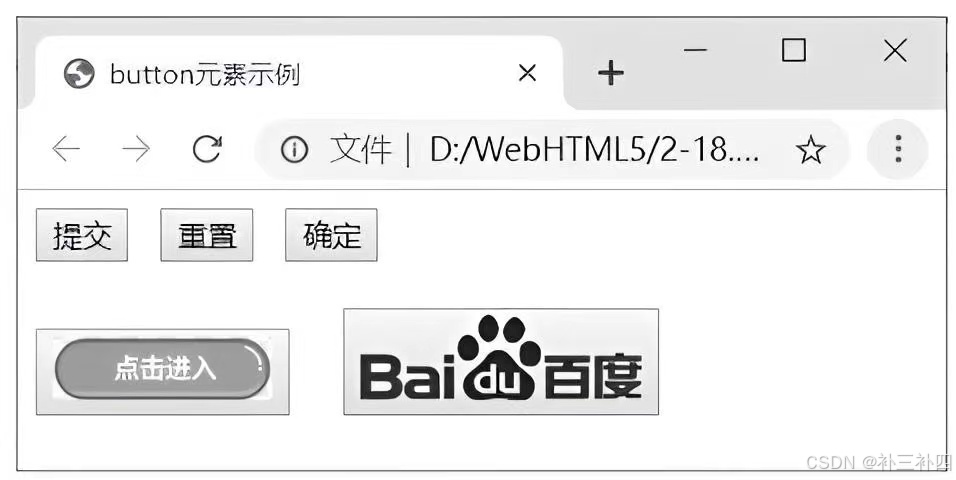
</html>按钮元素button
python
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button 元素示例</title>
</head>
<body>
<form action="" method="post">
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">确定</button><br /><br />
<button type="button">< img src="D:/WebHTML5/ClickEnter.jpg" width="100" height="30"></button>
<button type="button">
< img width="128" height="40" src="https://dgss0.bdstatic.com/5bVWsj_p_tVS5dKfpU_Y_D3/res/r/image/2017-09-26/352f1d243122cf52462a2e6cdcb5ed6d.png">
</button>
</form>
</body>
</html>
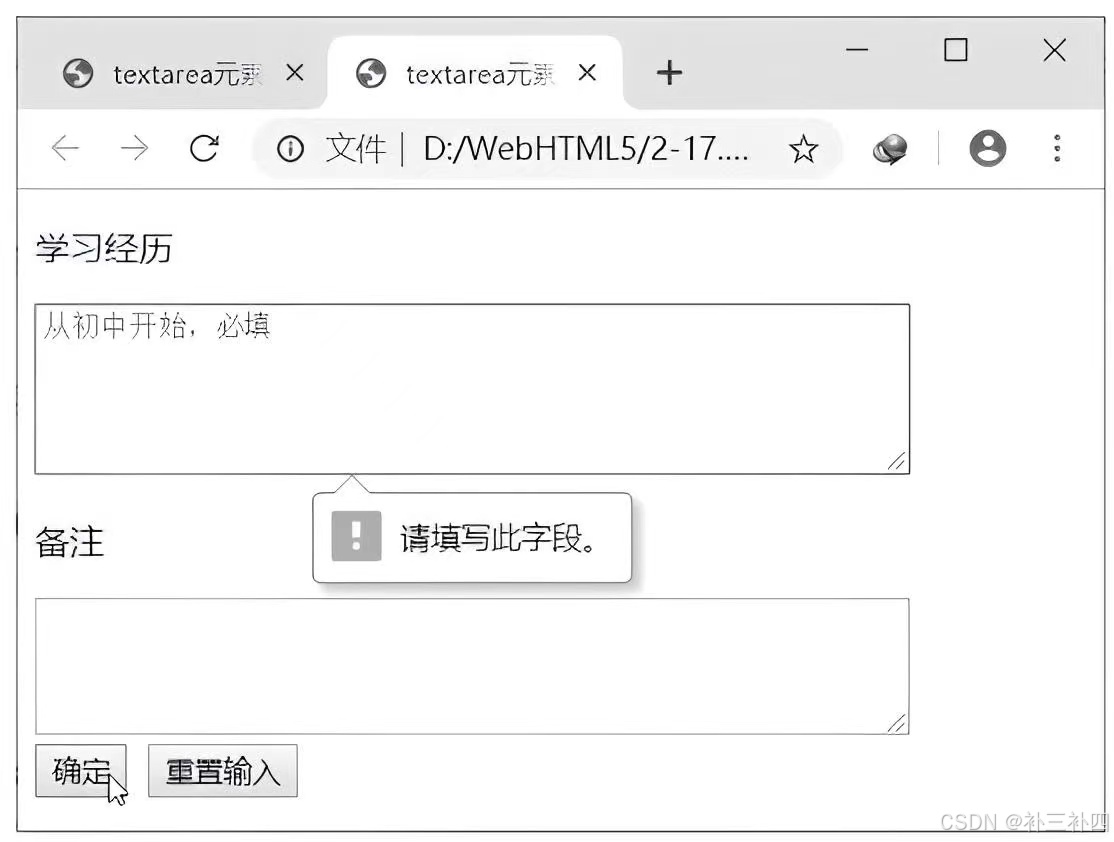
多行文本元素
python
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>textarea 元素示例</title>
</head>
<body>
<form action="" method="post">
<p>学习经历</p >
<textarea rows="5" cols="60" placeholder="从初中开始,必填" required="required"></textarea><br />
<p>备注</p >
<textarea rows="4" cols="60"></textarea><br />
<input type="submit" name="" id="" value="确定" />
<input type="reset" name="" id="" value="重置输入" />
</form>
</body>
</html>
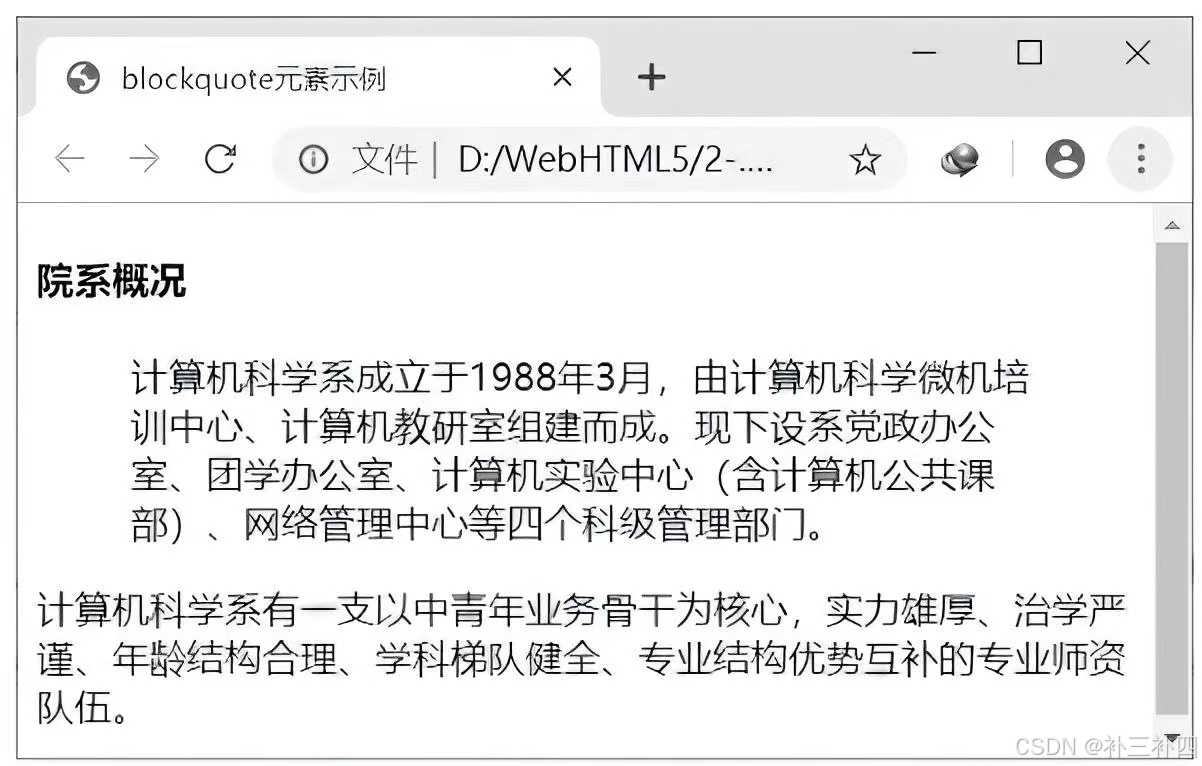
blockquote元素:会使元素向左右两边缩进
python
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>blockquote 元素示例</title>
</head>
<body>
<h4>院系概况</h4>
<blockquote>
<p>计算机科学系成立于 1988年 3月,由计算机科学微机培训中心、计算机教研室组建而成。现下设系党政办公室、团学办公室、计算机实验中心(含计算机公共课部)、网络管理中心等四个科级管理部门。</p >
</blockquote>
<p>计算机科学系有一支以中青年业务骨干为核心,实力雄厚、治学严谨、年龄结构合理、学科梯队健全、专业结构优势互补的专业师资队伍。</p >
</body>
</html>