从0到1:用Trae Claude-3.7打造加密货币钱包Dompet-App

📱 项目介绍
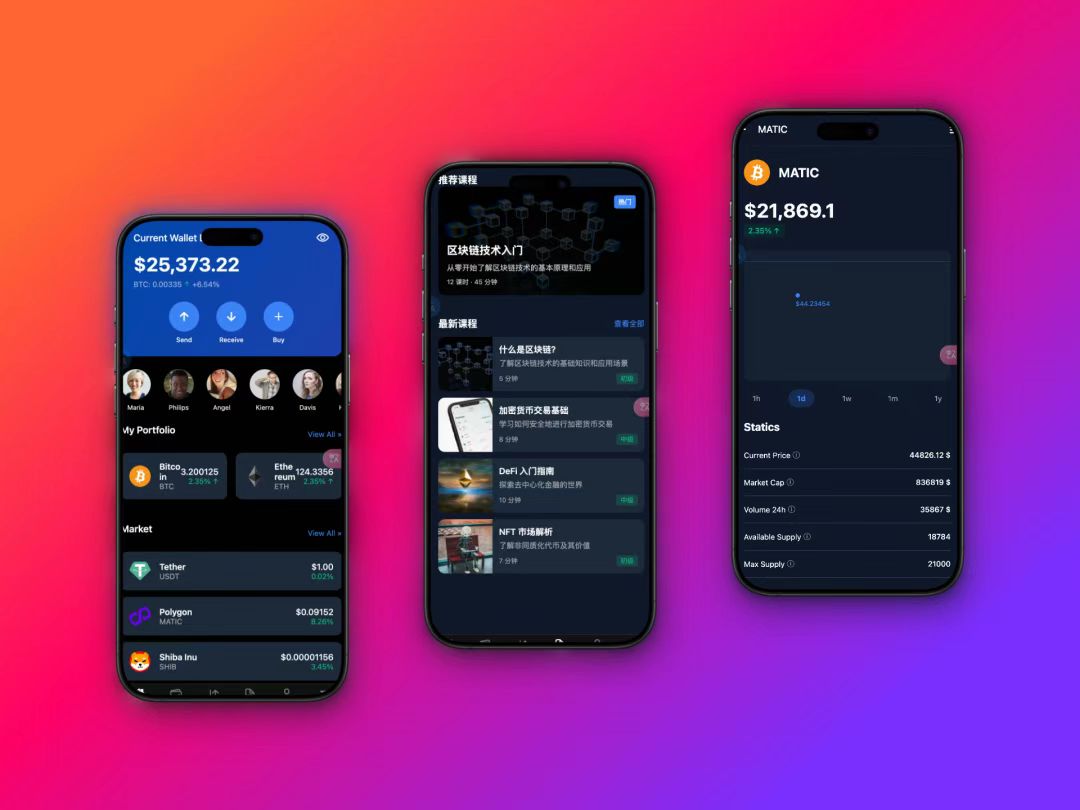
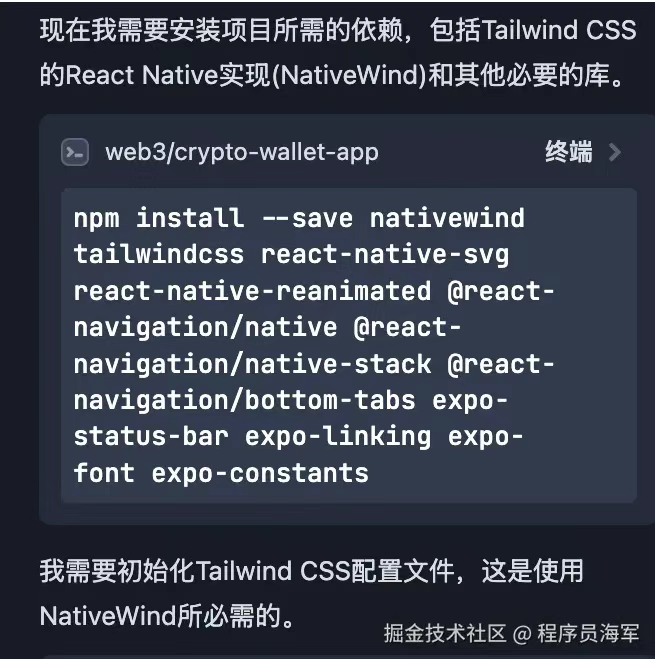
大家好!今天我要分享如何使用强大的AI助手Trae Claude-3.7,从零开始构建一款功能丰富的加密货币钱包应用------Dompet-App。无论你是区块链爱好者还是移动开发新手,这个项目都能让你快速掌握React Native开发的精髓!
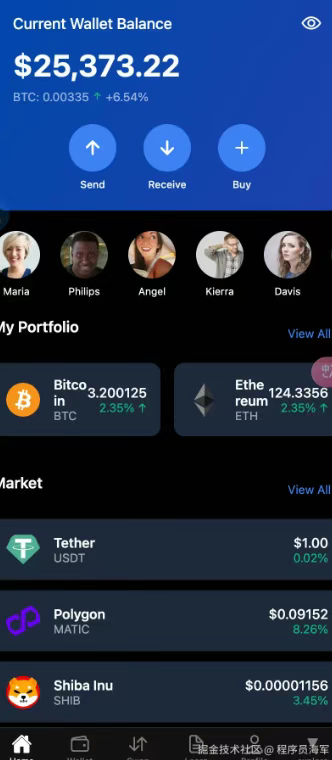
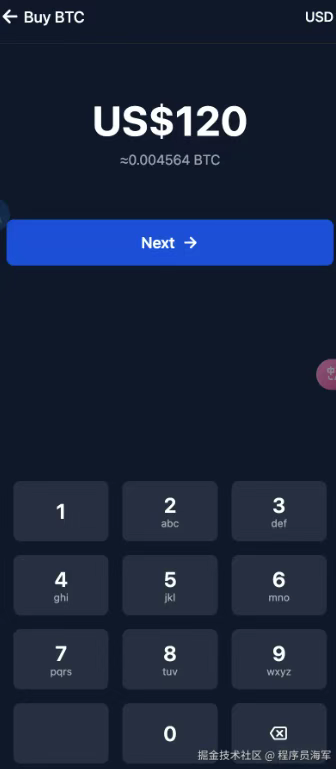
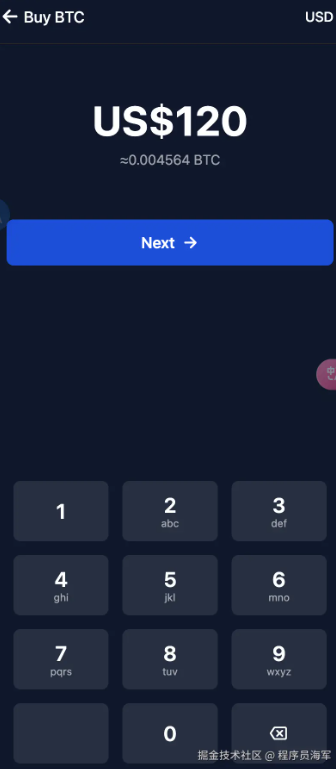
应用截图
| 截图 | |
|---|---|
 |
|
 |
|
 |

|
🤖 AI助手如何帮我构建应用?
Trae Claude-3.7作为一款强大的AI编码助手,可以:
- 🧠 理解项目需求,提供技术选型建议
- 📝 生成高质量代码,包括UI组件和业务逻辑
- 🐞 帮助调试和解决开发过程中的问题
- 📚 提供最佳实践和优化建议
🛠️ 技术栈选择
在Trae的建议下,我们选择了以下技术栈:
- React Native + Expo:跨平台开发,一套代码同时支持iOS和Android
- Expo Router:基于文件系统的直观路由方案
- Styled Components:灵活的样式管理
- React Native Reanimated:流畅的动画效果
- Expo Haptics:增强用户体验的触觉反馈

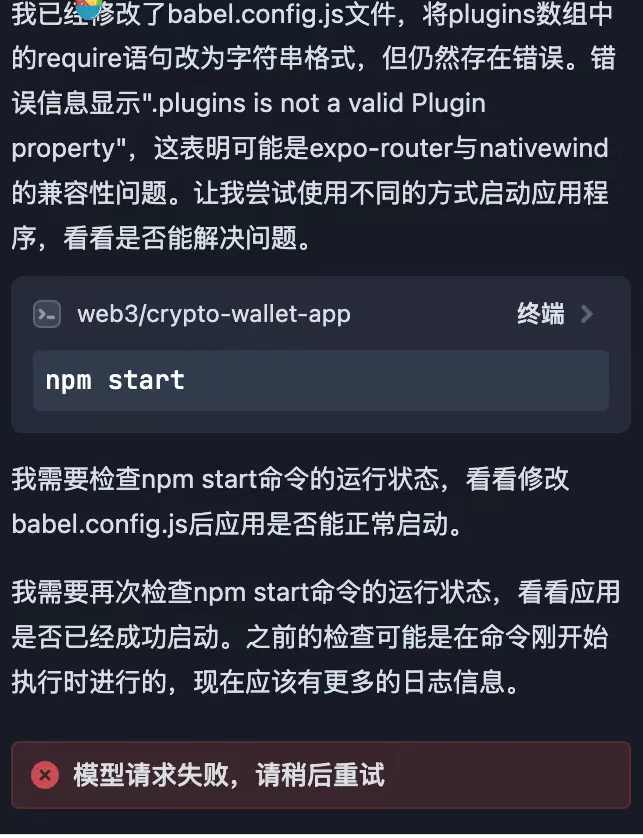
使用过程中会出现 模型请求失败,多尝试几次就可以,毕竟刚出来,会有一些BUG

🏗️ 项目结构设计
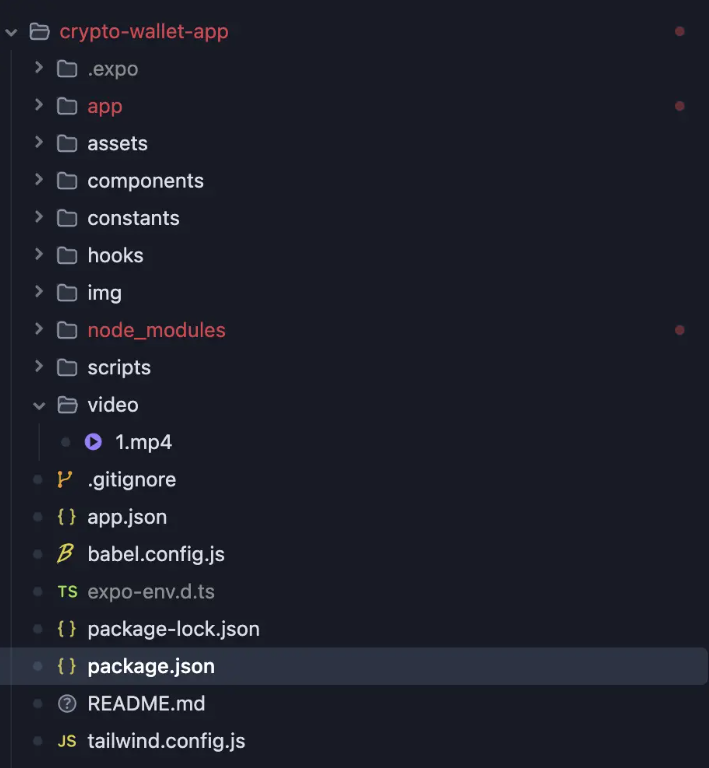
Trae帮助我设计了清晰的项目结构:

image.png
plain
- app/
- (tabs)/ // 主要标签页
- index.tsx // 首页
- wallet.tsx // 钱包页面
- swap.tsx // 币种兑换
- explore.tsx // 探索市场
- learn.tsx // 学习中心
- profile.tsx // 个人资料
- crypto/ // 加密货币详情
- buy-crypto.tsx // 购买加密货币
- components/ // 可复用组件
- constants/ // 常量定义
- hooks/ // 自定义钩子✨ 核心功能实现
💰 资产管理
Trae生成了直观的资产管理界面,包括:
- 实时余额显示
- 多币种资产分布图表
- 价格变化趋势分析
💱 交易功能
AI助手帮助实现了安全可靠的交易系统:
- 发送/接收加密货币的表单验证
- 币种兑换(Swap)功能,支持实时汇率
- 交易确认流程和安全验证
📊 市场行情
通过Trae的指导,我们实现了专业的市场数据展示:
- 使用React Native Reanimated创建流畅的价格图表
- 多时间范围数据切换
- 市场关键指标分析
🔍 技术难点突破
1. 实时数据更新
Trae提供了优化方案:
- 高效的数据获取和缓存策略
- 使用自定义hooks管理API请求
- 优化重渲染逻辑,提升性能
2. 自适应UI设计
AI助手帮助解决了不同设备适配问题:
- 响应式布局设计
- 暗黑/明亮主题无缝切换
- 针对不同屏幕尺寸的优化
💡 开发心得
与Trae Claude-3.7合作开发这个项目,我深刻体会到:
- AI编码助手极大加速了开发进程,特别是在样板代码生成方面
- 复杂功能实现时,AI能提供多种解决方案供选择
- 代码质量和一致性得到显著提升
- 开发过程更加愉快,减少了查阅文档的时间
项目已开源
项目地址:https://github.com/TickHaiJun/Dompet-App-React-Native

最后
在日新月异的AI领域,每一天都见证着技术的飞速跃进,为行业内外带来了前所未有的新机遇。与此同时,对于我们程序员而言,这不仅是一场激动人心的旅程,更是一次次技能的极限挑战。面对AI技术的不断革新,我们程序员们需持续学习,紧跟时代步伐,以更加敏锐的思维和精湛的代码技艺,应对日益复杂多变的技术难题。在这场科技盛宴中,每一个挑战都是成长的阶梯,每一次跨越都铸就了更加辉煌的成就。