Flutter 学习之旅 之 flutter 使用 webview_flutter 进行网页加载显示
目录
[Flutter 学习之旅 之 flutter 使用 webview_flutter 进行网页加载显示](#Flutter 学习之旅 之 flutter 使用 webview_flutter 进行网页加载显示)
[二、webview 介绍](#二、webview 介绍)
[三、安装 webview_flutter](#三、安装 webview_flutter)
一、简单介绍
Flutter 是一款开源的 UI 软件开发工具包,由 Google 开发和维护。它允许开发者使用一套代码同时构建跨平台的应用程序,包括移动设备(iOS 和 Android)、Web 和桌面平台(Windows、macOS 和 Linux)。
Flutter 使用 Dart 编程语言,它可以将代码编译为 ARM 或 Intel 机器代码以及 JavaScript,从而实现快速的性能。Flutter 提供了一个丰富的预置小部件库,开发者可以根据自己的需求灵活地控制每个像素,从而创建自定义的、适应性强的设计,这些设计在任何屏幕上都能呈现出色的外观和感觉。

二、webview 介绍
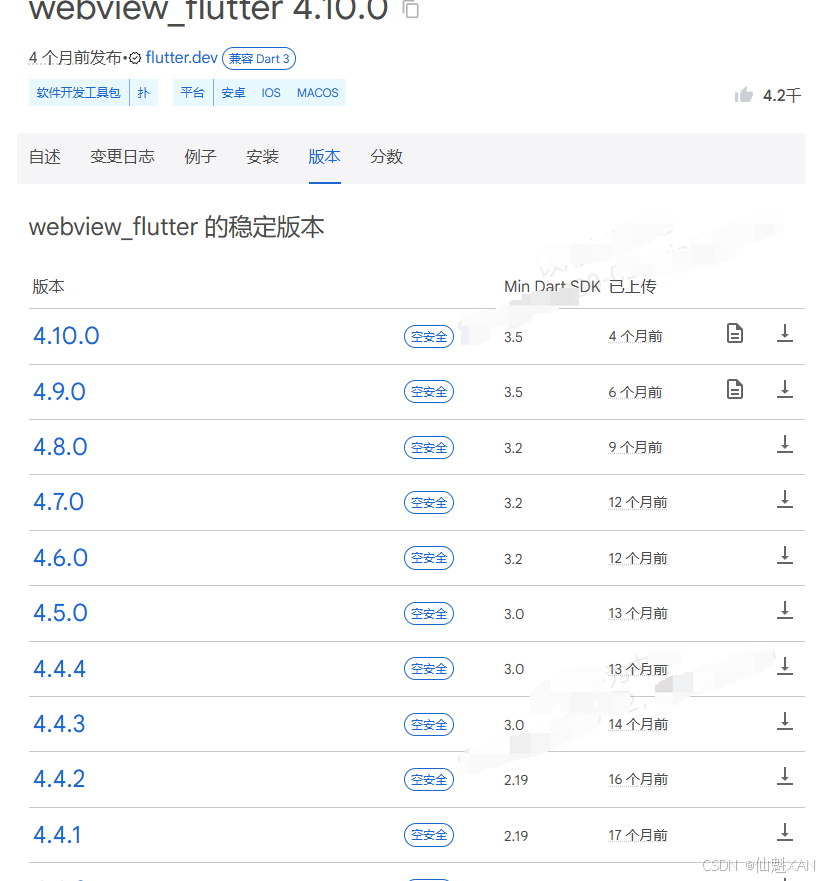
网址:webview_flutter | Flutter package
webview_flutter 是 Flutter 官方提供的一个跨平台 WebView 插件,用于在 Flutter 应用中嵌入网页内容。它基于 Android 的 WebView 和 iOS 的 WKWebView 实现,支持多平台(包括 Android 和 iOS),并提供了丰富的功能。
webview_flutter 是提供 WebView 小部件的 Flutter 插件。
在 iOS 上,WebView 小部件由WKWebView支持。在 Android 上,WebView 小部件由WebView支持。
|--------|---------|-------|--------|
| | 安卓 | iOS | macOS |
| 支持 | SDK 21+ | 12.0+ | 10.14+ |


三、安装 webview_flutter
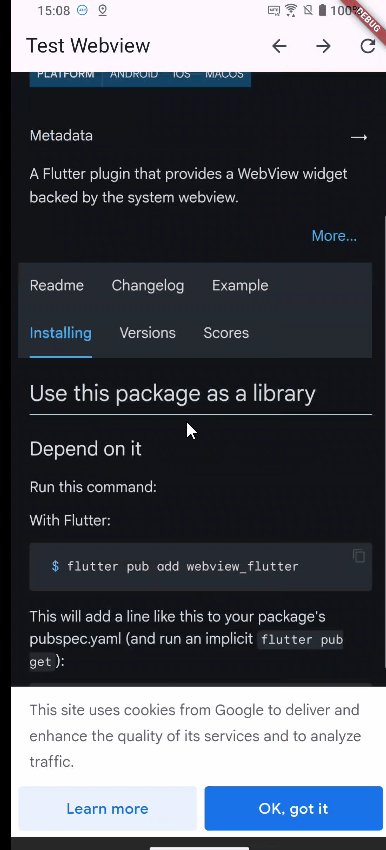
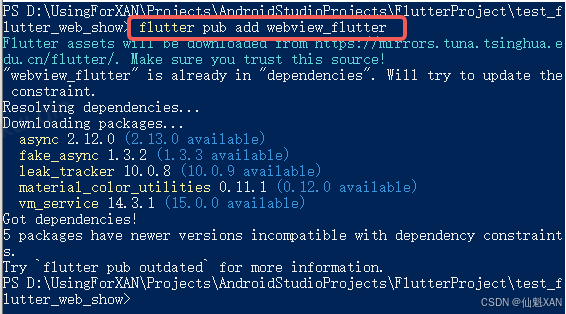
1、直接运行命令
使用 Flutter:flutter pub add webview_flutter

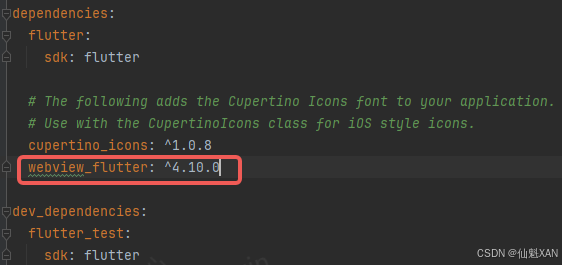
2、或者在 pubspec.yaml 添加
dependencies:
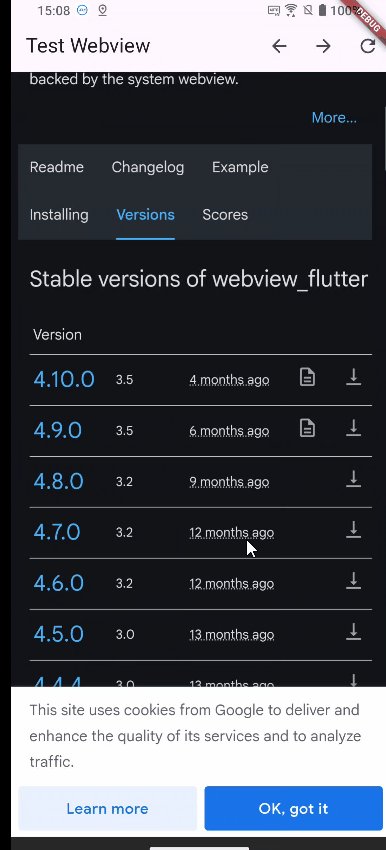
webview_flutter: ^4.10.0
四、简单案例实现
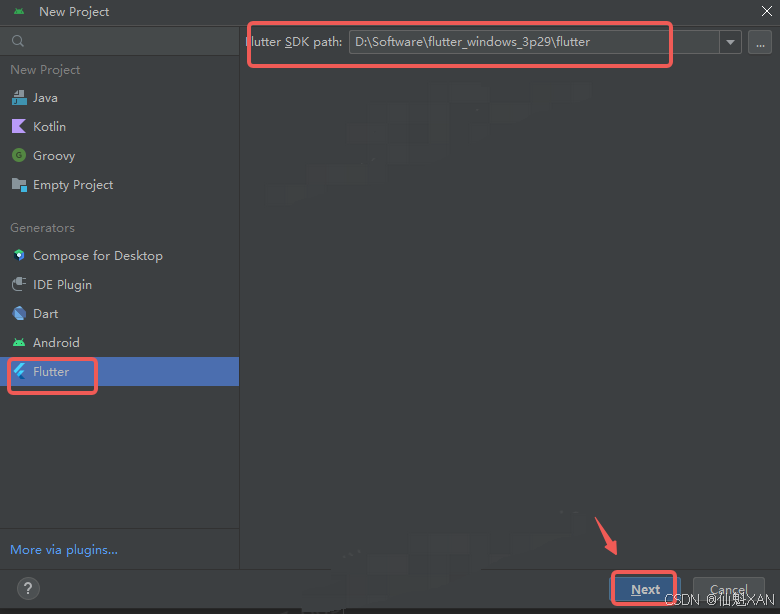
1、这里使用 Android Studio 进行创建 Flutter 项目

2、创建一个 application 的 Flutter 项目

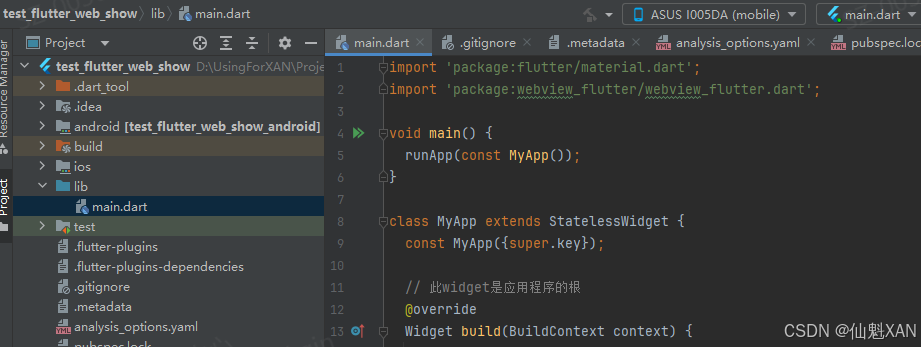
3、在 lib/main.dart 编写代码实现网页加载显示

Dart
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// 此widget是应用程序的根
@override
Widget build(BuildContext context) {
return MaterialApp(
// 设置应用程序的主题颜色
theme: ThemeData(
// 使用深紫色作为主题颜色的种子
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
// 启用Material Design 3
useMaterial3: true,
),
// 将WebViewExample作为应用程序的首页
home: const WebViewExample(),
);
}
}
class WebViewExample extends StatefulWidget {
const WebViewExample({super.key});
@override
WebViewExampleState createState() => WebViewExampleState();
}
class WebViewExampleState extends State<WebViewExample> {
// 声明一个延迟初始化的WebViewController
late final WebViewController _controller;
@override
void initState() {
super.initState();
// 初始化WebViewController
// 创建一个WebViewController对象
_controller = WebViewController()
// 允许WebView执行JavaScript
..setJavaScriptMode(JavaScriptMode.unrestricted)
// 加载指定的网页URL
..loadRequest(Uri.parse('https://pub.dev/packages/webview_flutter'));
}
@override
Widget build(BuildContext context) {
return Scaffold(
// 设置AppBar
appBar: AppBar(
// 设置AppBar中的按钮操作
actions: [
// 后退按钮
IconButton(
icon: const Icon(Icons.arrow_back_rounded), // 后退图标
onPressed: () {
// 调用WebViewController的goBack方法,实现页面后退
_controller.goBack();
},
),
// 前进按钮
IconButton(
icon: const Icon(Icons.arrow_forward_rounded), // 前进图标
onPressed: () {
// 调用WebViewController的goForward方法,实现页面前进
_controller.goForward();
},
),
// 刷新按钮
IconButton(
icon: const Icon(Icons.refresh), // 刷新图标
onPressed: () {
// 调用WebViewController的reload方法,实现页面刷新
_controller.reload();
},
),
],
// 设置AppBar的标题
title: const Text('Test Webview'),
),
// 设置页面主体为WebViewWidget
body: WebViewWidget(controller: _controller),
);
}
}代码说明:
MyApp:
是整个应用的根组件。
使用
MaterialApp来定义应用程序的主题和首页。
ThemeData用于设置应用的主题颜色和样式(使用深紫色作为主题颜色种子)。
WebViewExample:
是一个状态管理组件(
StatefulWidget),用于承载 WebView 功能。在
initState方法中初始化WebViewController。
WebViewController用于控制 WebView 的行为(加载网页、执行 JavaScript 等)。
WebViewExampleState:
实现 WebView 的具体功能。
使用
WebViewWidget来加载和显示网页内容。通过
WebViewController实现网页的前进、后退和刷新功能。
AppBar:
包含三个按钮:后退、前进和刷新。
这些按钮通过调用
WebViewController的相应方法来实现页面的导航和刷新。
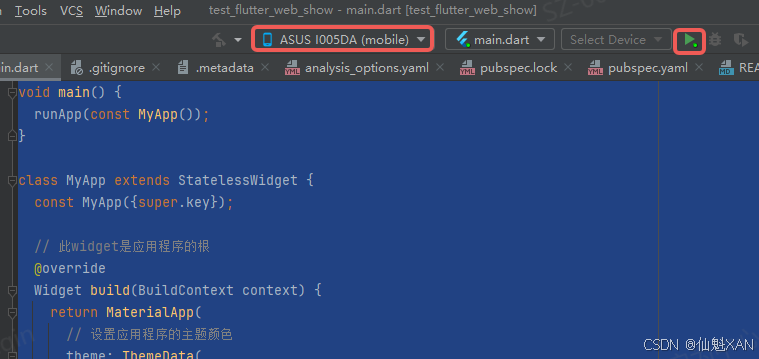
4、连接设备,点击按钮在设备上运行

5、设备上显示