目录
[Push button实现](#Push button实现)
前言:
前文我们花费了许多时间,介绍了使用label实现hello world的多种细节,主要是包括了纯代码的方式和图形化的方式是否会引发内存泄漏和乱码的问题,从而引出了QT在这两个方面的具体处理,剩下的小点就是ui界面插入控件之后的xml格式的ui文件发生了哪些变化,加上简单理解了一下对象树的概念。
在本文,我们学习使用其他的方式打印Hello world,并且介绍其中隐藏的细节。
那么废话不多说,进入主题吧!
文本编辑框实现
对于编辑框,分为两种,一种是单文本编辑框,一种是多文本编辑框。

其中,Line Edit和Text Edit分别就是单文本编辑框和多文本编辑框。
我们这里就使用纯代码的方式和图形化的方式操纵单文本编辑框来打印一个Hello world。

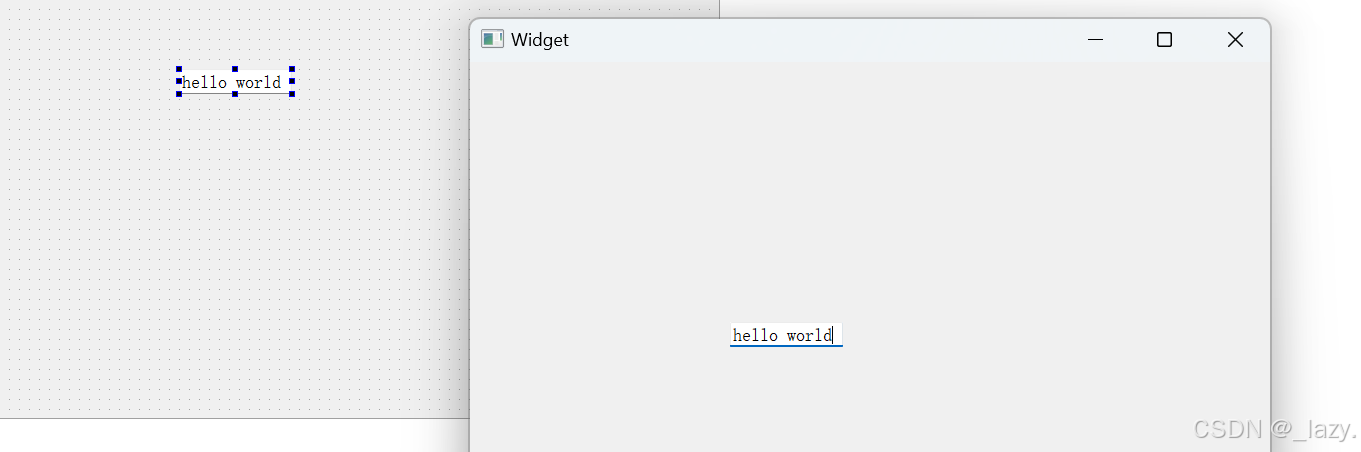
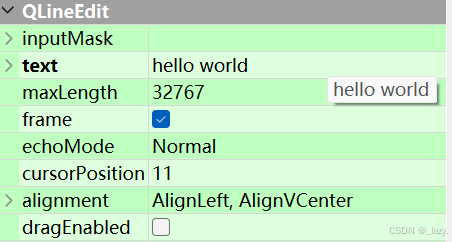
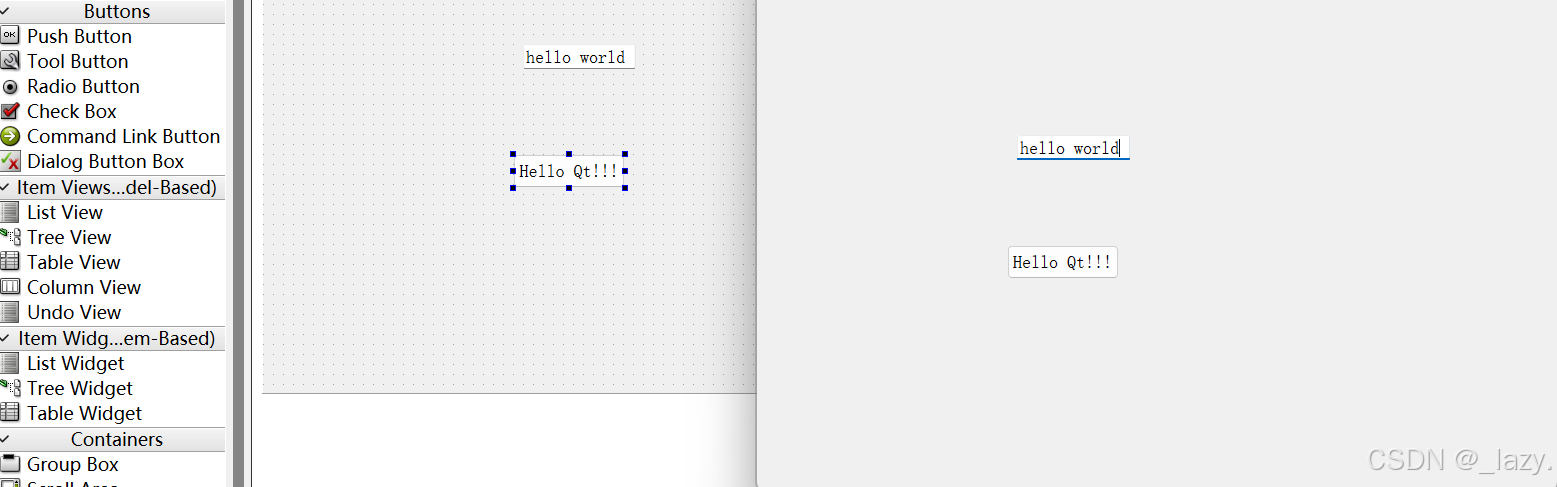
第一种是纯代码的方式,十分简单,一个拖拽,一个输入就完事儿了,我们不止可以双击该文本操作,我们也可以选中右边的属性列表:

这个text即文本编辑内容。
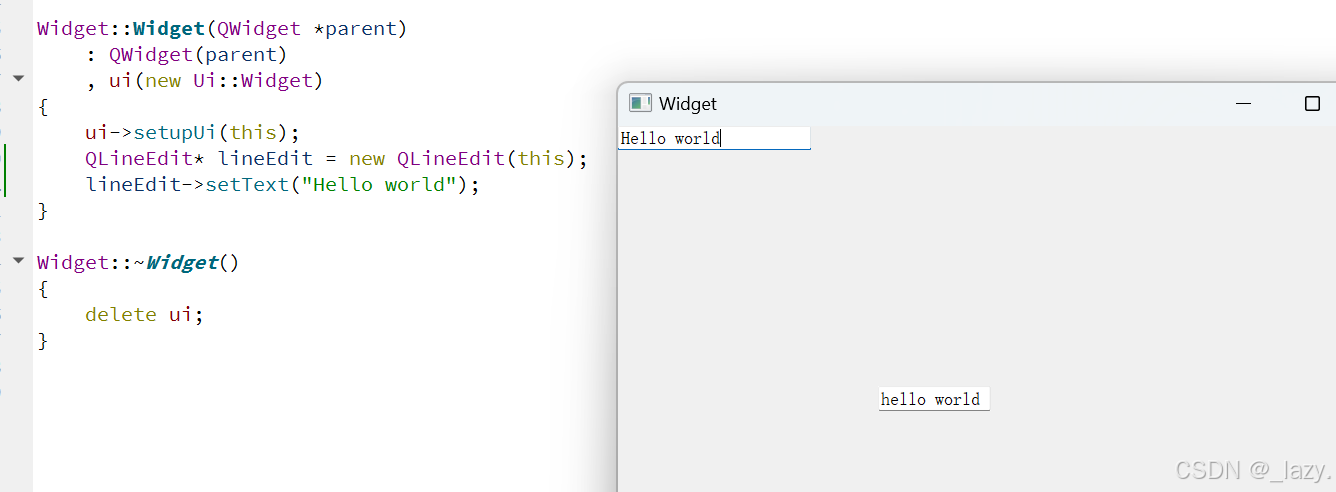
然后是纯代码方式:
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLineEdit* lineEdit = new QLineEdit(this);
lineEdit->setText("Hello world");
}
Widget::~Widget()
{
delete ui;
}
这是纯代码的方式,可以说和之前使用label实现一点差别没有。
接下来我们看看使用button实现。
Push button实现
同样,我们先使用一下图形化的方式:

选中push button,直接拖拽,然后输入对应的内容即可。
接着是纯代码的方式:
cpp
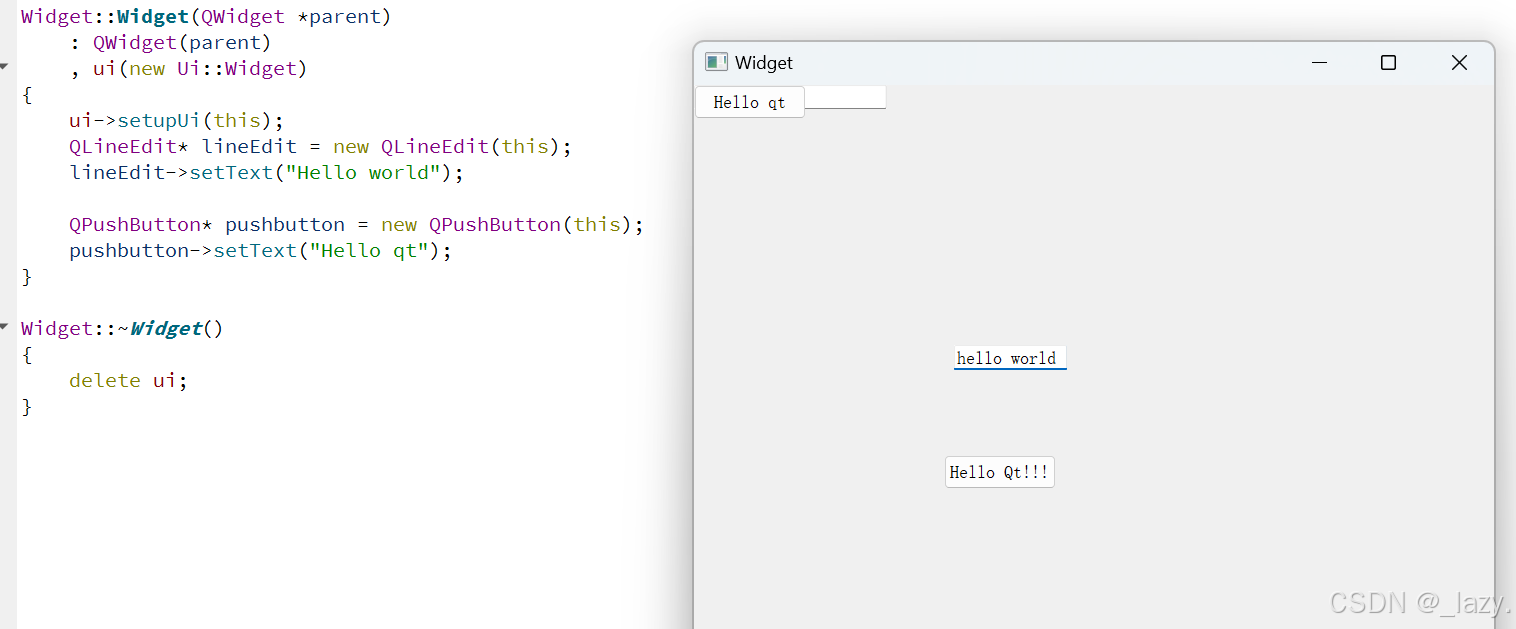
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLineEdit* lineEdit = new QLineEdit(this);
lineEdit->setText("Hello world");
QPushButton* pushbutton = new QPushButton(this);
pushbutton->setText("Hello qt");
}
Widget::~Widget()
{
delete ui;
}
好了以上是两种Hello world的打印,那么,本文也是~啊~不可能就这样结束的。
你说,这个按钮按下了难道就按下了吗?显然不能,所以我打算在这里十分简单的介绍一下信号槽这个概念。
简述信号与槽
信号与槽这个概念可以说是QT中的核心,但是更细节的地方呢,我们放在之后介绍,我们现在简单理解就是,当我们按下按钮之后,会发送一个信号,然后我们可以使用connect函数捕捉,执行关联函数,具体使用为:
cpp
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void headle()
{
qDebug() << "Hello linux";
}
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLineEdit* lineEdit = new QLineEdit(this);
lineEdit->setText("Hello world");
QPushButton* pushbutton = new QPushButton(this);
pushbutton->setText("Hello qt");
connect(ui->pushButton,&QPushButton::clicked,this,&Widget::headle);
}当我们多次点击按钮:
我们也可以用来修改文本内容,可以实现点击按钮,切换两个文本的这个功能,函数就可以写为:
cpp
void Widget::Headle()
{
if(pushbutton->text() == "Hello world")
pushbutton->setText("Hello qt!");
else
pushbutton->setText("Hello world");
}如果我们是在ui界面拖拽的控件,那么对应应该是ui->pushbutton,它的name从这里看即可:
在QObject会为每一个拖拽出来的控件分配名字,咱们也可以自己编辑。
小小的总结
可能到这里部分同学看的是比较乱的,我们不妨简单总结一下。
如果是纯代码的方式:
那么我们需要在widget这个类里面添加我们需要connect的对象:
cpp
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void Headle();
private:
Ui::Widget *ui;
QPushButton* pushbutton;
};不然我们访问构造函数的时候,该成员都不存在我们如何访问?
如果是图形化的方式:
不少同学是会疑惑,为什么我们需要使用Ui指针,凭什么ui指针里面有它?
我们不妨看看ui指针的类型:
cpp
private:
Ui::Widget *ui;
QPushButton* pushbutton;它是Ui命名空间域里面的widget类型,那么我们在ui文件生成的头文件里面看:


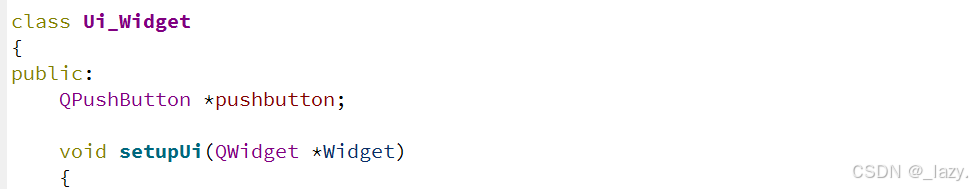
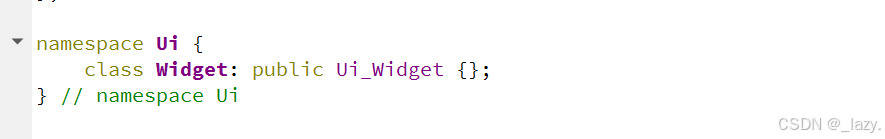
会发现Ui命名空间域里面有一个类,叫做Widget,继承Ui_Widget,那么Ui_Widget这个类,是通过ui文件通过qmake自动生成的,发现里面有我们刚才拖拽的button,这是不是就说得通了?
算是简单理解了一下纯代码方式和图形化方式的一个区别。

坐标系
关于坐标系非常简单:
不同于数学中的坐标系,这里面的坐标系是这样的,并且坐标是基于自己的父类:
通过使用函数move即可修改。
小知识:坐标系背后的单位是像素点。
感谢阅读!