介绍
draw.io 是一个在 GitHub 上开源且拥有近十年发展历史的成熟项目,它是一款用于绘制 UML 图表的工具。
如果你曾经为流程图的绘制而流泪,又或是在夜里和UML大战到失眠,
不妨试试它的中文版本:中文draw.io ,
这款运行在浏览器里的瑞士军刀,以令人雄起的表现重塑图表创作的新体验。
中文draw.io 是一款在线图表绘制工具,覆盖了各种图表类型,从 UML、流程图、组织结构图、实体关系图、BPMN到网络拓扑图,就算是绘制电信网络、GIS地理信息图、电子电路图到社交网络关系图也不在话下。
它同时解决了用户绘图的痛点:免费,易于上手,跨平台使用,无需注册及拥有丰富的模板。
使用教程
首先,访问中文Draw.io 的官方网站:https://drawio.min2k.com/。
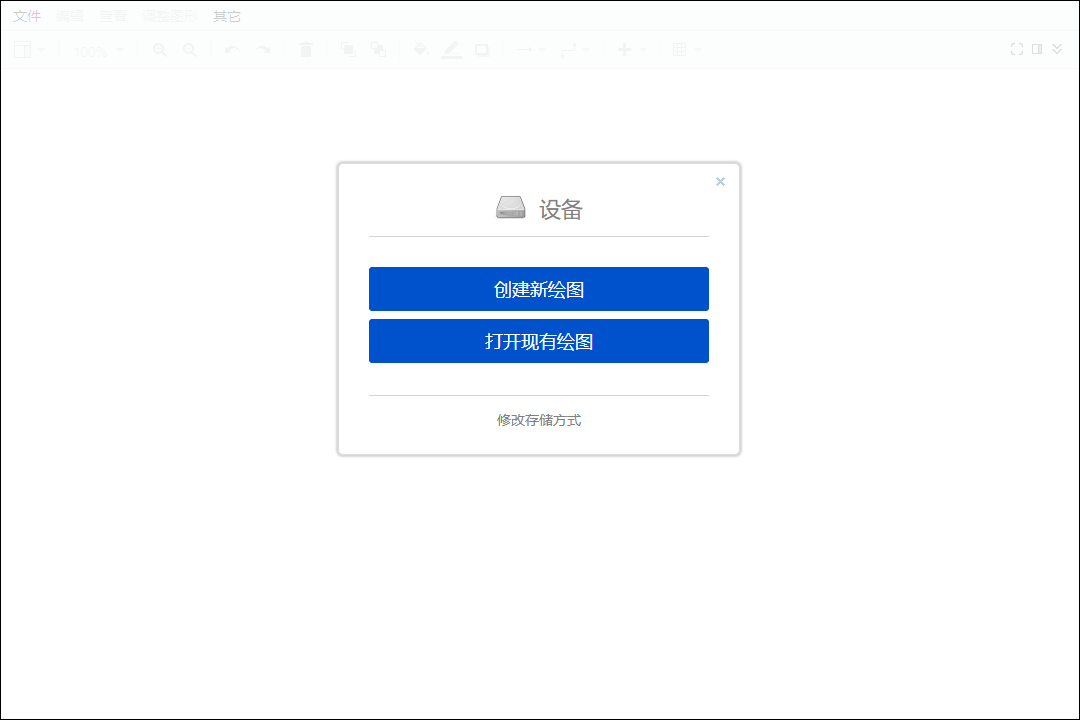
打开后,你将看到以下界面,由于我们是第一次使用,因此请选择【创建新绘图】选项。

在【创建新绘图】界面中,
你可以看到对话框的左侧 是一个丰富的分类列表 ,而右侧 展示了该分类下的业务模板 。
在本例中,我们选择了【基本】分类下的第3个业务模板【流程图】,确认无误后,点击【创建】按钮即可完成操作。
注:在本地模式下,会弹出一个文件选择框让你选择保存到哪个文件中。

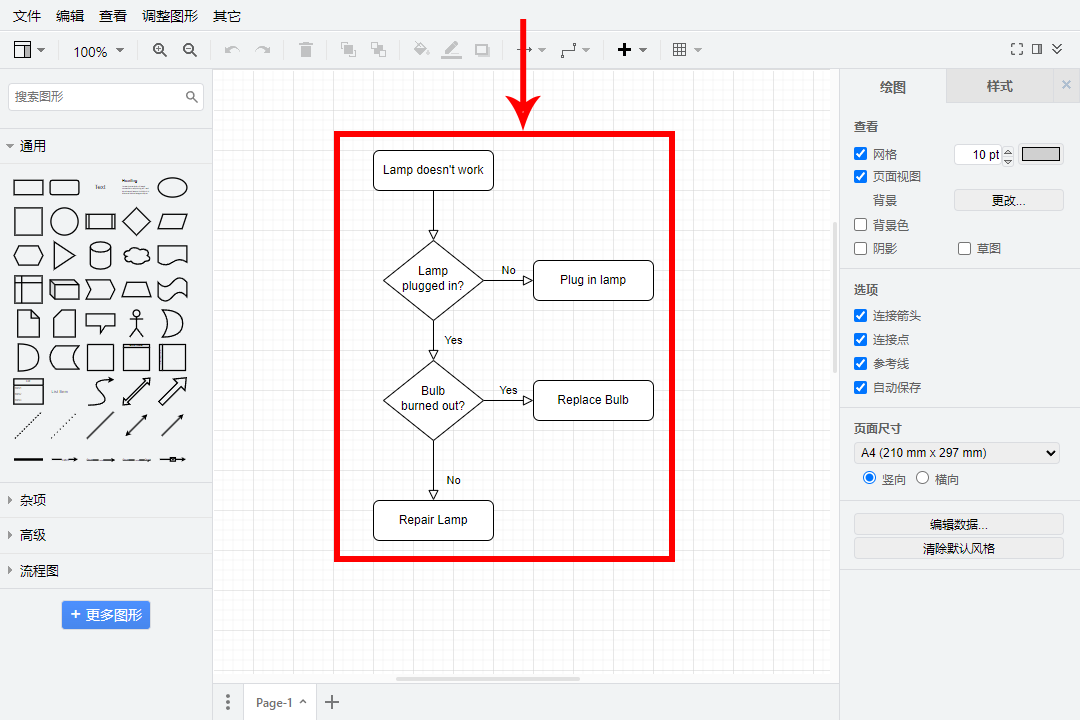
随后,您可以在主界面中看到已经创建好的一个【流程图】。
该流程图包括几个常见的流程图图形元素,以及相关的文本和连接线。

在修改【流程图】之前,我们先来了解一下中文draw.io 的主界面及其功能。
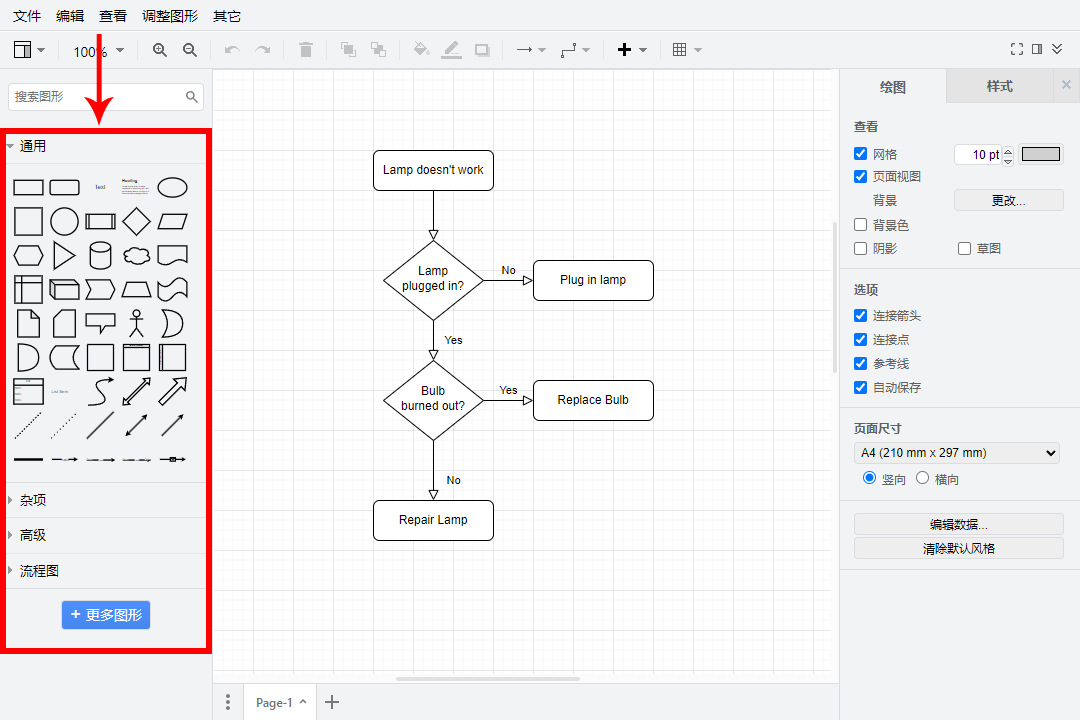
主界面的左侧是图形元素列表,其中有丰富的图形元素供我们选择。
我们可以根据需要,通过单击 或拖拽 的方式将图形元素添加到画布上。

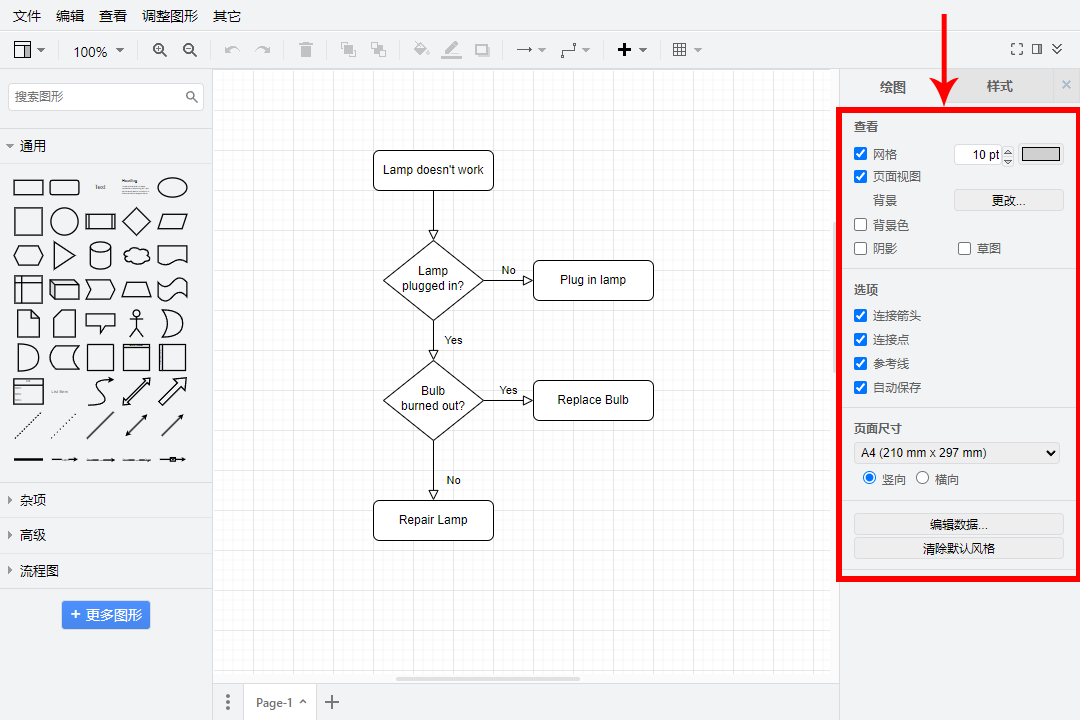
主界面右侧区域是选定目标的属性面板。
有目标选中时:是选定目标的属性面板;
没目标选中时:是画布的属性面板(如下图,其包括了网格、背景、宽高等设置);

我们来尝试修改下画布的样式
点击【样式】选项卡,可以看到全局元素样式列表,
在示例中,我们选择了第二个样式,点击一下。

如下图所示,在点击后,我们可以看到整个【流程图】应用上了全新的样式。

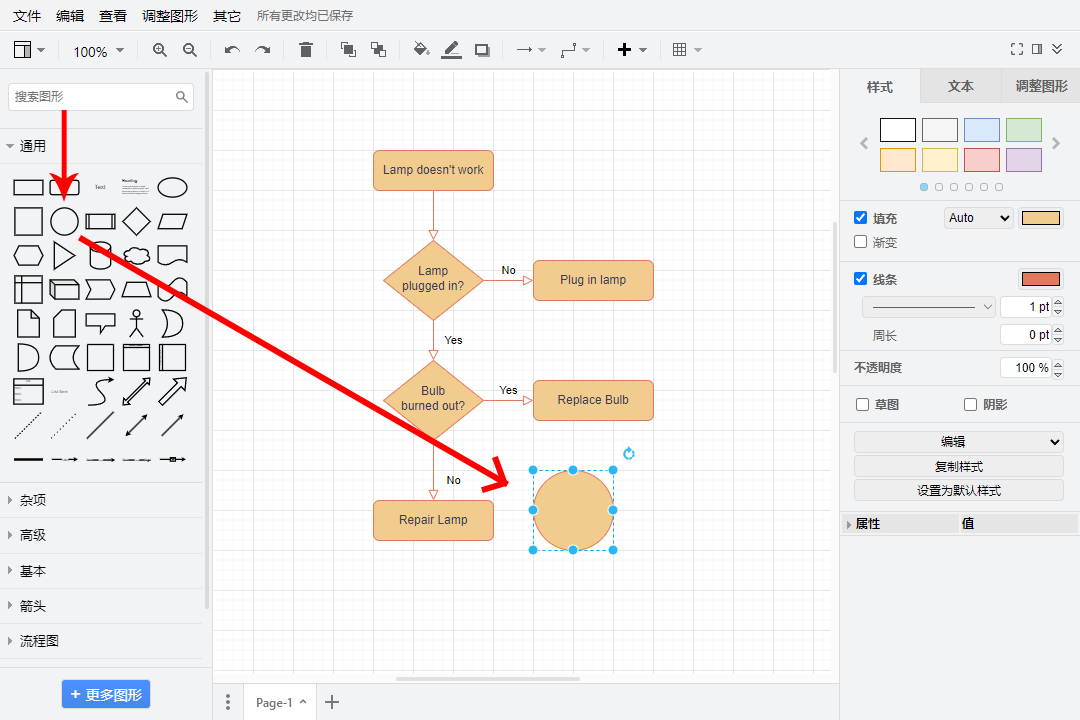
接下来我们回到左侧的【图形元素】列表,尝试为【流程图】添加新的图形元素。
在本例中,我们选择新增一个圆形 到流程图中。
点击它后,再将它拖到右下角位置,如下图所示:

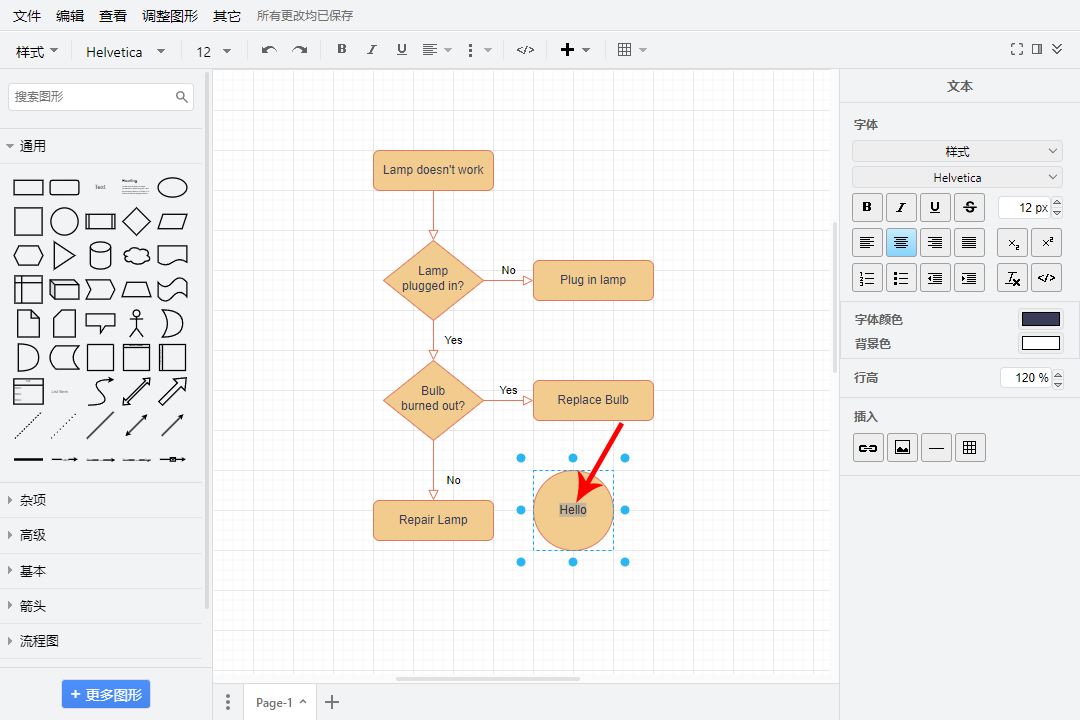
紧接着为该圆形加入一个文本内容。
首先,双击圆形的中心点
这时,您可以直接输入自定义文本
在本例中,我们输入了:Hello

在编辑完文本后,按Esc键 或点击空白处 以退出文本编辑模式。
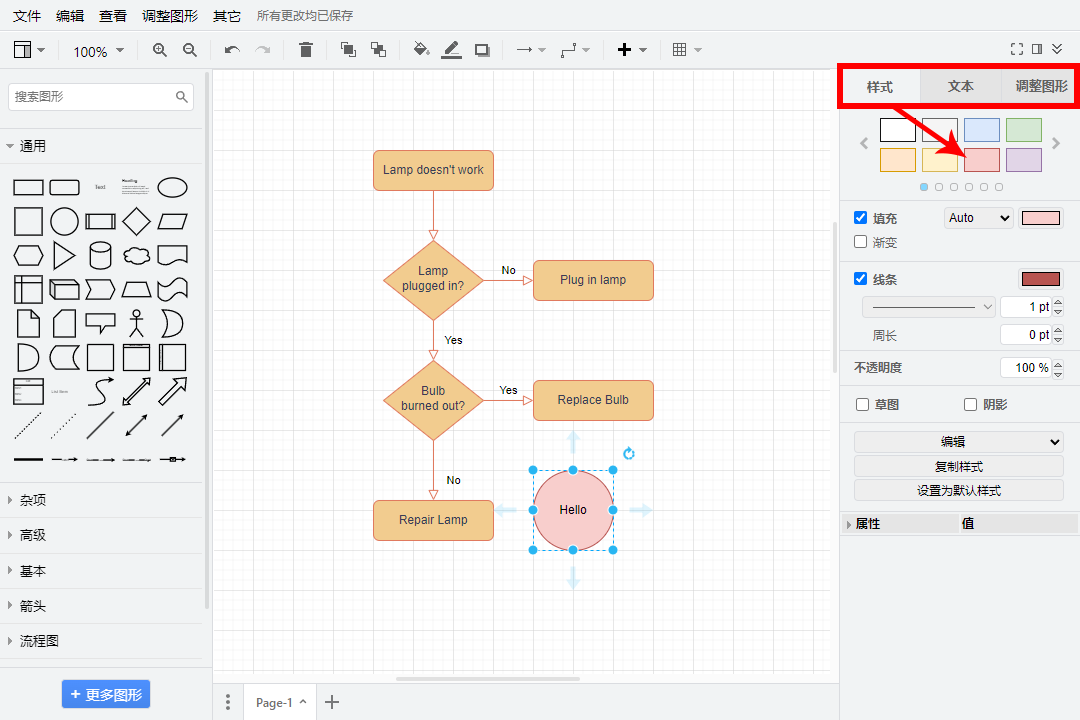
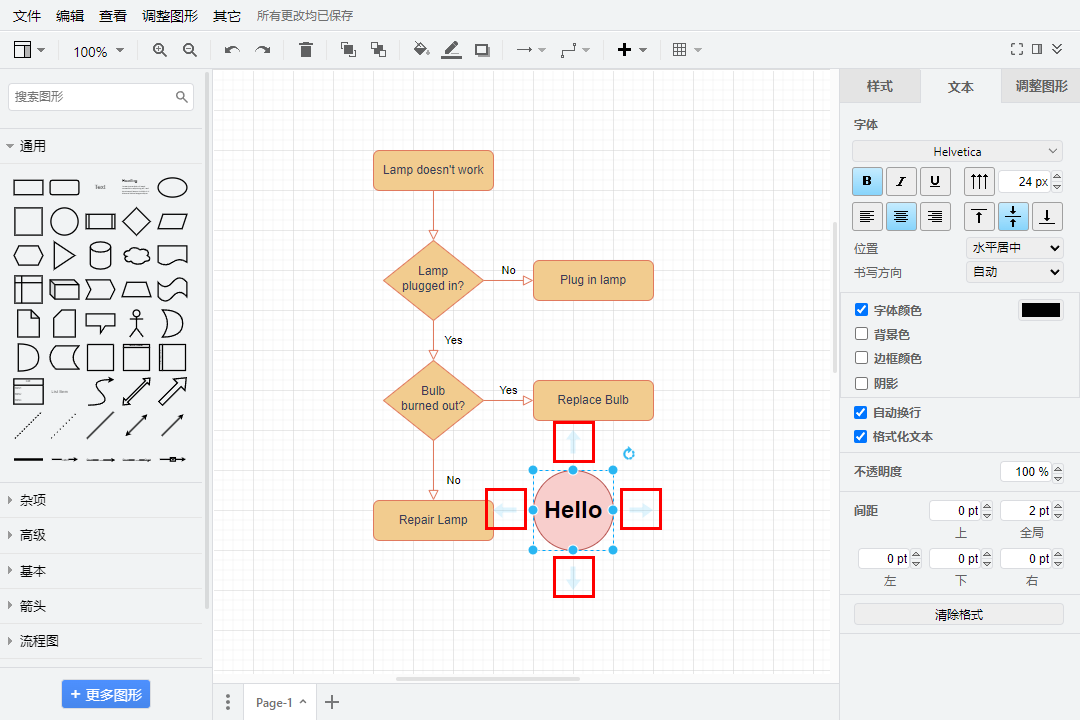
此时,中文draw.io 将重新选中该圆形 ,所以当前的右侧面板会变成圆形的属性面板。
在属性面板中,您可以修改圆形的图形样式、文本样式等等。
在本例中,我们为圆形修改了一个粉色的样式。

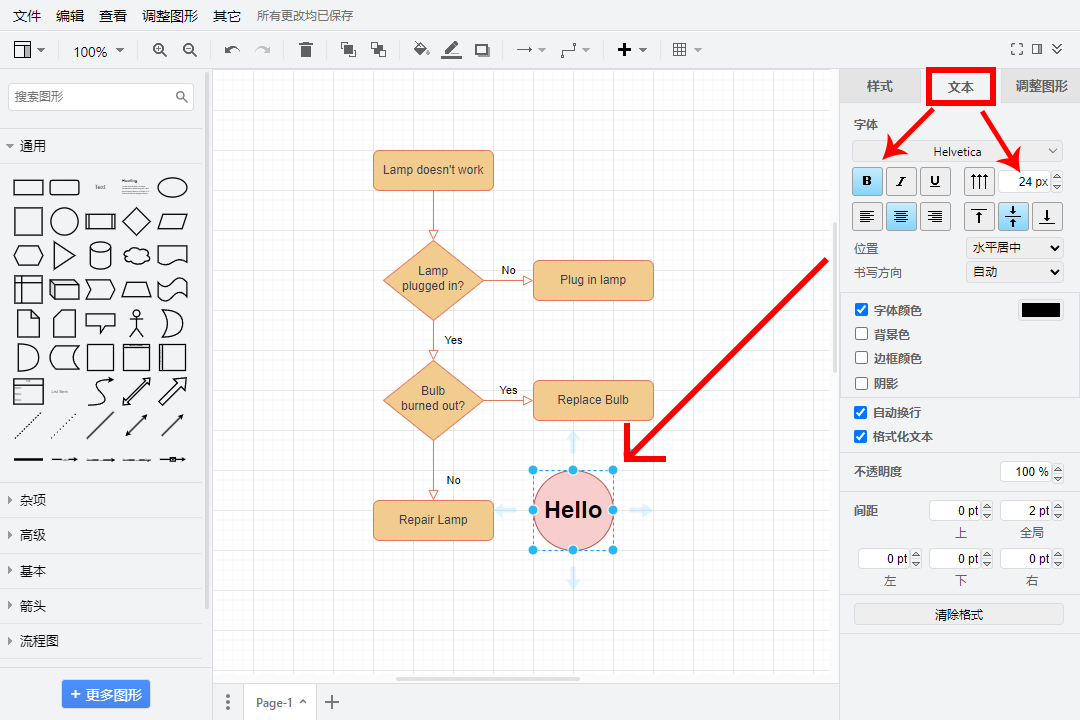
接下来点击【文本】选项卡,为圆形的文本加粗了文字 和调大了字号

在调整完样式后,我们接下来将这个圆形连接到流程图中。
如下图所示,圆形的周围有四个方向箭头,
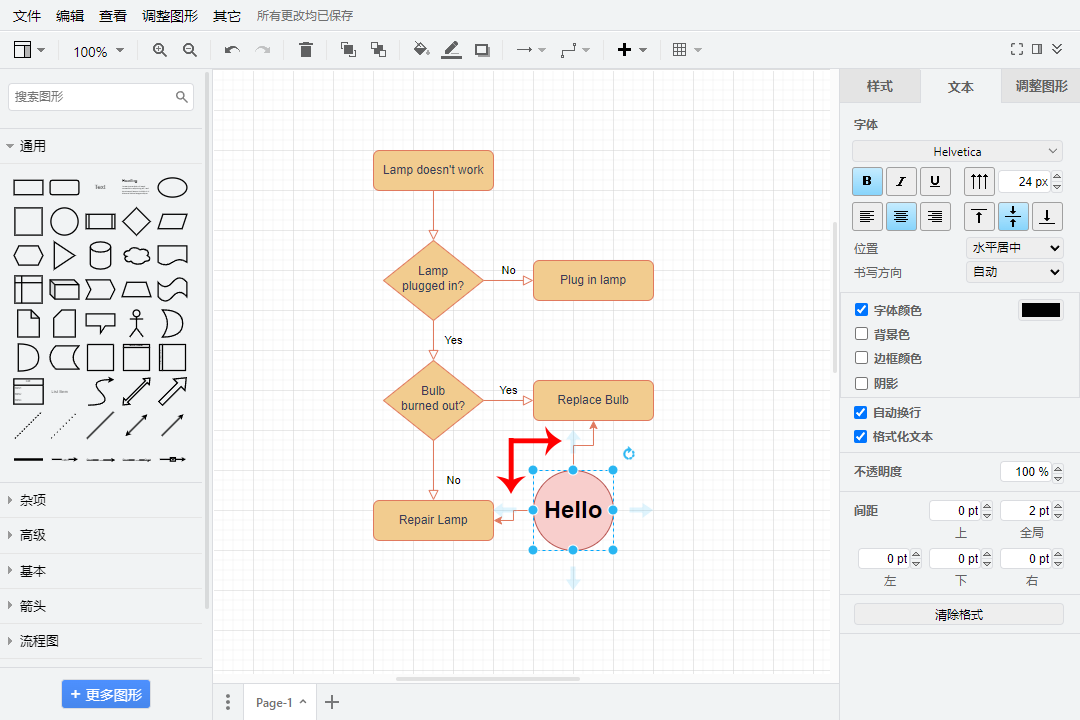
点击任意方向上的箭头,中文draw.io 将自动检测与该方向上最近的图形,并与之自动创建一条连接线。

在本例中,我们选择创建左方和上方的连接线,
在点击对应箭头后,中文draw.io 自动创建了两条连接线。

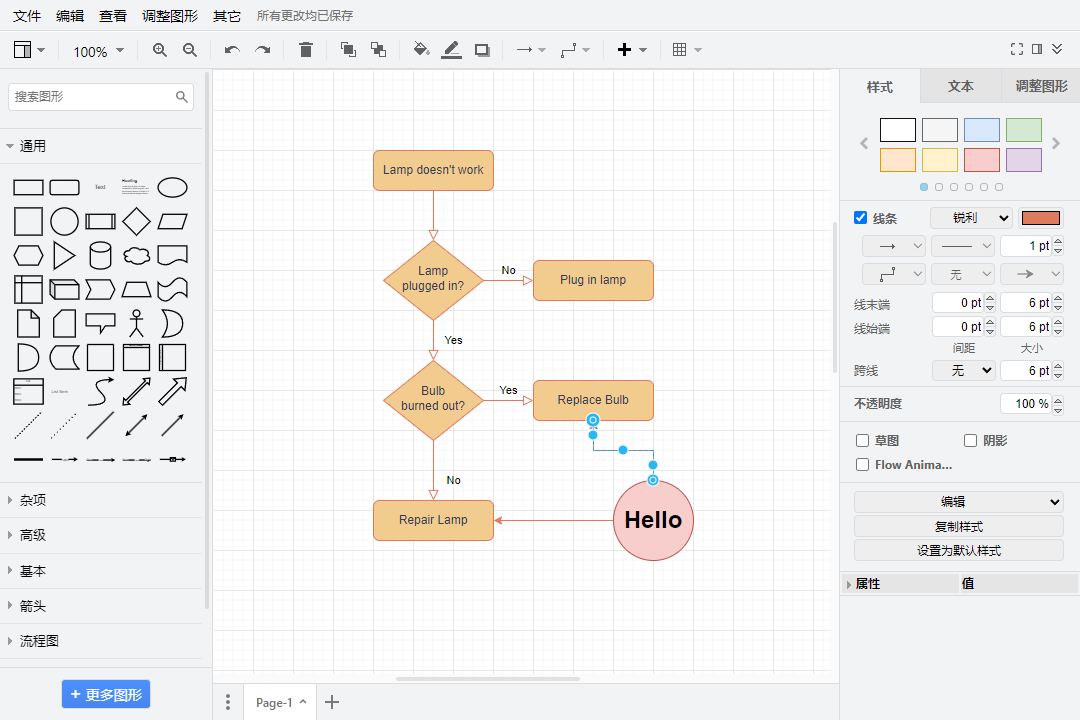
接下来你可以根据需求,拖动圆形的位置,其连接线会自动修正。

同样,你也可以点击连接线,在右侧的属性面板中,对其样式进行修改以符合你的需求。

以上就是本次绘制流程图的分享教程。
在这次使用过程中,你可以发现中文draw.io不仅界面友好,而且能让你的绘图事半功倍,从而创作出更优秀的图表作品!
原创不容易,希望您能收藏加点赞!