Node.js 安装
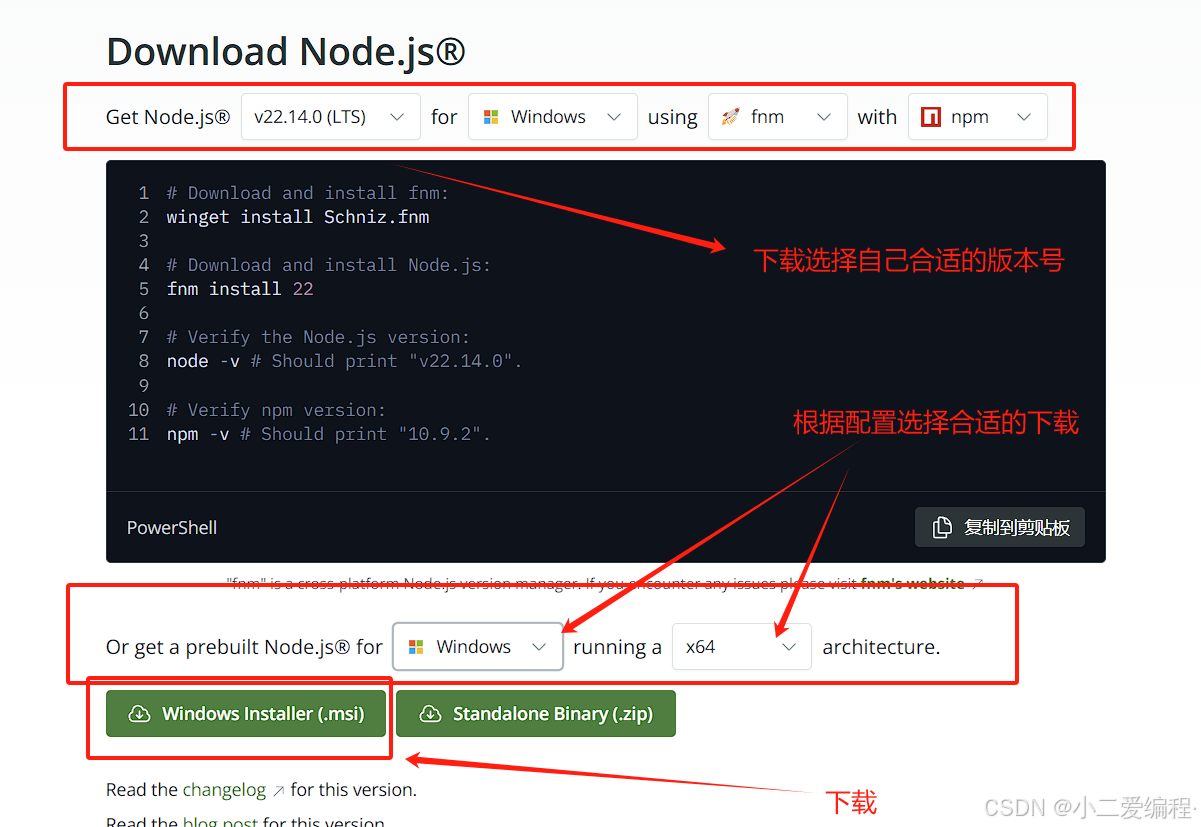
一、进入官网地址下载安装包
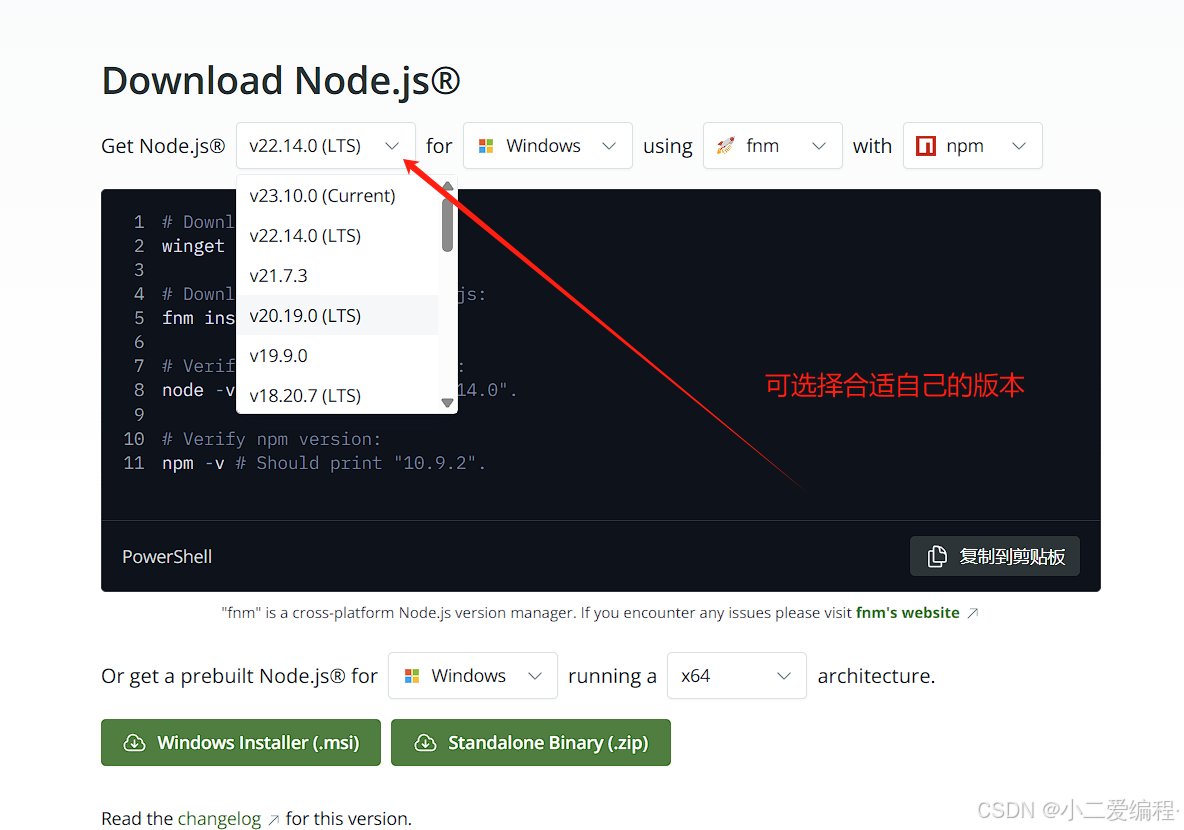
选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位

Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载

二、安装程序
(1)下载完成后,双击安装包,开始安装Node.js


(2)直接点【Next】按钮,此处可根据个人需求修改安装路径,修改完毕后继续点击【Next】按钮
(3)可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮
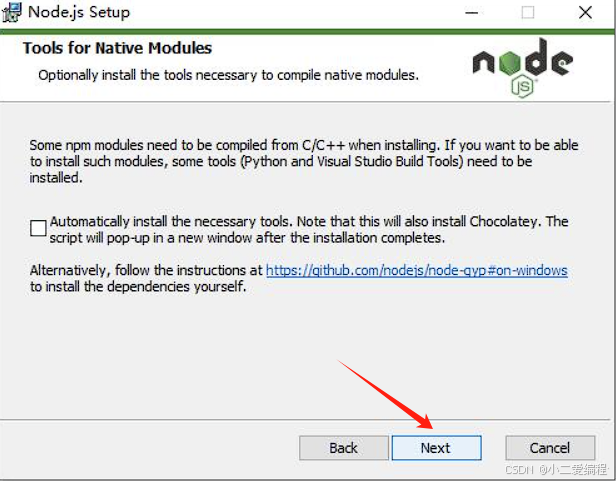
(4)不选中,直接点击【Next】按钮

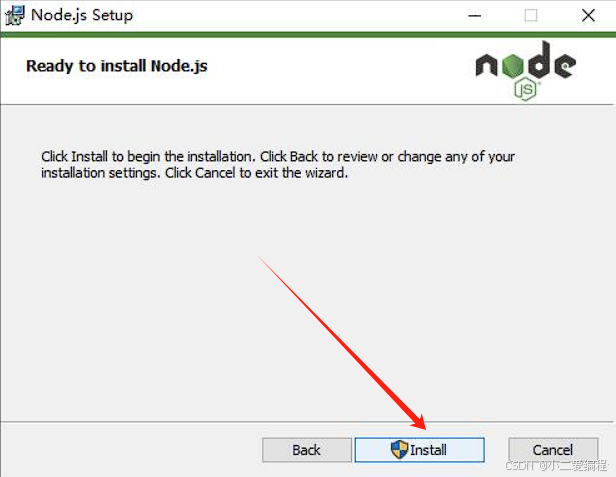
(5)点击【Install】按钮进行安装

(6)安装完毕,点击【Finish】按钮
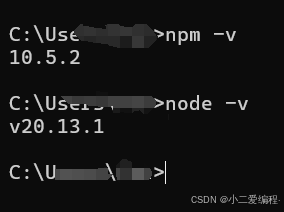
(7)测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口
输入:node -v // 显示node.js版本
npm -v // 显示npm版本
--成功显示版本说明安装成功
三、环境配置
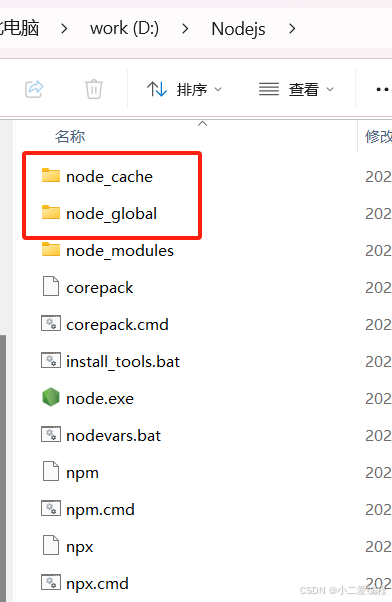
(1)找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

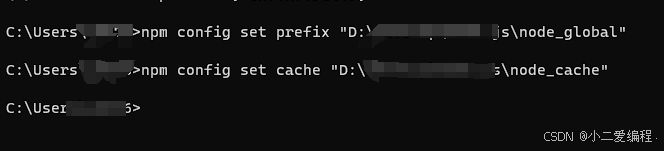
(2)创建完毕后,使用管理员身份打开cmd命令窗口(打开方法见下方Tips),输入
npm config set prefix "你的路径 node_global" (复制你刚刚创建的"node_global"文件夹路径)
npm config set prefix "你的路径 node_global"npm config set cache "你的路径 node_cache" (复制你刚刚创建的"node_cache"文件夹路径)
npm config set cache "你的路径 node_cache"
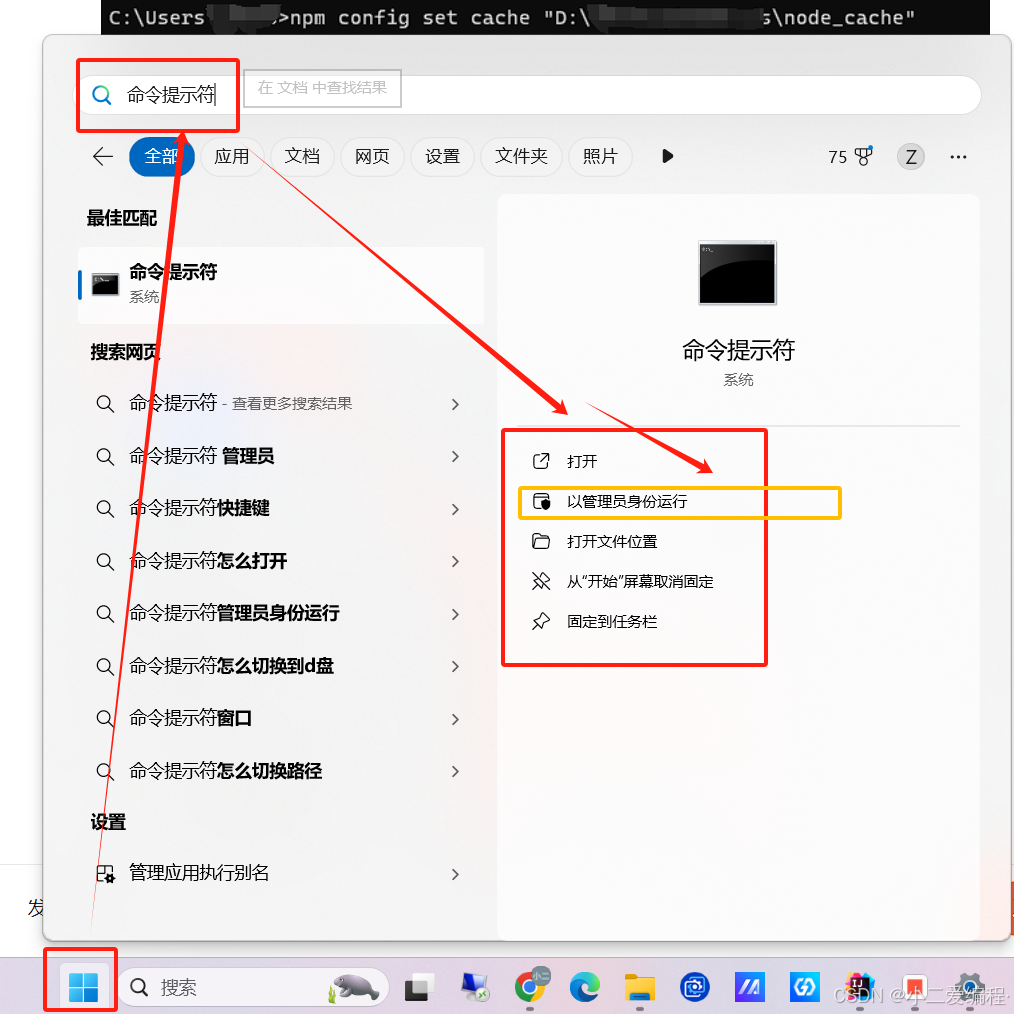
Tips: 使用管理员身份运行cmd的方法 :点击左下角【开始】菜单,在搜索区域输入"命令提示符",然后点击【以管理员身份运行】

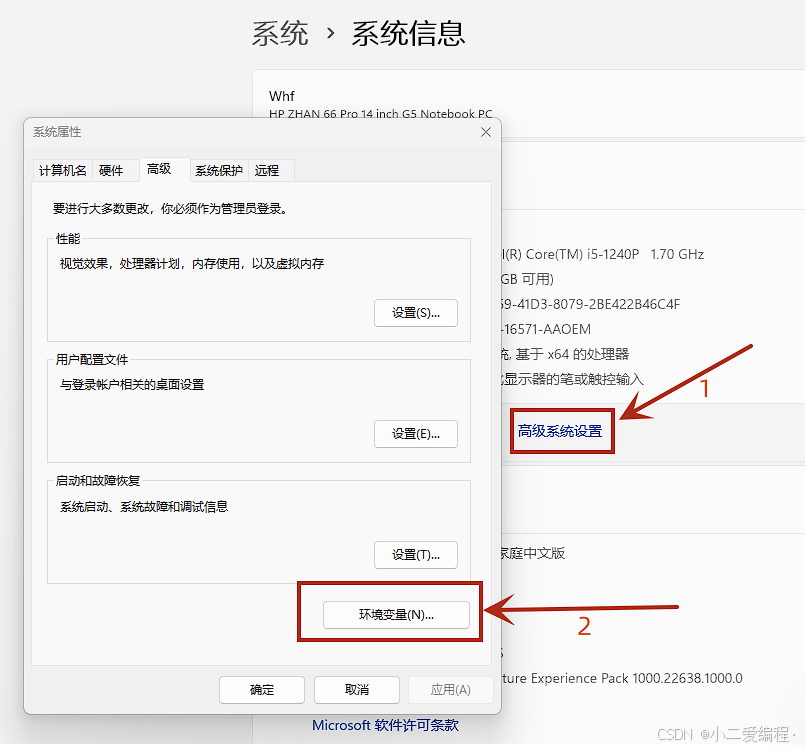
四、配置环境变量
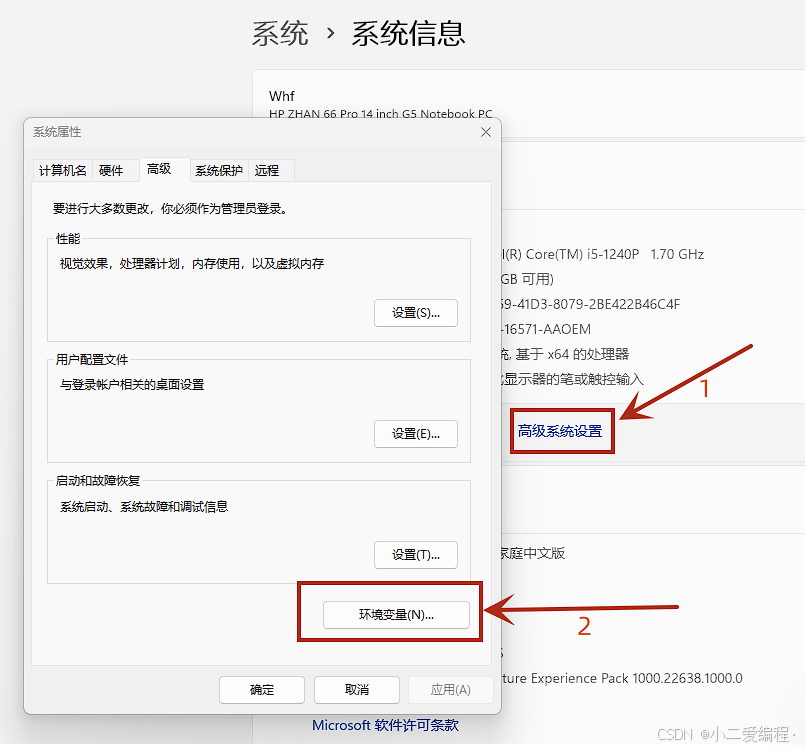
【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】
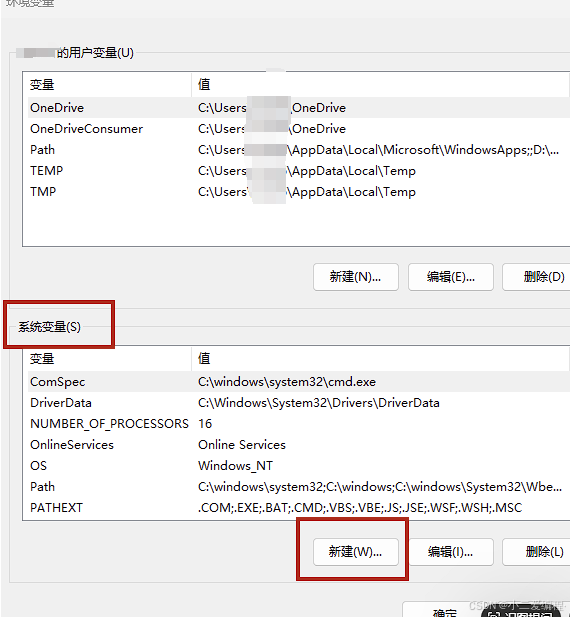
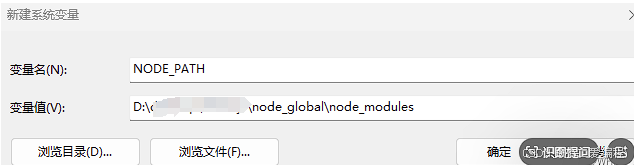
在【系统变量】中点击【新建】
变量名:NODE_PATH
变量值:C:Program Files odejs ode_global ode_modules
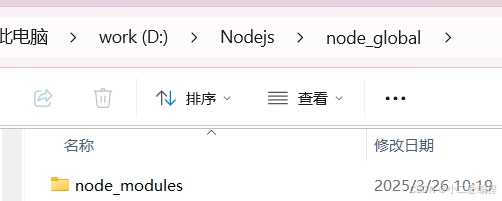
然后你就会发现【node_global】里多出了一个【node_modules】文件夹
Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值

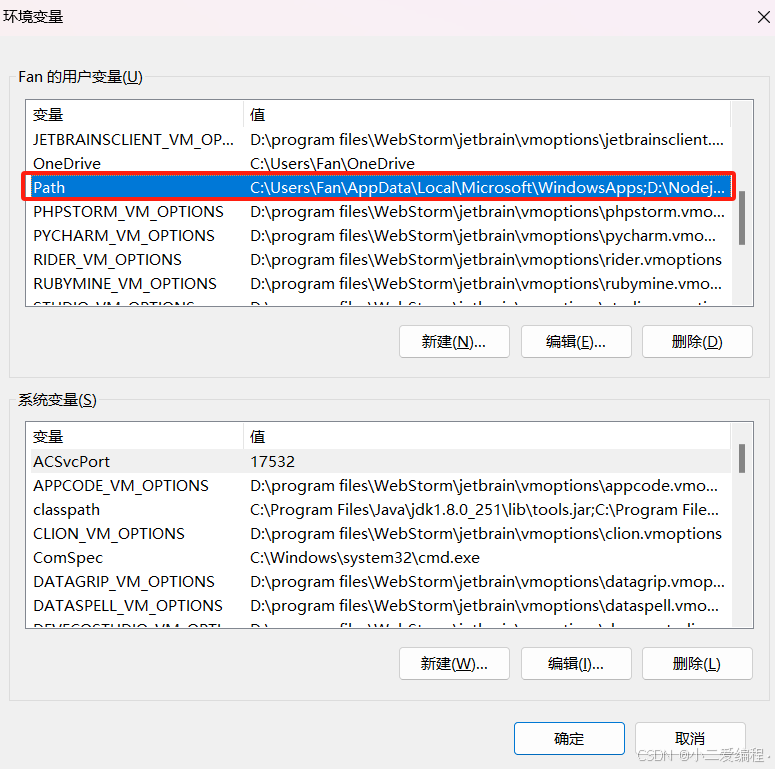
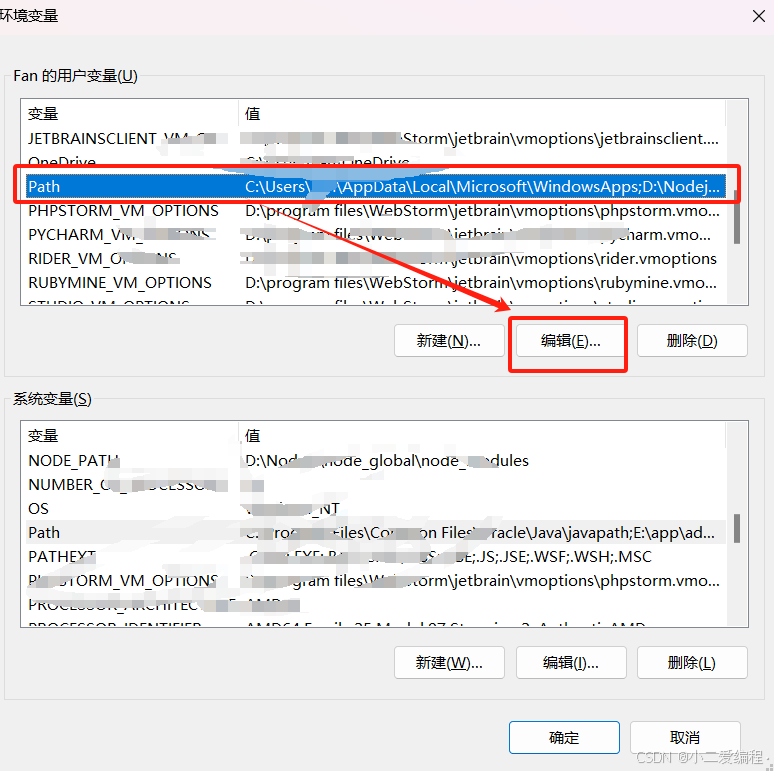
编辑【用户变量】中的【Path】

将默认的 C 盘下【 AppDataRoaming pm 】修改成 【node_global】的路径,点击确定
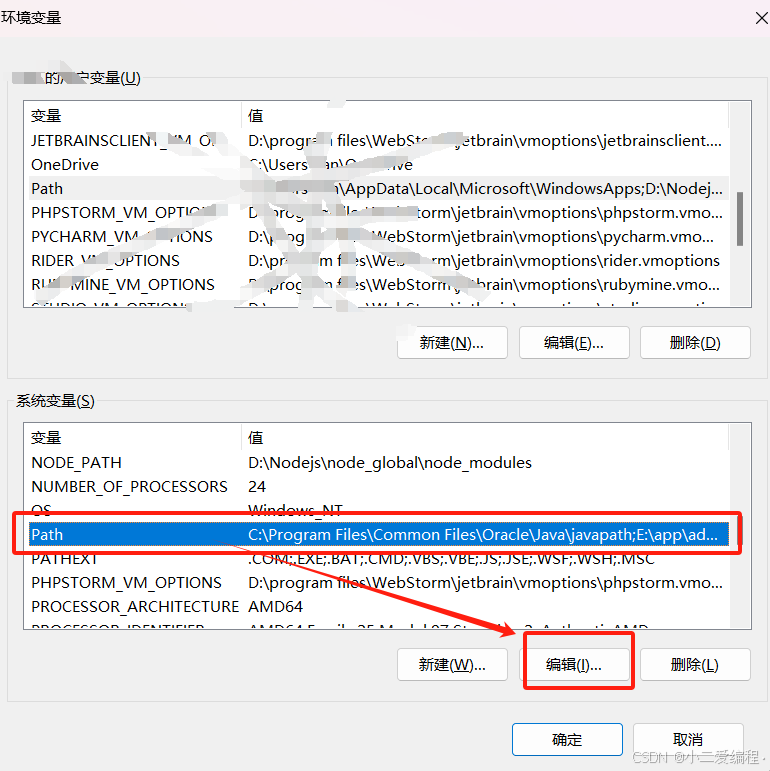
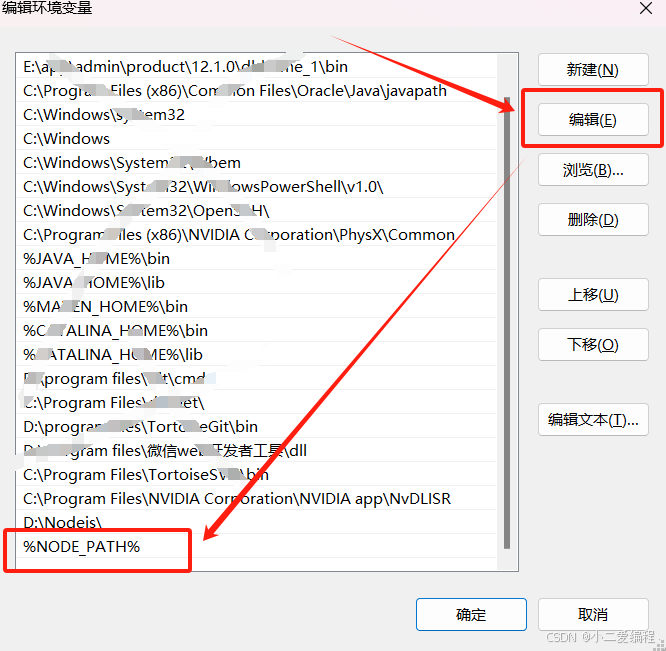
在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


五、测试
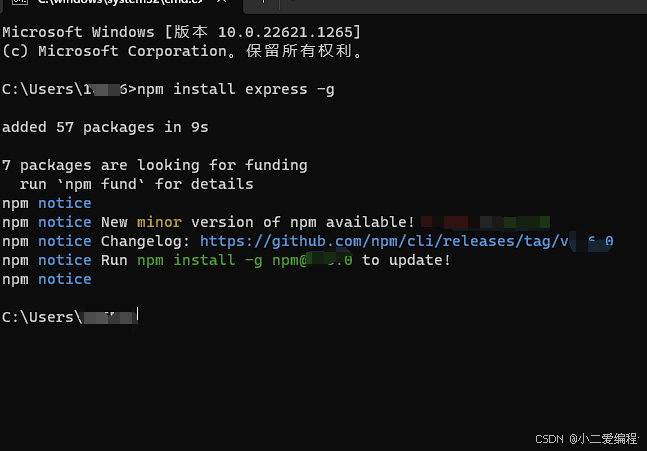
配置完成后,全局安装一个最常用的 express 模块进行测试
Tips: 如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者可以修改一下【node_global】和【node_cache]的权限
步骤: 鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可,【node_cache】步骤同理。

六、安装淘宝镜像
-
安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否成功:
npm config get registry- 安装cnpm(按需安装)
说明: npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
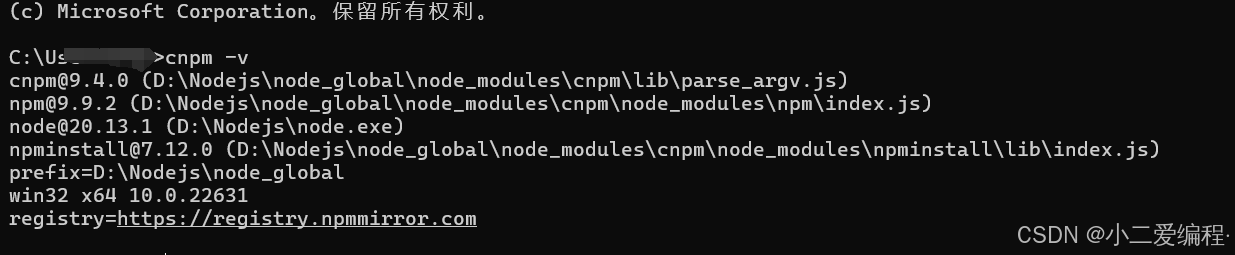
npm install -g cnpm --registry=https://registry.npmmirror.com查看是否安装成功
命令: cnpm -v
以上就是所有安装内容
Node.js 卸载
- 1、通过控制面板删除node版本
- 2、删除node的安装目录
- 3、查找.npmrc文件是否存在,有就删除。
- 4、查看以下文件是否存在,有就删除
- 5、打开系统设置,检查系统环境变量,将node相关的配置都删掉
- 6、查看是否删除成功
1、通过控制面板删除node版本
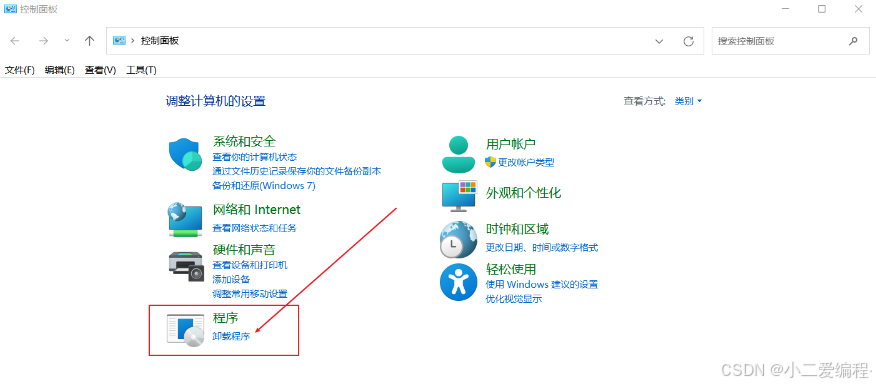
按下【win+R】键,输入control

点击程序卸载

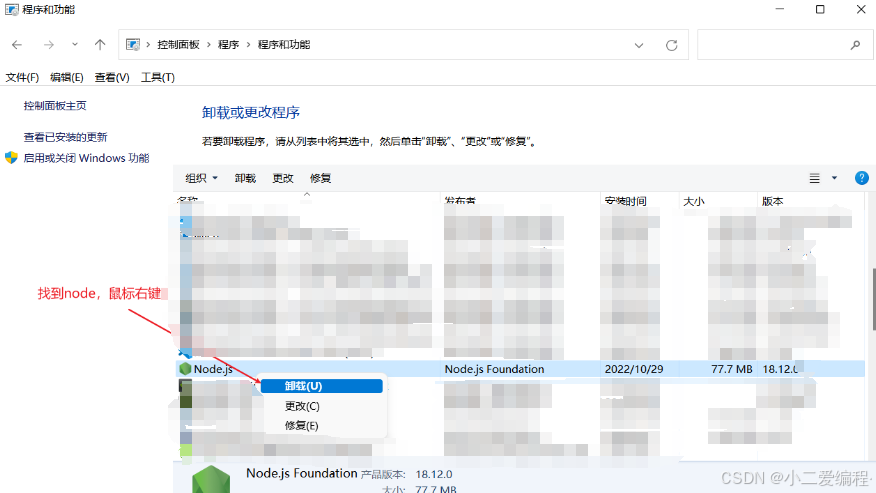
找到Node.js点击鼠标右键选择卸载

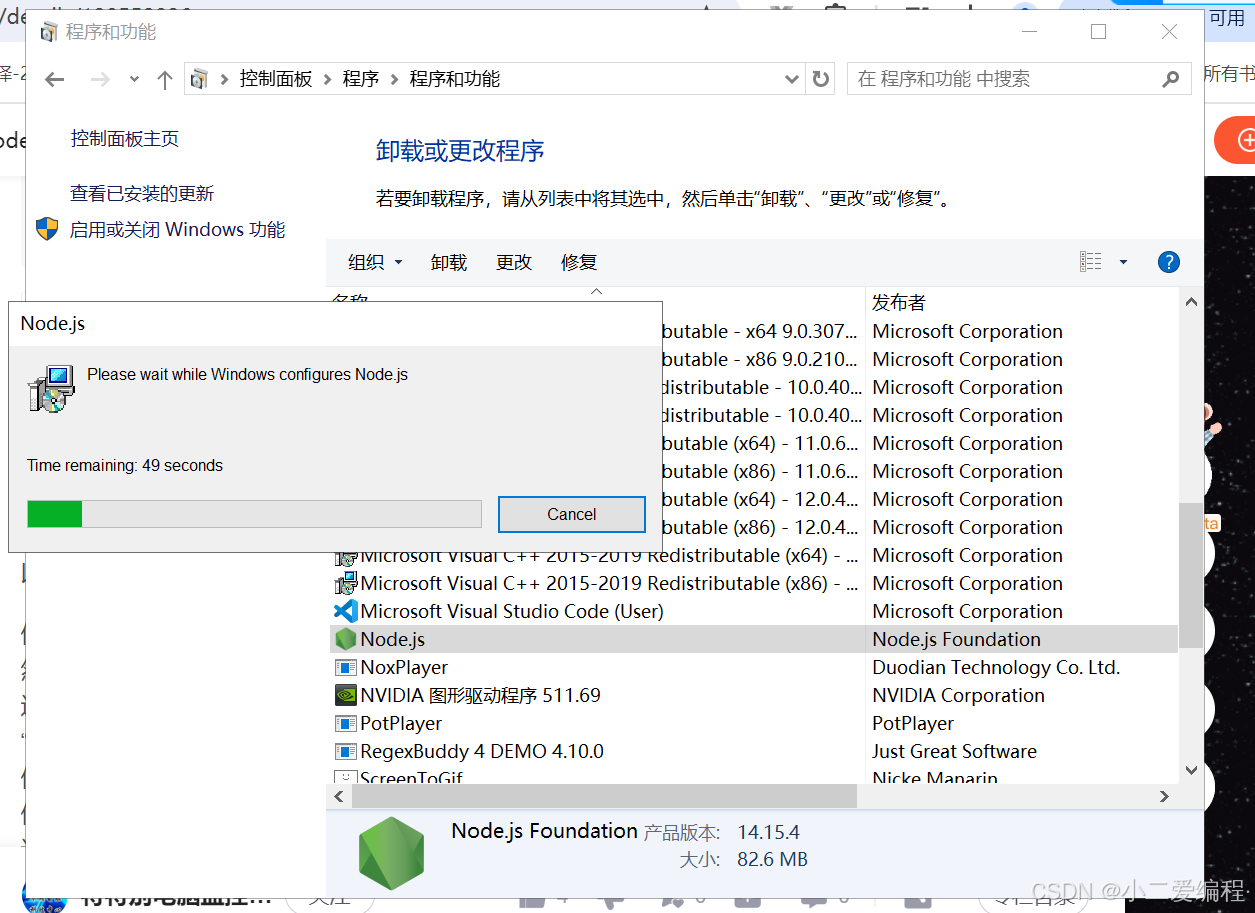
等待卸载完成

2、删除node的安装目录
默认是C:\Program Files\nodejs和C:\Program Files (x86)\nodejs,取决于安装时的选择,我按照的是D盘。
查看该路径下是否有node文件,我这里已经没有了,在控制面板卸载node后一般会自动删除node文件,如果文件还在的话就手动删除。
3、查找.npmrc文件是否存在,有就删除。
默认在C:\Users\admin下,同时我这边将上一个和node有关的文件也删除掉了,这一部可以都留意一下有没有和node和npm有关的文件,有就都删除掉。
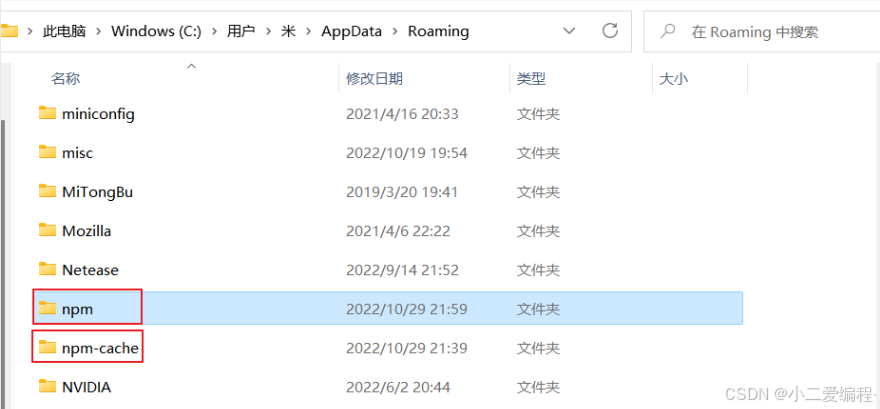
4、查看以下文件是否存在,有就删除
默认在 C:\Users\用户名\AppData\Roaming\npm和C:\Users\用户名\AppData\Roaming\npm-cache

5、打开系统设置,检查系统环境变量,将node相关的配置都删掉
一般系统会自动把node环境变量删掉,检查一下稳妥点。
【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

删除用户变量中【node_global】配置:
选择Path然后点击编辑

删除所有有关 node 的所有配置

6、查看是否删除成功
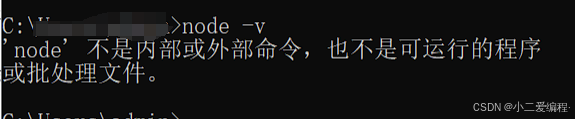
按下【win+R】键,输入cmd,打开cmd窗口输入node -v验证,出现以下提示代表删除成功!!

以上就是所有的 安装和 卸载 内容 希望各位大佬 能够提出意见 多多关注 收藏!!!




