目录
[(4)执行 JavaScript](#(4)执行 JavaScript)
[(3)获取 ID、位置、标签名、大小](#(3)获取 ID、位置、标签名、大小)
[四、切换 Frame](#四、切换 Frame)
上期文章我们讲解了 Ajax 的分析方法,利用 Ajax 接口我们可以非常方便地完成数据的爬取。只要我们能找到 Ajax 接口的规律,就可以通过某些参数构造出对应的的请求,数据自然就能被轻松爬取到。
崔庆才爬虫案例练手地址: Python爬虫案例 | Scrape Center
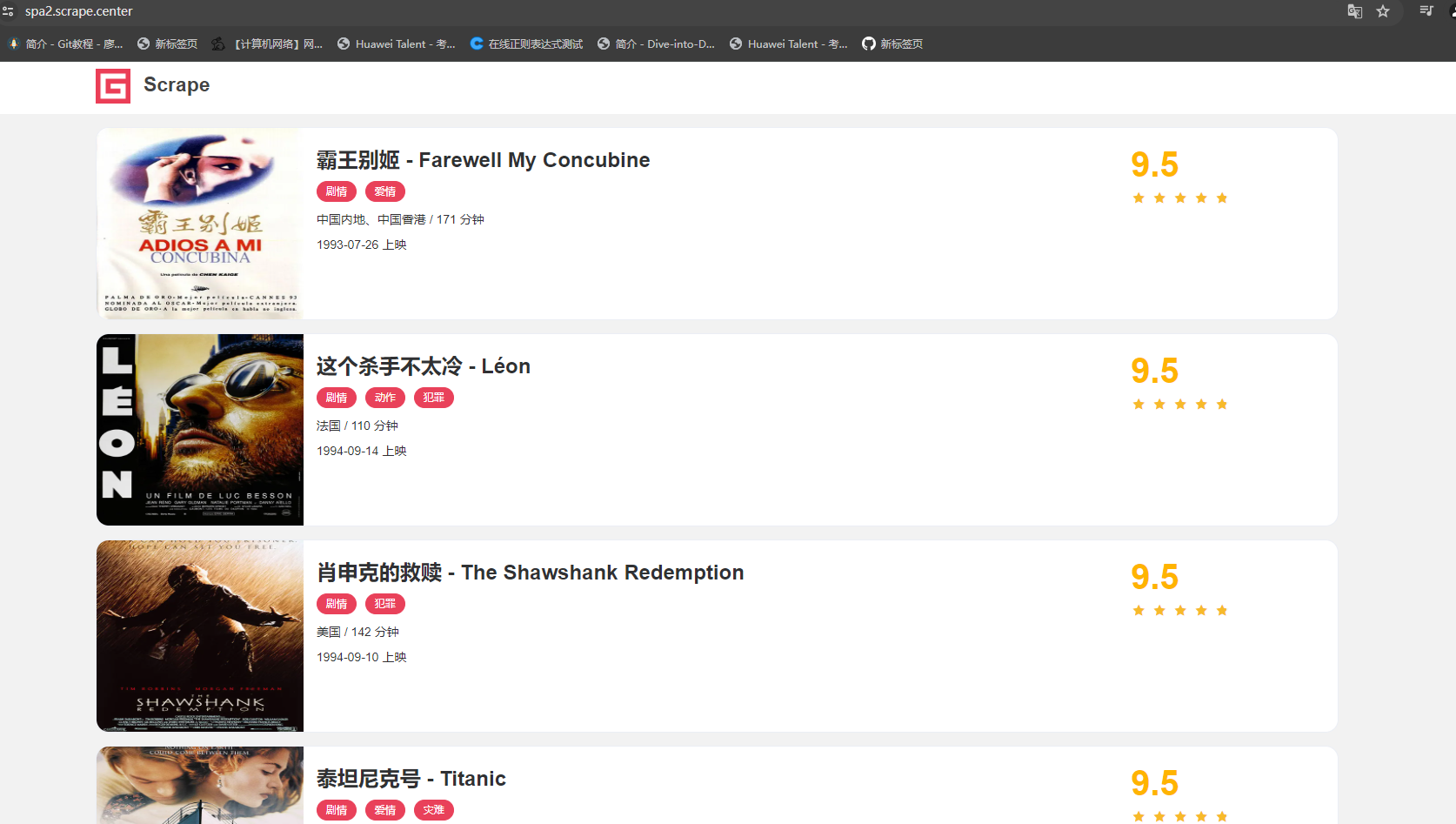
在很多情况下,Ajax 请求的接口通常会包含加密的参数,如 token、sign 等,如:https://spa2.scrape.center/,它的 Ajax 接口是包含一个 token 参数的,如图所示:

此时解决方法通常有两种,一种是深挖其中的逻辑,把其中 token 的构造逻辑完全找出来,再用 Python 复现,构造 Ajax 请求;另外一种方法就是直接通过模拟浏览器的方式,绕过这个过程。因为在浏览器里面我们是可以看到这个数据的,如果能直接把看到的数据爬取下来,当然也就能获取对应的信息了。
由于第 1 种方法难度较高,在这里我们就先介绍第 2 种方法**,模拟浏览器爬取**。
这里使用的工具为Selenium,我们先来了解一下 Selenium 的基本使用方法吧。
Selenium 是一个自动化测试工具,利用它可以驱动浏览器执行特定的动作,如点击、下拉等操作,同时还可以获取浏览器当前呈现的页面源代码,做到可见即可爬。对于一些使用 JavaScript 动态渲染的页面来说,此种抓取方式非常有效。
一、准备工作
以 Chrome 为例来讲解 Selenium 的用法。在开始之前,请确保已经正确安装好了 Chrome 浏览器并配置好了 ChromeDriver。另外,还需要正确安装好 Python 的 Selenium 库。
安装过程可以参考:https://cuiqingcai.com/5135.html【[https://zhuanlan.zhihu.com/p/657653897](https://zhuanlan.zhihu.com/p/657653897 "https://zhuanlan.zhihu.com/p/657653897")】 和 https://cuiqingcai.com/5141.html。


二、基本使用
准备工作做好之后,首先来看一下 Selenium 有一些怎样的功能。示例如下:
python
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
# 启动浏览器
browser = webdriver.Chrome()
try:
# 访问百度首页
browser.get('https://www.baidu.com')
# 找到搜索框,并输入 "Python"
search_input = browser.find_element(By.ID, 'kw')
search_input.send_keys('Python')
search_input.send_keys(Keys.ENTER)
# 等待搜索结果加载
wait = WebDriverWait(browser, 10)
wait.until(EC.presence_of_element_located((By.ID, 'content_left')))
# 打印相关信息
print("当前 URL:", browser.current_url)
print("Cookies:", browser.get_cookies())
print("页面源码前200字符:", browser.page_source[:200]) # 只打印前200字符,避免输出太长
finally:
# 关闭浏览器
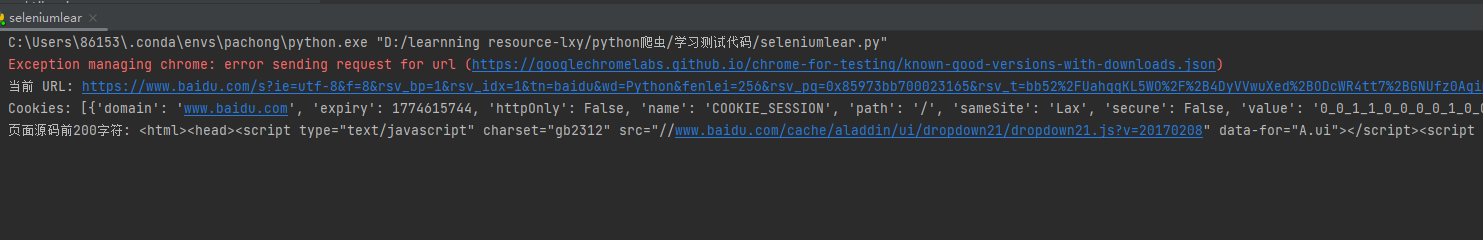
browser.quit()运行代码后会自动弹出一个 Chrome 浏览器,浏览器会跳转到百度,然后在搜索框中输入 Python,接着跳转到搜索结果页,如图所示:

可以看到,当前我们得到的 URL、Cookies 和源代码都是浏览器中的真实内容。
所以说,如果用 Selenium 来驱动浏览器加载网页的话,就可以直接拿到 JavaScript 渲染的结果了,不用担心使用的是什么加密系统。
下面来详细了解一下 Selenium 的用法。
(1)声明浏览器对象
Selenium 支持非常多的浏览器,如 Chrome、Firefox、Edge 等,还有 Android、BlackBerry 等手机端的浏览器。
用如下方式进行初始化:
python
from selenium import webdriver
browser = webdriver.Chrome()
browser = webdriver.Firefox()
browser = webdriver.Edge()
browser = webdriver.Safari()这样就完成了浏览器对象的初始化并将其赋值为 browser 对象。接下来,我们要做的就是调用 browser 对象,让其执行各个动作以模拟浏览器操作。
(2)访问页面
**用 get 方法来请求网页,只需要把参数传入链接 URL 即可。**比如,这里用 get 方法访问淘宝,然后打印出源代码,代码如下:
python
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
print(browser.page_source)
browser.close()运行后会弹出 Chrome 浏览器并且自动访问淘宝,然后控制台会输出淘宝页面的源代码,随后浏览器关闭。通过这几行简单的代码,我们就可以驱动浏览器并获取网页源码,非常便捷。
(3)查找节点
Selenium 可以驱动浏览器完成各种操作,比如填充表单、模拟点击等。举个例子,当我们想要完成向某个输入框输入文字的操作时,首先需要知道这个输入框在哪,而 Selenium 提供了一系列查找节点的方法,我们可以用这些方法来获取想要的节点,以便执行下一步动作或者提取信息
提取单个节点
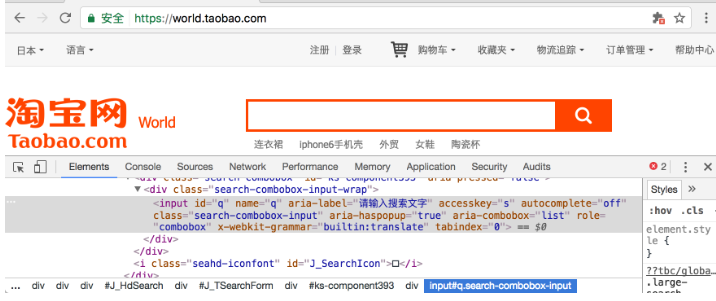
当我们想要从淘宝页面中提取搜索框这个节点,首先要观察它的源代码,如图所示。

可以发现,它的 id 是 q,name 也是 q,此外还有许多其他属性。此时我们就可以用多种方式获取它了。
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
# 指定 chromedriver 的路径(请替换为你的实际路径)
driver_path = "E:/chromedriver-win64/chromedriver.exe" # Windows 示例
# 配置 WebDriver
service = Service(driver_path)
browser = webdriver.Chrome(service=service)
# 启动 Chrome 浏览器
browser = webdriver.Chrome()
try:
# 访问淘宝首页
browser.get('https://www.taobao.com')
# 通过不同方式获取搜索框
input_first = browser.find_element(By.ID, 'q')
input_second = browser.find_element(By.CSS_SELECTOR, '#q')
input_third = browser.find_element(By.XPATH, '//*[@id="q"]')
print(input_first, input_second, input_third)
finally:
# 关闭浏览器
browser.quit()注意配置webdriver !!
这里我们使用 3 种方式获取输入框,分别是根据 id、CSS 选择器和 XPath 获取,它们返回的结果完全一致。运行结果如下:
python
<selenium.webdriver.remote.webelement.WebElement (session="65a281c42bf6f7d00e6026fc58ad8507", element="f.542BA913CEFD058D830635B771C18617.d.8236CBFC79991A34FCDB7C568823EE3F.e.226")>
<selenium.webdriver.remote.webelement.WebElement (session="65a281c42bf6f7d00e6026fc58ad8507", element="f.542BA913CEFD058D830635B771C18617.d.8236CBFC79991A34FCDB7C568823EE3F.e.226")>
<selenium.webdriver.remote.webelement.WebElement (session="65a281c42bf6f7d00e6026fc58ad8507", element="f.542BA913CEFD058D830635B771C18617.d.8236CBFC79991A34FCDB7C568823EE3F.e.226")>可以看到,这 3 个节点的类型是一致的,都是 WebElement。
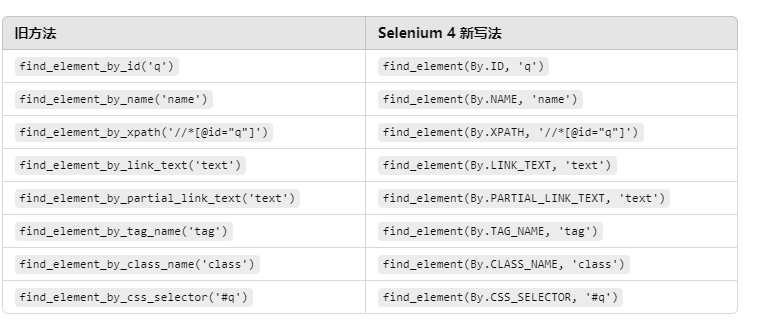
这里列出所有获取单个节点的方法:

多个节点
如果在网页中只查找一个目标,那么完全可以用 find_element 方法。但如果有多个节点需要查找,再用 find_element 方法,就只能得到第 1 个节点了。如果要查找所有满足条件的节点,需要用 find_elements 这样的方法。注意,在这个方法的名称中,element 多了一个 s,注意区分。
EG:使用 Selenium 自动化操作浏览器,打开淘宝网站,并查找指定的 <li> 列表项,然后输出它们的文本内容。
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
# 指定 chromedriver 的路径(请替换为你的实际路径)
driver_path = "E:/chromedriver-win64/chromedriver.exe" # Windows 示例
# 配置 WebDriver
service = Service(driver_path)
browser = webdriver.Chrome(service=service)
# 访问淘宝
browser.get('https://www.taobao.com')
# 查找所有符合 CSS 选择器的 <li> 元素
li_elements = browser.find_elements(By.CSS_SELECTOR, '.service-bd--LdDnWwA9 > li')
# 遍历并打印所有元素的文本
for li in li_elements:
print(li,'\n')
print(li.text)
# 关闭浏览器
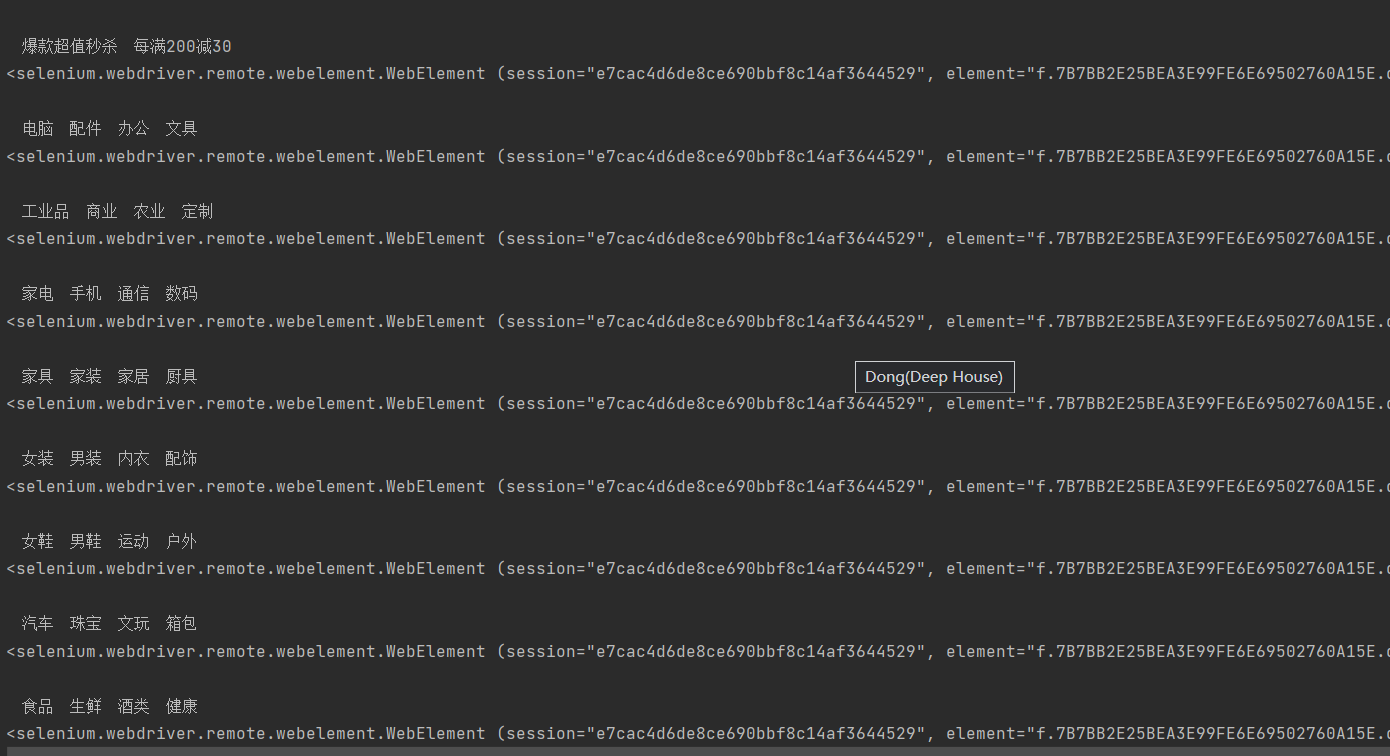
browser.quit()运行结果如下:

可以看到,得到的内容变成了列表类型,列表中的每个节点都是 WebElement 类型。用 find_element 方法,只能获取匹配的第一个节点,结果是 WebElement 类型。如果用 find_elements 方法,则结果是列表类型,列表中的每个节点是 WebElement 类型。
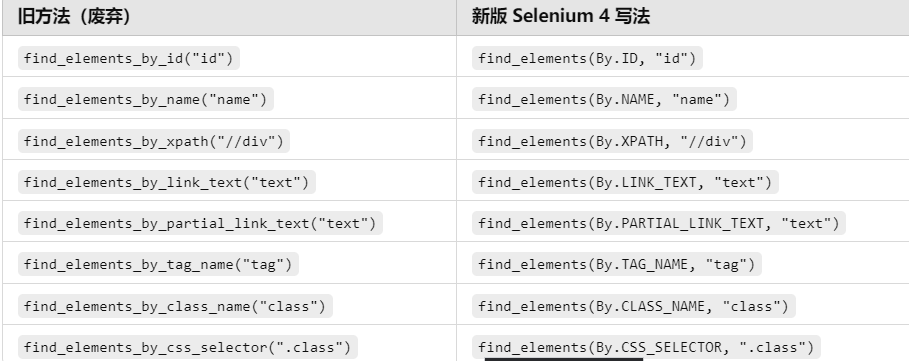
这里列出所有获取多个节点的方法:

(4)执行 JavaScript
在 Selenium 自动化测试中,有时需要执行 JavaScript 代码来完成某些操作,例如:
-
滚动页面
-
修改页面元素
-
触发特定事件
-
获取隐藏数据
Selenium API 并没有提供实现某些操作的方法,比如,下拉进度条。但它可以直接模拟运行 JavaScript,此时使用 execute_script 方法即可实现,代码如下:
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
driver_path = "E:/chromedriver-win64/chromedriver.exe"
service = Service(driver_path)
browser = webdriver.Chrome(service=service)
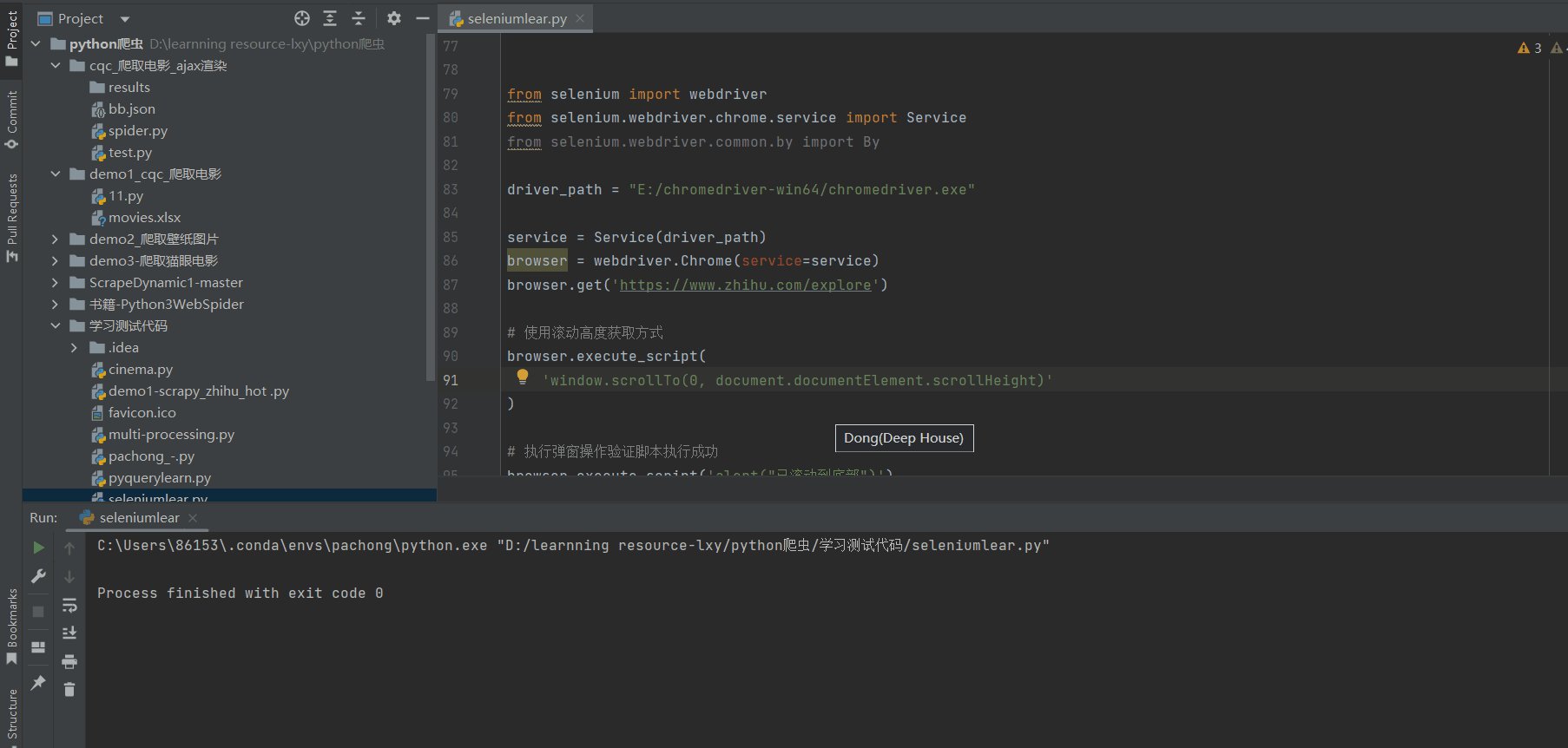
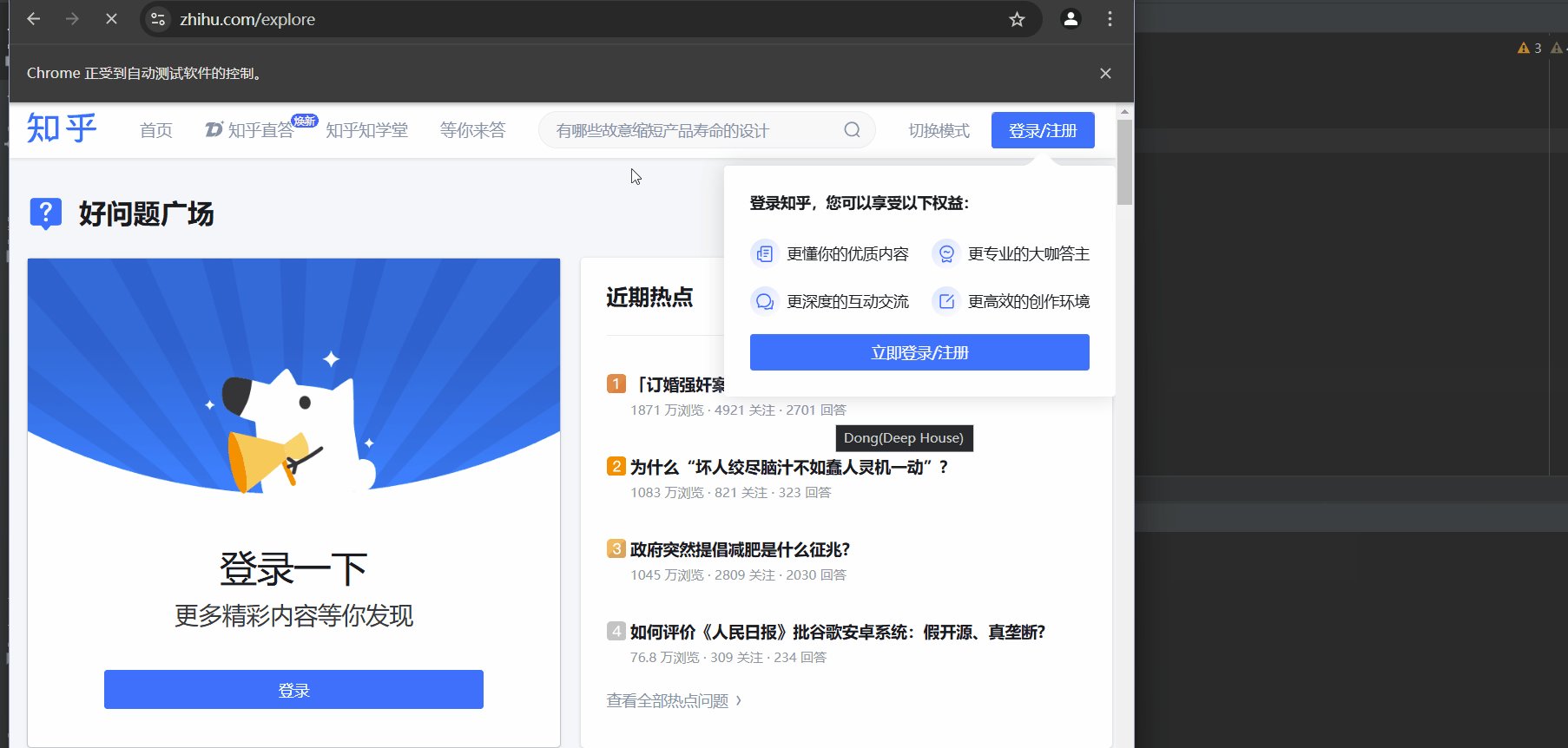
browser.get('https://www.zhihu.com/explore')
# 使用滚动高度获取方式
browser.execute_script(
'window.scrollTo(0, document.documentElement.scrollHeight)'
)
# 执行弹窗操作验证脚本执行成功
browser.execute_script('alert("已滚动到底部")')利用 execute_script 方法将进度条下拉到最底部,然后弹出 alert 提示框。

三、获取节点信息
之前我们 通过 page_source 属性可以获取网页的源代码,接着就可以使用解析库(如正则表达式、Beautiful Soup、pyquery 等)来提取信息了;但是Selenium 已经提供了选择节点的方法,并且返回的是 WebElement 类型,那么它也有相关的方法和属性来直接提取节点信息,如属性、文本等。这样的话,我们就可以不用通过解析源代码来提取信息了,非常方便。
接下来,我们就来看看可以通过怎样的方式来获取节点信息吧。
(1)获取属性

如果我们要获取这个图片的url
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
driver_path = "E:/chromedriver-win64/chromedriver.exe"
service = Service(driver_path)
browser = webdriver.Chrome(service=service)
# 获取属性
url = 'https://spa2.scrape.center/'
browser.get(url)
logo = browser.find_element(By.CLASS_NAME, 'logo-image')
print(logo)
print(logo.get_attribute('src'))运行结果:
python
<selenium.webdriver.remote.webelement.WebElement (session="352d13daa38ac21ab5ce24139ab02e3e", element="f.28BAB176050C9E1280629396F77A2B35.d.34B450BDA40D6FB4FF72E23E01267343.e.27")>
https://spa2.scrape.center/img/logo.a508a8f0.png运行之后,程序便会驱动浏览器打开该页面,然后获取 class 为 logo-image 的节点,最后打印出它的 src 属性。
(2)获取文本值
每个 WebElement 节点都有 text 属性,直接调用这个属性就可以得到节点内部的文本信息,这相当于 pyquery 的 text 方法,示例如下:
python
url = 'https://spa2.scrape.center/'
browser.get(url)
input = browser.find_element(By.CLASS_NAME, 'logo-title')
print(input.text)里依然先打开页面,然后获取 class 为 logo-title 这个节点,再将其文本值打印出来。

(3)获取 ID、位置、标签名、大小
WebElement 节点还有一些其他属性,比如 id 属性可以获取节点 id,location 属性可以获取该节点在页面中的相对位置,tag_name 属性可以获取标签名称,size 属性可以获取节点的大小,也就是宽高,这些属性有时候还是很有用的。示例如下:
python
url = 'https://spa2.scrape.center/'
browser.get(url)
input = browser.find_element(By.CLASS_NAME, 'logo-title')
print(input.text)
print(input.id)
print(input.location)
print(input.tag_name)
print(input.size)首先获得 class 为 logo-title 这个节点,然后调用其 id、location、tag_name、size 属性来获取对应的属性值

四、切换 Frame
网页中有一种节点叫作 iframe,也就是子 Frame,相当于页面的子页面,它的结构和外部网页的结构完全一致。Selenium 打开页面后,默认是在父级 Frame 里面操作,而此时如果页面中还有子 Frame,Selenium 是不能获取到子 Frame 里面的节点的。这时就需要使用 switch_to.frame 方法来切换 Frame。示例如下:
python
from selenium import webdriver
from selenium.common.exceptions import NoSuchElementException
from selenium.webdriver.common.by import By
driver_path = "E:/chromedriver-win64/chromedriver.exe"
service = Service(driver_path)
browser = webdriver.Chrome(service=service)
url = 'http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
browser.switch_to.frame('iframeResult')
try:
logo = browser.find_element(By.CLASS_NAME, 'logo')
except NoSuchElementException:
print('NO LOGO')
browser.switch_to.parent_frame()
logo = browser.find_element(By.CLASS_NAME, 'logo')
print(logo)
print(logo.text)
python
NO LOGO
<selenium.webdriver.remote.webelement.WebElement (session="8c818bd8916cca8eba1c3827d31792df", element="f.174552C0B56B57717AEFFF9397CF5505.d.15A3FF5E7EB4673677C415923734D949.e.475")>所以,当页面中包含子 Frame 时,如果想获取子 Frame 中的节点,需要先调用 switch_to.frame 方法切换到对应的 Frame,然后再进行操作。
五、延时等待
在 Selenium 中,get 方法会在网页框架加载结束后结束执行,此时如果获取 page_source,可能并不是浏览器完全加载完成的页面,如果某些页面有额外的 Ajax 请求,我们在网页源代码中也不一定能成功获取到。所以,这里需要延时等待一定时间,确保节点已经加载出来。
这里等待的方式有两种:一种是隐式等待,一种是显式等待。
(1)隐式等待
当使用隐式等待执行测试的时候,如果 Selenium 没有在 DOM 中找到节点,将继续等待,超出设定时间后,则抛出找不到节点的异常。换句话说,隐式等待可以在我们查找节点而节点并没有立即出现的时候,等待一段时间再查找 DOM,默认的时间是 0。示例如下:
(2)显式等待
隐式等待的效果其实并没有那么好,因为我们只规定了一个固定时间,而页面的加载时间会受到网络条件的影响。
这里还有一种更合适的显式等待方法,它指定要查找的节点,然后指定一个最长等待时间。如果在规定时间内加载出来了这个节点,就返回查找的节点;如果到了规定时间依然没有加载出该节点,则抛出超时异常。示例如下:
python
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
browser.get('https://www.taobao.com/')
wait = WebDriverWait(browser, 10)
input = wait.until(EC.presence_of_element_located((By.ID, 'q')))
button = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.btn-search')))
print(input, button)这里首先引入 WebDriverWait 这个对象,指定最长等待时间,然后调用它的 until() 方法,传入要等待条件 expected_conditions。比如,这里传入了 presence_of_element_located 这个条件,代表节点出现,其参数是节点的定位元组,也就是 ID 为 q 的节点搜索框。
这样做的效果就是,在 10 秒内如果 ID 为 q 的节点(即搜索框)成功加载出来,就返回该节点;如果超过 10 秒还没有加载出来,就抛出异常。
对于按钮,我们可以更改一下等待条件,比如改为 element_to_be_clickable,也就是可点击,所以查找按钮时先查找 CSS 选择器为.btn-search 的按钮,如果 10 秒内它是可点击的,也就代表它成功加载出来了,就会返回这个按钮节点;如果超过 10 秒还不可点击,也就是没有加载出来,就抛出异常。
现在我们运行代码,它在网速较佳的情况下是可以成功加载出来的。
python
<selenium.webdriver.remote.webelement.WebElement
(session="07dd2fbc2d5b1ce40e82b9754aba8fa8",
element="0.5642646294074107-1")>
<selenium.webdriver.remote.webelement.WebElement
(session="07dd2fbc2d5b1ce40e82b9754aba8fa8",
element="0.5642646294074107-2")>可以看到,控制台成功输出了两个节点,它们都是 WebElement 类型。
如果网络有问题,10 秒内没有成功加载,那就抛出 TimeoutException 异常,此时控制台的输出如下:
python
TimeoutException Traceback (most recent call last)
<ipython-input-4-f3d73973b223> in <module>()
7 browser.get('https://www.taobao.com/')
8 wait = WebDriverWait(browser, 10)
----> 9 input = wait.until(EC.presence_of_element_located((By.ID, 'q')))(3)等待条件
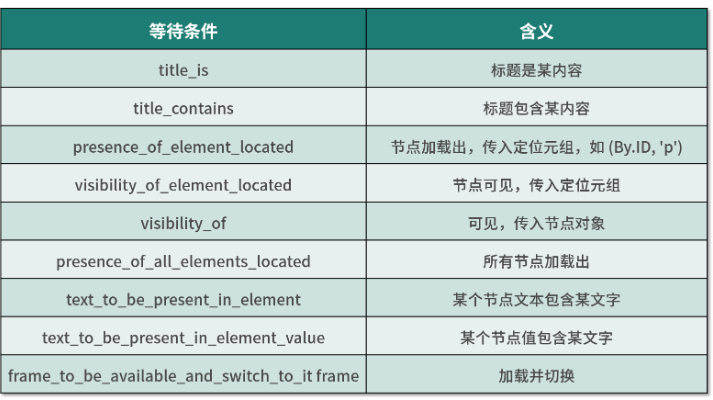
关于等待条件,其实还有很多,比如判断标题内容,判断某个节点内是否出现了某文字等。下表我列出了所有的等待条件。

 六、前进后退
六、前进后退
平常我们使用浏览器时都有前进和后退功能,Selenium 也可以完成这个操作,它使用 back 方法后退,使用 forward 方法前进。示例如下:
python
import time
browser.get('https://www.baidu.com/')
browser.get('https://www.taobao.com/')
browser.get('https://www.python.org/')
browser.back()
time.sleep(1)
browser.forward()
browser.close()这里我们连续访问 3 个页面,然后调用 back 方法回到第 2 个页面,接下来再调用 forward 方法又可以前进到第 3 个页面。
七、Cookies
使用 Selenium,还可以方便地对 Cookies 进行操作,例如获取、添加、删除 Cookies 等。示例如下:
python
browser.get('https://www.zhihu.com/explore')
print(browser.get_cookies())
browser.add_cookie({'name': 'name', 'domain': 'www.zhihu.com', 'value': 'germey'})
print(browser.get_cookies())
browser.delete_all_cookies()
print(browser.get_cookies())首先,我们访问知乎,加载完成后,浏览器实际上已经生成 Cookies 了。接着,调用 get_cookies 方法获取所有的 Cookies。然后,我们再添加一个 Cookie,这里传入一个字典,有 name、domain 和 value 等内容。接下来,再次获取所有的 Cookies,可以发现,结果会多出这一项新加的 Cookie。最后,调用 delete_all_cookies 方法删除所有的 Cookies。再重新获取,发现结果就为空了。
控制台的输出如下:
python
[{'secure': False,
'value': '"NGM0ZTM5NDAwMWEyNDQwNDk5ODlkZWY3OTkxY2I0NDY=|1491604091|236e34290a6f407bfbb517888849ea509ac366d0"',
'domain': '.zhihu.com',
'path': '/',
'httpOnly': False,
'name': 'l_cap_id',
'expiry': 1494196091.403418},...]
[{'secure': False,
'value': 'germey',
'domain': '.www.zhihu.com',
'path': '/',
'httpOnly': False,
'name': 'name'},
{'secure': False,
'value': '"NGM0ZTM5NDAwMWEyNDQwNDk5ODlkZWY3OTkxY2I0NDY=|1491604091|236e34290a6f407bfbb517888849ea509ac366d0"',
'domain': '.zhihu.com',
'path':'/',
'httpOnly': False,
'name': 'l_cap_id',
'expiry': 1494196091.403418}, ...]
[]八、异常处理
在使用 Selenium 的过程中,难免会遇到一些异常,例如超时、节点未找到等错误,一旦出现此类错误,程序便不会继续运行了。这里我们可以使用 try except 语句来捕获各种异常。
首先,演示一下节点未找到的异常,示例如下:
python
browser.get('https://www.baidu.com')
browser.find_element_by_id('hello')打开百度页面,然后尝试选择一个并不存在的节点hello,此时就会遇到异常。

抛出了 异常,通常代表节点未找到。为了防止程序遇到异常而中断,我们需要捕获这些异常,示例如下:
python
from selenium.common.exceptions import TimeoutException, NoSuchElementException
try:
browser.get('https://www.baidu.com')
except TimeoutException:
print('Time Out')
try:
browser.find_element(By.ID,'hello')
except NoSuchElementException:
print('No Element')
finally:
browser.close()这里我们使用 try except 来捕获各类异常。比如,我们用 find_element_by_id 查找节点的方法捕获 NoSuchElementException 异常,这样一旦出现这样的错误,就进行异常处理,程序也不会中断了。
控制台的输出如下:

九、反屏蔽
现在很多网站都加上了对 Selenium 的检测,来防止一些爬虫的恶意爬取。即如果检测到有人在使用 Selenium 打开浏览器,那就直接屏蔽。
其大多数情况下,检测基本原理是检测当前浏览器窗口下的 window.navigator 对象是否包含 webdriver 这个属性。因为在正常使用浏览器的情况下,这个属性是 undefined,然而一旦我们使用了 Selenium,Selenium 会给 window.navigator 设置 webdriver 属性。很多网站就通过 JavaScript 判断如果 webdriver 属性存在,那就直接屏蔽。
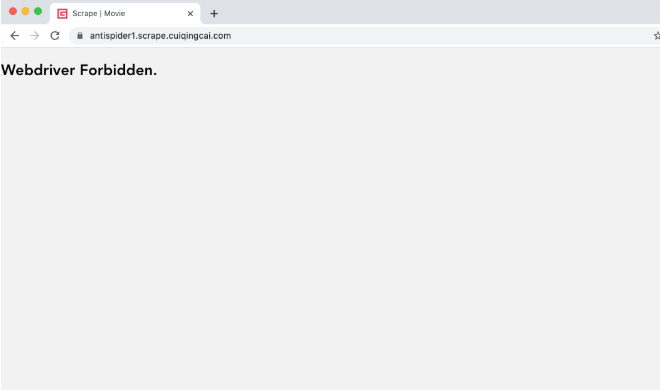
这边有一个典型的案例网站:https://antispider1.scrape.center/,这个网站就是使用了上述原理实现了 WebDriver 的检测,如果使用 Selenium 直接爬取的话,那就会返回如下页面:
python
driver_path = "E:/chromedriver-win64/chromedriver.exe"
service = Service(driver_path)
browser = webdriver.Chrome(service=service)
browser.get('https://antispider1.scrape.center/')
这时候我们可能想到直接使用 JavaScript 直接把这个 webdriver 属性置空,但是 execute_script 调用这行 JavaScript 语句实际上是在页面加载完毕之后才执行的,执行太晚了,网站早在最初页面渲染之前就已经对 webdriver 属性进行了检测,所以用上述方法并不能达到效果。
在 Selenium 中,我们可以使用**CDP(即 Chrome Devtools-Protocol,Chrome 开发工具协议)**来解决这个问题,通过 CDP 我们可以实现在每个页面刚加载的时候执行 JavaScript 代码,执行的 CDP 方法叫作 Page.addScriptToEvaluateOnNewDocument,然后传入上文的 JavaScript 代码即可,这样我们就可以在每次页面加载之前将 webdriver 属性置空了。另外我们还可以加入几个选项来隐藏 WebDriver 提示条和自动化扩展信息,代码实现如下:
python
from selenium import webdriver
from selenium.webdriver import ChromeOptions
driver_path = "E:/chromedriver-win64/chromedriver.exe"
service = Service(driver_path)
option = ChromeOptions()
option.add_experimental_option('excludeSwitches', ['enable-automation'])
option.add_experimental_option('useAutomationExtension', False)
browser = webdriver.Chrome(service=service,options=option)
browser.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', {
'source': 'Object.defineProperty(navigator, "webdriver", {get: () => undefined})'
})
browser.get('https://antispider1.scrape.center/')十、无头模式
上面的案例在运行的时候,我们可以观察到其总会弹出一个浏览器窗口,虽然有助于观察页面爬取状况,但在有些时候窗口弹来弹去也会形成一些干扰。
Chrome 浏览器从 60 版本已经支持了无头模式,即 Headless。无头模式在运行的时候不会再弹出浏览器窗口,减少了干扰,而且它减少了一些资源的加载,如图片等资源,所以也在一定程度上节省了资源加载时间和网络带宽。
我们可以借助于 ChromeOptions 来开启 Chrome Headless 模式,代码实现如下:
python
from selenium import webdriver
from selenium.webdriver import ChromeOptions
from selenium.webdriver.chrome.service import Service
driver_path = "E:/chromedriver-win64/chromedriver.exe"
service = Service(driver_path)
option = ChromeOptions()
option.add_argument('--headless')
browser = webdriver.Chrome(service=service,options=option)
browser.set_window_size(1366, 768)
browser.get('https://www.baidu.com')
browser.get_screenshot_as_file('preview.png')这里我们通过 ChromeOptions 的 add_argument 方法添加了一个参数 --headless,开启了无头模式。在无头模式下,我们最好需要设置下窗口的大小,接着打开页面,最后我们调用 get_screenshot_as_file 方法输出了页面的截图。
运行代码之后,我们发现 Chrome 窗口就不会再弹出来了,代码依然正常运行,最后输出了页面截图: