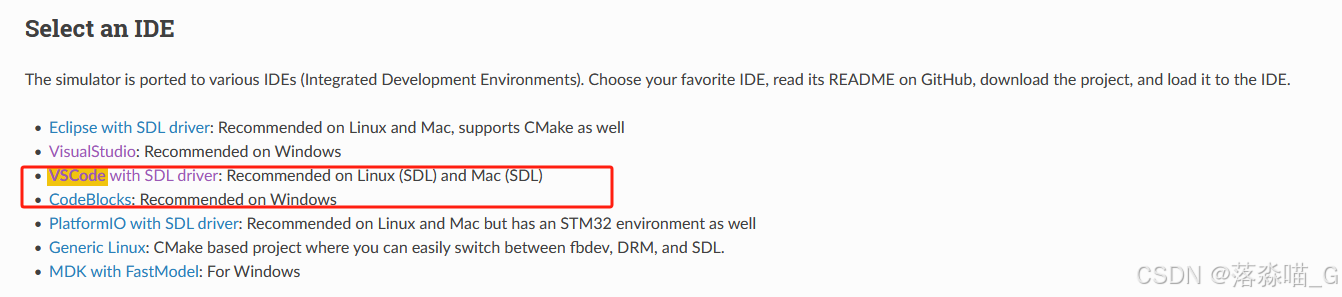
通过在windows搭建LVGL模拟环境方便UI界面开发和调试,后续只需将相关的代码移植到项目中即可,方便调试,PC上支持下列模拟器:

本文说明两种方法搭建模拟器环境,分别采用:
-
VScode + LVGL 8.3源码
-
codeblock + LVGL 9源码
根据项目中LVGL的版本进行选择方法
1.VScode + LVGL 8.3 源码
1.1 下载模拟器
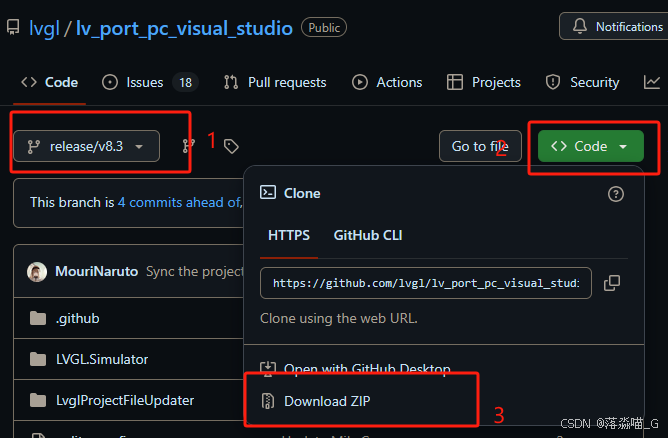
模拟器下载链接:[lv_port_pc_visual_studio](https://github.com/lvgl/lv_port_pc_visual_studio)
因为使用的为8.3版本的lvgl,即将其分支切换到release/v8.3,之后可git clone或download zip,本文选择下载到本地的方式:

1.2 下载lvgl 8.3源码
lvgl 8.3源码链接:LVGL 8.3源码

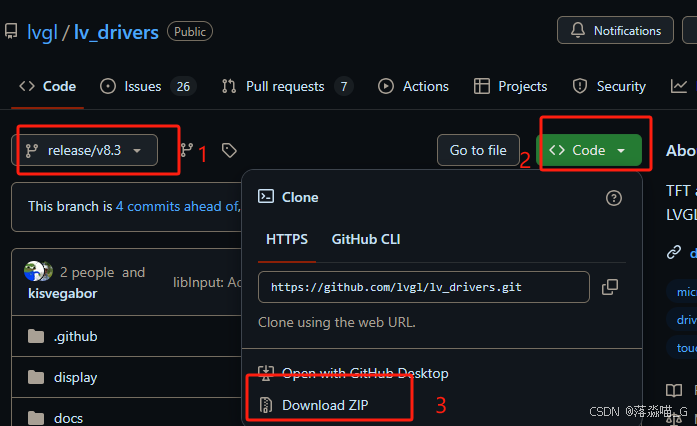
1.3 下载LVGL 8.3驱动源码
lvgl 8.3驱动源码链接:LVGL 8.3驱动源码

1.4 建立PC工程目录
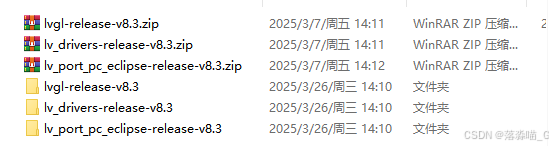
上述下载完毕后为,分别将其解压

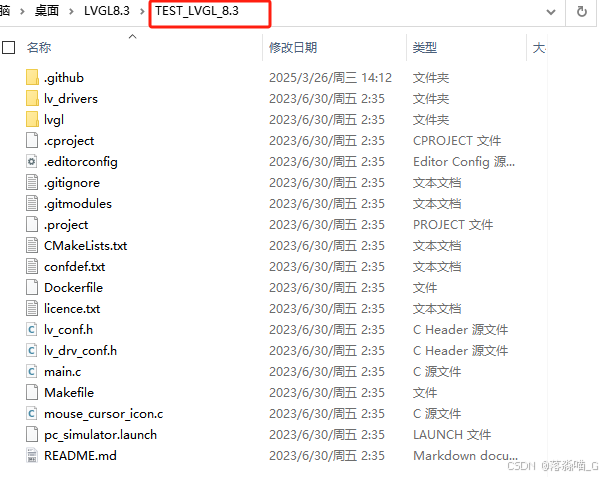
新建文件夹,将LVGL模拟器源码即lv_port_pc_eclipse-release-v8.3中的内容拷贝:

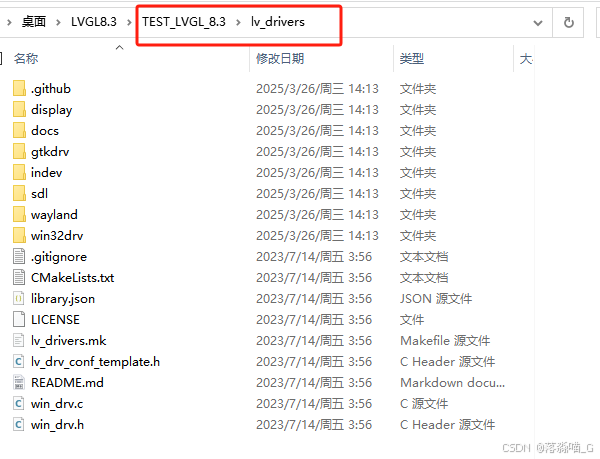
将lvgl驱动源码 拷贝到该目录下的lv_drivers文件夹下:

将lvgl 8.3源码 拷贝到该目录下的lvgl文件夹下:

1.5 下载vscode
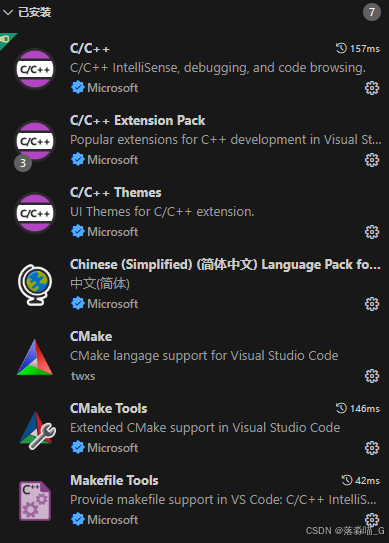
安装相关扩展项:

1.6 MinGW环境安装
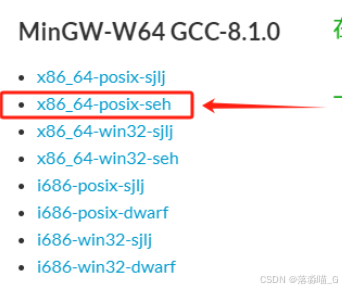
在工程中,使用MinGW用于CMake编译LVGL模拟器中的程序文件;之前在网上根据链接MinGW64包找不到相关的版本

则将相关的文件放置在网盘中,附在文字结尾,可取用
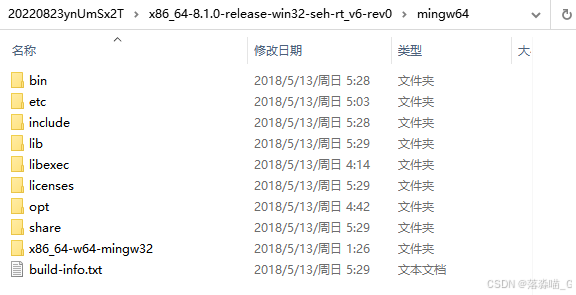
其文件结构目录如下:

将这个文件夹的bin文件目录添加到环境变量中
放置后,通过cmd输入gcc -v查看是否安装成功


1.7 SDL2 环境安装
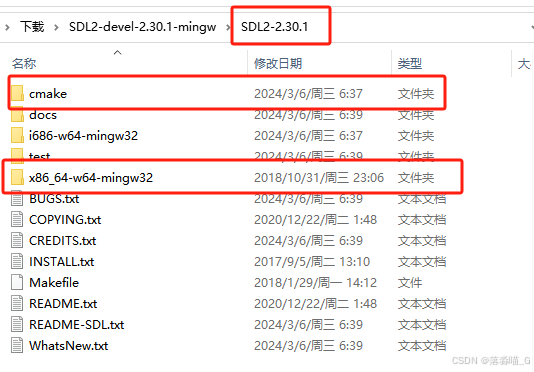
下载SDL2支持文件,下载链接为:Releases · libsdl-org/SDL · GitHub

解压后将cmake和x86_64-w64-mingw32复制到安装MinGW的路径下

1.8 运行LVGL模拟器
上述环境和资料准备完毕后,则通过vscode打开刚才新建的文件夹,并配置GCC

将其配置为gcc:

点击生成和运行按钮

若报错或不显示界面,则将SDL2-2.30.1\x86_64-w64-mingw32\bin目录下的SDL2.dll文件拷贝至LVGL工程的bin文件夹下:


之后重新生成和运行,则可看到界面:
