大家好!我是韩老师。
本文是 MCP 系列文章的第三篇。之前的两篇文章是:
经过之前两篇文章的介绍,相信不少童鞋已经用上甚至开发起了第一个 MCP Server。
不过呢,还是遇到一些童鞋在安装/配置 MCP Server 的时候,遇到了一些问题。
其实,现在不少 MCP Hosts/Clients 对于安装/配置 MCP Server,都是基于一个 JSON 的配置文件。且不说麻烦,也确实容易出错,不容易上手。
不过呢,VS Code 就提供了一个非常方便的安装体验!MCP Server 开发者可以在网页上提供一个 Install 的按钮,让 end user 有一个一键安装的体验!
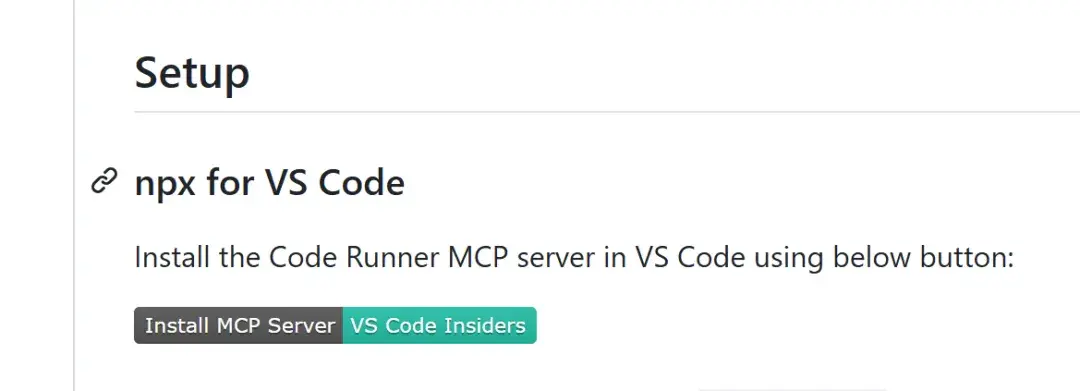
今天,在 Code Runner MCP Server 的主页面上,韩老师就提供了这样的一键安装的按钮:
https://github.com/formulahendry/mcp-server-code-runner?tab=readme-ov-file#npx-for-vs-code

可以告别 JSON 配置文件啦!
那么,你也许会问,如果你也有一个 MCP Server 的话,应该如果创建这个按钮呢?
其实,很简单,分三步走。
第一步,生成 MCP install 的 URL。
以下是 Code Runner MCP Server 的例子,你可以把2到4行的代码换成你的 MCP Server 的启动配置:
const config = JSON.stringify({
name: 'mcp-server-code-runner',
command: 'npx',
args: ['-y', 'mcp-server-code-runner@latest']
});
const urlForWebsites = `vscode-insiders:mcp/install?${encodeURIComponent(config)}`;
const urlForGithub = `https://insiders.vscode.dev/redirect?url=${encodeURIComponent(urlForWebsites)}`;
console.log(urlForGithub);源代码:
第二步,生成 Static Badge
到 https://shields.io/badges/static-badge 生成一个安装按钮的 badge。
比如:
https://img.shields.io/badge/Install_MCP_Server-VS_Code_Insiders-24bfa5
第三步,合并出包含 URL 的 Markdown 按钮
把第一步生成的 URL 和第二步生成的 Badge 进行合并:
text
[](https://insiders.vscode.dev/redirect?url=vscode-insiders%3Amcp%2Finstall%3F%257B%2522name%2522%253A%2522mcp-server-code-runner%2522%252C%2522command%2522%253A%2522npx%2522%252C%2522args%2522%253A%255B%2522-y%2522%252C%2522mcp-server-code-runner%2540latest%2522%255D%257D)大功告成啦!
欢迎大家来试玩 Code Runner MCP Server:
https://github.com/formulahendry/mcp-server-code-runner
另外,之前的文章提到了可以用 MCP Inspector 来调试 MCP Server:
从零开始开发一款属于你的 MCP Server!五分钟搞定?
最近,我把 Yoeman Generator for MCP Server 也进行了升级。
现在用 Yoeman Generator 创建新的 MCP Server 项目后,就可以直接在 VS Code 中按 F5 进行一键调试啦!