在 VS Code 中关闭拼写检查(Spell Check)的方法取决于你使用的拼写检查扩展。以下是常见拼写检查扩展的关闭方法:
1. 内置拼写检查(VS Code 自带的 @builtin 功能)
VS Code 本身没有内置拼写检查功能,但某些语言支持(如 Markdown)可能包含拼写检查。如果是通过设置启用的,可以关闭:
- 步骤 :
- 打开设置(
Ctrl + ,或Cmd + ,)。 - 搜索
spell。 - 找到相关设置(如
editor.wordBasedSuggestions或语言特定设置)并禁用。
- 打开设置(
2. 关闭第三方拼写检查扩展
如果你安装了拼写检查扩展(如 Code Spell Checker、Spell Right 等),可以通过以下方式关闭:
方法一:直接禁用扩展
- 打开扩展侧边栏(
Ctrl + Shift + X或Cmd + Shift + X)。 - 找到拼写检查扩展(如
Code Spell Checker)。 - 点击齿轮图标选择 禁用(Disable) 或直接卸载。
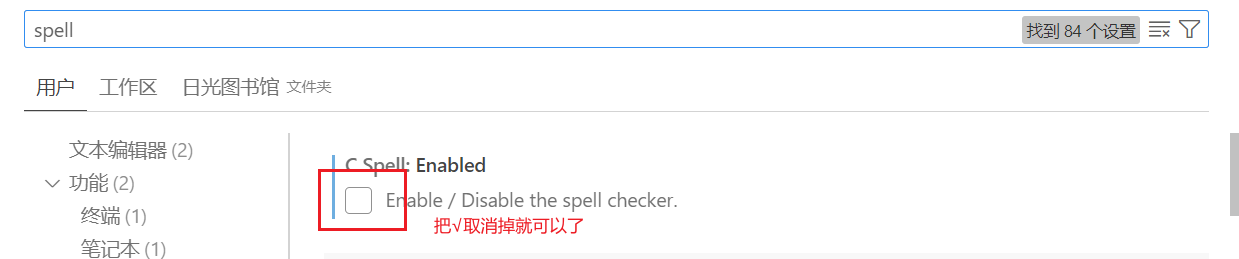
方法二:通过设置关闭拼写检查
某些扩展允许通过配置关闭拼写检查而不禁用整个扩展:
-
打开设置(
Ctrl + ,)。 -
搜索扩展名称(如
cSpell对应Code Spell Checker)。 -
找到类似以下选项并修改:
json"cSpell.enabled": false, // 关闭 Code Spell Checker "spellright.documentTypes": [], // 关闭 Spell Right

3. 针对特定文件类型关闭
如果只想对某些文件类型禁用拼写检查:
-
在设置中配置扩展的忽略规则(例如
cSpell支持自定义文件类型):json"cSpell.enableFiletypes": [ "!markdown", // 不对 Markdown 文件检查 "!latex" // 不对 LaTeX 文件检查 ]
4. 忽略单词或文件
如果不想完全关闭,可以忽略特定单词或文件:
- 添加到忽略列表 :右键点击拼写错误单词,选择 添加到用户/工作区忽略列表。
- 创建
cspell.json文件 :配置自定义忽略规则(适用于Code Spell Checker)。
常见拼写检查扩展
| 扩展名称 | 关闭方法 |
|---|---|
| Code Spell Checker | 设置 "cSpell.enabled": false |
| Spell Right | 设置 "spellright.documentTypes": [] |
| LTeX (LaTeX/语法) | 禁用扩展或设置 "ltex.enabled": false |