目录
[(1) 默认隐藏"日常巡检"](#(1) 默认隐藏“日常巡检”)
[(2) 图例点击事件](#(2) 图例点击事件)
[(3) 动态更新图表](#(3) 动态更新图表)
[(4) 数据结构](#(4) 数据结构)
[(1) 默认状态](#(1) 默认状态)
[(2) 点击图例](#(2) 点击图例)
[(1) 自定义初始隐藏多个图例](#(1) 自定义初始隐藏多个图例)
[(2) 添加动画效果](#(2) 添加动画效果)
[(3) 响应式布局](#(3) 响应式布局)
背景介绍

在最近一个大屏中,有一个需求,想默认隐藏"日常巡检"图例,在用户点击图例的时候显示或隐藏对应的图例;
想要实现样式
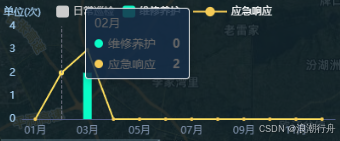
在大屏中,产品想让默认不显示"日常巡检",鼠标移入时tooltip中不显示"日常巡检"的


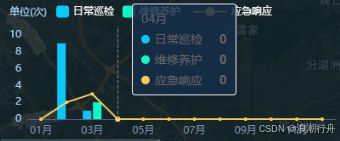
再点击图例"日常巡检",显示"日常巡检"的值,tooltip中显示"日常巡检"的


代码说明
在查找了echart官网配置后
了解到可以通过配置 legend 和 series 的 show 属性来实现默认隐藏某些图例(如"日常巡检"),并在用户点击图例时显示或隐藏对应的数据系列。以下是完整的实现代码和详细解析。
javascript
<template>
<div ref="chart" style="width: 100%; height: 500px;"></div>
</template>
<script>
import * as echarts from 'echarts';
import { onMounted, ref } from 'vue';
export default {
setup() {
const chart = ref(null); // 用于挂载图表的 DOM 元素
const initChart = () => {
// 初始化 ECharts 实例
const myChart = echarts.init(chart.value);
// 配置项
const option = {
title: {
text: '折线图',
left: 'center',
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['维修养护', '日常巡检', '应急响应'], // 图例名称
},
xAxis: {
type: 'category',
data: ['00:00', '04:00', '08:00', '12:00', '16:00', '20:00'], // 时间轴数据
},
yAxis: {
type: 'value',
},
series: [
{
name: '维修养护',
type: 'line',
data: [1.2, 1.5, 1.3, 1.7, 1.6, 1.8],
},
{
name: '日常巡检',
type: 'line',
data: [0.5, 0.6, 0.7, 0.8, 0.9, 1.0],
show: false, // 默认不显示
},
{
name: '应急响应',
type: 'line',
data: [10, 15, 20, 25, 30, 35],
},
],
};
// 设置初始配置
myChart.setOption(option);
// 监听图例点击事件
myChart.on('legendselectchanged', (event) => {
const selected = event.selected; // 获取当前图例选中状态
const newOption = {
series: option.series.map((serie) => {
return {
...serie,
show: selected[serie.name], // 根据图例选中状态动态设置 show 属性
};
}),
};
myChart.setOption(newOption); // 更新图表配置
});
};
// 在组件挂载时初始化图表
onMounted(() => {
initChart();
});
return {
chart,
};
},
};
</script>
<style scoped>
.chart-container {
width: 100%;
height: 500px;
}
</style>关键点解析
(1) 默认隐藏"日常巡检"
- 在
series配置中,为"日常巡检"数据系列添加show: false,使其默认不显示。 - 注意:ECharts 并没有原生支持
show属性,因此需要通过监听图例点击事件动态控制显示/隐藏。
(2) 图例点击事件
- 使用
myChart.on('legendselectchanged', callback)监听图例点击事件。 event.selected是一个对象,记录了每个图例的选中状态(true表示选中,false表示未选中)。- 根据
event.selected动态更新series的show属性,并调用setOption刷新图表。
(3) 动态更新图表
- 在
legendselectchanged回调中,通过option.series.map()遍历所有数据系列,并根据selected状态动态设置show属性。 - 最后调用
myChart.setOption(newOption)更新图表。
(4) 数据结构
xAxis.data定义了时间轴数据。series定义了多个数据系列(如'维修养护', '日常巡检', '应急响应')。- 每个数据系列的
data是对应的数值数组。
运行结果
(1) 默认状态
- 图表中默认显示"维修养护"和"应急响应"的线或柱,"日常巡检"的折线被隐藏。
(2) 点击图例
- 点击"日常巡检"图例时,显示"日常巡检"的折线。
- 再次点击"日常巡检"图例时,隐藏"日常巡检"的折线。
扩展功能
(1) 自定义初始隐藏多个图例
如果需要默认隐藏多个图例,可以在 series 中为对应的系列添加 show: false。例如:
javascript
series: [
{
name: '日常养护',
type: 'line',
data: [1.2, 1.5, 1.3, 1.7, 1.6, 1.8],
},
{
name: '维修养护',
type: 'line',
data: [0.5, 0.6, 0.7, 0.8, 0.9, 1.0],
show: false, // 默认隐藏
},
{
name: '应急响应',
type: 'line',
data: [10, 15, 20, 25, 30, 35],
show: false, // 默认隐藏
},
],(2) 添加动画效果
可以通过 animation 属性为折线图添加动画效果。例如:
javascript
series: [
{
name: '日常养护',
type: 'line',
data: [1.2, 1.5, 1.3, 1.7, 1.6, 1.8],
animation: true, // 开启动画
},
],(3) 响应式布局
确保图表容器的宽度和高度是响应式的,可以结合 CSS 或 JavaScript 动态调整图表大小。例如:
javascript
window.addEventListener('resize', () => {
myChart.resize();
});总结
通过上述代码,你可以在 Vue 中实现以下功能:
- 默认隐藏某些图例(如"日常养护")。
- 点击图例时动态显示或隐藏对应的数据系列。
- 动态更新图表配置,提升用户体验。
这种方法适用于需要灵活控制图例显示/隐藏的场景,例如多维度数据分析、实时监控等。
参考
echarts api:Documentation - Apache ECharts