一、痛点直击:为什么你的爬虫总被识别?
在自动化测试和数据采集场景中,我们经常遇到这样的困境:
- 精心编写的脚本刚运行就被ban
- 网站弹出验证码要求真人验证
- IP地址被列入黑名单
- 关键数据加载被阻断
传统自动化工具的致命缺陷 :通过webdriver启动的浏览器会暴露上百个自动化特征(如navigator.webdriver=true),网站只需几行JS检测代码就能轻松识别。
二、降维打击:调试端口穿透技术原理
2.1 实现原理图解
手动启动浏览器 开启调试端口 自动化工具 通过CDP协议连接 完全控制浏览器
2.2 技术优势
- 指纹隐匿:复用真实浏览器进程,消除webdriver特征
- 环境融合:携带真实浏览器配置(插件、缓存、UA)
- 登录态保持:直接使用已登录的浏览器实例
- 突破检测:绕过Puppeteer-extra等反检测方案的识别
三、手把手实战教学(以Chrome为例)
3.1 启动调试模式(三种姿势)
姿势一:命令行启动(推荐)
bash
# Windows
"C:\Program Files\Google\Chrome\Application\chrome.exe" --remote-debugging-port=9222 --user-data-dir="C:\ChromeProfile"
# MacOS
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222注:Chrome路径需要结合实际,换成实际Chrome安装目录路径。9222为调试端口号,可以根据需要进行修改。
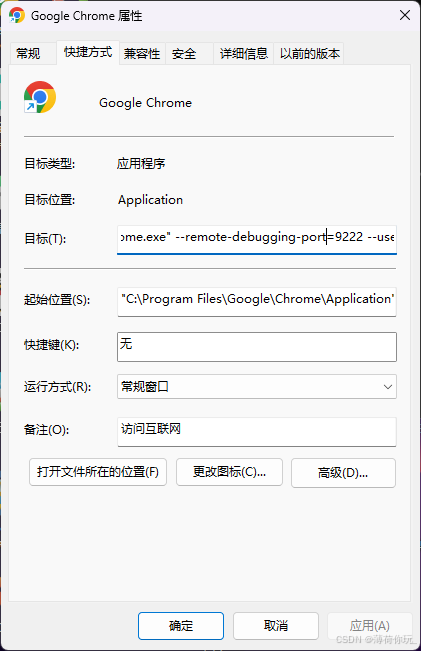
姿势二:快捷方式启动

修改快捷方式,目标参数
姿势三:代码工具启动
python
import subprocess
chrome_path = "C:\Program Files\Google\Chrome\Application\chrome.exe"
subprocess.Popen([
chrome_path,
'--remote-debugging-port=9222',
'--user-data-dir=./profile1',
'--start-maximized'
])可选配置:
- 无头模式(后台运行模式,不弹出浏览器窗口):可以在启动指令后面加入
--headless
3.2 主流工具连接指南
Selenium连接方案
python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
def create_driver(port=9222):
options = Options()
options.add_experimental_option("debuggerAddress", f"127.0.0.1:{port}")
# 禁用自动化特征
options.add_argument("--disable-blink-features=AutomationControlled")
options.add_experimental_option("excludeSwitches", ["enable-automation"])
return webdriver.Chrome(options=options)
driver = create_driver()
driver.get("https://bot.sannysoft.com") # 指纹测试网站Playwright连接方案
python
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.connect_over_cdp("http://localhost:9222")
context = browser.contexts[0]
# 注入反检测脚本
page = context.new_page()
page.add_init_script("""
delete Object.getPrototypeOf(navigator).webdriver;
window.navigator.chrome = { runtime: {} };
""")
page.goto("https://toolshu.com/chrome-headless-test")
page.screenshot(path="result.png")Pyppeteer连接方案
python
import asyncio
from pyppeteer import connect
async def stealth_operation():
# 获取WebSocket地址,具体url可以访问 http://localhost:9222/json/version 获取
ws_url = 'ws://127.0.0.1:9222/devtools/browser/xxxx'
browser = await connect({
'browserWSEndpoint': ws_url,
'ignoreHTTPSErrors': True
})
page = (await browser.pages())[0]
await page.evaluateOnNewDocument('''
Object.defineProperty(navigator, 'webdriver', {
get: () => undefined
})
''')
await page.goto('https://toolshu.com/chrome-headless-test')
asyncio.get_event_loop().run_until_complete(stealth_operation())四、进阶对抗策略
4.1 指纹混淆矩阵
| 检测维度 | 对抗方案 | 工具推荐 |
|---|---|---|
| WebGL指纹 | 强制修改渲染参数 | fingerprintjs2 |
| 字体列表 | 随机化字体枚举顺序 | font-fingerprint |
| Canvas指纹 | 添加随机噪点 | canvas-noise |
| 音频上下文 | 修改音频采样率 | webrtc-ip |
4.2 流量特征伪装
python
# 随机化鼠标轨迹
from selenium.webdriver.common.action_chains import ActionChains
actions = ActionChains(driver)
for _ in range(5):
actions.move_by_offset(
random.randint(-5, 5),
random.randint(-5, 5),
duration=random.uniform(0.1, 0.5)
)
actions.perform()
# 设置随机网络延迟
driver.execute_cdp_cmd('Network.emulateNetworkConditions', {
'offline': False,
'downloadThroughput': random.randint(1e6, 5e6),
'uploadThroughput': random.randint(5e5, 1e6),
'latency': random.randint(50, 200)
})五、避坑指南:常见问题解决方案
Q1:无法连接到调试端口
- 检查防火墙设置
- 确认浏览器启动参数正确
- 尝试更换端口号(如9223)
Q2:出现WebDriverException异常
- 确保浏览器和驱动版本匹配
- 更新到最新版自动化工具
- 添加
options.add_argument("--disable-dev-shm-usage")
Q3:网站仍然检测到自动化
- 使用
undetected-chromedriver增强模块 - 启用浏览器代理中间件
- 结合Playwright的
stealth.min.js方案
六、法律与伦理边界
虽然技术无罪,但请牢记:
- 遵守网站的robots.txt协议
- 控制请求频率(建议>5秒/次)
- 不爬取个人隐私和敏感数据
- 商用前务必获得官方授权
技术是把双刃剑,请将所学用于正途!