这里写自定义目录标题
-
- [一、新建ASP.NET Core Web应用,默认勾选启用容器支持](#一、新建ASP.NET Core Web应用,默认勾选启用容器支持)
- 二、修改自动生成的Dockerfile文件
- 三、发布项目
一、新建ASP.NET Core Web应用,默认勾选启用容器支持


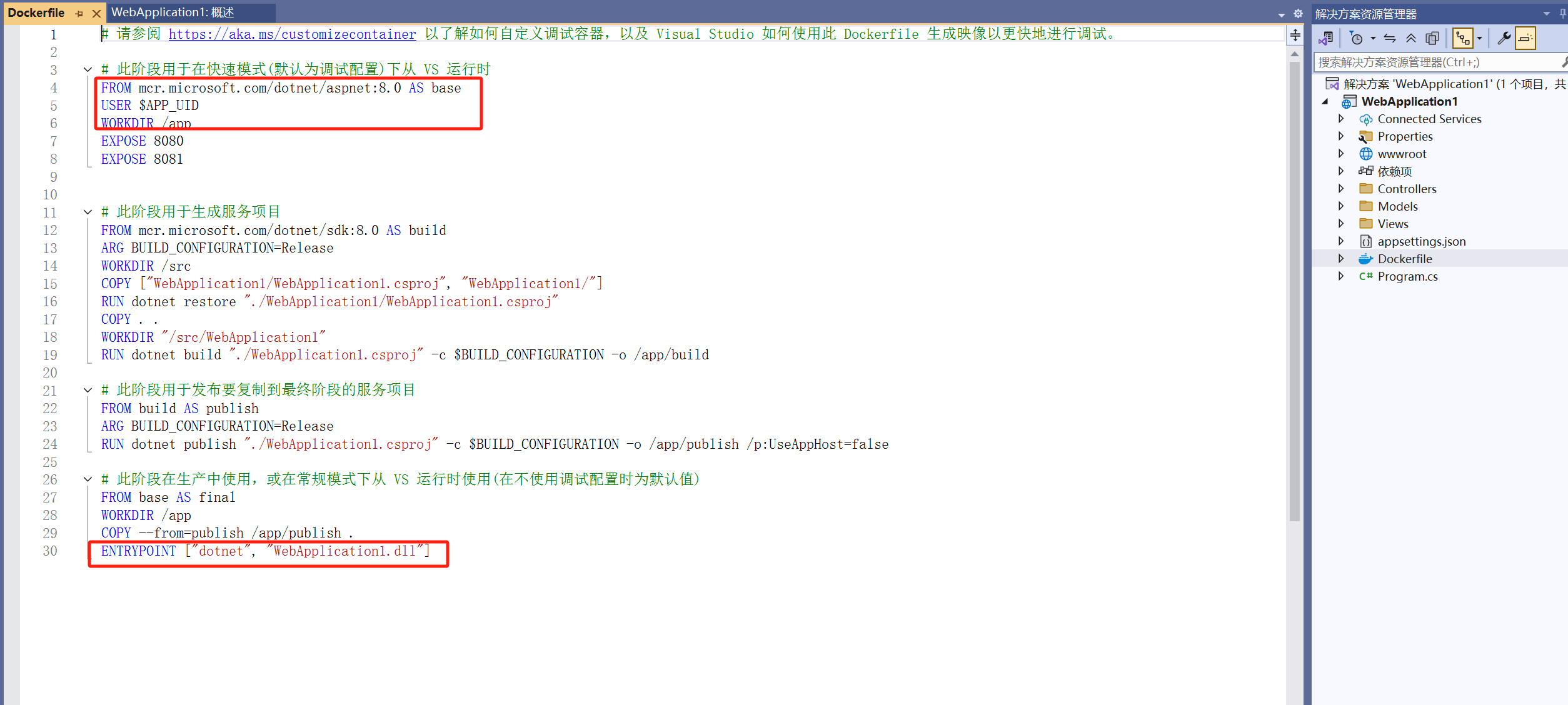
二、修改自动生成的Dockerfile文件

csharp
# 使用 .NET 8.0 运行时镜像作为基础镜像
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS runtime
WORKDIR /app
# 设置时区(可选)
ENV TZ=Asia/Shanghai
RUN ln -fs /usr/share/zoneinfo/$TZ /etc/localtime && dpkg-reconfigure -f noninteractive tzdata
# 从当前文件夹复制文件到容器
COPY . .
# 设置可执行文件的权限
RUN chmod +x WebApplication1
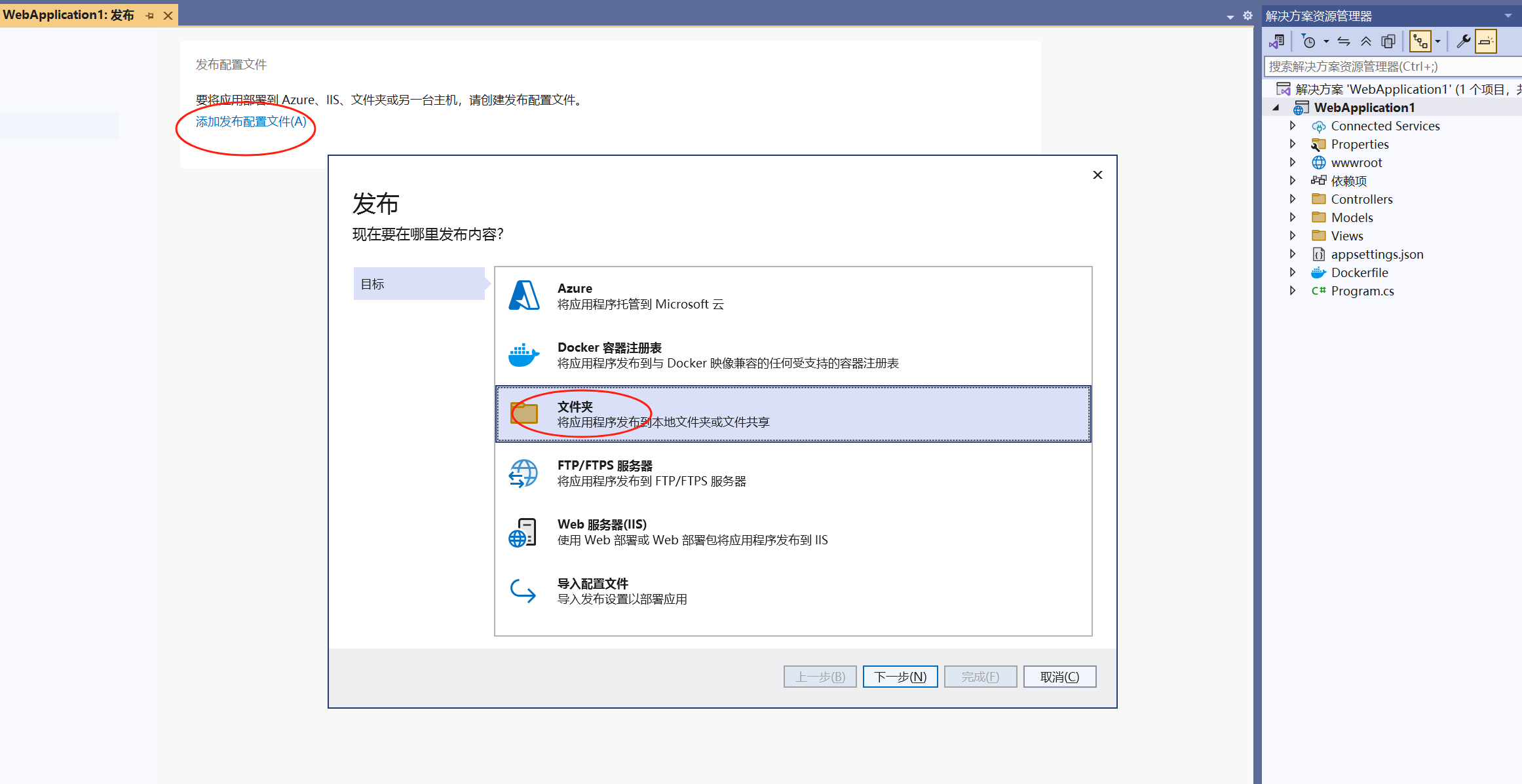
ENTRYPOINT ["./WebApplication1"]三、发布项目
项目右键-->发布

发布设置-->目标运行时选:linux-64,文件发布选项:生成单个文件


使用docker构建镜像、docker-compose启动容器
1.cmd(命令提示符) 切换目录到 项目发布文件夹
2.使用docker构建镜像
3.使用docker-compose启动容器
4.导出镜像,导入镜像
项目发布目录,新建docker-compose文件
删除:appsettings.Development.json、*.pdb等多余文件
volumes:可挂载文件、文件夹(物理地址文件与docker容器地址对应)
csharp
services:
WebApplication1:
image: server/WebApplication1:1.0.0.0
container_name: WebApplication1
volumes:
# #window path
- /C/Users/Desktop/test/WebApplication1/WebApplication1/bin/Release/net8.0/publish/appsettings.json:/WebApplication1/appsettings.json
- /C/Users/Desktop/test/WebApplication1/WebApplication1/bin/Release/net8.0/publish/logs:/WebApplication1/logs
restart: always
build:
context: .
dockerfile: Dockerfile
ports:
- "8088:8088"cmd执行
csharp
# 构建镜像时指定标签(server/WebApplication1:1.0.0.0要与上方docker-compose文件中image一致)
docker build -t server/WebApplication1:1.0.0.0 .
# 后台启动容器
docker-compose up --detach
# 将镜像导出为.tar文件
docker save -o WebApplication1.tar WebApplication1
# 将文件压缩成.7z文件(如果挂载了appsettings.json文件,压缩时需要将.tar、appsettings.json、docker-compose三个一起压缩为WebApplication1.tar.7z)
#将.7z文件上传至服务器,切换到文件目录,解压缩
7z x WebApplication1.tar.7z
#在服务器上导入Docker镜像
docker load -i WebApplication1.tar
# 后台启动容器
docker-compose up --detach
# 停止容器
docker stop WebApplication1
#删除容器
docker rm WebApplication1