1.单元测试的必要性
假设有一个陌生人给Vue提交了一份代码,比如说你通过某种算法的优化提高DomDiff的性能。尤大审核的时候通过静态比对觉得这个提交确实很有意义。但是并不能确定他对其他部分的代码会造成什么影响。就陷入两难了,又想增加新的功能又不希望对原有功能造成影响。
其实在真实的环境中不会发生这样的问题,原因是在一个有良好工程化规范的项目中都会有单元测试的保驾护航。也就是说Vue的所有功能都会有对应的验证程序自动化进行确认。尤大神在看到你的代码提交的时候就已经能够看到这个代码更新后对以前的代码是否造成功能的影响了。 
2.Jest完成一个单元测试
Jest是Facebook开源的一套JavaScript测试框架,它集成了断言、JSDom、覆盖率报告等开发者所需要的所有测试工具。 

3.异步测试
异步测试脚本执行完,单元测试就结束了,如果需要延时才能断言的课,单元测试函数需要设置done形参,在定时回调函数中调用,显示的通过单元测试已完成。 

3.1快进功能
基于jest提供的两个方法jest.useFakeTimers和jest.runAllTimers可以更优雅的对延时功能的测试。 
4.什么是Mock测试
如何孤立一个函数进行测试。mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 
- 需要调用axios库→就不是单元测试了
- axios调用的http服务必须存在,符合幂等性
 其他用法:jest.fn()是创建Mock函数最简单的方式,通过它是否在回调函数中执行
其他用法:jest.fn()是创建Mock函数最简单的方式,通过它是否在回调函数中执行 
5.Dom测试
所谓Dom测试是为了验证前端程序对Dom的操作是否正确。为了测试方便,又不希望在浏览器环境中进行这时就可以在Node环境中进行,但是Node中并没有Dom模型。解决办法就是使用jsdom进行Dom的仿真。 


6.快照测试
快照测试其实就是将对象实例序列化并进行持久化保存。等到然后进行代码比对。就比如说在前端测试中,可以Dom对象做成快照。 每当你想要确保你的UI不会有意外的改变,快照测试是非常有用的工具。典型的做法是在渲染了UI组件之后,保存一个快照文件,检测他是否与保存在单元测试旁的快照文件相匹配。若两个快照不匹配,测试将失败:有可能做了意外的更改,或者UI组件已经更新到了新版本 
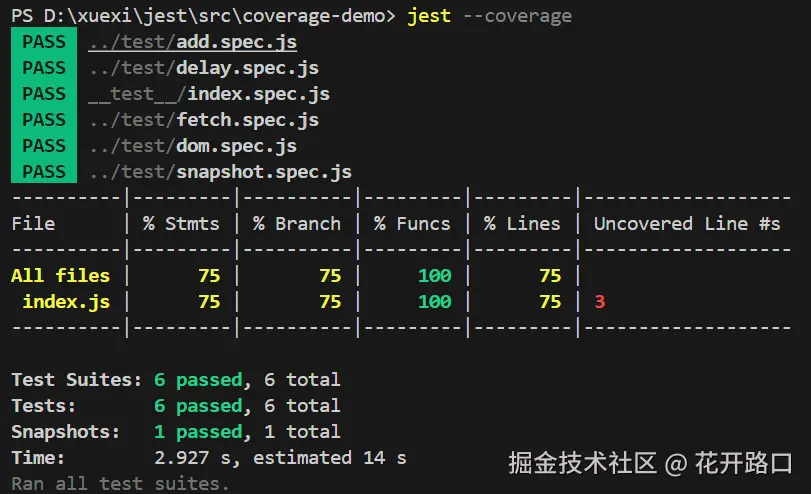
7.代码覆盖率
开发人员在单元测试期间执行代码覆盖,以验证代码实现,尽可能多执行代码语句。大多数代码覆盖率工具都使用静态工具,将监视执行的语句插入代码中的必要位置。尽管添加检测代码会导致总体应用程序大小和执行时间增加,但与通过执行检测代码生成的信息相比,开销却很小。输出包含一个详细描述测试套件测试范围的报告。 覆盖率类型的一些常见子类型为:语句覆盖、分支覆盖、条件覆盖、条件判定组合覆盖、路径覆盖。以coverage为例。 

 也可通过live-server运行该文件
也可通过live-server运行该文件 

8.E2E验证测试
8.1基于cypress的端到端测试
基础概念: 简单来说,就是模拟真实用户使用场景进行测试,预期应用能够正常响应用户的操作,其关键点在于模拟用户使用环境,模拟用户操作。那对于web应用来说,用户环境就是浏览器,用户操作主要是移动、点击,这些就是我们需要模拟的部分。
js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="app">
<input />
<button></button>
</div>
<script>
const data={
message:'hello'
}
function update(){
//更新视图
document.querySelector('button').innerHTML=data.message
document.querySelector('input').value=data.message
}
document.querySelector('input').addEventListener('keyup',function(){
data.message=this.value
update()
})
document.querySelector('button').addEventListener('click',function(){
data.message=data.message.split('').reverse().join('')
update()
})
update()
</script>
</body>
</html>运行npx cypress open 

