表单填充是许多应用中必不可少的功能,它涉及到用户在不同场景下的信息输入,例如,在电商平台购物时需输入收货地址,在购票时需填写购票人实名信息,在使用导航软件时需设置目的地。然而,由于不同应用间的数据隔离,导致用户需要重复输入姓名、地址、手机号码等信息,不仅降低了效率,也影响了使用体验。

智能填充场景示例:电商平台购物退货时填写收货信息
基于此,HarmonyOS SDK融合场景服务(Scenario Fusion Kit)提供了智能填充功能,该功能可智能关联华为账号个人信息、联系人、历史表单输入等数据源,根据页面输入框类型、用户已输入内容,为用户提供输入建议,实现复杂表单一键填充,显著提升用户填写表单的效率和体验。
功能介绍
一、整合多数据源提供表单填充建议
智能填充服务通过关联华为账号、联系人、日程、剪贴板和历史表单输入等数据源,可以在用户填写表单时主动提供填充建议,或根据用户已填入的信息进行数据源匹配,并给出填充建议。
1.华为账号个人信息
当用户填写表单时,点击姓名、姓氏、名字、昵称的输入框,智能填充服务将会联动华为账号信息,主动提供相关建议;或根据用户已输入的信息匹配推荐华为账号的相关内容。

2.联系人
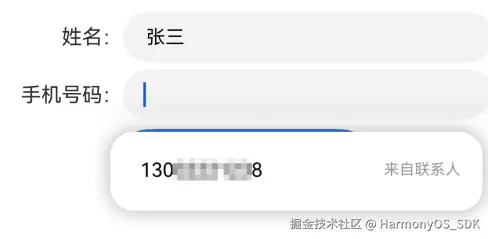
当用户填写表单时,点击姓名、姓氏、名字的输入框,智能填充服务将会关联设备联系人,根据已填入的信息匹配联系人手机号并提供输入建议。

3.日程
当表单中的输入组件仅配置了地址时,智能填充服务会从日程信息中获取2小时内的数据主动提供填充建议。

4.剪贴板
用户可以复制短信、对话框以及备忘录中的信息存放于剪贴板中,智能填充服务将会对信息进行结构化处理,并在用户填写表单时主动或匹配推荐来自剪贴板的数据。

5.历史表单输入
用户在填写表单后切换或退出表单界面时,可自动触发智能填充服务的保存信息功能,将信息保存至"历史表单输入"中,同时"历史表单输入"数据支持自动更新和手动新增/修改信息,在用户填写新的表单时提供来自历史表单输入的内容建议。

二、数据源推荐逻辑严谨
智能填充服务有着严谨的数据源推荐逻辑。
首先,在内容匹配度相同的情况下,各数据源根据不同表单样式有着不同的推荐优先级。在多输入框场景中,数据源推荐优先级为:剪贴板>历史表单输入>华为账号个人信息>联系人;在单输入框场景中,数据源推荐优先级为:剪贴板>日程>华为账号个人信息。智能填充在匹配推荐时会根据数据源优先级从高到低进行排序。

多框输入场景中数据源推荐优先级示意
其次,智能填充还区分主动推荐和匹配推荐。主动推荐是指,用户在点击输入组件时,智能填充将弹出信息选项,主动提供填充建议,且最多展示2条推荐数据;匹配推荐则是指,用户已经在输入组件(姓名/姓/名)中输入内容,智能填充将根据用户已经输入的字符进行数据源匹配,并提供匹配到的数据作为填充建议,匹配推荐最多展示3条推荐数据。
除了华为账号和剪贴板,日程、联系人和历史表单输入无法同时支持主动推荐和匹配推荐。在用户点击输入组件时,智能填充不支持主动推荐来自联系人和历史表单输入的数据作为填充建议;当用户在输入组件中已经输入字符时,智能填充不支持匹配推荐来自日程的数据作为填充建议。

此外,部分场景下的数据推荐来源也有限制,比如在地址单输入框场景中,只推荐来自剪贴板和日程的地点信息。其他限制情况如下表所示:

三、云空间多设备同步数据
智能填充服务支持通过云空间实现同一华为账号下数据上云保存,用于多设备数据同步。用户在登录华为账号后,"会员服务 > 基础数据备份与同步 " 的智能填充开关默认开启,智能填充开关的"多设备同步"开关也同步开启。两个开关状态保持一致,可以实现多设备同步历史表单输入的数据,即使用户换设备也无需担心数据丢失。

典型场景
在了解了智能填充服务的能力后,我们以实名购票的表单填充场景为例,来看一下实现智能填充的具体开发步骤。
示例一:智能识别剪贴板内容,一键复制,一键填充。

示例二:根据用户输入,智能关联设备上历史表单输入、华为账号个人信息等提供输入建议,一键填充。

开发步骤
智能填充的实现步骤较为简单,这里需要注意的是,智能填充在页面发生跳转时或者手动触发保存逻辑的时候,方可触发保存表单逻辑。
typescript
import { router } from '@kit.ArkUI';
import { autoFillManager } from '@kit.AbilityKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import { BusinessError } from '@kit.BasicServicesKit';
[@Entry](https://my.oschina.net/u/4127701)
@Component
struct SmartFill {
@State isClicked: boolean = false;
build() {
Column({ space: 5 }) {
Row() {
Text('昵称:').textAlign(TextAlign.End).width('25%')
TextInput().width('75%').contentType(ContentType.NICKNAME).selectionMenuHidden(true)
}
Row() {
Text('姓名:').textAlign(TextAlign.End).width('25%')
TextInput().width('75%').contentType(ContentType.PERSON_FULL_NAME).selectionMenuHidden(true)
}
Row() {
Text('手机号码:').textAlign(TextAlign.End).width('25%')
TextInput().width('75%').contentType(ContentType.PHONE_NUMBER).selectionMenuHidden(true)
}
Row() {
Text('邮箱:').textAlign(TextAlign.End).width('25%')
TextInput().width('75%').contentType(ContentType.EMAIL_ADDRESS).selectionMenuHidden(true)
}
Row() {
Text('身份证号:').textAlign(TextAlign.End).width('25%')
TextInput().width('75%').contentType(ContentType.ID_CARD_NUMBER).selectionMenuHidden(true)
}
Row() {
Text('地址:').textAlign(TextAlign.End).width('25%')
TextInput().width('75%').contentType(ContentType.FORMAT_ADDRESS).selectionMenuHidden(true)
}
Button('保存')
.onClick(() => {
if (!this.isClicked) {
// 主动触发保存历史表单输入
try {
autoFillManager.requestAutoSave(this.getUIContext())
} catch (err) {
let e: BusinessError = err as BusinessError;
hilog.error(0x0000, 'DemoTest', 'error: %{public}d %{public}s', e.code, e.message);
}
this.isClicked = true;
// 设置超时时间以防止重复点击按钮保存历史表单输入
setTimeout(() => {
this.isClicked = false;
}, 1000)
// 或者通过路由跳转其他页面触发保存历史表单输入
router.pushUrl({
url: 'xxx'
})
}
})
.width("50%")
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.width('100%')
}
}了解更多详情>>