Qt 入门1之第一个程序 Hello World
- 直接上操作步骤
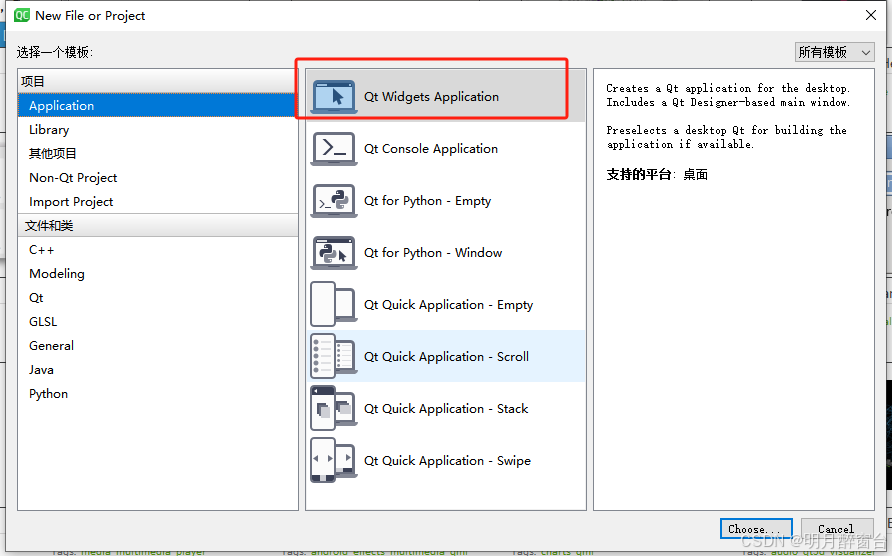
- 从头开始认识,打开Qt Creator,创建一个新项目,并依次执行以下操作





- 在Qt Creator中,一个Kits 表示一个完整的构建环境,包括编译器、Qt版本、调试器等。在上图中可以直接配置,也可以在构建和运行 → Kits页面,配置Kits。
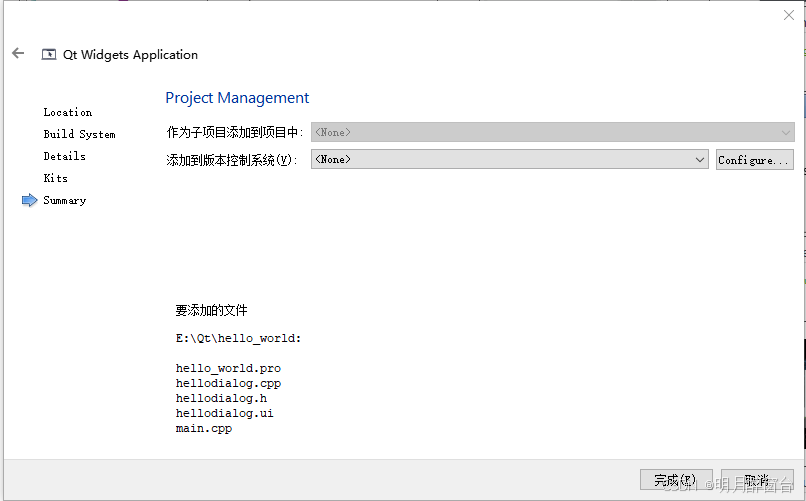
- 下图中列出的一些文件分别表示:
- helloworld.pro:该文件是项目文件,其中包含了项目相关信息
- helloworld.pro.user:该文件包含了与用户有关的项目信息
- hellodialog.h:该文件是新建的HelloDialog 类的头文件
- hellodialog.cpp:该文件是新建的 HelloDialog 类的源文件
- main.cpp:该文件包含了程序主函数
- hellodialog.ui:该文件是设计师设计的界面对应的界面文件

在 Qt Creator的编辑模式下双击项目文件列表中界面文件分类下的hellodialog.ui文件,这时便进入了设计模式,可以看到,设计模式由以下几部分构成:
- 主设计区[1]:下图中的中间部分,主要用来设计界面以及编辑各个部件的属性
- 部件列表窗口[2](Widget Box):窗口分类罗列了各种常用的标准部件,可以使用鼠标将这些部件拖入主设计区中,放到主设计区中的界面上
- 对象查看器[3](Object Inspector):查看器列出了界面上所有部件的对象名称和父类,而且以树形结构显示了各个部件的所属关系,可以在这里单击对象来选中该部件
- 属性编辑器[4](Property Editor):属性编辑器显示了各个部件的常用信息,可以更改部件的一些属性,如大小、位置等,这些属性按照从祖先继承的属性、从父类继承的属性和自己属性的顺序进行了分类
- 动作(Action) 编辑器与信号和槽编辑器[5]:两个编辑器可以对相应的对象内容进行编辑,因为现在还没有涉及这些内容,所以放到以后使用时再介绍


下边举一个简单例子说明窗口程序如何编辑与运行:
- 1.按照上文中的步骤创建项目
- 2.修改main函数如下,然后编译运行
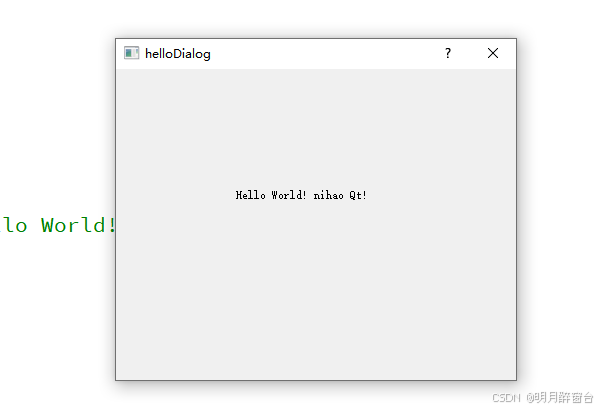
- 3.运行结果可以看到,生成了一个简单界面,中间通过label控件显示了文字
cpp
#include "hellodialog.h"
#include <QApplication>
#include<qlabel.h>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
helloDialog w;
w.resize(400,300);
QLabel label(&w);
label.move(120,120);
label.setText(QObject::tr("Hello World! nihao Qt!"));
w.show();
return a.exec();
}