在网页开发中,输入框验证是至关重要的一环,它能确保用户输入的数据符合特定要求,提升交互的准确性与流畅性。今天,我们就来深入剖析一个运用 HTML、CSS 和 jQuery 实现多页输入框验证的精彩实例,带你领略前端开发中表单验证的魅力。
一、整体架构概览
表单容器 form-container,它有着白色的背景、柔和的阴影以及圆润的边角,为用户营造出舒适的输入环境。在这个容器内,通过 CSS 的 display: none 和 display: block 巧妙切换,实现了多页表单的无缝衔接,初始状态下仅有第一页 page1 显示,其他页面皆隐藏,等待用户操作触发页面切换。



二、HTML 布局
- 输入框组
form-group:每个form-group都是一个独立的输入模块,包含清晰明了的label标签,如 "用户名""电话" 等,紧接着是对应的input输入框,为了确保用户体验,部分输入框还贴心地设置了autocomplete="off",避免浏览器自动填充可能带来的混淆。并且,每个输入框下方都预留了用于展示错误信息的error-message区域,初始为空,一旦验证不通过,将精准地向用户反馈问题所在。 - 按钮布局 :第一页底部的
nextButton是通往后续页面的 "钥匙",醒目地提示用户进行下一步操作;第二页则配备了prevButton方便用户返回上一页查看或修改信息,以及submitButton2作为提交整个表单的最终指令,这些按钮均采用统一的样式风格,蓝色背景搭配白色文字,鼠标悬停时还有优雅的颜色渐变效果,增强交互反馈。
html
<div class="form-container">
<div class="page active" id="page1">
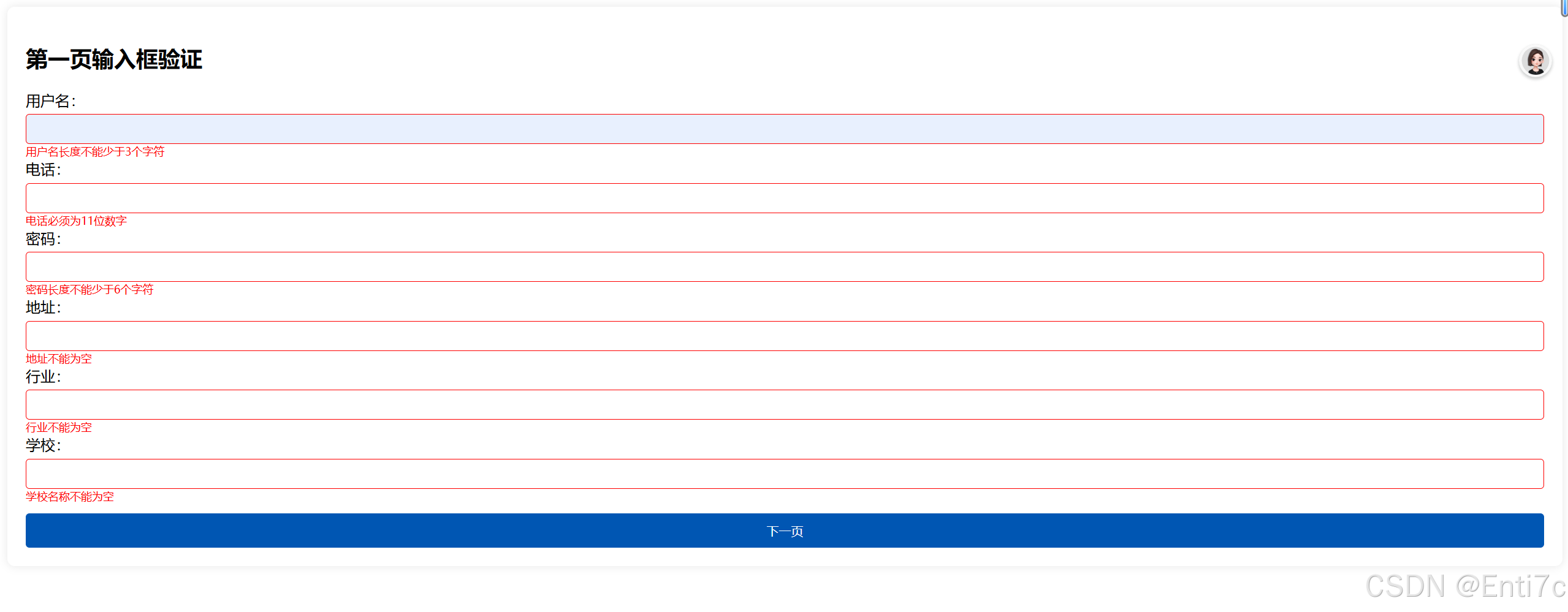
<h2>第一页输入框验证</h2>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" autocomplete="off">
<div class="error-message" id="usernameError"></div>
</div>
<div class="form-group">
<label for="tel">电话:</label>
<input type="text" id="tel">
<div class="error-message" id="telError"></div>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password">
<div class="error-message" id="passwordError"></div>
</div>
<div class="form-group">
<label for="address">地址:</label>
<input type="text" id="address">
<div class="error-message" id="addressError"></div>
</div>
<div class="form-group">
<label for="industry">行业:</label>
<input type="text" id="industry">
<div class="error-message" id="industryError"></div>
</div>
<div class="form-group">
<label for="scol">学校:</label>
<input type="text" id="scol">
<div class="error-message" id="scolError"></div>
</div>
<button id="nextButton">下一页</button>
</div>
<div class="page" id="page2">
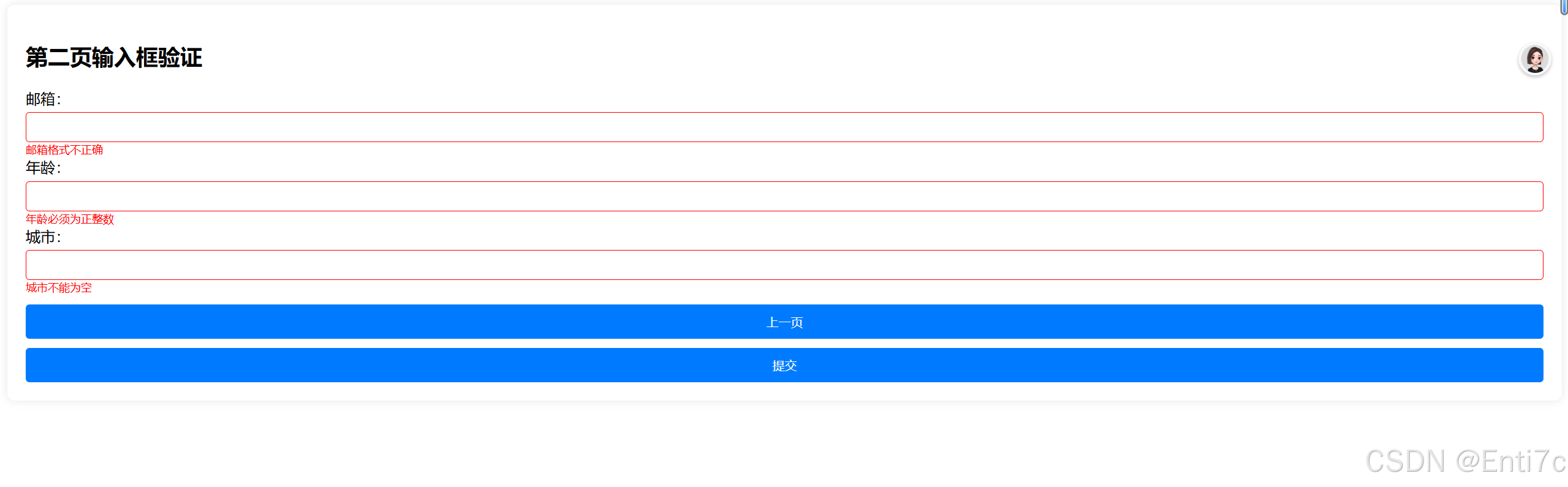
<h2>第二页输入框验证</h2>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="text" id="email">
<div class="error-message" id="emailError"></div>
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" id="age">
<div class="error-message" id="ageError"></div>
</div>
<div class="form-group">
<label for="city">城市:</label>
<input type="text" id="city">
<div class="error-message" id="cityError"></div>
</div>
<button id="prevButton">上一页</button>
<button id="submitButton2">提交</button>
</div>
</div>三、CSS 样式
css
.form-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 15px;
height: 60px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 8px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
.form-group input.error {
border-color: #ff0000;
}
.error-message {
color: #ff0000;
font-size: 12px;
}
button {
width: 100%;
padding: 10px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
margin-top: 10px;
}
button:hover {
background-color: #0056b3;
}
.page {
display: none;
}
.page.active {
display: block;
}- 整体风格 :
form-container的样式设定奠定了整个表单的基调,白色背景、适当的内边距和柔和阴影让表单从页面中脱颖而出,又不失和谐融入感。圆角边框的运用则在细微处增添了一丝现代与柔和,打破常规矩形的生硬感。 - 输入框样式 :
form-group内的input输入框宽度自适应容器,确保无论在何种屏幕尺寸下都能完美适配,同时设置了浅灰色边框,既区分了输入区域又不过分突兀。而当输入框验证出现错误时,error类的动态添加会瞬间将边框颜色切换为醒目的红色,如同警示灯一般,第一时间抓住用户的注意力。 - 错误信息样式 :
error-message以小巧的红色字体呈现,低调而精准地出现在输入框下方,不抢占过多视觉空间,又能清晰传达错误详情,如 "用户名长度不能少于 3 个字符",让用户一目了然知道问题所在,以便迅速修正。
四、JavaScript 核心验证逻辑(重点来了!)
- 页面切换与验证联动 :
- 利用 jQuery 的强大选择器功能,首先获取所有页面元素
$('.page')和初始页面索引currentPageIndex = 0,为后续操作埋下伏笔。 setupValidation函数堪称整个验证体系的灵魂建筑师,它接收页面id,深入到对应页面内部,针对每一个输入框精准定制验证规则。通过遍历$form.find('input[type="text"], input[type="password"]'),依据输入框id的不同,在switch语句中为其量身打造验证函数validationRule和相应的错误提示errorMessage。例如,对于username输入框,要求$.trim(value).length >= 3,确保用户名至少有 3 个字符,去除首尾空格后再进行长度判断,严谨而实用。- 同时,为每个输入框的
change事件绑定validateInput函数,该函数如同一位严谨的质检员,实时监控输入框内容变化。一旦输入值不符合预设规则,立即清空原有错误信息,移除可能残留的错误样式,然后根据validationRule的判断结果,精准地设置错误提示文本,并为输入框添加上醒目的error样式类,让错误无处遁形。
- 利用 jQuery 的强大选择器功能,首先获取所有页面元素
- 按钮交互与验证把关 :
- "下一页" 按钮
#nextButton的点击事件处理函数中,遍历第一页所有输入框进行验证,只有当所有输入框均通过验证(isValid = true)时,才会移除第一页的active类隐藏当前页,并为第二页添加active类,流畅地切换到下一页,避免用户带着错误信息进入后续流程,保证数据的准确性。 - "上一页" 按钮
#prevButton则简单直接,点击瞬间移除第二页active类,激活第一页,方便用户回溯修改,这种双向的页面切换机制极大地提升了用户操作的灵活性。 - 第二页的 "提交" 按钮
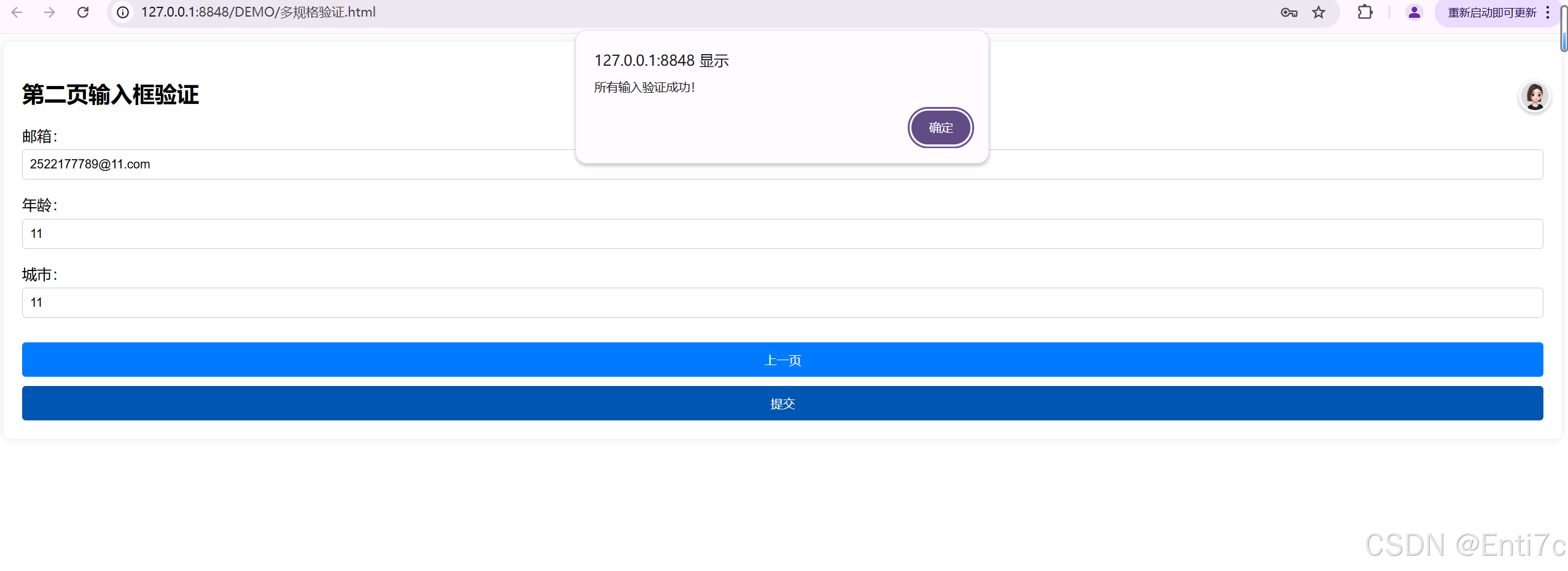
#submitButton2同样在点击时遍历本页所有输入框进行严格验证,只有全部通过验证后,才会弹出令人欣喜的 "所有输入验证成功!" 提示框,标志着用户完整且正确地填写了表单信息,完成一次流畅的交互体验。
- "下一页" 按钮
javascript
$(function() {
// 选取所有的页面元素(class 为 page 的元素)
const pages = $('.page');
// 当前页面的索引,初始值为 0(表示第一页)
const currentPageIndex = 0;
// 定义一个函数用于设置指定页面的验证规则和相关事件
function setupValidation(pageId) {
// 根据传入的页面 id 选取对应的页面元素
const $form = $(`#${pageId}`);
// 在该页面中选取所有的文本输入框和密码输入框
const $inputs = $form.find('input[type="text"], input[type="password"]');
// 使用 $.map 方法遍历所有输入框,为每个输入框创建一个验证相关的对象
const inputs = $inputs.map(function() {
const $input = $(this);
const id = $input.attr('id');
// 选取对应的错误信息显示元素
const $error = $(`#${id}Error`);
// 获取输入框对应的标签文本,并去除文本中的冒号
const label = $form.find(`label[for="${id}"]`).text().replace(':', '');
let validationRule;
let errorMessage;
// 根据输入框的 id 来设置不同的验证规则和错误信息
switch (id) {
case 'username':
validationRule = (value) => $.trim(value).length >= 3;
errorMessage = `${label}长度不能少于3个字符`;
break;
case 'tel':
validationRule = (value) => /^\d{11}$/.test($.trim(value));
errorMessage = `${label}必须为11位数字`;
break;
case 'password':
validationRule = (value) => $.trim(value).length >= 6;
errorMessage = `${label}长度不能少于6个字符`;
break;
case 'address':
validationRule = (value) => $.trim(value) !== '';
errorMessage = `${label}不能为空`;
break;
case 'scol':
validationRule = (value) => $.trim(value) !== '';
errorMessage = `${label}名称不能为空`;
break;
case 'email':
validationRule = (value) => /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test($.trim(value));
errorMessage = `${label}格式不正确`;
break;
case 'age':
validationRule = (value) => /^\d+$/.test($.trim(value)) && parseInt($.trim(
value)) > 0;
errorMessage = `${label}必须为正整数`;
break;
case 'city':
validationRule = (value) => $.trim(value) !== '';
errorMessage = `${label}不能为空`;
break;
default:
validationRule = (value) => $.trim(value) !== '';
errorMessage = `${label}不能为空`;
}
return {
input: $input,
error: $error,
validationRule,
errorMessage
};
}).get();
// 定义一个函数用于验证单个输入框的值
function validateInput(inputData) {
const {
input,
error,
validationRule,
errorMessage
} = inputData;
// 清空之前的错误信息
error.text('');
// 移除输入框的错误样式类
input.removeClass('error');
const value = input.val();
// 如果输入值不满足验证规则
if (!validationRule(value)) {
// 设置错误信息
error.text(errorMessage);
// 给输入框添加错误样式类
input.addClass('error');
return false;
}
return true;
}
// 为输入框的 change 事件绑定处理函数
$inputs.on('change', function() {
const inputData = inputs.find(item => item.input.is(this));
if (inputData) {
validateInput(inputData);
}
});
// 返回包含输入框数组和验证函数的对象
return {
inputs,
validateInput
};
}
// 为第一页设置验证规则和相关事件
const page1Validation = setupValidation('page1');
// 为第二页设置验证规则和相关事件
const page2Validation = setupValidation('page2');
// 为"下一页"按钮绑定点击事件
$('#nextButton').on('click', function() {
let isValid = true;
// 遍历第一页的所有输入框并进行验证
page1Validation.inputs.forEach(inputData => {
if (!page1Validation.validateInput(inputData)) {
isValid = false;
}
});
// 如果第一页所有输入框验证通过
if (isValid) {
// 移除第一页的 active 类(隐藏第一页)
$('#page1').removeClass('active');
// 为第二页添加 active 类(显示第二页)
$('#page2').addClass('active');
}
});
// 为"上一页"按钮绑定点击事件
$('#prevButton').on('click', function() {
// 移除第二页的 active 类(隐藏第二页)
$('#page2').removeClass('active');
// 为第一页添加 active 类(显示第一页)
$('#page1').addClass('active');
});
// 为第二页的"提交"按钮绑定点击事件
$('#submitButton2').on('click', function() {
let isValid = true;
// 遍历第二页的所有输入框并进行验证
page2Validation.inputs.forEach(inputData => {
if (!page2Validation.validateInput(inputData)) {
isValid = false;
}
});
// 如果第二页所有输入框验证通过
if (isValid) {
// 弹出提示框表示所有输入验证成功
alert('所有输入验证成功!');
}
});
});通过 HTML、CSS 和 jQuery 的紧密协作,这个多页输入框验证实例不仅在功能上满足了对用户输入数据的严格把控,在视觉与交互体验上也做到了精益求精,为我们打造高质量网页表单提供了优秀的范例。无论是新手入门学习前端表单验证,还是老手寻求优化表单交互的灵感,相信都能从中汲取到满满的干货,赶紧动手试试吧!