大家好,我是徐徐。今天我们来学习学习 MCP,先简单探索一下。
前言
MCP 其实也出来一段时间了,但是感觉火爆起来是在三月份的时候,最近老听到周围的人提到这个东西,所以我也去研究了一下,这个协议给我的感觉就是从此 AI 无边界。你可以利用这种协议在 AI Agent 上做任何你想做的事情,不局限于文字,文本,语音,图像,软件,硬件,只要你用的 MCP Server 、Tool、Client 足够强,几乎可以做到你想到的事情,下面我们就来了解了解 MCP。
诞生

2024 年 11 月 25 日 Claude 官方宣布了 MCP 开源。但是看 SDK 的发布是在 2024 年 12 月 21 日。具体见下图。

诞生的时候大概的意思就是大模型受到数据隔离的限制,无法解决信息孤岛的问题,为此开源了一个标准的协议,让 AI Agent 和 数据源进行连接,打破信息孤岛。说白了就是,AI Agent 可以和任何数据源连接了,协议我提供了,只要你按照我的方式来,你就可以和大模型结合,做一些你想到的东西,不管是处理文字,图片,视频,常规数据,软件,硬件等等。
这一协议的出现可以让 AI Agent 的应用场景更为广泛,不单单是在浏览器上处理一些文字数据类工作,甚至可以做到操控软件,操控操纵系统,而且都是语义化的操控。也就是说,"嘿,Siri,帮我在美团上点一个外卖。" 这种场景即将实现。
核心概念
MCP 的核心是 模型上下文,即 LLM 在运行过程中所需的所有外部信息和工具。MCP 通过定义标准化的接口和协议,使 LLM 能够动态访问和集成以下内容:
- 外部数据源:如数据库、API、文档库等,为 LLM 提供实时或历史数据。
- 工具和服务:如计算工具、搜索引擎、第三方服务等,扩展 LLM 的功能。
- 上下文管理:动态维护 LLM 的对话上下文,确保连贯性和一致性。
核心架构

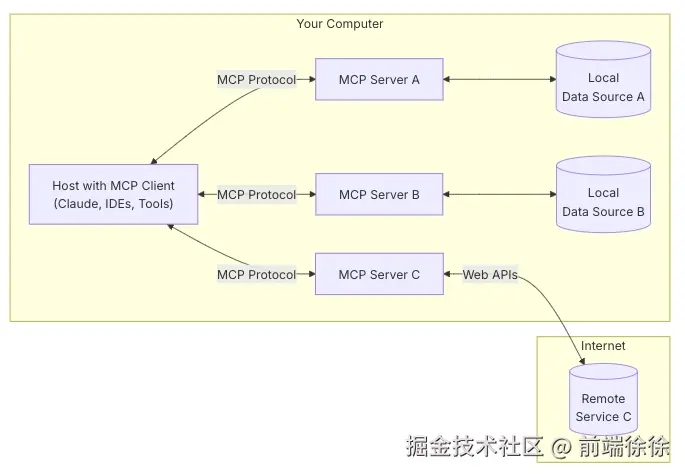
MCP 遵循客户端-服务器架构,其中:
- 主机(Host):主机是期望从服务器获取数据的人工智能应用,例如一个集成开发环境(IDE)、聊天机器人等。主机负责初始化和管理客户端、处理用户授权、管理上下文聚合等。
- 客户端(Client):客户端是主机与服务器之间的桥梁。它与服务器保持一对一的连接,负责消息路由、能力管理、协议协商和订阅管理等。客户端确保主机和服务器之间的通信清晰、安全且高效。
- 服务器(Server):服务器是提供外部数据和工具的组件。它通过工具、资源和提示模板为大型语言模型提供额外的上下文和功能。例如,一个服务器可以提供与Gmail、Slack等外部服务的API调用。
- 基础协议(Base Protocol):基础协议定义了主机、客户端和服务器之间如何通信。它包括消息格式、生命周期管理和传输机制等。
MCP 就像 USB-C 一样,可以让不同设备能够通过相同的接口连接在一起,可以理解为通用协议层,你要接入我的主机,你就按我的协议来就可以了。

生态环境

这么火的协议,其生态也不差,现在有非常多的 MCP Server 、Tool、Client ,具体可以看看这两个网站
非常有意思的是这些服务和工具基本都是用 Typescript / Javascript 或者 Python 开发的,MCP 的 SDK 其实还有Java、Kotlin、C# 版本的,但是绝大部分都是 Typescript / Javascript,对前端开发者非常友好,另外就是 Typescript / Javascript 有天然的优势,简单容易上手,跨端运行,环境适配丰富,App、 桌面端、 服务端、网页、 插件等等。但是从另外一个角度看,前端为啥都跑去做 AI 了呢,值得思考,或许前端的需求量真的在减少了,前端工程师们都在做逐步的转型(胡乱猜测)。
结语
MCP 的出现可以说重新塑造了 AI 代理生态系统,之前出的火爆的 Manus 其实也有 MCP 的身影,当然之前也有 OpenAI 的 Function Calling,但是我感觉跟 MCP 相比还是差一点,Function Calling 特性是小而美,MCP 更加全面和全能,能提供更多的解决方案,按照现在这个速度发展下去,后面可能就会出现各种 MCP 的服务供大家在线使用,使用一些比较硬核的功能和服务只需要一键添加,犹如安装 APP 一样简单。