
compiler-core是vue3与平台无关的编译核心包,用于将 Vue 模板编译为渲染函数,分为三个阶段 将代码 解析(Parsing)成ast,转换成codegen对象,再编译生成可执行代码(render)
- 解析(Parsing)
- 将 Vue 单文件组件(
.vue文件)中的模板部分解析为抽象语法树(AST)。通过baseParse函数,将模板解析为一个结构化的 AST。这个 AST 包含了模板中所有元素、属性、指令和文本节点的信息。
- 将 Vue 单文件组件(
- 转换(Transformation)
- 节点转换(Node Transforms):通过一系列插件对 AST 节点进行转换。可以自定义插件来处理特定类型的节点或指令。
- 指令转换(Directive Transforms) :处理 Vue 特有的指令(如
v-if、v-for),将它们转换为渲染函数所需的代码结构。
- 代码生成(Code Generation)
- 通过
generate函数,将 AST 转换为可执行的渲染函数代码。生成的代码将包含创建虚拟 DOM 的逻辑,并根据模板结构生成相应的渲染指令。
- 通过
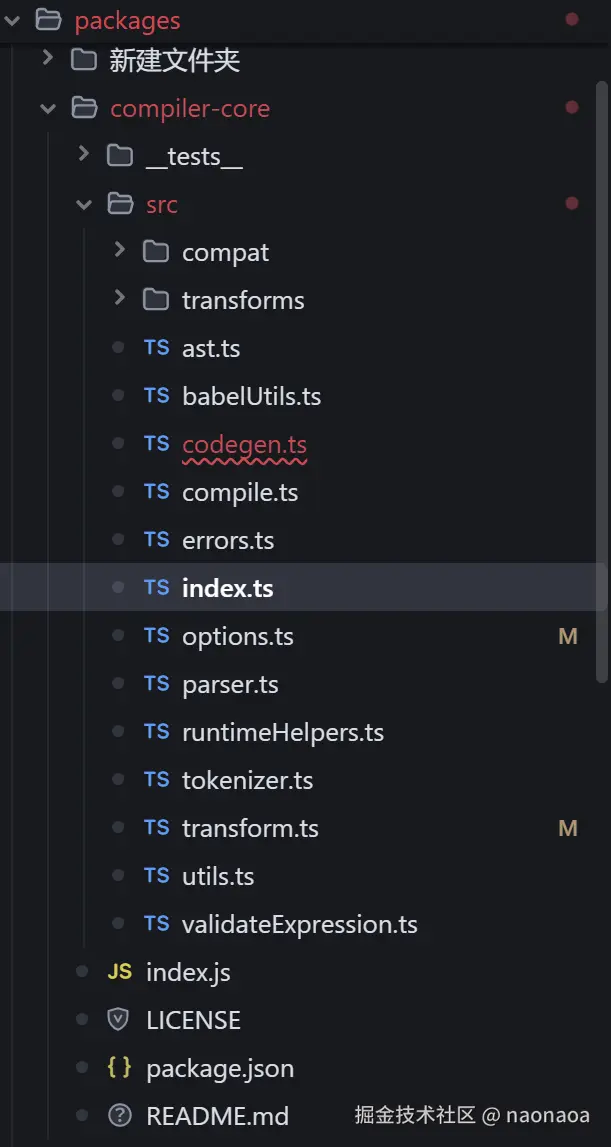
/core/packages/compiler-core/src/index.ts是我们的入口文件,
可以看得出这个文件帮我们导出了许多API 主要用于:
- 导出模块的公共 API
- 集中管理和组织导出内容
- 简化导入路径
-
导出核心编译相关的 API:
- baseCompile - 基础编译函数
- baseParse - 基础解析函数
- transform - 转换相关函数
- generate - 代码生成相关函数
-
导出类型定义:
- 编译器选项相关类型( CompilerOptions , ParserOptions 等)
- 上下文相关类型( TransformContext , CodegenContext 等)
- 错误相关类型( CompilerError , CoreCompilerError 等)
-
导出各种转换器:
- v-model 转换器( transformModel )
- v-on 转换器( transformOn )
- v-if 处理( processIf )
- v-for 处理( processFor )
- 插槽相关转换( buildSlots )等
-
导出工具函数和辅助方法:
- 通过 export * from './utils' 导出所有工具函数
- 通过 export * from './runtimeHelpers' 导出运行时辅助函数 这种组织方式让使用者可以通过统一的入口( @vue/compiler-core )来访问所需的功能,而不需要关心内部文件结构。例如,其他模块可以这样导入:
typescript
import { baseCompile, transform, generate } from '@vue/compiler-core'而不需要这样:
typescript
import { baseCompile } from '@vue/compiler-core/compile'
import { transform } from '@vue/compiler-core/transform'
import { generate } from '@vue/compiler-core/codegen'这样的组织方式提高了代码的可维护性和使用便利性。
整体逻辑流程图
1.解析阶段 :模板字符串 → AST2.转换阶段 :AST → 转换后的 AST3.优化阶段 :转换后的 AST → 优化后的 AST4.代码生成阶段:优化后的 AST → 渲染函数代码
使用示例
perl
import { baseParse, transform, generate } from '@vue/compiler-core';
// 模板字符串const template = `<div>{{ message }}</div>`;
// 1. 解析模板为 ASTconst ast = baseParse(template);
// 2. 转换和优化 ASTtransform(ast, { nodeTransforms: [], // 可以添加自定义节点转换插件 directiveTransforms: {}, // 可以添加自定义指令转换插件});
// 3. 生成渲染函数代码const { code } = generate(ast);
console.log(code);// 输出类似以下内容的渲染函数代码:// function render(_ctx, _cache) {// return (_openBlock(), _createElementBlock("div", null, _toDisplayString(_ctx.message), 1 /* TEXT */))// }