HT 是一个灵活多变的前端组件库,具备丰富的功能和效果,满足多种开发需求。让我们将其效果化整为零,逐一拆解具体案例,帮助你更好地理解其实现方案。

在此篇文章中,让我们一起深入探讨 2D 与 3D 的连线效果是如何实现的。我们将从基本概念、实现步骤、关键代码多个维度,逐步剖析这个效果的具体实现过程,为你提供全面的知识和实践指导。
尽管 2D 与 3D 连线效果看起来复杂,其本质仍然是二维节点之间的连接。只需要通过一些巧妙的技术,就可以使其看起来像是 23D 连线效果。

 1. 为了实现 23D 视图效果,我们首先需要分别创建一个 2D 与 3D 视图做结合,并设置一些默认属性。
1. 为了实现 23D 视图效果,我们首先需要分别创建一个 2D 与 3D 视图做结合,并设置一些默认属性。
// 创建 3D 视图并且将视图添加到 DOM 显示
dm3d = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm3d);
g3d.addToDOM();
// 创建 2D 视图并且将视图添加到 3D 视图的 DOM 显示
dm2d = new ht.DataModel();
g2d = new ht.graph.GraphView(dm2d);
g2d.addToDOM(g3d.getView());
g2d.setZoomable(false);-
封装 23D 坐标转换方法,这是此功能的核心。
function setPosotion(node3d, node2d) {
// 将3D中节点坐标转换为屏幕坐标
var viewPoint = g3d.toViewPosition(node3d.p3());
// 将屏幕坐标转换为2D中的逻辑坐标
var position = g2d.getLogicalPoint(viewPoint);
// 设置2D上跟随3D节点位置变化的节点坐标
node2d.p(position);
} -
创建节点并添加到对应视图。
// 3D中的节点
node3d = new ht.Node();
dm3d.add(node3d);// 2D中与3D中节点连接节点
node1 = new ht.Node();
node1.p(100, 100);
dm2d.add(node1);// 2D上跟随3D节点位置变化的节点,使用3D节点初始化位置,并且设置为不可见状态
node2 = new ht.Node();
setPosotion(node3d, node2);
node2.s('opacity', 0);
dm2d.add(node2);// 创建连线
edge = new ht.Edge();
edge.setSource(node1);
edge.setTarget(node2);
dm2d.add(edge); -
同步 3D 节点和 2D 跟随节点位置,主要有以下两种方案:
-
监听 3D 场景 eye 和 center 变换,适用于 3D 节点位置不会改变情况,如建筑节点。
g3d.mp(e => {
if (e.property === "eye" || e.property === "center") {
setPosotion(node3d, node2);
}
}) -
每帧都刷新,适用于场景节点位置会改变的情况,如会移动的车辆。
let func = () => {
setPosotion(node3d, node2);
requestAnimationFrame(func);
}
func();
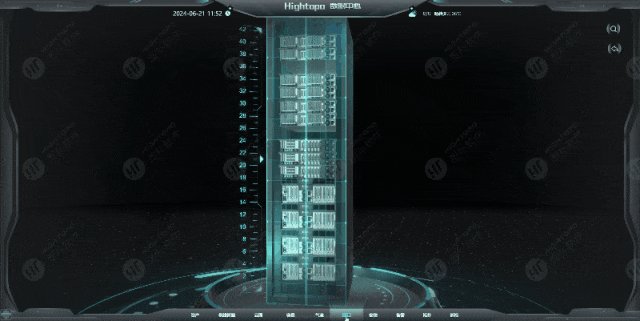
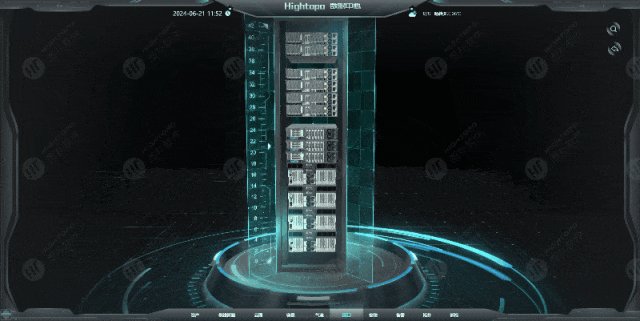
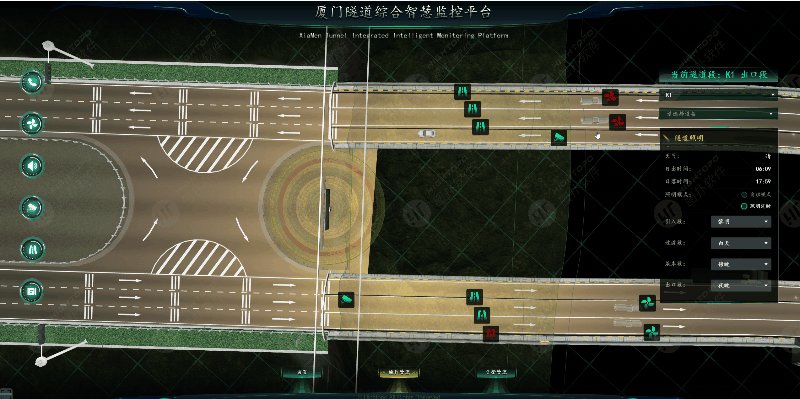
 实现 23D 连线效果的核心在于精确的坐标转换,通过使用这一方法,我们能够显著提升界面的视觉效果,使得 2D 信息面板与 3D 内容具备更清晰的关联性。这不仅使界面显得更加丰富多彩,还大大增强了用户对信息的理解和操作体验。
实现 23D 连线效果的核心在于精确的坐标转换,通过使用这一方法,我们能够显著提升界面的视觉效果,使得 2D 信息面板与 3D 内容具备更清晰的关联性。这不仅使界面显得更加丰富多彩,还大大增强了用户对信息的理解和操作体验。

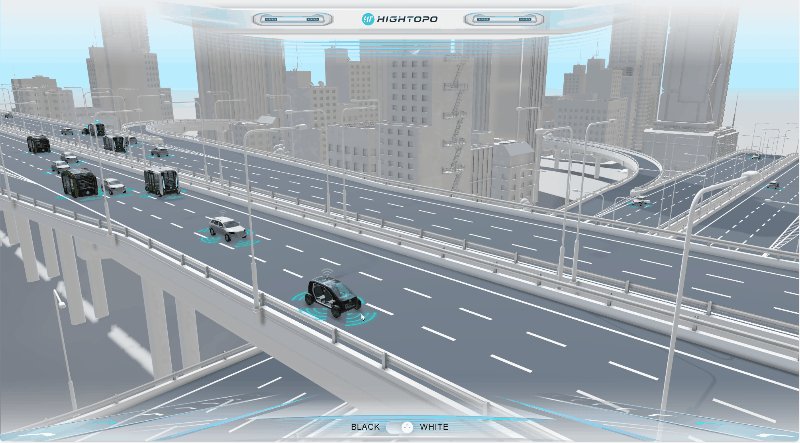
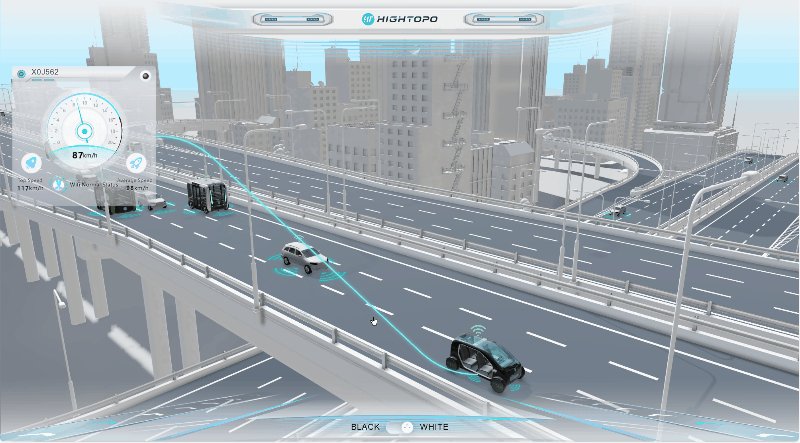
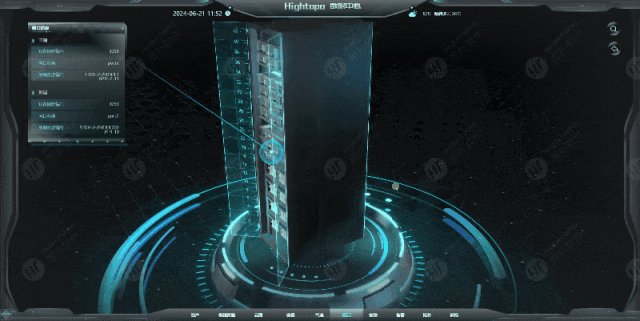
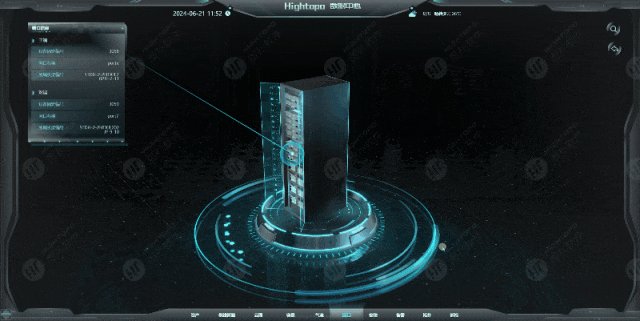
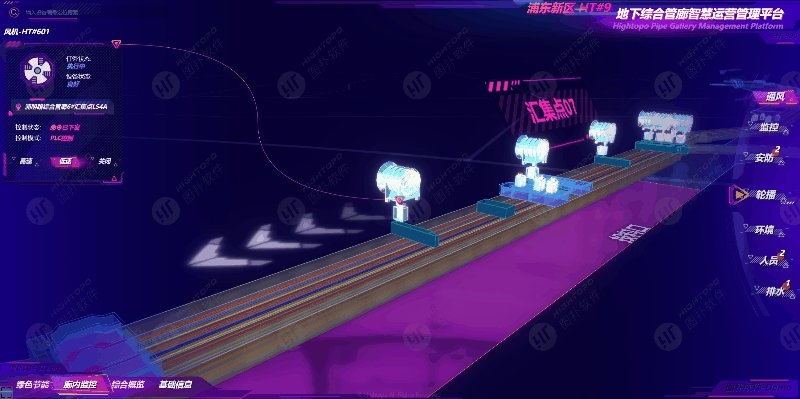
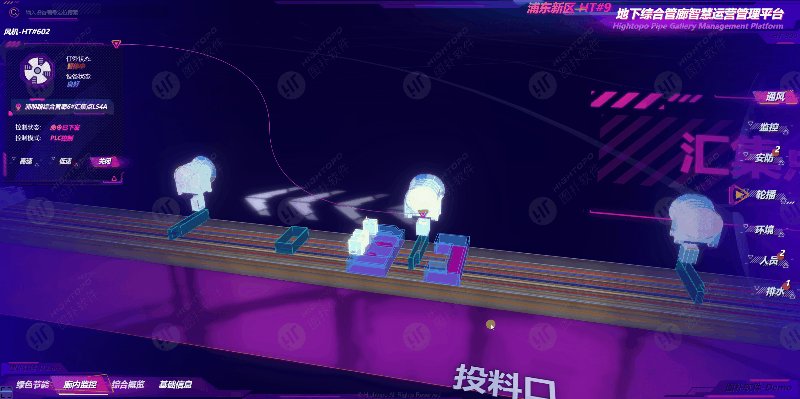
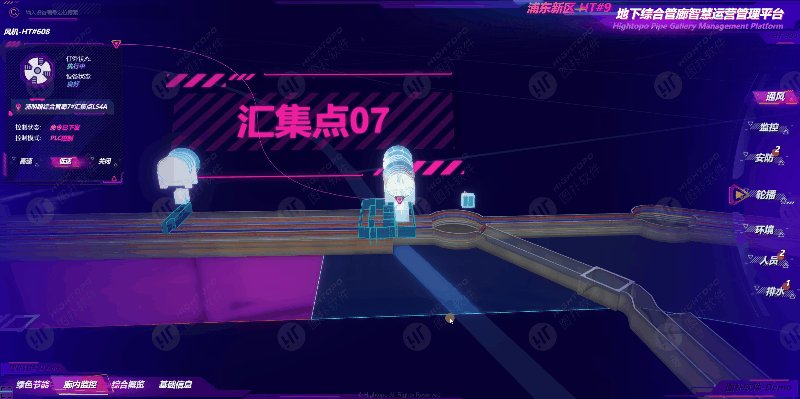
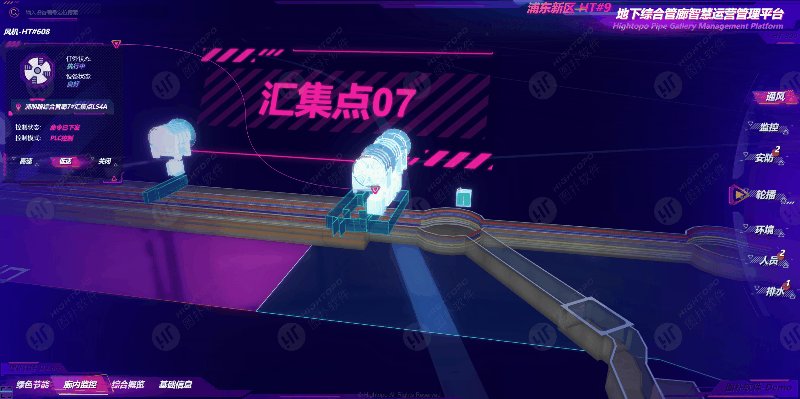
当用户点击场景中的 3D 模型时,可以在 2D 视图上展示相应的信息面板。这个信息面板将详细显示所选模型的属性和相关数据。同时,通过一条连线将 2D 信息面板与 3D 模型连接起来,使用户明确知道哪个模型对应哪个信息面板。这样不仅保证了模型信息的准确显示,还便于用户快速找到对应的模型和信息,提升使用效率。

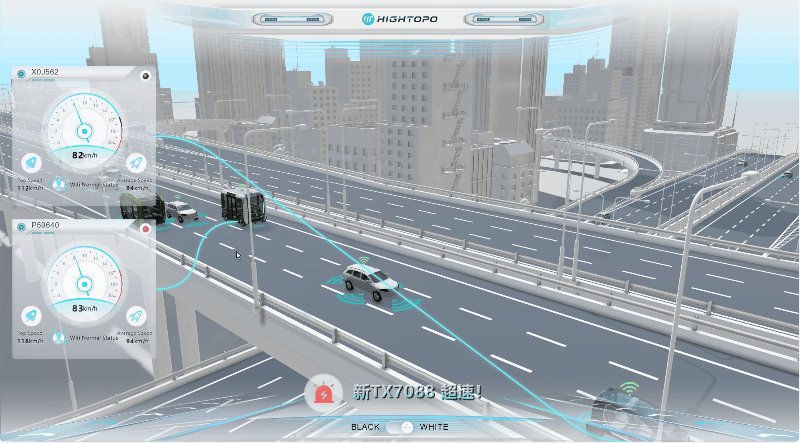
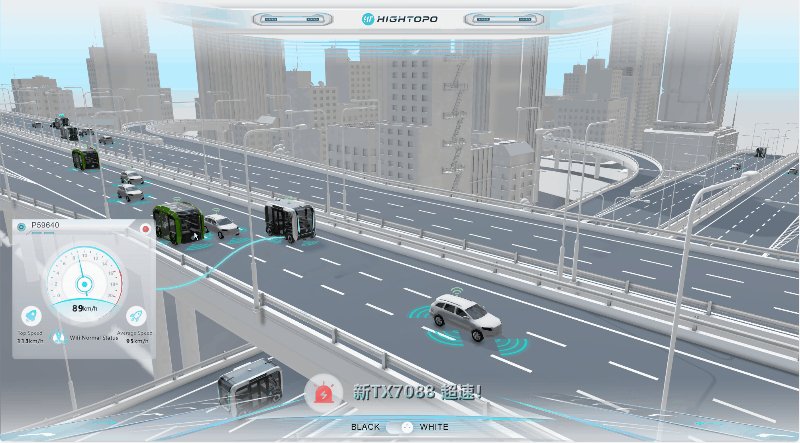
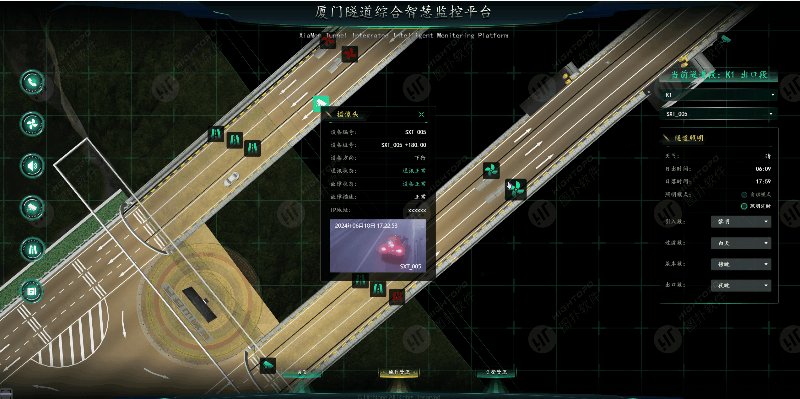
用户点击正在移动的车辆时,系统将在 2D 视图中显示一个详细的车辆信息面板。为了确保用户在车辆移动时仍能轻松地将信息面板与车辆对应起来,使用 23D 连线方法生成一条可视化连线,将车辆和信息面板连接起来。无论车辆在场景中移动到何处,这条连线都会实时更新,始终保持车辆和信息面板之间的连贯性。这样一来,用户可以随时跟踪车辆的信息,不会因为车辆的移动而混淆信息来源。

通过这种方式,优化了用户体验,保证了信息的准确对接和快速访问。

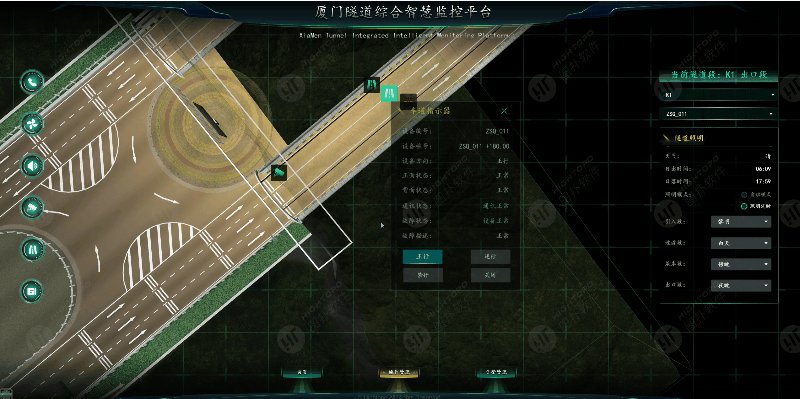
在确保 3D 节点和 2D 信息面板数据同步方面,除了使用连线来连接两个元素之外,还可以采用坐标转换的方法同步位置。通过坐标转换,根据 3D 节点直接设置信息面板的位置。
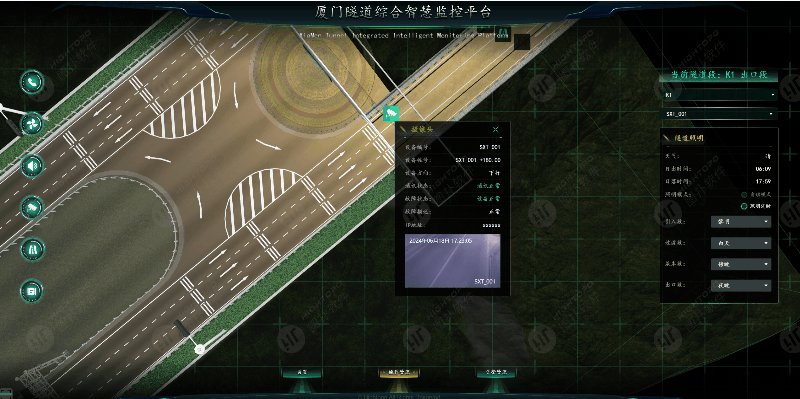
这种方法特别适用于需要展示带有视频的面板信息的场景。由于场景中无法直接嵌入视频,使用 2D 面板展示视频内容是理想的解决方案。通过坐标转换,2D 面板可以始终与 3D 节点保持对应,无论节点如何移动或变换位置,用户都可以直观地看到相关的视频信息和其他详细数据。

23D 连线是一种高效、直观的方式,通过在三维空间中为 3D 对象和其对应的 2D 信息面板之间绘制一条可视连线,解决了因对象移动或变化导致的信息对接问题。它极大地提升了用户体验和信息传递的准确性,特别适用于复杂和动态场景中。
我们将持续推出更多关于功能实现的解析文章,进一步深入探讨和优化不同情境下的应用。敬请期待!