前言
今天,我们要聊的是dts的导览功能是如何实现的,这个功能非常适合做演示,汇报使用,点击城市漫游即可打开,以及虚拟现实功能,用于展示一些细节上的东西。
导览功能
需求
完成城市导览功能,当点击城市漫游时,开启导览功能,点击每一项导览,开始播放导览,再次点击时退出。

思路
在animation这个类里面,我们先获取到所有的导览数据,然后通过camera这个类的播放功能即可实现。
首先获取所有的导览数据,使用的是 fdapi.camera.getAnimationList()这个方法,其返回的数据中会有id和name属性。可以发现我们的导览需要展示一个图片,这个图片资源需要从另一个api获取,叫做 fdapi.camera.getAnimationImage(name),传入的是导览的name字段,我们可以在animation挂载时获取数据。
typescript
const animationList = ref<{ name: string; id: number; img: string }[]>([])
onMounted(async () => {
const { data } = await fdapi.camera.getAnimationList();// 获取导览列表
data.forEach(async (item: { id: number, name: string, img: string }) => {
const {image} = await fdapi.camera.getAnimationImage(item.name)// 获取导览图片
const img = `data:image/png;base64,${image}`
animationList.value.push({
name: item.name,
id: item.id,
img
})
})
})然后我们只需要在点击每一个导览是播放导览即可完成,这个api传入的是id字段
typescript
const clickAnimation = (item: { id: number, name: string }) => {
fdapi.camera.playAnimation(item.id)// 开始播放导览
}当再次点击时,我们调用fdapi.camera.stopAnimation();即可停止播放导览,这是在EquipmentManagement下的index文件。
ini
exit: () => {
animationShow.value = false
fdapi.camera.stopAnimation();
}涉及到的飞渡api
-
开启播放导览-fdapi.camera.playAnimation(item.id)
-
停止播放导览-fdapi.camera.stopAnimation()
-
获取导览列表-fdapi.camera.getAnimationList()
-
获取导览图片- fdapi.camera.getAnimationImage(item.name)
虚拟现实
需求
当点击虚拟现实时,进入全景图状态,再次点击时则退出。 
思路
首先我们需要在文件资源中准备好一张全景图图片,把他放在我们的library文件夹下。 
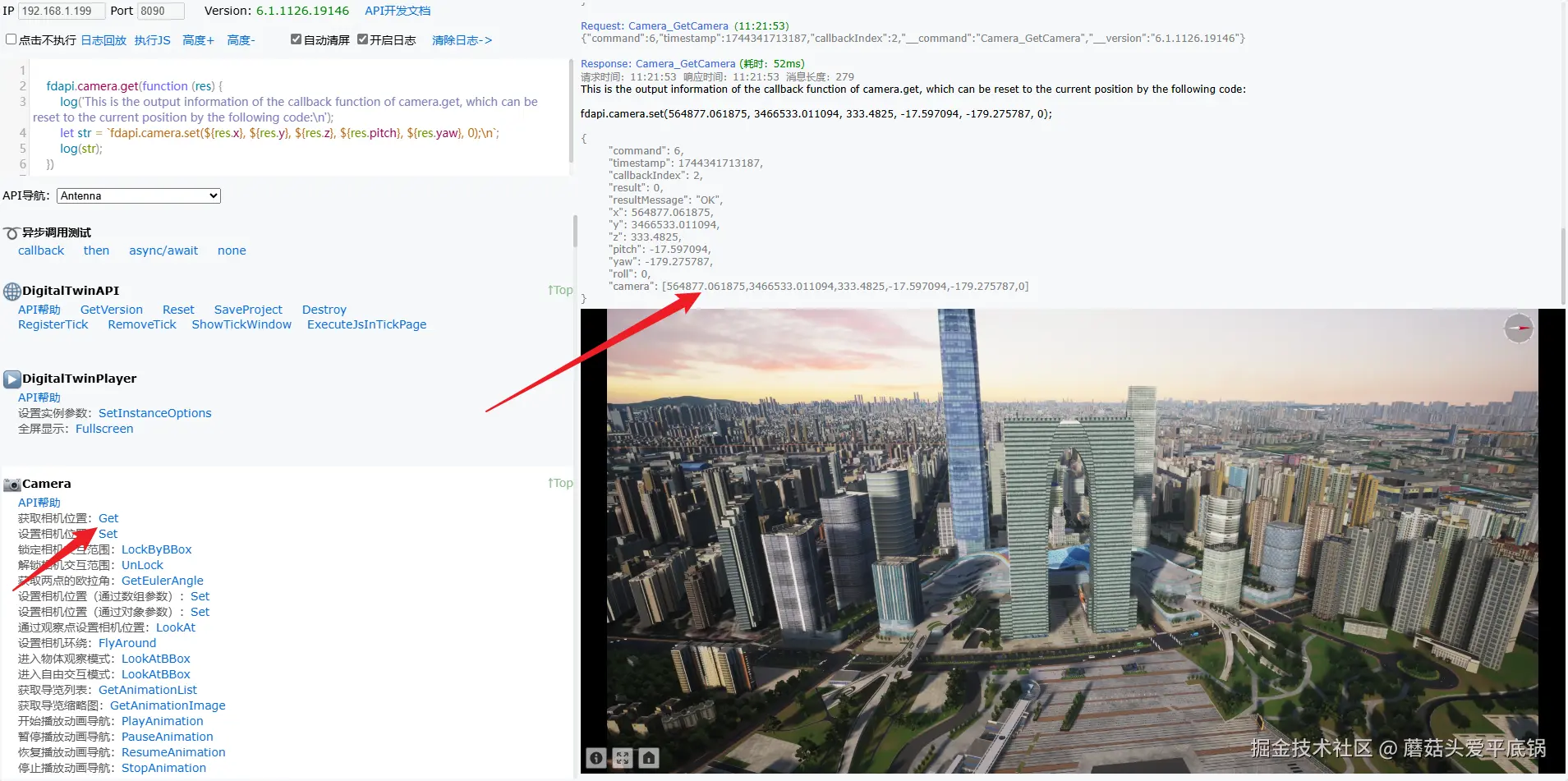
接下来将我们的资源加载到我们的项目中来,通过fdapi.panorama.add方法进行添加,然后设置我们的一个相机视角,让全景图与我们初始视角吻合,通过我们的老朋友fdapi.camera.set()方法进行添加。这里有一个小技巧就是在我们的cloud里面有一个api测试入口,我们可以在面板中先调整好相机的一个视角,然后找到camera中点击get方法即可拿到此时此刻的一个位置。

然后只需要调用fdapi.panorama.enter(panoramaId)方法即可进入全景图中,为了让视觉效果更好一点,我们设置一个延时定时器,这样我们就实现了进入全景图功能了,注意这个图片资源路径需要一致。
typescript
let EnterTimeout: any = null
const panoramaId = 'VR'
export const initVR = async () => {
await fdapi.panorama.add({
id: panoramaId,
imagePath: '@path:东方之门.jpg',
coordinate: [564536.056016, 3466569.477578, 233.196602],
coordinateType: 0, //坐标系类型,取值范围:0为Projection类型,1为WGS84类型,2为火星坐标系(GCJ02),3为百度坐标系(BD09),默认值:0
yaw: -48, //方向
onTerrain: false, //是否贴地,注意:设置为贴地后offset偏移量的Z轴会失效
offset: [0, 0, 0] //偏移量
})
fdapi.camera.set(564536.056016, 3466569.477578, 233.196602, -2.069732, 169.979553, 2)
EnterTimeout = setTimeout(() => {
fdapi.panorama.enter(panoramaId)
}, 2000)
}接下来我们在退出时,做一些清理操作,退出全景图模式,删除全景图对象,删除定时器,即可。
javascript
export const exitVR = async () => {
await fdapi.panorama.exit()
await fdapi.panorama.delete(panoramaId)
if (EnterTimeout) clearTimeout(EnterTimeout)
}涉及的飞渡api
- 添加一个或多个Panorama全景图对象-fdapi.panorama.add()
- 设置相机视角-fdapi.camera.set()
- 进入全景图模式-fdapi.panorama.enter(panoramaId)
- 退出全景图模式-fdapi.panorama.exit()
- 删除全景图对象-fdapi.panorama.delete(panoramaId)