用户体验一直是产品设计、运营环节需关注的重要指标。如何提升用户体验,不仅仅在于页面的交互设计,页面加载速度的优化亦是关键措施。
受网络时延、资源类型和资源大小等客观因素影响,页面内容需要消耗一定时间渲染。无奈的是,渲染时间越长,越容易导致用户的流失。
优质儿童内容品牌"凯叔讲故事"非常重视用户体验,在HarmonyOS应用开发中,为进一步提升应用性能,优化页面加载速度,他们接入了预加载服务,针对应用首开页面的资源进行预载。

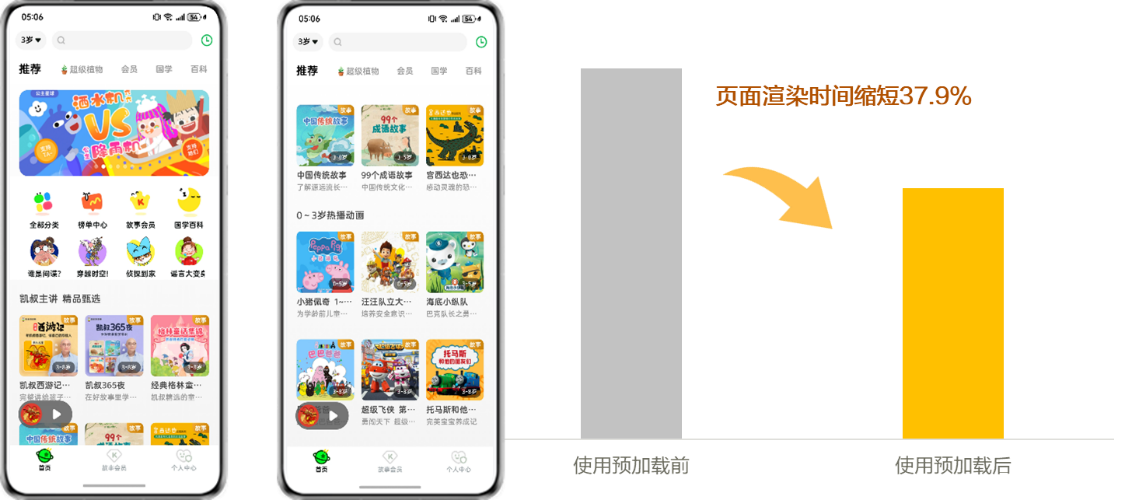
开发者通过实例测试确认,接入预加载后,"凯叔讲故事"首开页面渲染时间缩短了37.9%。
什么是预加载?为何"凯叔讲故事"接入后能有效提速?
预加载是HarmonyOS SDK 云开发服务(Cloud Foundation Kit)提供的一种可提前加载所需资源的服务。通过预加载,可以将页面所需的文本、图片、音频、视频等资源数据提前加载到本地进行缓存,以提升应用页面加载速度。
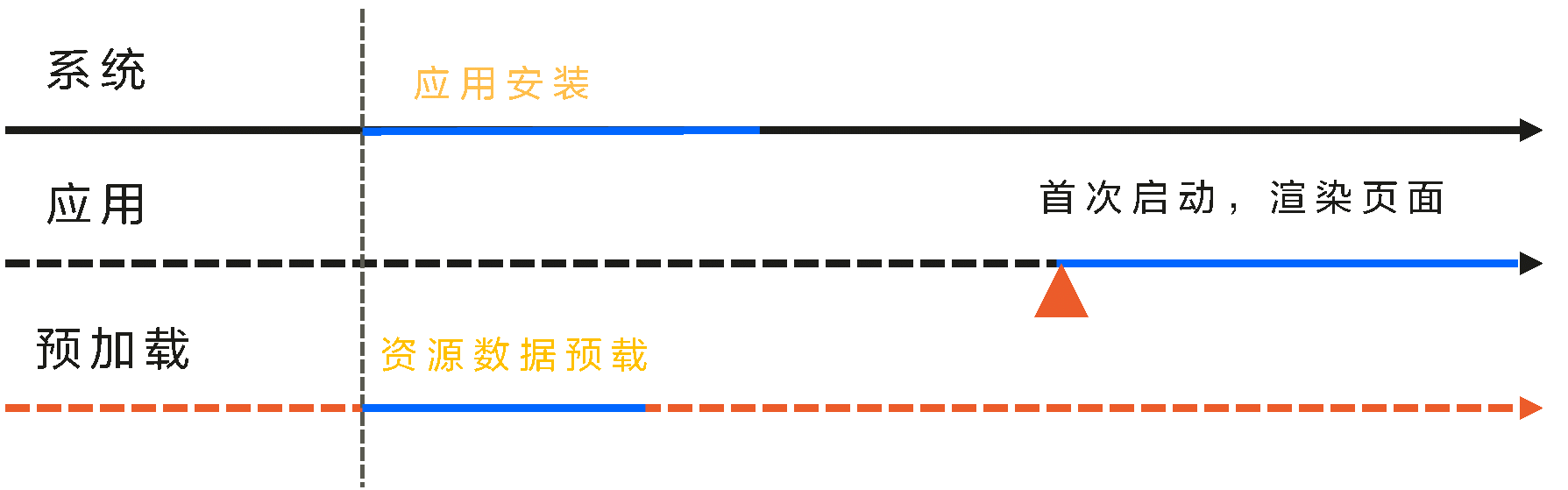
当前,预加载支持"安装预加载"和"周期性预加载"两种类型,安装预加载主要针对用户首次安装首开的场景,确保在应用安装时即下载缓存数据,应用打开直接从本地获取数据进行渲染,由此减少等待时间,提升用户体验。

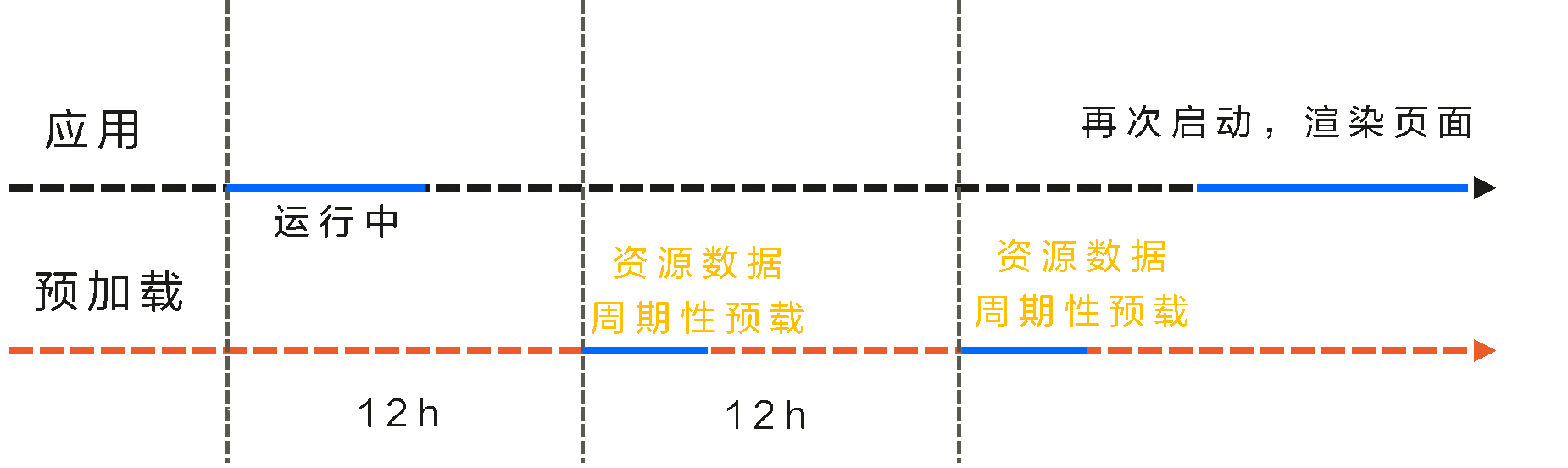
周期性预加载,其应用场景更为广泛,适用于改善任意页面加载慢的情况,系统将周期性拉取页面的远端数据缓存到本地。

综合各HarmonyOS应用实际情况,"安装预加载"与"周期性预加载"若能结合使用,将有效解决应用中各个页面加载时间长、加载慢,易出现白屏的现象,提升性能应用,改善用户体验。
了解更多详情>>