前言
常见的h5开发项目中,webpack或vite的代理以及gzip都可以通过项目根目录的配置文件进行配置,在uniapp开发过程中,为了提升开发效率和优化用户体验,开启代理和进行gzip压缩是两个非常实用的技巧。
本文将详细介绍如何在uniapp项目中实现这两个功能,帮助开发者更好地应对开发中的常见问题。
开启代理
在开发过程中,我们常常会遇到跨域问题,尤其是在前端项目与后端接口进行交互时。为了解决这一问题,uniapp提供了代理功能,通过配置vue.config.js文件,可以轻松实现跨域请求。
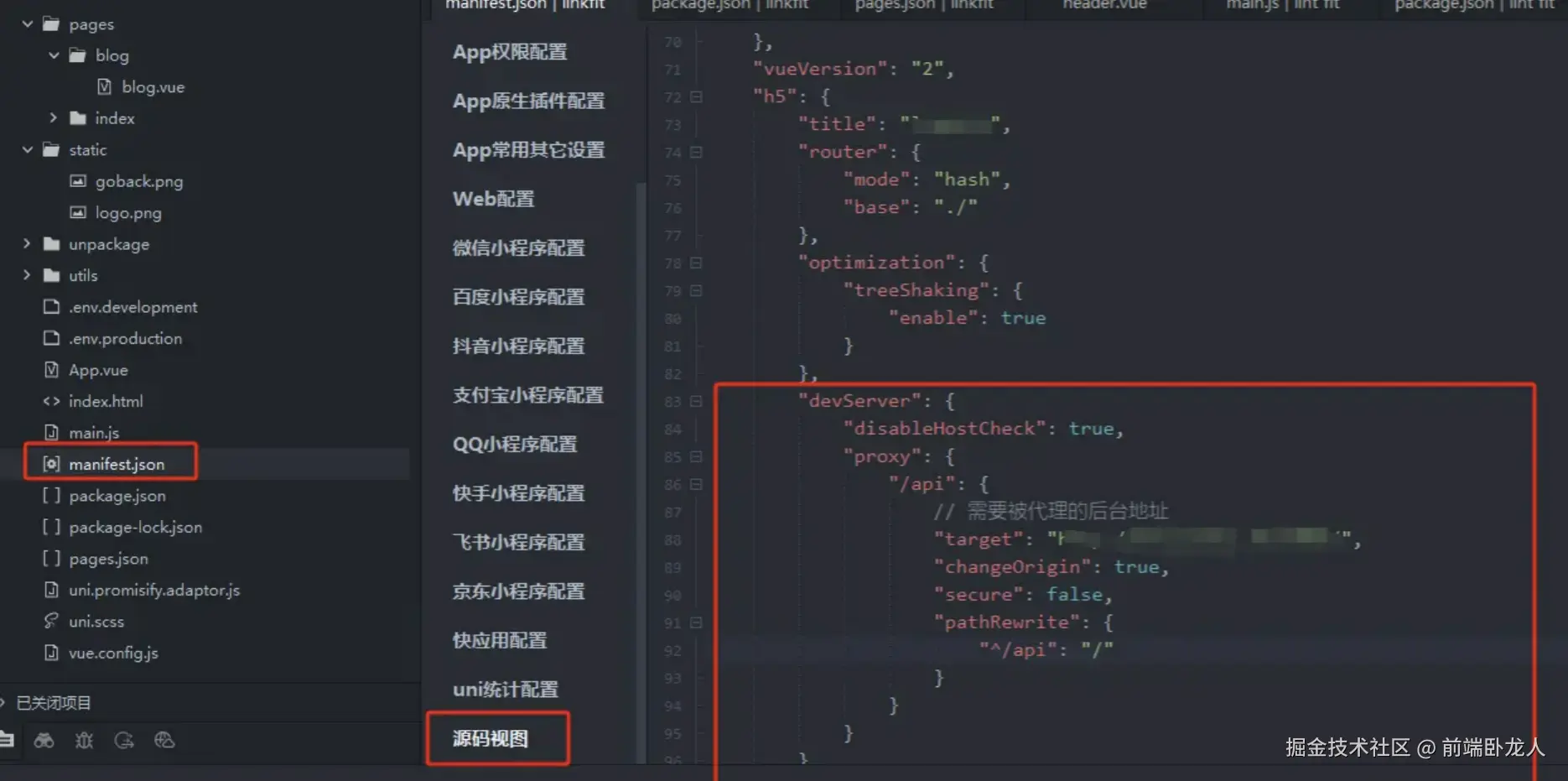
首先,进入项目的根目录,打开vue.config.js文件(如果没有该文件,可以手动创建一个)。然后,在文件中添加以下代码:

java
module.exports = {
devServer: {
proxy: {
"/api": {
// 需要被代理的后台地址
target: "http://192.168.1.000:9001/",
changeOrigin: true,
secure: false,
pathRewrite: {
"^/api": "/"
}
}
}
}
};这段代码的作用是将所有以/api开头的请求代理到http://192.168.1.000:9001/地址上,从而解决了跨域问题。
changeOrigin属性设置为true,可以避免跨域时出现的Origin问题;secure属性设置为false,允许代理到非安全的HTTP地址;pathRewrite属性用于重写路径,将/api替换为/,使请求的路径更加简洁。
gzip压缩优化
gzip压缩是一种常用的文件压缩方式,可以有效减少文件大小,加快页面加载速度。在uniapp项目中,我们可以通过安装compression-webpack-plugin插件来实现gzip压缩。
在项目的根目录下,打开终端,运行以下命令来安装指定版本的compression-webpack-plugin插件:
sql
npm install compression-webpack-plugin@3.1.0 --save-dev安装完成后,在vue.config.js文件中添加以下代码:

javascript
const CompressionWebpackPlugin = require("compression-webpack-plugin");
module.exports = {
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
algorithm: "gzip",
test: /.js$|.html$|.css$/, // 匹配文件类型
threshold: 10240, // 对所有超过10KB的文件进行压缩
minRatio: 0.8 // 压缩率小于0.8的文件才会被压缩
})
]
}
};这段代码配置了compression-webpack-plugin插件,指定了压缩算法为gzip,并设置了需要压缩的文件类型为.js、.html和.css。threshold属性表示只有文件大小超过10KB的文件才会被压缩,minRatio属性表示只有压缩率小于0.8的文件才会被压缩,这样可以避免对已经很小的文件进行不必要的压缩。
实际效果
通过上述配置,我们可以看到实际的压缩效果。例如,一个未压缩的文件大小为441KB,经过gzip压缩后,文件大小变为145KB,压缩效果非常显著。
这不仅可以减少服务器的带宽消耗,还可以加快页面的加载速度,提升用户体验,所以开启gzip也是常见的前端项目优化手段之一。

总结
在uniapp开发中,开启代理和进行gzip压缩是两个非常实用的技巧。通过简单的配置,我们可以轻松解决跨域问题,并优化项目的性能。希望本文的介绍能够帮助到各位开发者在uniapp中少走弯路,让大家在uniapp项目开发过程中更加得心应手,减少bug的产生,让自己可以专注于业务代码的开发。