目录
[1、创建Empty Views Activity类型项目](#1、创建Empty Views Activity类型项目)
[manifests 目录:](#manifests 目录:)
[Gradle Scripts目录](#Gradle Scripts目录)
[2、连接真机,然后直接选择真机运行即可(点击Run或Shift + F10运行)](#2、连接真机,然后直接选择真机运行即可(点击Run或Shift + F10运行))
一、创建项目
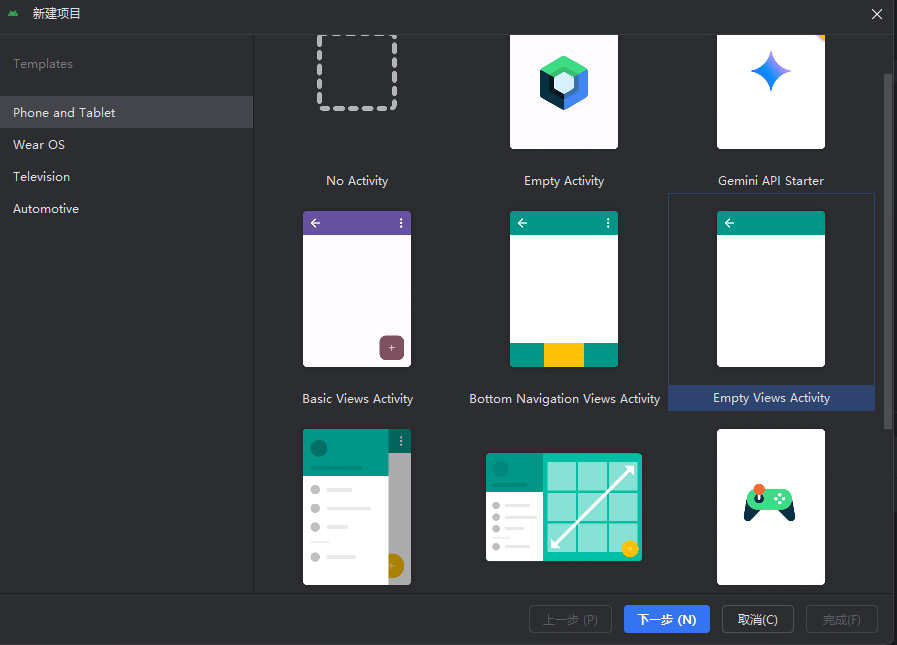
1、创建Empty Views Activity类型项目

2、Android项目结构解析
manifests 目录:
AndroidManifest.xml是 Android 应用的配置中心,定义了应用的结构、行为和权限,是 Android 系统理解和管理应用的基础。每个 Android 应用都必须包含此文件。
java 目录:
-
MainActivity是一个 Activity 类的子类,负责管理用户界面和用户交互。开发者可以定义应用的 UI 控件的各种响应函数,以及其他函数。(主代码)
-
ExampleInstrumentedTest是用于在真实设备或模拟器上进行的仪器测试,主要测试 UI 和应用功能。它可以模拟用户的操作,例如点击按钮、输入文本等。(测试代码) -
**
ExampleUnitTest**是一个单元测试类,单元测试主要用于验证代码的逻辑和算法是否正确。在本地 JVM 上运行的单元测试,主要测试应用的逻辑部分(测试代码)
res 目录:
- drawable目录 用于存放图形资源,ic_launcher_background.xml 、 ic_launcher_foreground.xml两个文件通常用于定义应用的启动图标的背景和前景部分
-
layout 目录 用于存放应用的布局文件,定义了 UI 组件的结构和排列方式。activity_main.xml是应用主活动的布局文件,通常包含按钮、文本框等 UI 元素的定义。
-
mipmap 目录用于存放应用的启动图标,通常包含不同分辨率的图标,以适应不同设备的屏幕密度。使用
mipmap目录可以确保图标在不同设备上显示清晰。 -
values 目录用于存放各种资源的 XML 文件,通常包括颜色、字符串、样等。colors.xml 定义应用中使用的颜色资源,strings.xml定义应用中使用的字符串资源。
-
xml 目录用于存放其他自定义 XML 文件(如动画配置、自定义视图布局等)
Gradle Scripts目录
- 与项目构建相关的 Gradle 脚本目录,包含构建配置文件(如
build.gradle),配置项目构建参数。
Android项目结构解析参考:
Android Studio 项目结构分析-CSDN博客![]() https://blog.csdn.net/m0_73972962/article/details/146318933Android项目结构讲解【超详细】-CSDN博客
https://blog.csdn.net/m0_73972962/article/details/146318933Android项目结构讲解【超详细】-CSDN博客![]() https://blog.csdn.net/qq_40926887/article/details/136168717
https://blog.csdn.net/qq_40926887/article/details/136168717
3、创建安卓应用
应用主要包括两个部分:
- UI界面设计:在res/layout/activity_main.xml中设计控件
- 控件响应函数及其他函数:在java/com/example/myapplication22222/MainActivity.java中 设计响应函数
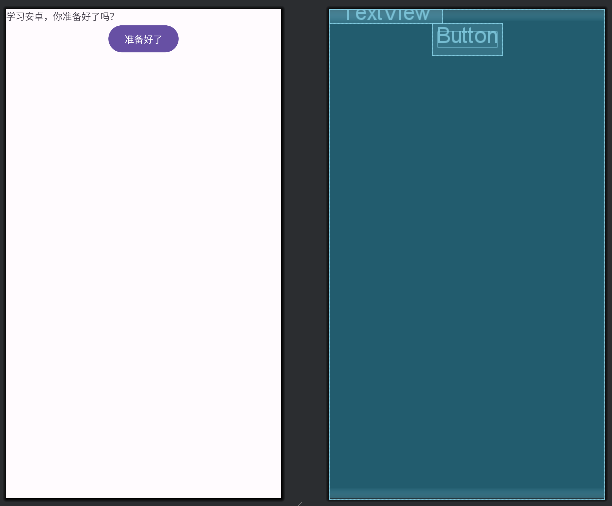
示例:
activity_main.xml
设计了一个文本控件TextView和一个Button按钮(响应函数为android:onClick="Welcome")
采用LinearLayout设计垂直布局(android:orientation="vertical")
TextView和Button的text属性通过在中进行定义
android:text="@string/welcome_message"
android:text="@string/button_text"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/welcome_message"
android:id="@+id/tv_android"/> <!-- text属性在res/values/strings.xml定义 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_text"
android:id="@+id/bt_android"
android:onClick="Welcome"
android:layout_gravity="center"/> <!-- text属性在res/values/strings.xml定义 -->
</LinearLayout>
strings.xml定义了activity_main.xml中两个控件的text属性
<resources>
<string name="app_name">My Application22222</string>
<string name="welcome_message">学习安卓,你准备好了吗?</string>
<string name="button_text">准备好了</string>
</resources>MainActivity.java中添加了Button响应函数Welcome
package com.example.myapplication22222;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import android.util.Log;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
public void Welcome(View view) //添加控件函数-SHI
{
Toast.makeText(this, "欢迎来到安卓世界", Toast.LENGTH_SHORT).show();
}
}注意:手动构建项目,不然启动后可能显示默认布局,不是自定义布局activity_main.xml

其他问题:由于我安装的Java\jdk-23版本,所以我启动应用进行构建项目时存在问题,导致在模拟
器运行时,一直显示的默认界面,而不是我自定义的布局。具体见第三点
解决方法:在build.gradle.kts文件中修改java版本为11
compileOptions {
// sourceCompatibility = JavaVersion.VERSION_1_8
// targetCompatibility = JavaVersion.VERSION_1_8
sourceCompatibility = JavaVersion.VERSION_11 // 修改为 11 或 17
targetCompatibility = JavaVersion.VERSION_11
}二、测试
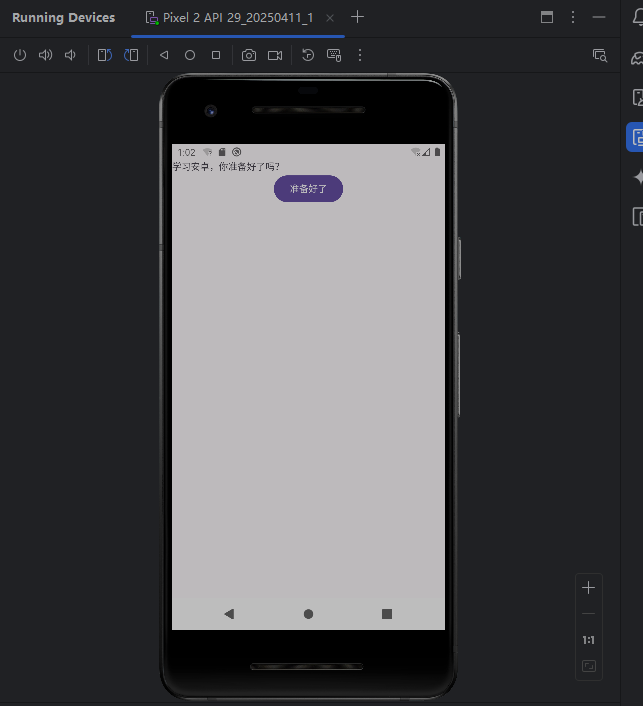
1、模拟器测试效果
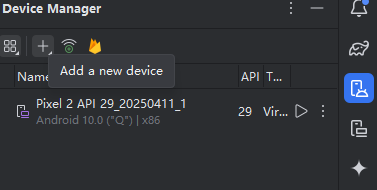
创建模拟器,然后运行

测试效果:

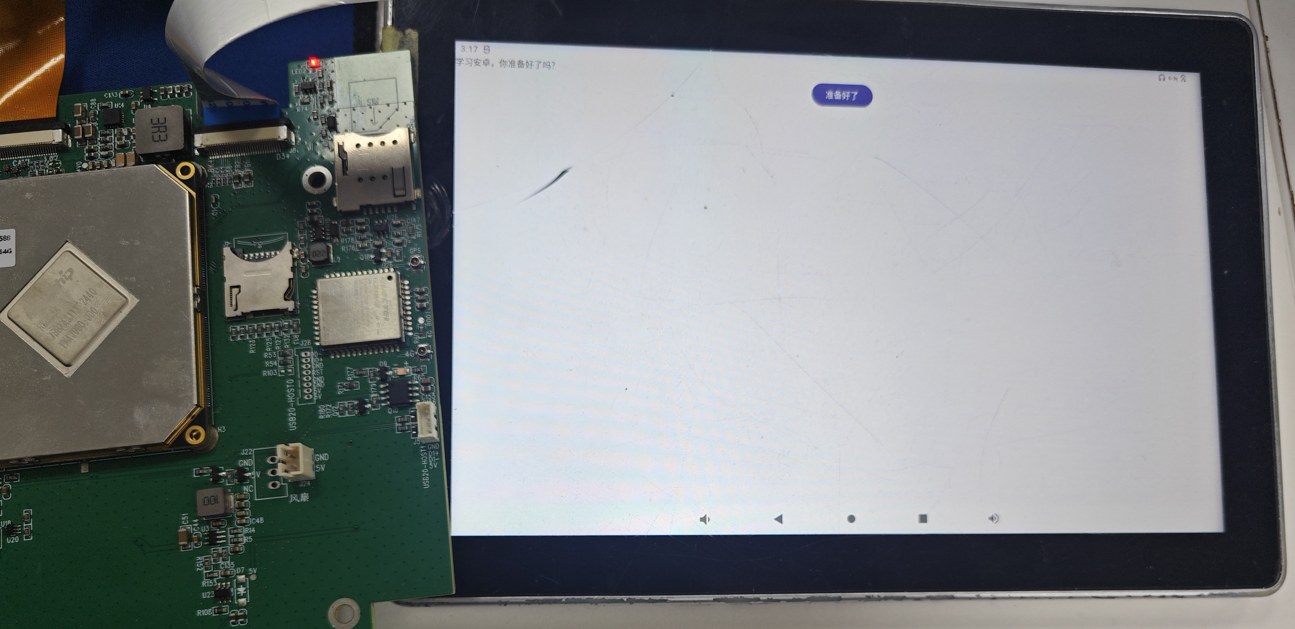
2、连接真机,然后直接选择真机运行即可(点击Run或Shift + F10运行)

三、项目过程的问题解决
1、问题:启动后,显示默认界面,不是自定义布局界面
解决方法:
首先adb devices查看连接的设备
adb shell dumpsys activity top 查看是否使用了自定义布局
adb shell pm list packages 查看安装的包
使用./gradlew assembleDebug 构建 Android 应用调试版本的命令
我是用**./gradlew assembleDebug**构建时发现了问题:Java compiler version 23 has deprecated support for compiling with source/target version 8.(即java版本为23,不适用于目标版本8)
Starting a Gradle Daemon, 1 stopped Daemon could not be reused, use --status for details
> Task :app:compileDebugJavaWithJavac
Java compiler version 23 has deprecated support for compiling with source/target version 8.
Try one of the following options:
1. [Recommended] Use Java toolchain with a lower language version
2. Set a higher source/target version
3. Use a lower version of the JDK running the build (if you're not using Java toolchain)
For more details on how to configure these settings, see https://developer.android.com/build/jdks.
To suppress this warning, set android.javaCompile.suppressSourceTargetDeprecationWarning=true in gradle.properties.
璀﹀憡: [options] 婧愬€?8 宸茶繃鏃讹紝灏嗗湪鏈潵鍙戣鐗堜腑鍒犻櫎
璀﹀憡: [options] 鐩爣鍊?8 宸茶繃鏃讹紝灏嗗湪鏈潵鍙戣鐗堜腑鍒犻櫎
璀﹀憡: [options] 瑕侀殣钘忔湁鍏冲凡杩囨椂閫夐」鐨勮鍛? 璇蜂娇鐢?-Xlint:-options銆?
<3 涓鍛?[0K--> 85% EXECUTING [1m 35s]
<
BUILD SUCCESSFUL in 1m 50s解决方法:我询问了AI,让我在build.gradle.kts文件中修改java版本为11或者17.
compileOptions {
// sourceCompatibility = JavaVersion.VERSION_1_8
// targetCompatibility = JavaVersion.VERSION_1_8
sourceCompatibility = JavaVersion.VERSION_11 // 修改为 11 或 17
targetCompatibility = JavaVersion.VERSION_11
}修改后,先同步构建项目,然后再用**./gradlew assembleDebug**重新构建成功。

最后重新创建一个新的模拟器,就运行成功啦,运行效果在**"二、测试"**中有展示。