1. 第一个就先说 npm install时的报错
第一个: 这个错误的根本原因是:使用的 node-sass 版本(4.13.1)不支持当前的 Node.js 版本(Node.js runtime v14.x 或更高)。报错信息也提示了:
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (83)
这说明当前的 Node.js 版本和 node-sass 的二进制编译环境不兼容。

解决方案:
- 方法一:将 node-sass 替换为 sass(Dart Sass)(推荐)
主要是因为这个项目是之前的,还是使用的node-sass 现在node-sass在node12x之后已经不支持了
卸载老的 node-sass:
bash
npm uninstall node-sass安装推荐的新版本 sass(也叫 dart-sass,是官方推荐的 Sass 实现):
bash
npm install sass --save-dev不需要更改项目代码,sass-loader 会自动使用 sass 代替 node-sass。
- 方法二:降级nodejs(不推荐,因为亲测,降版本后会有其他的不兼容出现,其次就是不支持长久开发)
如果非要使用也可以降到nodejs12x以及以下,更改npm包也可以解决此问题,这里直接去:nodejs官方网站找到对应的版本下载安装即可,注意,更换之前必须把之前的nodejs彻底删除。
第二个: 这个遇到的错误 npm ERR! enoent spawn git ENOENT 也是 npm install 时的一个问题。表示 npm 在执行过程中无法找到 git,通常是因为 git 没有安装或没有正确配置在系统的 PATH 环境变量中。

解决方法:git大家应该都安装了,可以去终端 执行验证
bash
git --version
注意:如果安装git还是会报这个错误,那么一定是因为你没有配置全局系统环境变量,自己对照目录去配置即可。
如果没安装可以按照以下手把手安装(安装时有选项可以自懂添加环境变量):
**步骤 1:**下载 Git 打开 Git 官方网站:Git 官网下载页面
页面会自动检测你的操作系统,点击下载按钮(例如:Windows)。
**步骤 2:**运行 Git 安装程序
下载完成后,双击安装文件 Git-x.y.z-x64.exe 来启动安装程序。
在安装过程中,会有一些选项。你可以根据以下建议设置:
选择安装路径:默认安装路径一般就可以,点击"Next"。
选择组件:保持默认选项,点击"Next"。
选择编辑器:选择你习惯的文本编辑器。如果不确定,选择默认的 Vim 或 Notepad++(如果你有安装)。
调整 PATH 环境:选择 Git from the command line and also from 3rd-party software(这一步确保 Git 会加入到 PATH 中,方便后续命令行使用)。
选择 HTTPS 后端:选择 Use the OpenSSL library(推荐使用这个选项)。
选择默认行为:选择 Checkout Windows-style, commit Unix-style line endings(这样保证 Windows 和 Linux 之间的兼容性)。
配置额外选项:一般保持默认设置,点击"Next"。
一路点击"Next",直到点击"Install"开始安装。
**步骤 3:**完成安装并确认
安装完成后,点击"Finish"结束安装。
**步骤 4:**配置 Git(可选)
在命令行中输入以下命令来设置你的 Git 用户名和邮箱:
bash
git config --global user.name "你的名字"
git config --global user.email "你的邮箱"这样,Git 会将你提交的代码与这个信息关联。
第三个:这个是最典型,也是我们最能看懂,但是最不容易解决的。可以看到timed out 意思就是连接超时

解决方法: 最初我搜索很多次,也问过很多ai,得到了如下结论:
- 检查网络连接
确保你的网络可以正常访问 GitHub。你可以尝试通过浏览器访问 GitHub,或者使用以下命令测试:
bash
ping github.com如果无法连接,可以检查网络设置或使用 VPN 等工具。
- 检查代理设置
如果你使用了代理,确保你的代理配置正确。你可以通过以下命令检查 npm 是否配置了代理:
bash
npm config get proxy
npm config get https-proxy如果代理配置不正确,可能需要更新或删除代理配置:
bash
npm config delete proxy
npm config delete https-proxy- 检查 Git 配置
确保你的 Git 配置没有问题,特别是关于 HTTPS 的设置。你可以通过以下命令查看和修改 Git 配置:
bash
git config --global http.sslVerify false注意:禁用 SSL 验证可能不安全,只在必要时使用。
- 尝试重新安装依赖
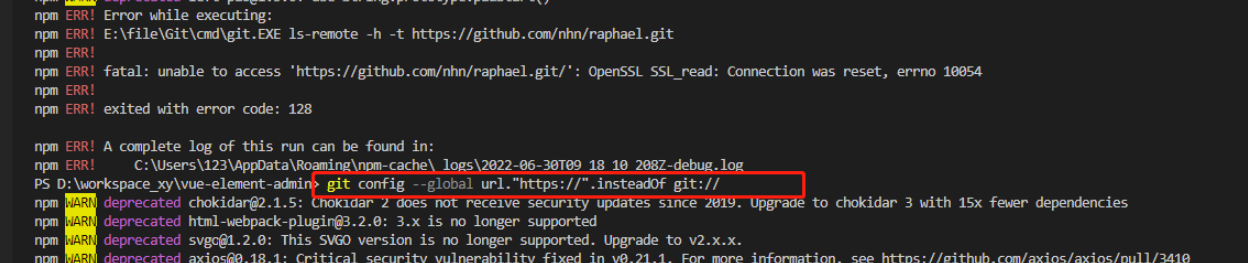
这些可能你们能够解决,但是我失败了,最后在网上冲浪,看到网上说输入这个
bash
git config --global url."https://".insteadOf git:// 
我到这里解决了,主要的问题是git并不能像https一样通过vpn翻墙访问github,然后下载,所以我们要将url替代为https://
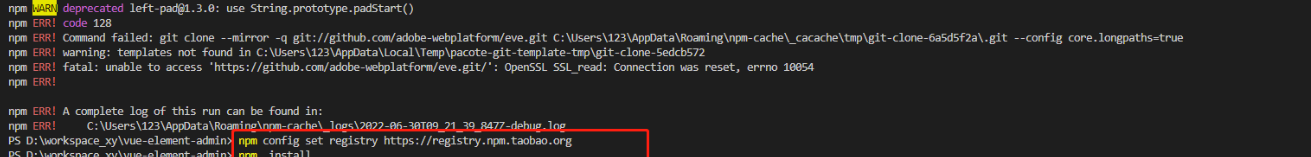
如果你们还是报错不要着急,如果此时报这个错 继续执行以下命令
bash
npm config set registry https://registry.npm.taobao.org
然后没有报错的话就可以执行npm install
如果不行的的话 还可以试试以下方法
// 可以清除DNS,执行命令
ipconfig /flushdns
如果成功会显示已刷新xxx
再执行git config --global url."https://".insteadOf git://
最后再次执行 npm install npm run dev
到这里npm install 的问题就说完了
1. 第一个 npm run dev 时的报错
我的所有问题都是从这个错误开始的,由于项目是个老项目,依赖包也比较大,所以就会报这个134 内存溢出的问题,咱就按正常流程走一遍来详细解决这个问题。
友情提醒:如果项目比较老,包又大,又有一些需要权限的特定包,下载不下来的话,直接把同事包copy过来算了哈哈哈哈哈,不然折腾的老费劲了。
npm ERR! code ELIFECYCLEnpm ERR! errno 134,这个错误通常表示在 npm 的上下文中,这可能是由于脚本执行过程中遇到了问题,比如内存不足、脚本崩溃或其他未处理的异常。俗称js内存溢出。

解决过程如下:
方法一:
bash
setx NODE_OPTIONS "--max_old_space_size=5120"node本身默认的内存并不大,运行一般的项目足够了,但如果项目比较大的时候,就会出现内存不足的情况;我这里是将他设置为5GB,要将 NODE_OPTIONS 环境变量设置为使用 5GB 的最大旧空间大小,你可以按照以下操作:
bash
setx NODE_OPTIONS "--max_old_space_size=5120"这样,NODE_OPTIONS 环境变量就会在系统级别被设置为使用 5GB 的最大旧空间大小。
这个方法也是我最开始尝试的,但是对于我来说不生效,不过,多数人这一步就ok了的。不ok的接着往下看。
方法二: 安装插件 npm install -g increase-memory-limit
在终端数据以下命令:
bash
npm install -g increase-memory-limit
increase-memory-limit
原理:
increase-memory-limit 是一个 npm 脚本,用于增加 Node.js 进程的内存限制。在 Node.js 中,每个进程默认的内存限制是 1.76 GB(约为 1843 MB)。
可以使用 increase-memory-limit 脚本或 --max-old-space-size 选项来增加内存限制,脚本会自动增加 Node.js 进程的内存限制,然后运行 node app.js 命令。以下是一个使用 increase-memory-limit 脚本的例子:
javascript
"scripts": {
"start": "increase-memory-limit node app.js"
}也可以在运行 npm 命令时使用 --max-old-space-size 选项来增加内存限制,其中 是你想要运行的 npm 命令。例如,以下命令将内存限制增加到 5GB:
npm --max-old-space-size=5120
请注意,增加内存限制可能会影响你的应用程序的性能和稳定性。在增加内存限制之前,你应该确保你的应用程序确实需要更多的内存,并且你的系统有足够的可用内存。
在执行完上述的指令后,再次运行npm run serve(用自己的项目的启动指令)
如果到这一步还没有跑起来,或则报了npm ERR! code ELIFECYCLE npm ERR! errno 9009,那接着往下看:

这个时候会出现 '"node --max-old-space-size=10240"' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
找到node_modules下的.bin文件:

将.bin下面的所有的.cmd文件里的 "%_prog%" 替换成 %_prog% 就可以了,全局替换可能检测不到,最好是这里的文件都点开一下,再全局替换,或则直接手动替换
至此问题就以及解决了。
我在这些启动问题上花了不少时间,这些虽然平时碰不到,前端问题很少解决,但是碰到了就去好好了解一下,扩展一下知识。