所谓的防御性CSS是指编写的css代码能够抵御未来不确定的情况发生,秉持着以防万一的心态,书写防御性css,有助于在项目生产环境中面临更少的问题
以下是一些工作中常见的问题,通过书写防御性css将得以有效防范
1、flex盒子
通过使用display:flex 将子项彼此相邻排序
CSS
.list {
display: flex;
}
当空间较小时,将发生水平滚动。这是意料之中的,但实际上并不是一个 "问题", 当然如果你本身就希望其横向滚动

解决这个问题的办法是添加 flex-wrap
css
.list {
display: flex;
flex-wrap: wrap;
} 2、间距
下面这个示例,一个普通的标题右侧有一个按钮,目前看起来没什么问题

当是当我们的标题内容足够长时会发生什么(工作中过长的标题通常是不可避免的)

为防止此类情况的出现,最好的解决方式是添加间距和截断文本
css
.normal-title {
margin-right: 12px;
}
3、过长的内容
在实际工作中,根据UI界面编写代码是常规操作,如下示例一个常见的列表

列表中的内容如果是由用户动态输入生成的,那么将出现以下情况

即文本换行,因为内容过长无法正常在单行显示,遇到这种情况时,最适合防御性css,开发者常用的方案是文本截断,即我们常说的三板斧
css
.username {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
4、图像意外被拉伸或压缩
当我们无法控制网页上图像的纵横比时,是需要提前考虑用户上传图片的横纵比的,假设现在有这样一张card

用户上传了不一样的横纵比图片,将出现如下情况

出现这种情况是很糟糕的,好在可以通过 css中的object-fit来进行控制
css
img {
object-fit: cover;
}5、锁定滚动
当我们打开一个模态框进行滚动时,模态框滚动条滚动到底部继续进行滚动将触发body元素滚动,如下图所示

为了防止这种情况的发生,我们可以使用overscroll-behavior
css
.modal__content {
overscroll-behavior-y: contain;
overflow-y: auto;
}6、css变量回退
当我们在使用css变量过程中,如果变量的值是由js提供的情况下难免会出现为空的情况,那么有必要对值为空的情况进行处理
css
.modal {
max-width: calc(100% - var(--actions-width, 120px))
}如果--actions-width未定义则会回退使用 120px
7、使用动态高度
当一个容器具有固定的高度,但内部的内容大于了容器高度,这将导致布局发生错乱,下面是其实际情况

为避免此类情况发生,应使用min-height
css
.contianer {
min-height: 420px;
}
8、动态宽度
当一个按钮写死宽度时,内部的文字超出按钮宽度时将会溢出,这时就需要使用 min-width 进行防御控制

9、背景重复
通常,当使用大图像作为背景时,我们往往会忘记考虑在大屏幕上的情况。默认情况下,图像会重复

为防止这种情况的发生,可以提前设置不重复
css
.box {
background-image: url(xxx);
background-repeat: no-repeat;
}10、使用justify-content: space-between
使用flex布局时,space-between两端对齐,当子项具有一定数量时不会有问题,如下所示

but 当数量少于理想数量时,就会导致不理想(嗯,好像是废话)

有多种手段解决这种情况的发生,诸如添加 margin,padding,空标签等等,这里使用flex中的gap
css
.wrapper {
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
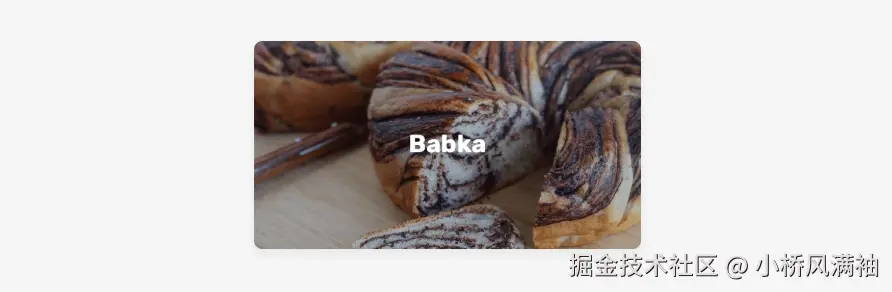
11、图像上的文本
如下图这种效果,大家应该都不陌生,覆盖在图片上的文字清晰可见

但如果在网络不畅时,图片加载失败则会出现如下尴尬

文字难以阅读,怎么解决? 可以给个背景色
css
background-color: gray;
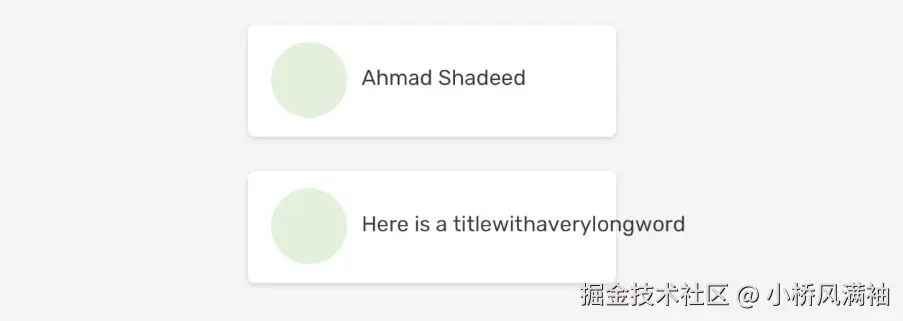
12、弹性布局中文本不换行
如果 flex 项的文本元素或图像大于项本身的长度,浏览器不会触发换行,如下

想要解决这种情况,单纯使用overflow-wrap 是无法达到的,需要结合min-width
css
.card__title {
overflow-wrap: break-word;
min-width: 0;
}13、图像最大宽度
防止图形发生意外变形,需要始终设置max-width
css
img {
max-width: 100%;
object-fit: cover;
}结语
以上不是防御性css的所以,它是一种思想,鄙人只是罗列了个人在工作中所遇到的情况,如果各位有更多想法请在评论区讨论交流分享。