推流是一项常见的多媒体技术,广泛应用于直播、视频监控等领域。通过使用 FFmpeg 和 MediaMTX(MediaMTX 是一个高效的低延迟视频流传输工具),可以轻松实现实时视频流的推送和传输。本文将详细介绍如何在 Windows 电脑上使用 FFmpeg 和 MediaMTX 实现推流。
一、前期准备
1. 安装 FFmpeg
FFmpeg 是一个非常强大的命令行工具,用于处理视频、音频和流媒体。首先需要在电脑上安装 FFmpeg。
步骤:
-
访问 FFmpeg 官方网站。
-
下载适合 Windows 的 FFmpeg 构建版本(一般选择 "Windows builds by BtbN")。
-
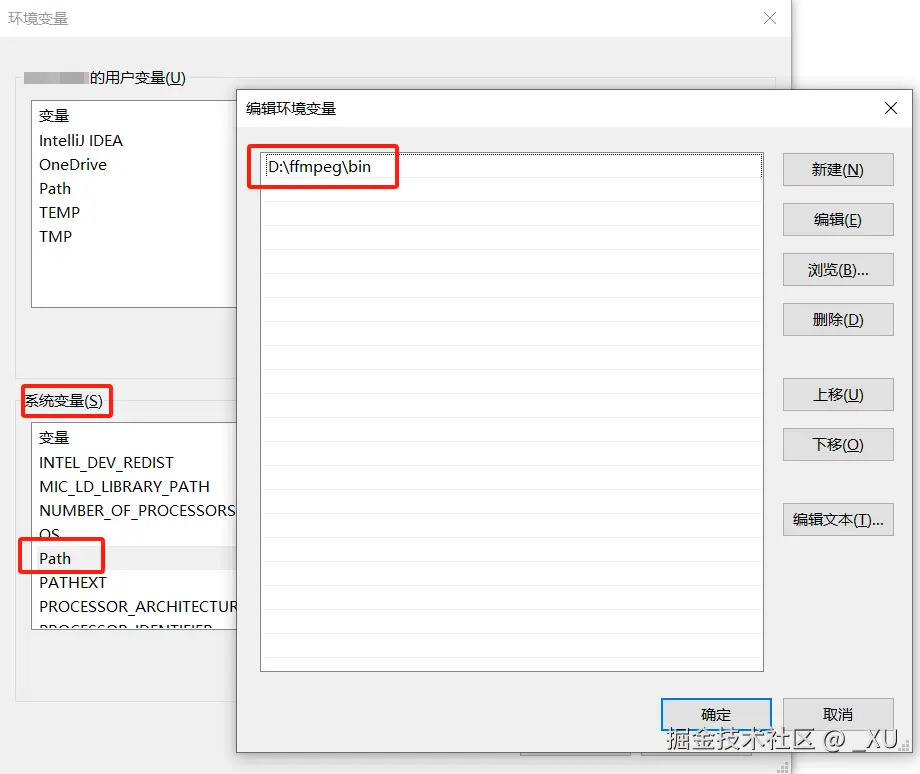
解压缩下载的 ZIP 文件,并将解压文件夹路径添加到系统环境变量中。具体如下:
在编辑框中,添加 FFmpeg 解压目录中的
bin文件夹路径(例如:D:\ffmpeg\bin)。

- 在命令行中运行
ffmpeg -version,确认 FFmpeg 是否安装成功。
2. 安装 MediaMTX
MediaMTX 是一个用于低延迟推流的工具,适用于视频流的高效传输。它通常与 WebRTC 协议一起使用,能够提供低延迟的视频流。
步骤:
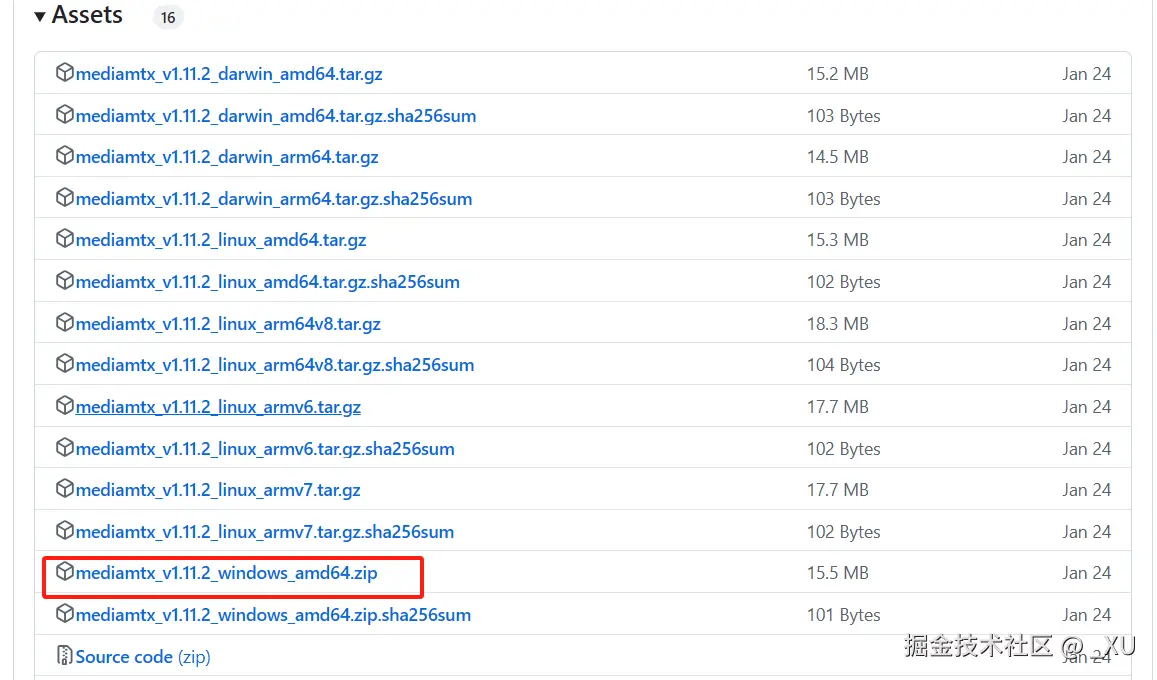
- 访问 MediaMTX GitHub 页面。
- 下载 Windows 版本的 MediaMTX。

- 将下载的压缩包解压到FFmpeg同一个文件夹内。
二、配置 MediaMTX 和 FFmpeg 推流
1. 配置 MediaMTX
首先,需要编辑或使用默认的 MediaMTX 配置文件,来设置推流服务的参数。
步骤:
-
打开 MediaMTX 文件夹,找到
mediamtx.yml配置文件。 -
修改
mediamtx.yml配置文件,根据自己的需求进行设置。常见的配置项包括:rtsp: 配置 RTSP 推流端口。rtmp: 配置 RTMP 推流端口。webrtc: 配置 WebRTC 推流设置。
一个简单的配置示例如下:
yml
# Global settings -> RTMP server
# Enable publishing and reading streams with the RTMP protocol.
rtmp: yes
# Address of the RTMP listener. This is needed only when encryption is "no" or "optional".
rtmpAddress: :1935
# Encrypt connections with TLS (RTMPS).
# Available values are "no", "strict", "optional".
rtmpEncryption: "no"
# Address of the RTMPS listener. This is needed only when encryption is "strict" or "optional".
rtmpsAddress: :1936
# Path to the server key. This is needed only when encryption is "strict" or "optional".
# This can be generated with:
# openssl genrsa -out server.key 2048
# openssl req -new -x509 -sha256 -key server.key -out server.crt -days 3650
rtmpServerKey: server.key
# Path to the server certificate. This is needed only when encryption is "strict" or "optional".
rtmpServerCert: server.crt- 配置好后双击exe文件启动mediamtx
2. 使用 FFmpeg 推流到 MediaMTX
配置完 MediaMTX 后,下一步是使用 FFmpeg 来推流到 MediaMTX 提供的服务。
步骤:
-
打开命令行工具,进入 FFmpeg 安装目录(或确认 FFmpeg 已添加至环境变量)。
-
使用以下命令推流到 MediaMTX 的 RTMP 服务(假设 MediaMTX 运行在本机并监听 1935 端口):
lessffmpeg -re -stream_loop -1 -i input_video.mp4 -c:v libx264 -b:v 1500k -c:a aac -b:a 128k -f flv rtmp://localhost:1935/live/stream-re: 以实时速度读取输入文件。-i input_video.mp4: 输入文件,可以是本地视频文件或其他流媒体源(如摄像头)。-c:v libx264: 使用 H.264 编码。-b:v 1500k: 设置视频码率为 1500kbps。-c:a aac: 使用 AAC 音频编码。-b:a 128k: 设置音频码率为 128kbps。-f flv: 设置流媒体格式为 FLV,适用于 RTMP 推流。rtmp://localhost:1935/live/stream: 这个是 MediaMTX 的 RTMP 推流地址。
3. 查看推流效果
在 MediaMTX 启动并监听 RTMP 服务后,可以使用支持 RTMP 流的播放器(如 VLC 或 OBS)来查看推送的视频流。
- VLC 播放器 : 在 VLC 中,选择"媒体"->"打开网络串流",然后输入推流地址:
rtmp:rtmp://localhost:1935/live/stream

三、总结
通过以上步骤,即可在Windows电脑上利用FFmpeg的强大音视频处理能力实现视频流推送,再结合MediaMTX轻量级流媒体服务器的低延迟分发特性,快速搭建了个流媒体服务。该方案具有跨平台、易扩展的优势,通过修改配置文件还可以进一步扩展功能。