一.docker是什么?
要想知道docker是什么就先看看它的logo:
 一个大鲸鱼的身上装着很多集装箱,这个图标像不像下面这个图:
一个大鲸鱼的身上装着很多集装箱,这个图标像不像下面这个图:

docker就是这个巨大的集装箱船,我们的应用都被他单独的放在的集装箱里面,互不干扰地存放并运行。
其实说白了,docker就是一个运行在服务器上的虚拟机,它的作用就是为运行的应用提供独立的运行环境。
为什么要用docker呢?
就是为了方便运维同学,科学合理地管理我们的软件程序。你想如果你有一个应用程序,存放在一个服务器上,你可以明确的知道服务器上的mysql,nest应用,react应用都属于这一个系统,但是如果你有十个,二十个系统呢?你怎么能够快速的区分出来谁是谁的应用?所以docker就出现了。-
为什么要用容器呢?
容器可以屏蔽底层操作系统的差异性,可以让应用程序不管在哪里都能使用容器的环境正常运行,从而保证了开发测试环保局与生产环境的一致性。容器部署起来非常便捷和迅速,可以大大缩短应用部署的周期时间
Docker的宗旨
通过对应用组件的封装、发布、部署、运行等生命周期的管理,达到应用组件级别的"一次封装,到处运行"的目的。这里的组件,既可以是一个应用,也可以是一套服务,甚至是一个完整的操作。
核心概念:4.Docker核心概念
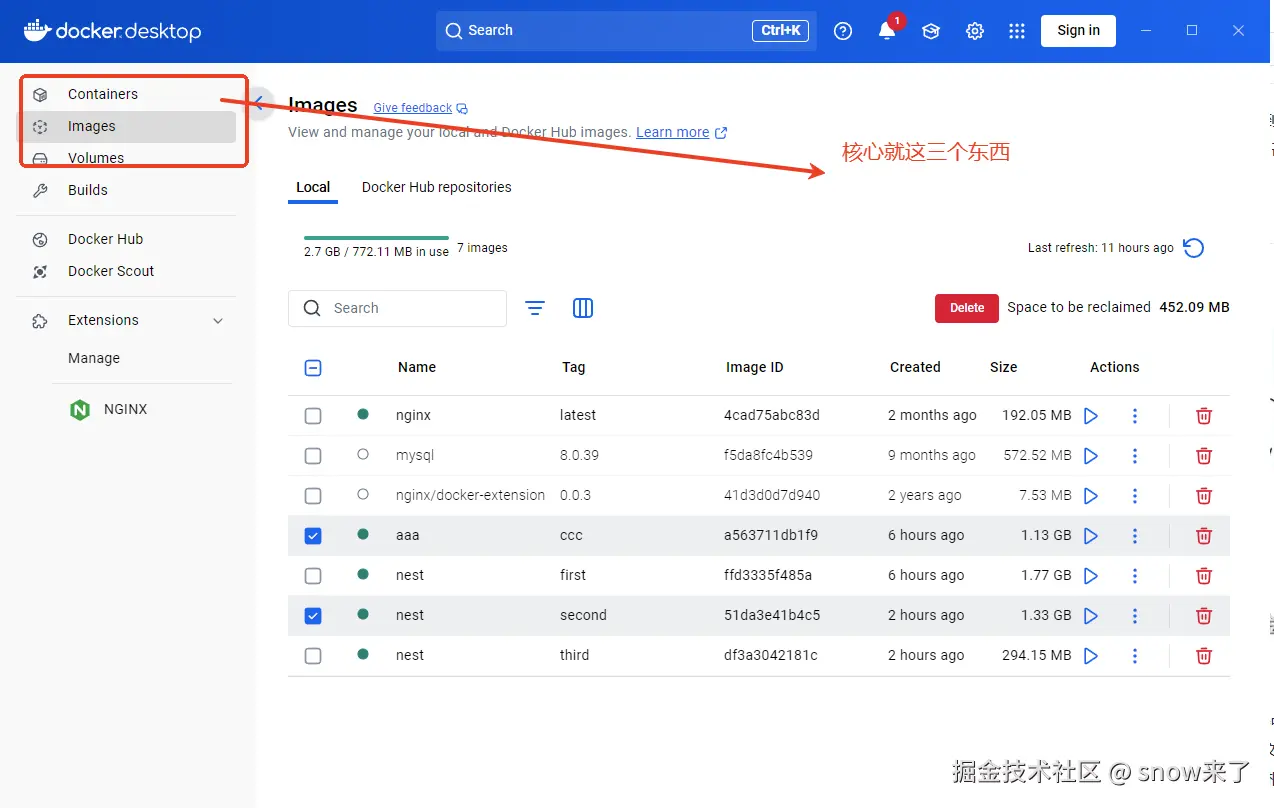
docker的核心就是这个图  我不想看图,看不懂,但是我给你看看dockertop的界面你就知道了
我不想看图,看不懂,但是我给你看看dockertop的界面你就知道了

1.镜像--registry
官方解释:是创建容器的基础,是一个只读的模板文件,里面包含运行容器中的应用程序所需要的所有资料(比如应用程序执行文件、配置文件、动态库文件、依赖包、系统文件和目录等) 说人话就是:它是docker的远程仓库,和npm的源一样。

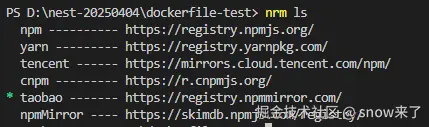
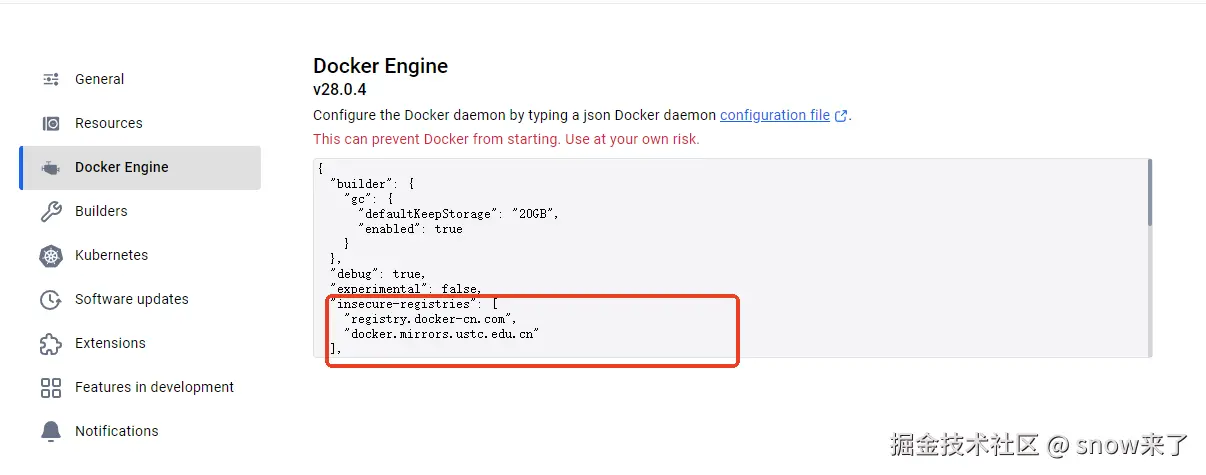
当然docker的源也能配置

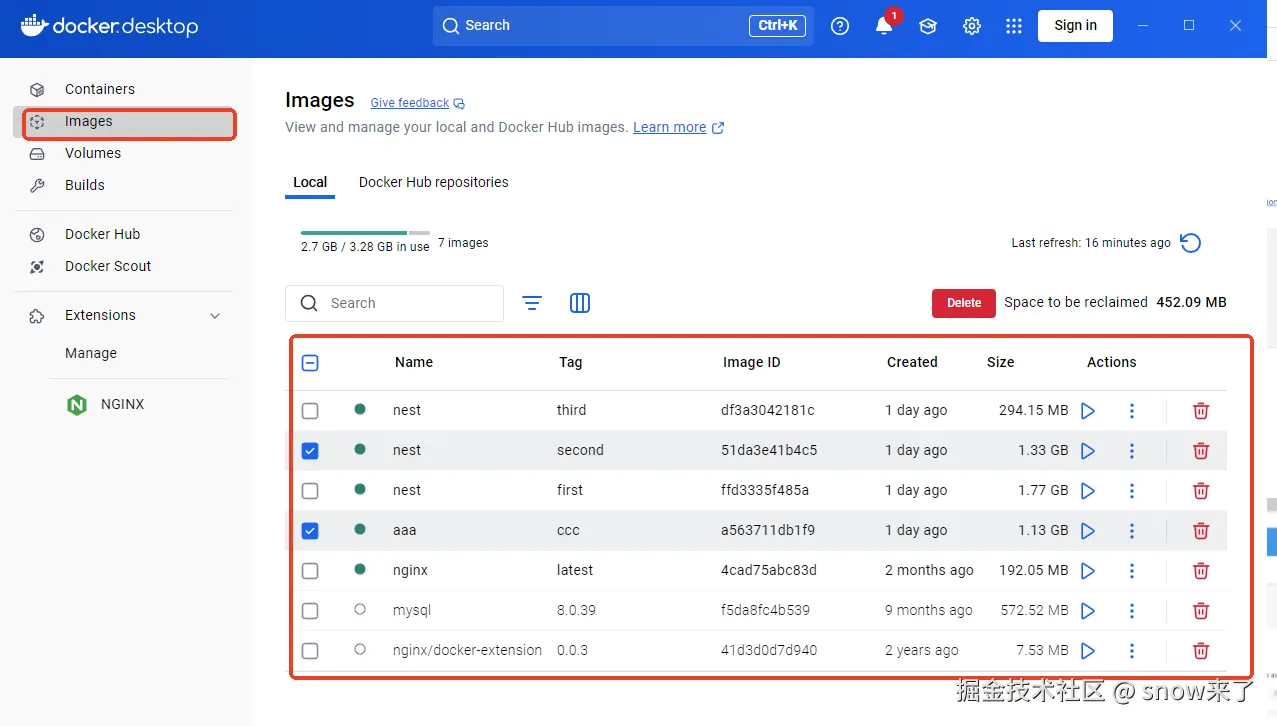
在页面上你的也能看到

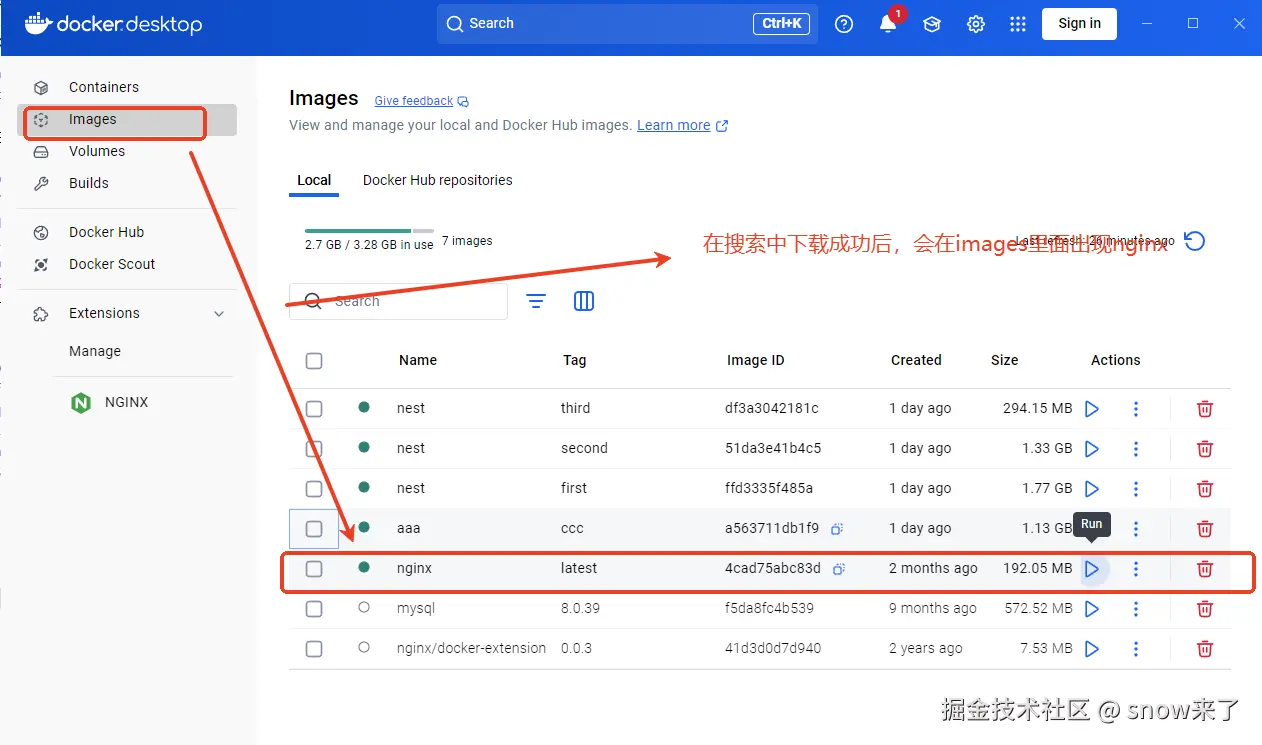
2.仓库--imgaes
是用来集中保存镜像的地方。有公有仓库和私钥仓库之分。 把自己的应用打包发布到images上以后,你点击run,就能在容器里面独立运行了。

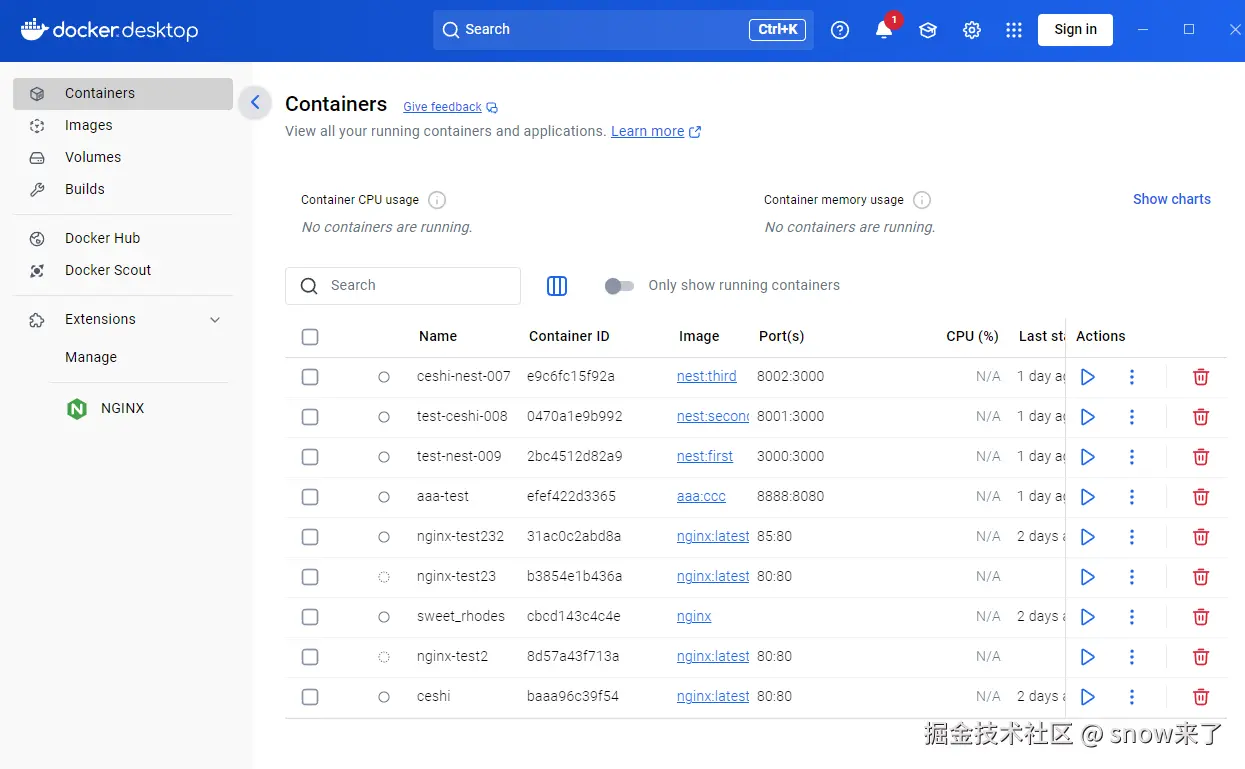
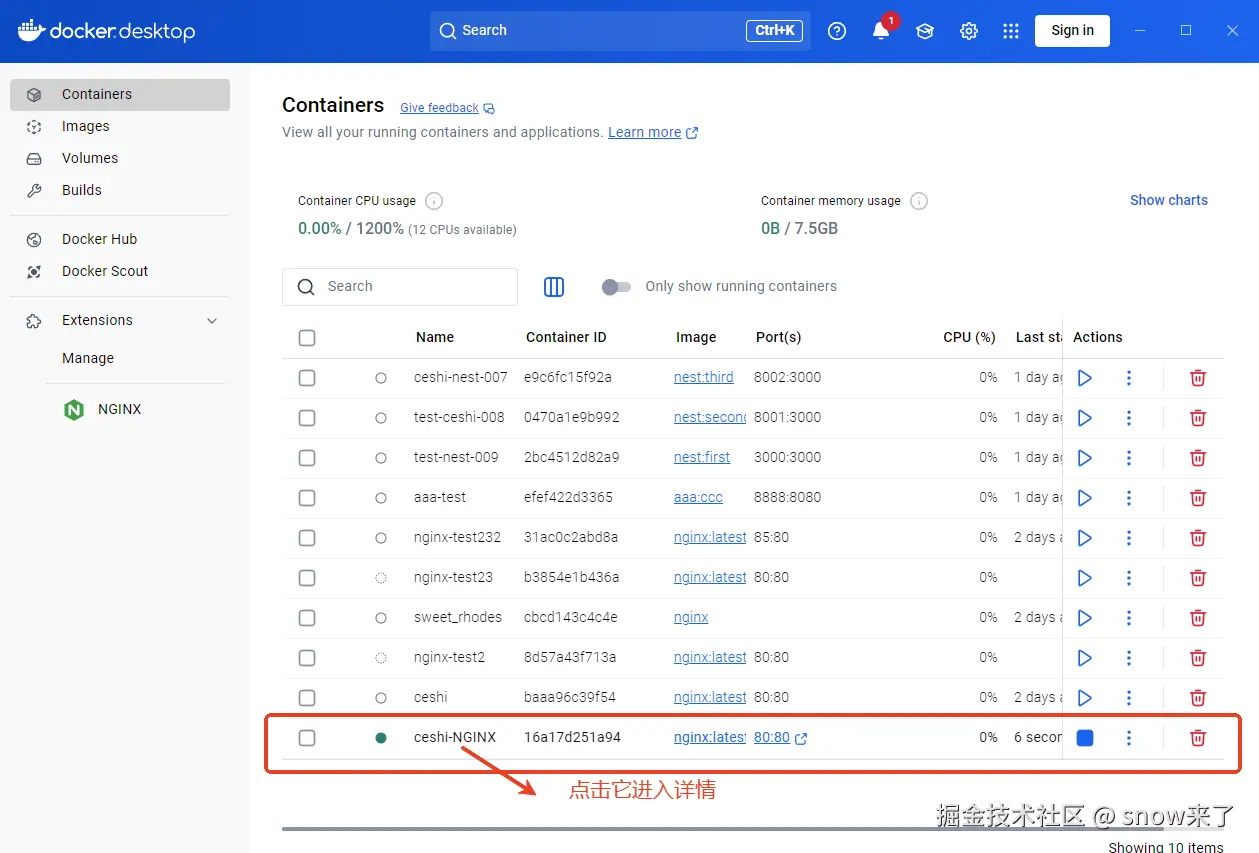
3.容器--contaners
是用镜像运行的实例,容器可以被创建、启动、停止、删除,每个容器之间默认是相互隔离的。

4.数据卷--volumns
它就是一个数据副本,比如你的mysql,如果你不设置volumns,容器删除以后,你的数据再也找不到了,危险不危险?如果你设置了volumns,那么它的文件一直在你指定的服务器目录上,和container无关。
综上所述: 
二.docker怎么用?
1.安装docker
在学习docker之前,你先去官网下载一个dockerTop软件。可能你会说服务器上没有dockerTop软件,用的都是命令操作,如果你直接上手命令,理解的成本就会很高,本来一小时搞定的东西,你花费几天也想不清楚。
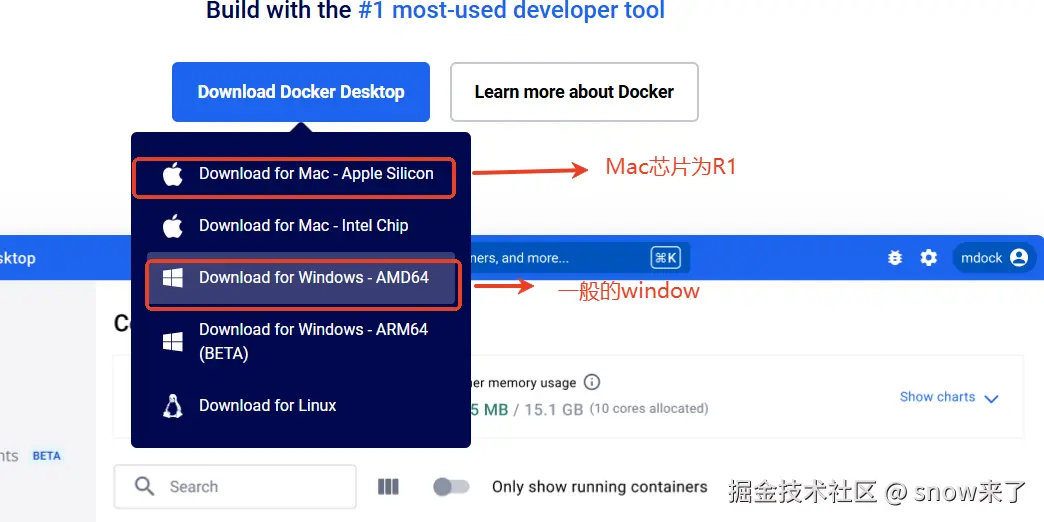
废话不多说,上连接:官网

傻瓜式安装成功后,在终端执行命令:docker -h
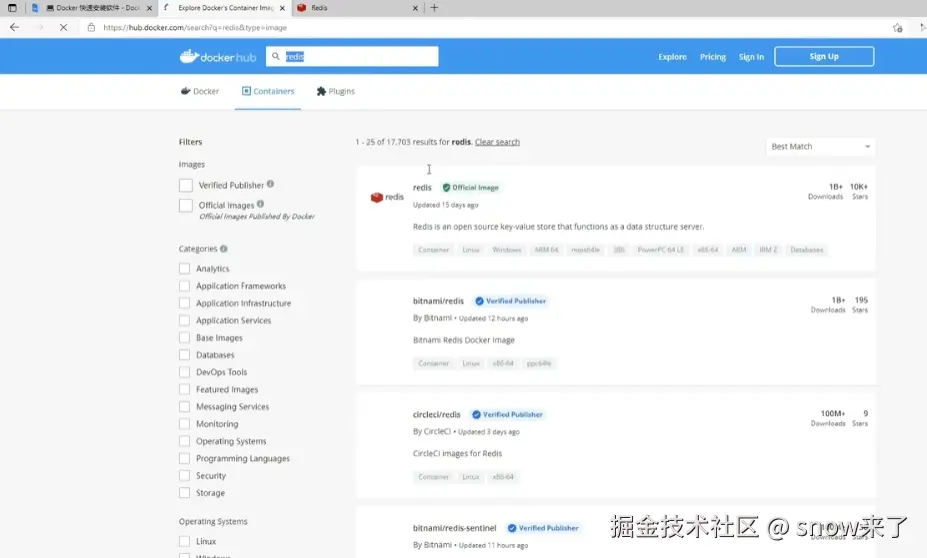
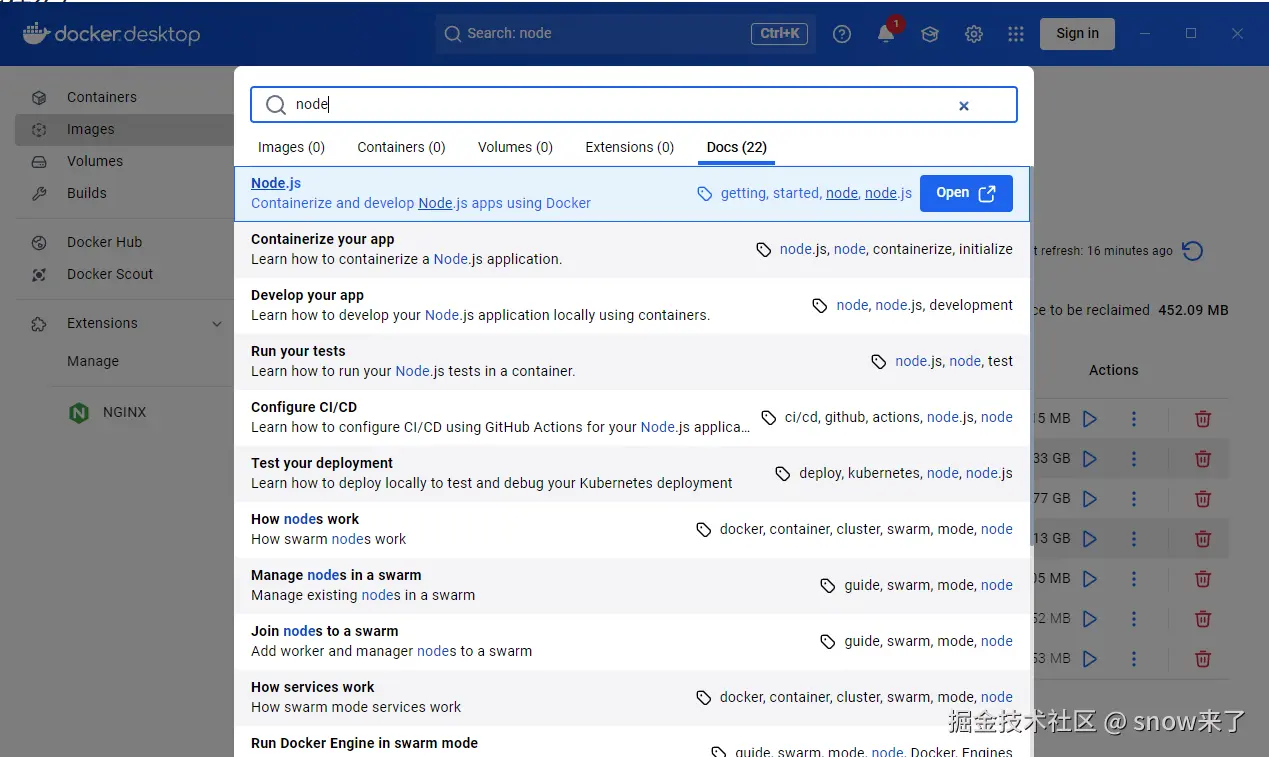
 在dockerTop上你用search搜索下nginx或者node试试看
在dockerTop上你用search搜索下nginx或者node试试看

如果搜索不出来,要么翻墙,要么换源。
对应命令:
js
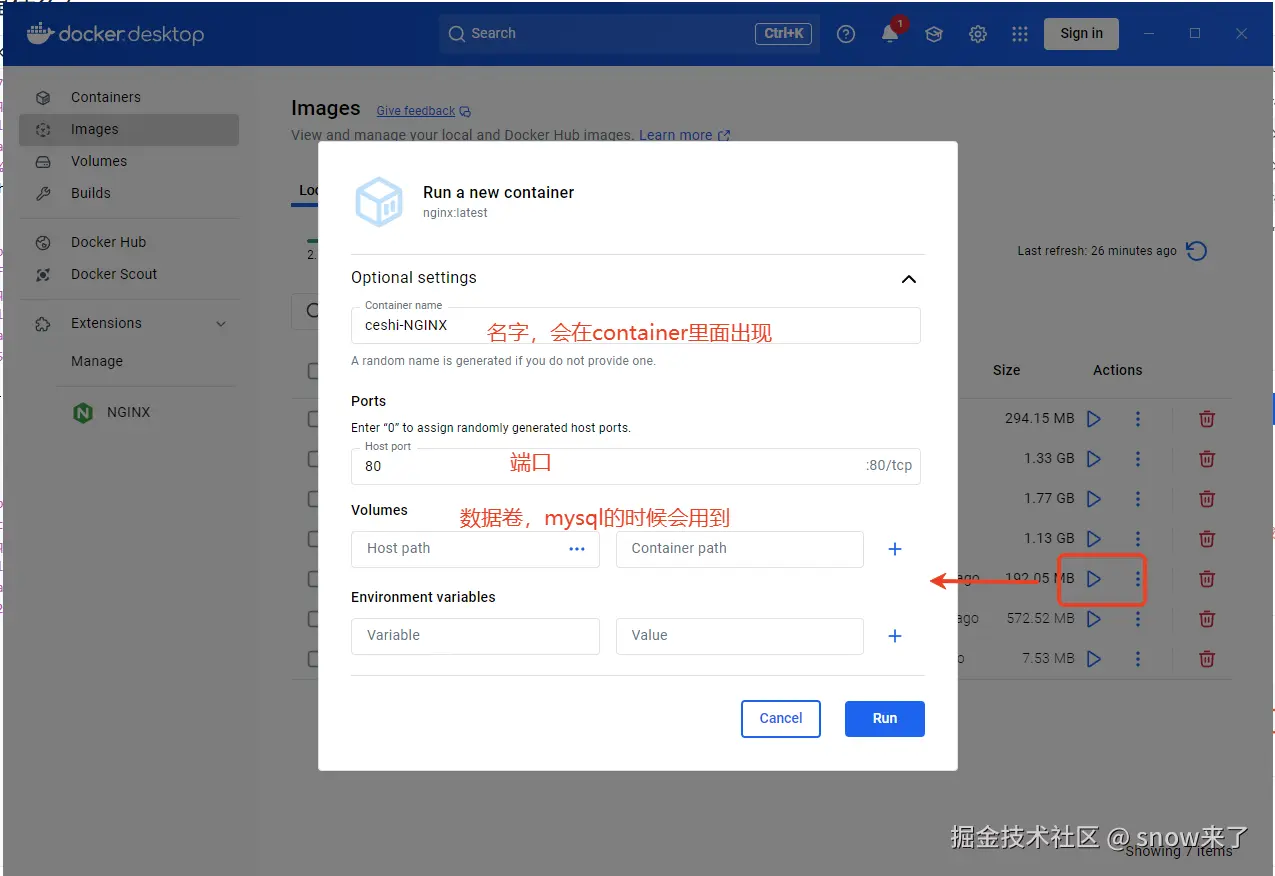
docker pull nginx:latest2.运行nginx




以上就是nginx运行的实例,这个和你用命令运行是一回事
js
docker run --name nginx-test123 -p 89:80 -d nginx:latest 回dockerTop里面看看
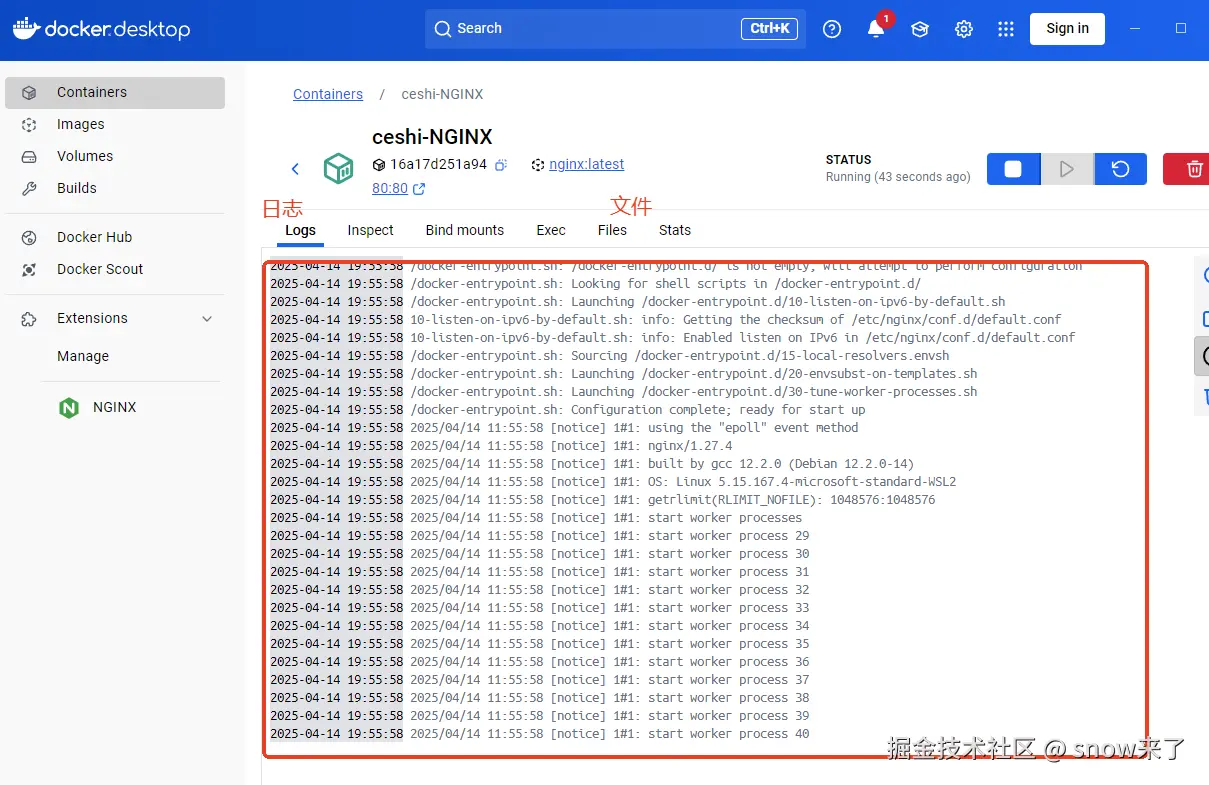
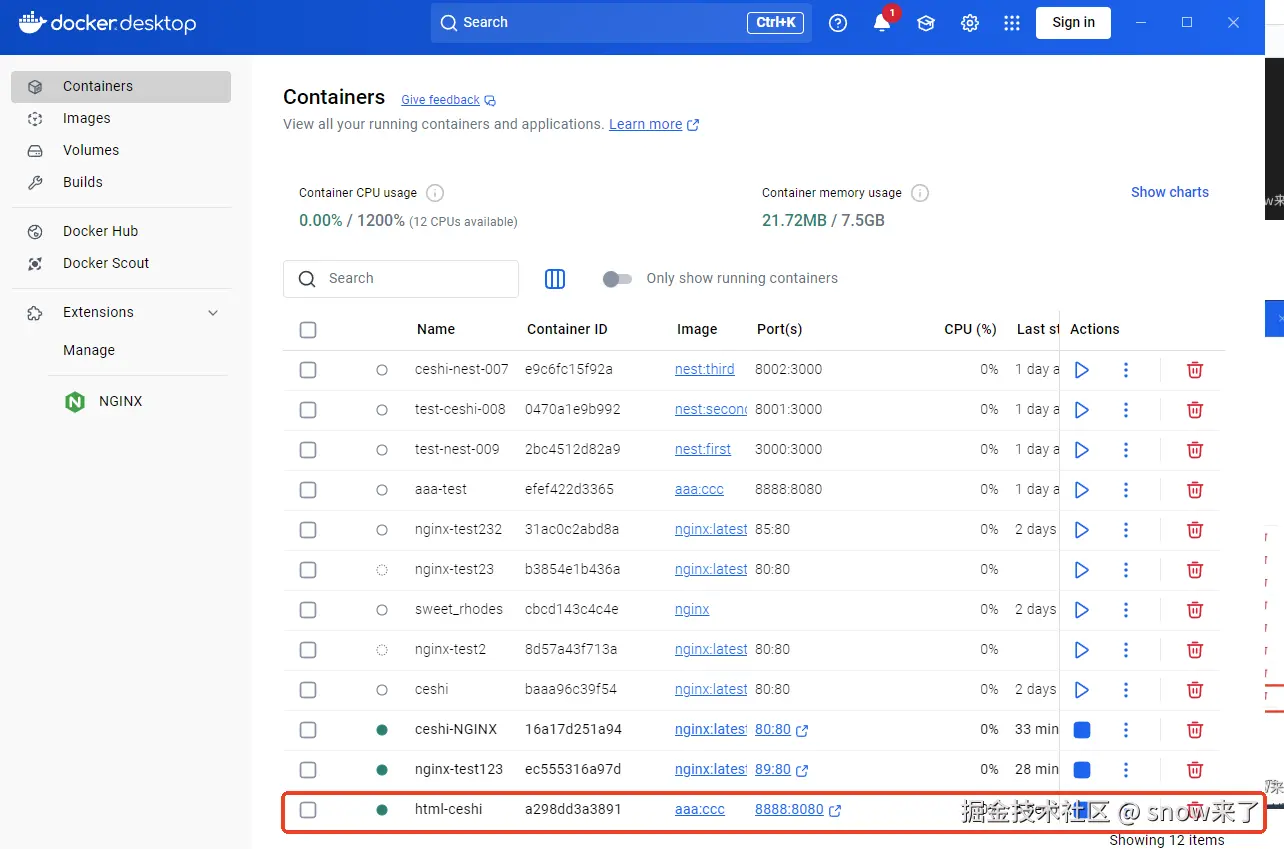
回dockerTop里面看看
 dockerTop就是docker的操作界面。
dockerTop就是docker的操作界面。
其他命令:
js
- docker start:启动一个已经停止的容器
- docker rm:删除一个容器
- docker stop:停止一个容器3.写一个html文件运行到docker上去
vscode上有个docker的插件,和dockerTop长得很像,有兴趣可以安装试试 
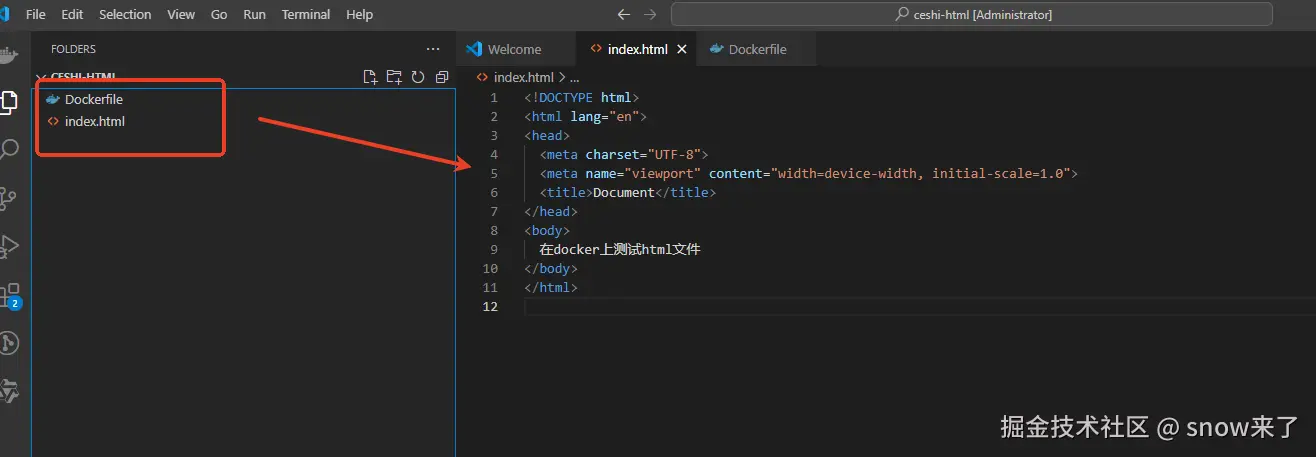
创建文件夹ceshi-docker建立一个文件index.html和Dockerfile如下

index.html
js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
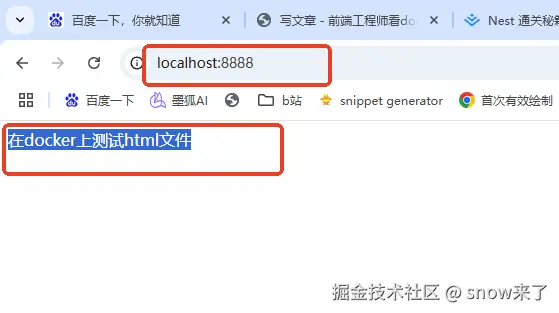
在docker上测试html文件
</body>
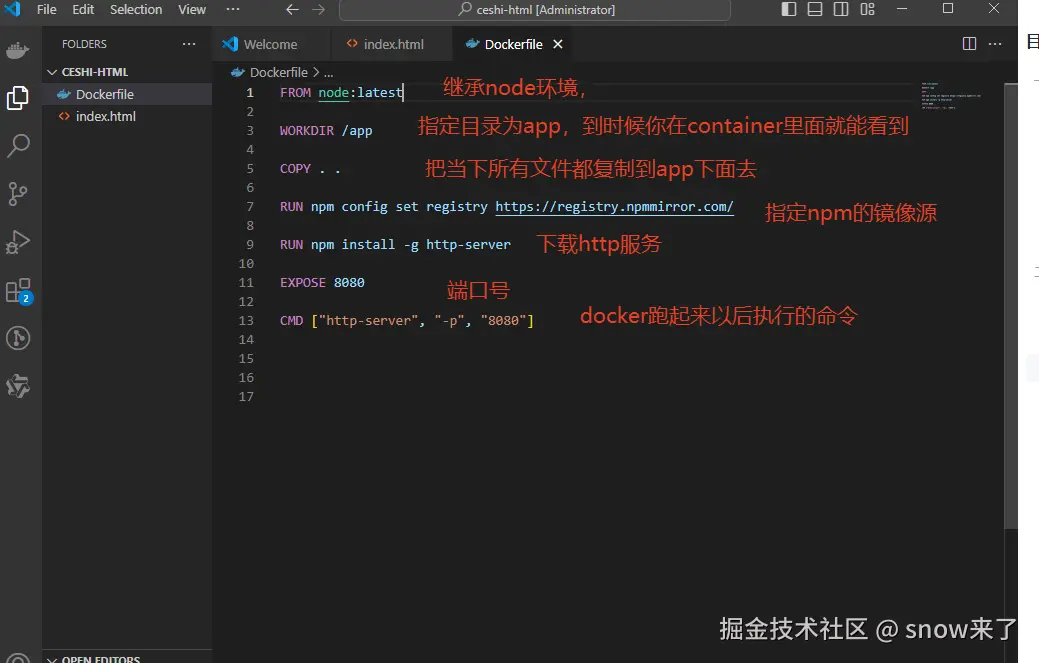
</html>Dockerfile文件
js
FROM node:latest
WORKDIR /app
COPY . .
RUN npm config set registry https://registry.npmmirror.com/
RUN npm install -g http-server
EXPOSE 8080
CMD ["http-server", "-p", "8080"]解释下文件内容

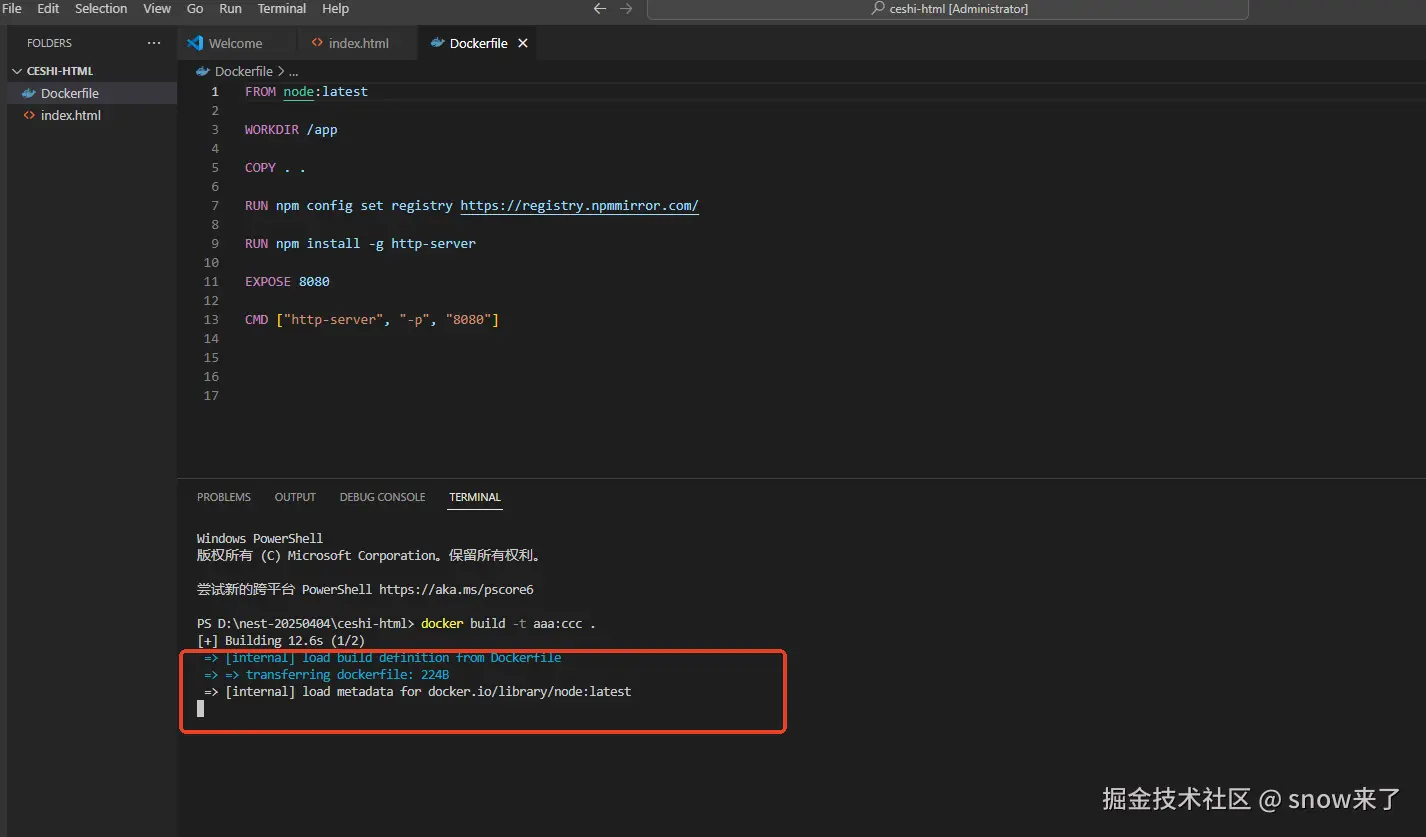
将上面的文件发布到你的docker上面去,执行命令 docker build -t aaa:ccc .

进入dockerTop的images你看看
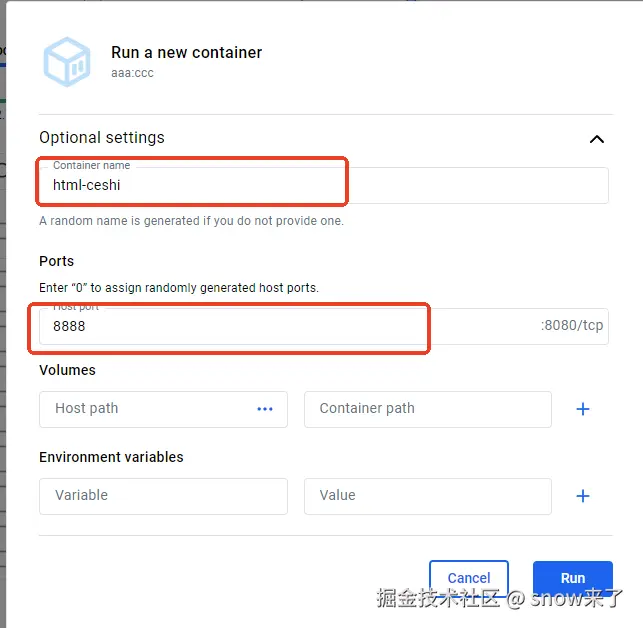
 运行起来
运行起来

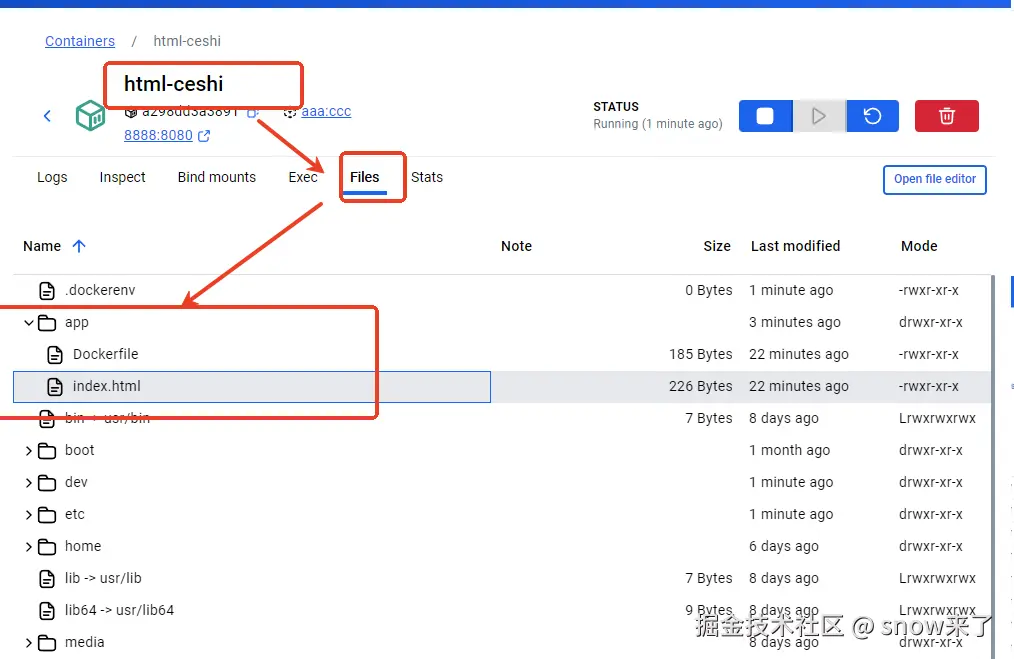
进入container里面

看看你的文件

访问看看

4.写一个nest项目,发布到docker上去
初始化项目
js
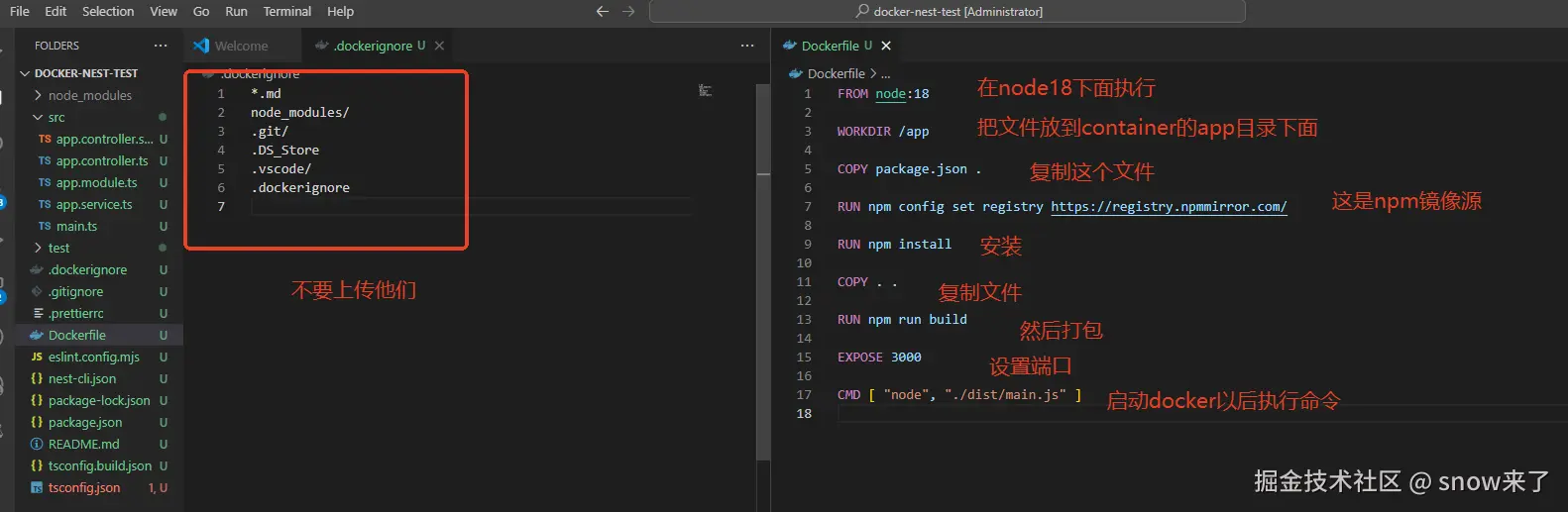
nest new docker-nest-test -p npm编写.dockerignore文件,这个文件相信大家都知道,和eslintignore一样,就是往docker上传文件的时候,有些文件不要上传。
js
*.md
node_modules/
.git/
.DS_Store
.vscode/
.dockerignore编写 Dockerfile:
js
FROM node:18
WORKDIR /app
COPY package.json .
RUN npm config set registry https://registry.npmmirror.com/
RUN npm install
COPY . .
RUN npm run build
EXPOSE 3000
CMD [ "node", "./dist/main.js" ]
上传文件到docker上面
js
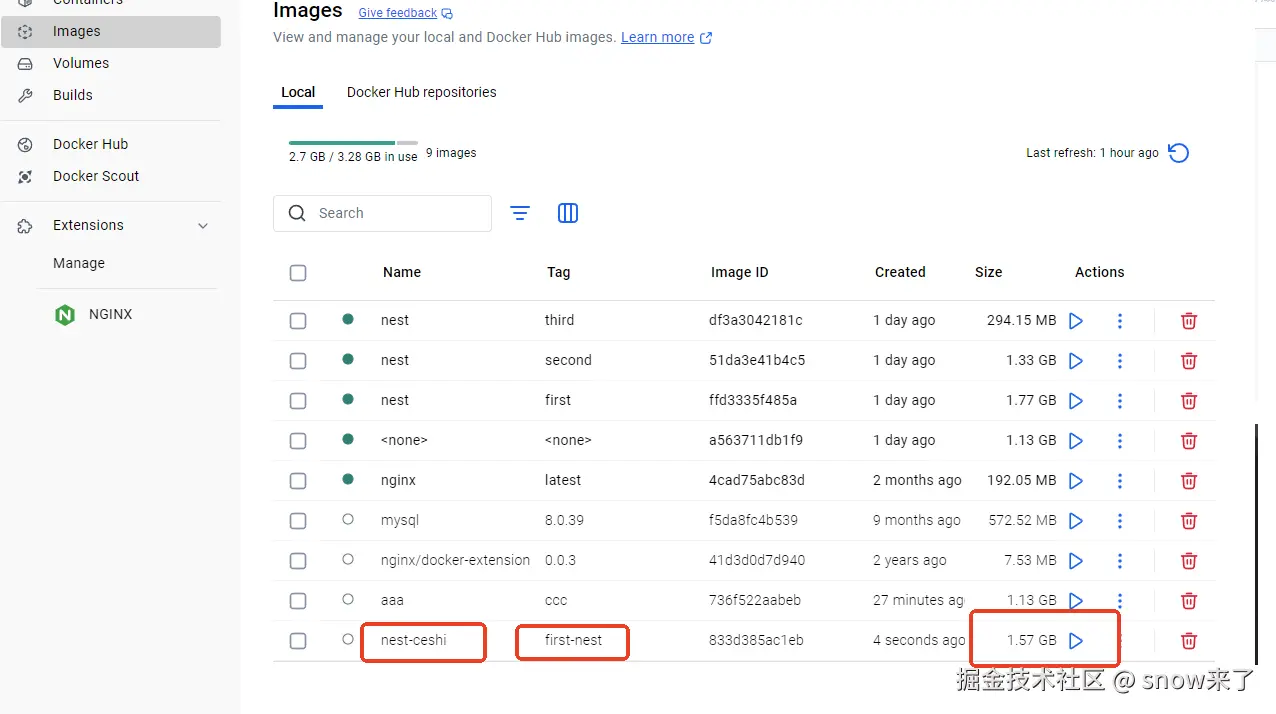
docker build -t nest-ceshi:first-nest .
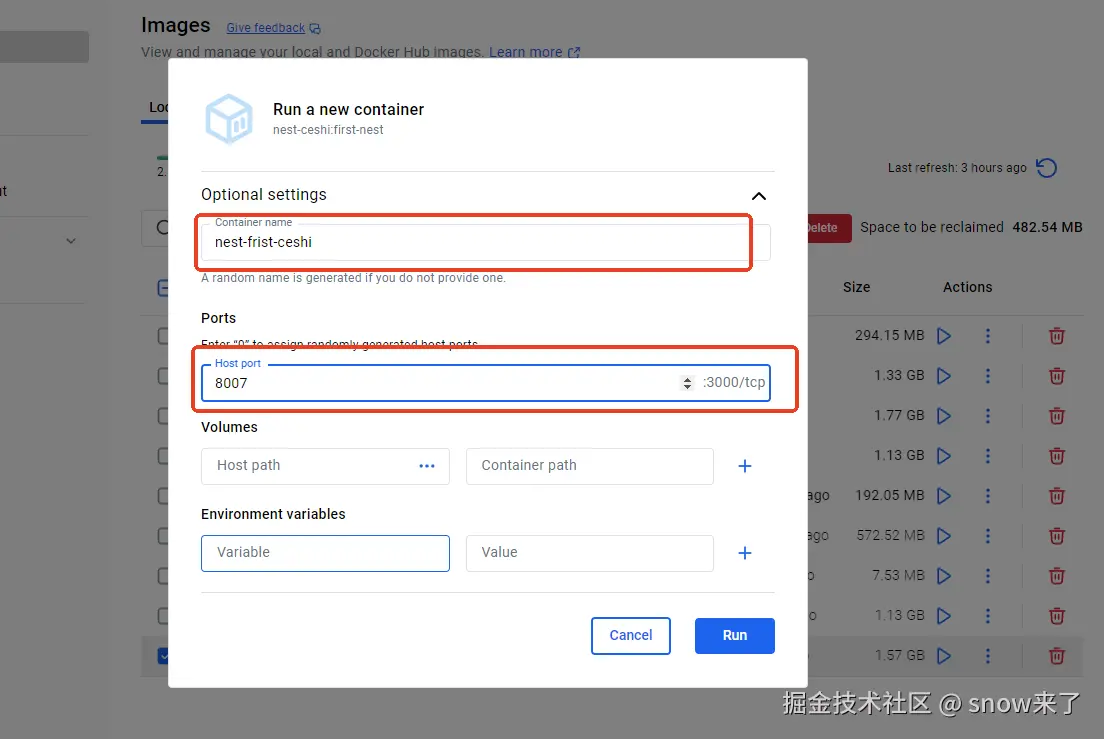
运行



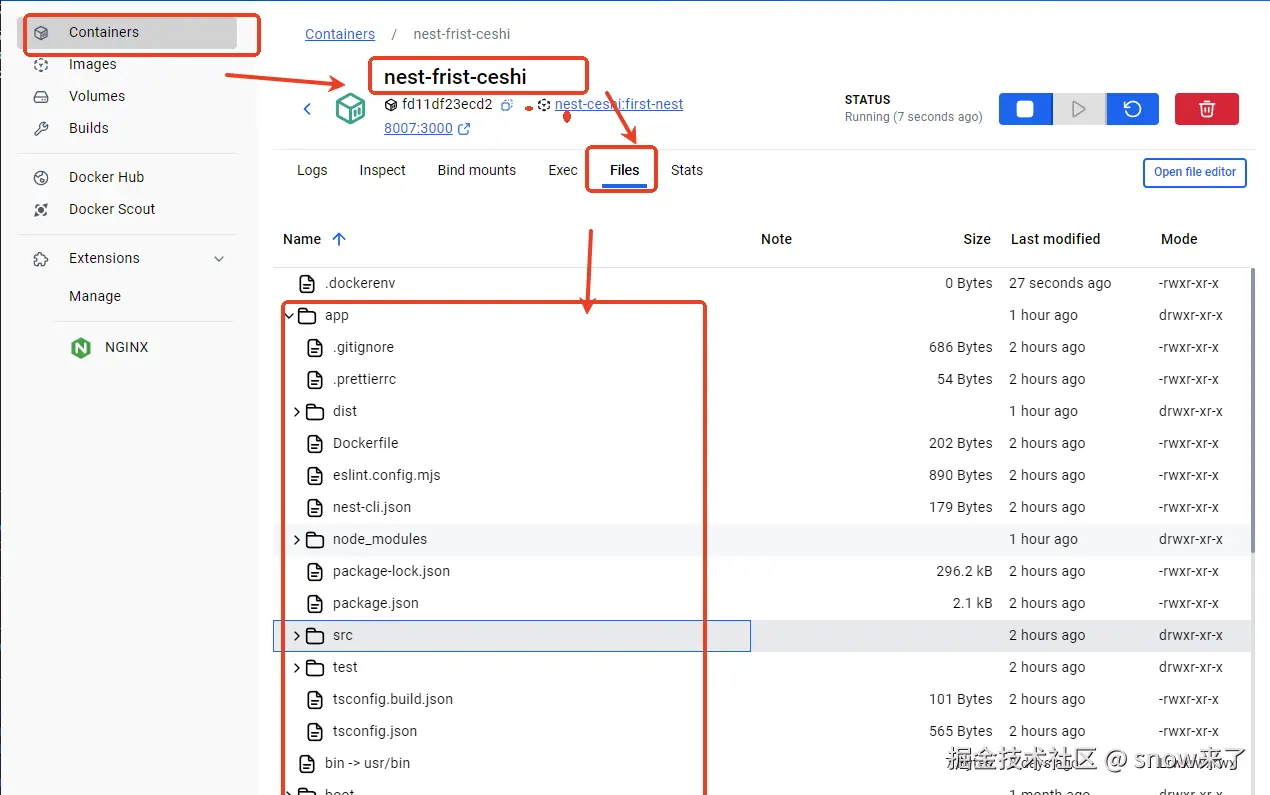
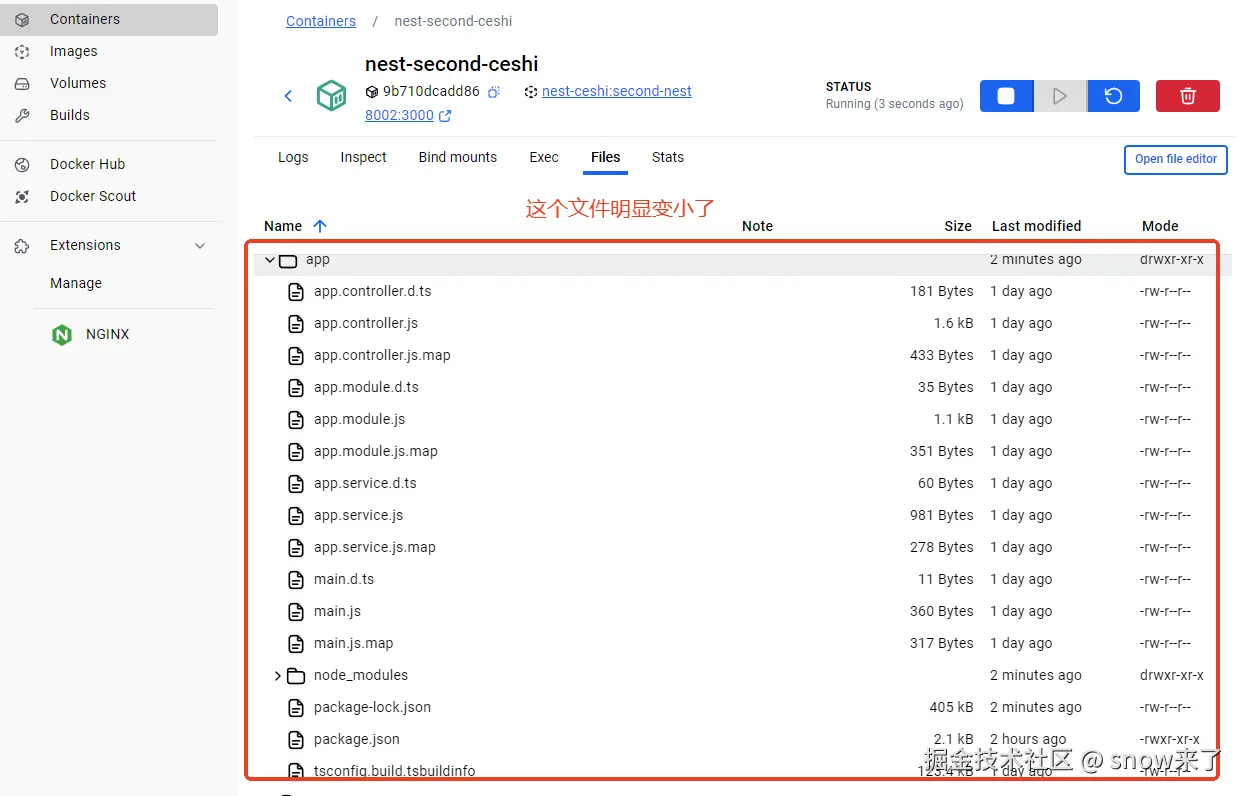
进入container以后,你会发现所有的文件都复制进去了,我们只想要运行文件,不要开发文件,怎么办? 修改dockerfile
js
# build stage
FROM node:18 as build-stage
WORKDIR /app
COPY package.json .
RUN npm config set registry https://registry.npmmirror.com/
RUN npm install
COPY . .
RUN npm run build
# production stage
FROM node:18 as production-stage
COPY --from=build-stage /app/dist /app
COPY --from=build-stage /app/package.json /app/package.json
WORKDIR /app
RUN npm config set registry https://registry.npmmirror.com/
RUN npm install --production
EXPOSE 3000
CMD ["node", "/app/main.js"]上传文件到docker上面
js
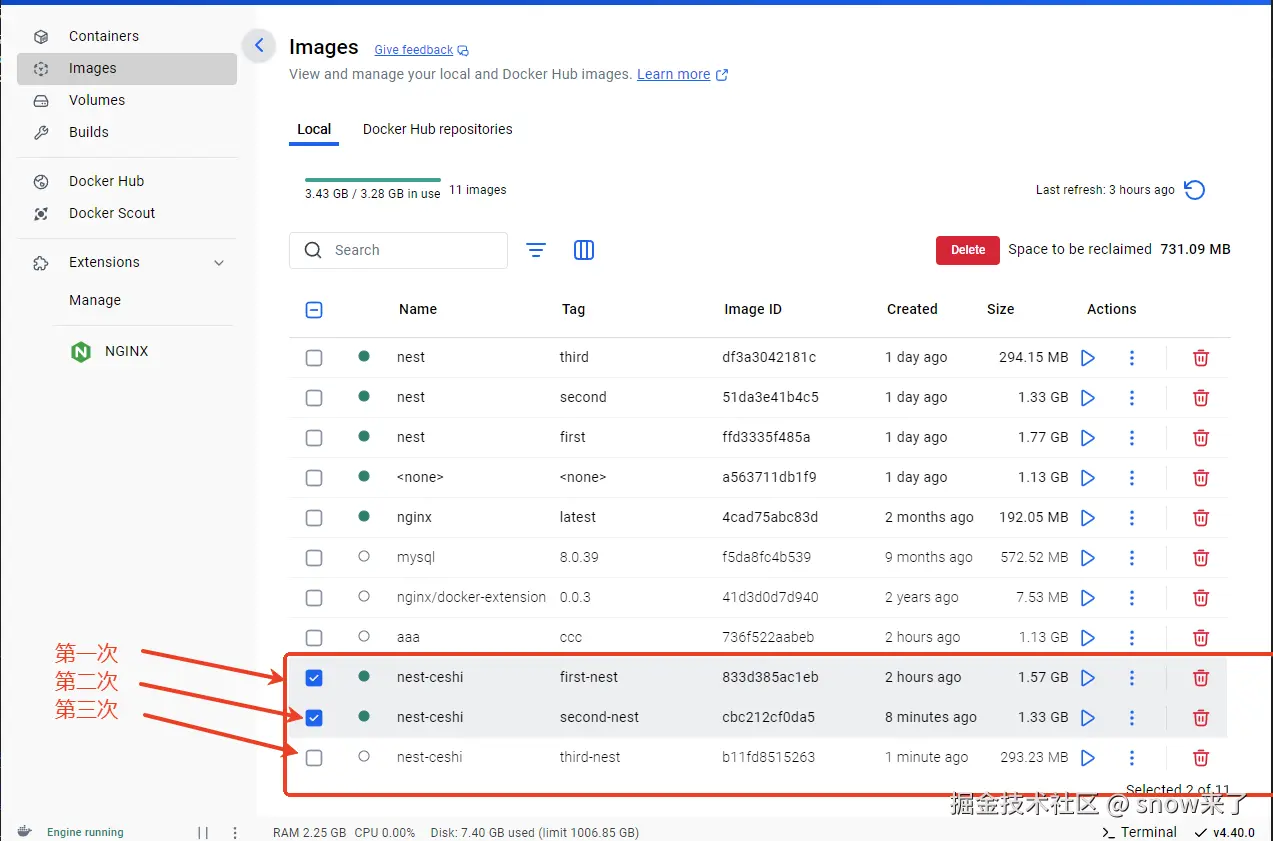
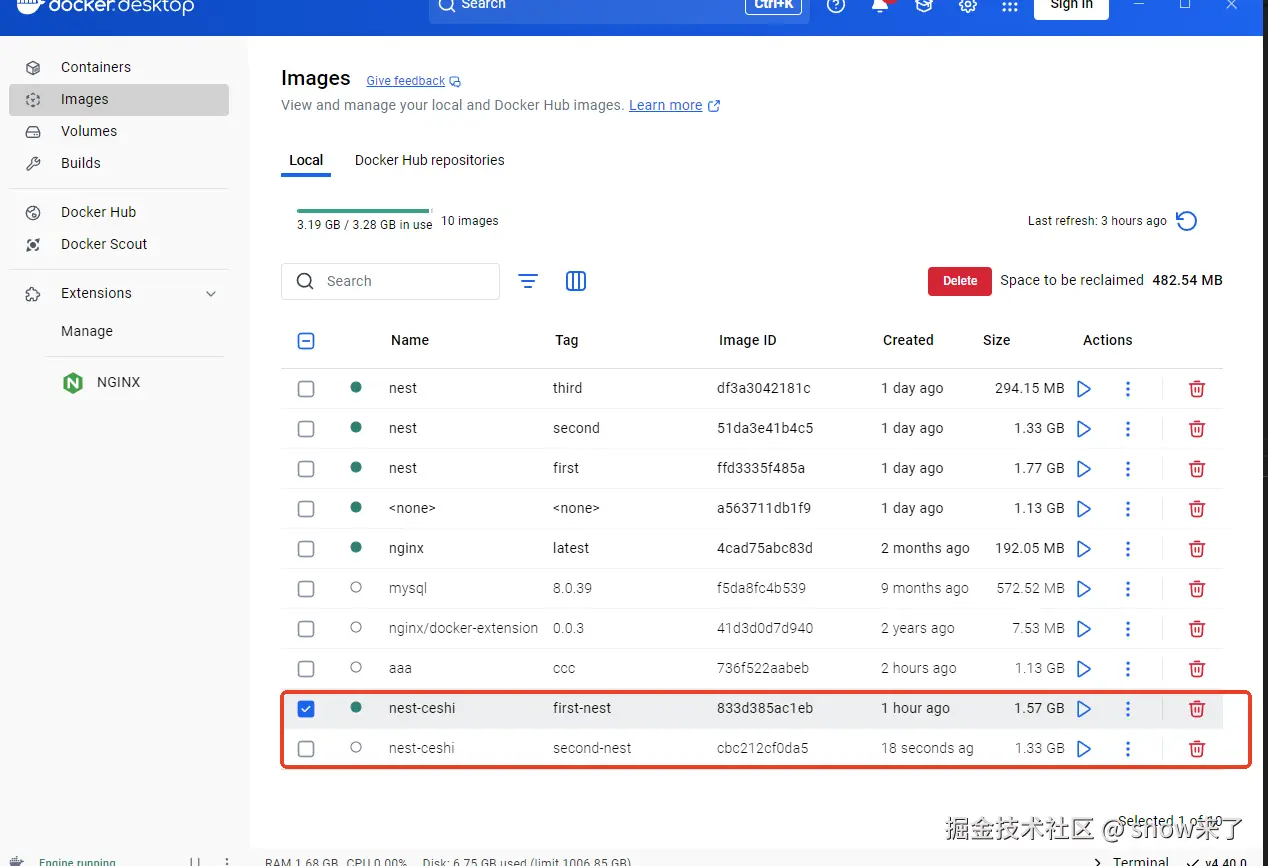
docker build -t nest-ceshi:second-nest .你看他们的对比图,明显的体积变小了


有同学说,但现在镜像依然很大呀,那是因为我们用的基础的 linux 镜像比较大,可以换成 alpine 的,这是一个 linux 发行版,主打的就是一个体积小。依旧是修改dockerfile
js
FROM node:18.0-alpine3.14 as build-stage
WORKDIR /app
COPY package.json .
RUN npm config set registry https://registry.npmmirror.com/
RUN npm install
COPY . .
RUN npm run build
# production stage
FROM node:18.0-alpine3.14 as production-stage
COPY --from=build-stage /app/dist /app
COPY --from=build-stage /app/package.json /app/package.json
WORKDIR /app
RUN npm config set registry https://registry.npmmirror.com/
RUN npm install --production
EXPOSE 3000
CMD ["node", "/app/main.js"] 执行命令:
执行命令:
js
docker build -t nest-ceshi:third-nest .