请收下这份算不上最全的前端动效库清单吧
1. Animate.css

Animate.css 是一个跨浏览器的动效基础库,是许多基础动效的解决方案。从经典的弹跳动效到独特的扭曲动效,一应俱全
2. Bounce.js
网址:bouncejs.com

这是一个用来创造弹跳特效的库,它的动效主要是通过CSS3和一些预设来实现的。你可以通过 npm ,bower 来安装JS库,简单的复制生成的CSS3代码来应用动效。
3. Ani.js

AnijS 让你能够通过 if、on、do、to 等简单的命令更加直观地处理动效。有趣的地方在于,它还能用来控制前面 Animate.css 来创造动效。
4. Snabbt.js
网址: www.yyyweb.com/ctools/demo...

Snabbt.js 在创造动效这件事上,一直是以轻量和极简而著称的。它只有5kb 的大小,但是它能搞定平移、旋转、倾斜、缩放等常见的动效效果,非常高效。
5. Kute.js
网址:thednp.github.io/kute.js/ind...

Kute.js 是一个纯粹的动效引擎,拥有出色的性能。它可以兼容许多不同的浏览器,包括一些相对传统的浏览器。它还具备许多插件,提供有效的运行环境。
6. Velocity.js
网址:shouce.jb51.net/velocity/fe...

Velocity.js 它囊括了绝大多数常见的动效,比如变形、循环、滚动等,它足够快速,且不依赖 jQuery。
7. LazyLinePainter.js

你可以使用 Lazy Line Painter 轻松创建 SVG 路径动效。你可以在AI中制作出SVG文档,上传到转换器中。后者会帮你将它处理成为动效,生成jQuery 文档。如有必要,你还可以编辑代码进行微调。
8. Svg.js

SVG.js 为你提供一个更加直观的编辑SVG动效的环境。它足够小巧,语法也简单,并且提供统一的API
9. Motion UI

Motion UI借助SASS 来创建有趣的CSS动效。其中包含了一整套预定义的特效,可以运用到不同的HTML组件当中去。除了IE9,其他浏览器都可用。
10. Wait! Animate

Wait! Animate让你可以以更加轻松自如的方式来创造延时和等待的动效。通过调整控制面板上的参数,你可以创造出更加自然的效果
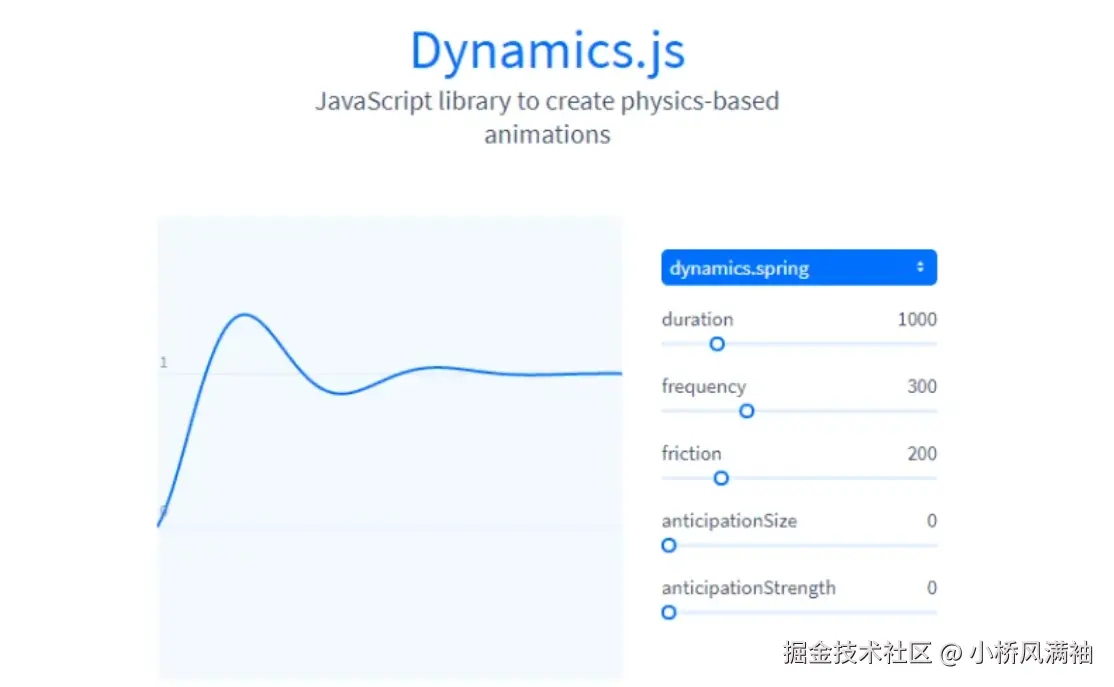
11. Dynamics.js

Dynamics.js 是一个JS库,能为你提供9种标准的动效,你可以制定其中的持续时间、频率、预期尺寸和强度等数据,创造出符合物理效果的动效。
12.Choreographer.js
网址:christinecha.github.io/choreograph...

拥有了 Choreographer.js 之后你就不用再担心搞不定复杂的动效了,这个JS 库能够通过自定义参数实现对复杂动效的设计。
13. Anime.js
网址:animejs.com

这是一款强大的使用JS开发的动效库,支持 CSS,DOM,SVG,和JS对象。
14.Mo.js

Mo.js 是一款完整的JS动效库,目前它拥有一系列的预设参数,确保你能快速的上手使用。值得注意的是,Mo.JS 是模块化的,你可以轻松移除不必要的功能,确保体量合理和流畅运行。
15. Sequence.js

Sequence.js 是一个CSS驱动下的动效框架,用来构建基于步骤的响应式的动效。
16. Shifty.js
网址:jeremyckahn.github.io/shifty/doc/...

Shifty 是一款性能优异,速度够快且足够灵活的补间动画引擎,它是公认的 GreenSock 替代方案。
17.Vivus.js
网址:maxwellito.github.io/vivus/

VIVUS.JS 能够给你带来延时、同步和展现这三种类型的动效。而动效的核心还是借助SVG来实现。
18. Bonsai.js
网址:bonsaijs.org

Bonsai.js 是一个用来做高级图形处理的JS库,它有着非常简单易用的API和SVG渲染器。
19.Gsap.js

GSAP 是一个强大的动效平台,用来创造专业的动效。它囊括了许多专业的插件和实用的工具。这些插件都包含在了其中:BezierPlugin, CSSPlugin, DrawSVGPlugin, MorphSVGPlugin, Physics2DPlugin, TweenLite, 等.
20.Popmotion.js
网址:popmotion.io

Popmotion 是另外一款源自于 Greensock 的轻量级的动效引擎。它可以完全控制每一帧的效果,先进的补间技术和色彩混合功能让它能够应对复杂的动效设计。
21.Tween.js

TWEEN.JS 是目前最强大的动效补间引擎,其中的参数控制系统足够完善,让你拥有绝佳的动效解决方案
22.Hover.css

Hover.css: 这是一组使用CSS3实现的悬浮特效,它可以应用到按钮、链接、LOGO、SVG、图片等元素上。它还提供了CSS、Sass和Less的版本。
23.Rocket
网址:minimamente.com/example/roc...

Rocket 提供的是物体从一个点运动到另外一个点的动效解决方案,包括8个特殊的效果,让你的动效足够可爱有趣。
24. Typed.js
网址:mattboldt.github.io/typed.js/

Typed 是一个专注打字效果的库。
25.Animo.js
网址:animo.js.org

Animo.js 是一款轻量级的动效处理工具,它还支持额外的插件来实现倒计时、旋转等不同样式的动效,借助额外的支持库,帮你实现预期的动效。
26.Csshake
网址:elrumordelaluz.github.io/csshake/#in...

CSShake 中包含了11类不同的可控动效属性,包括方向(水平、上下),类型(固定、疯狂),强度(强、弱)等等,让你可以全方位控制动效的特征。
27.Stylie
网址: jeremyckahn.github.io/stylie/

CSSynth 是一个可在线运行动画的应用程序。
28.Bennett Feely

国外大神做的一些在线绘制图形的网站
29.Voxel.css

Voxel.css 是专门用来3D 渲染的工具,即使你是新手也能够轻松掌握3D CSS样式。
30.Repaintless.css
网址:szynszyliszys.github.io/repaintless...

Repaintless.css 使用FLIP 技术让动画更加平滑。虽然它还有提升的空间,但是对于注重性能和表现力的设计师而言,Repaintless.css 的效果已经非常不错了。
31.Mixitup
网址:www.kunkalabs.com/mixitup/www.jq22.com/yanshi282

MixItUp 同样也是一个非常实用的库,用来创造漂亮的顾虑、排序、插入等界面的动态效果。无需其他组件支持,并且提供足够优秀的性能。
32.Wallop

Wallop 的效果和它的名字一样,会以一种具有冲击力的方式来展示和隐藏某个UI对象。它的潜力很大,你还可以借助它创造更加有趣的东西。
33.Ramjet.js
网址:www.rich-harris.co.uk/ramjet/

Ramjet 能够帮你制作从一个元素变化为另外一个元素的动效,它能作用于DOM元素、SVG、静态和动态的图片。
34.Drawsvg

基于强大的jQuery 引擎,jQuery Drawsvg 能够有效地会之处SVG内的所有路径,制作出戏剧性的动效。
35.Animatic.js
网址: lvivski.com/animatic/#e...

Animatic.js 是一款强大的跨浏览器的动效解决方案,它集成了物理运动规则,引入了CSS转换、3D转换和JS来实现功能。它的主要特色在于帮你减少一次生成多个不同对象所耗费的时间精力。
36.WinBox.js
网址:nextapps-de.github.io/winbox/

一款能够用来制作类似win窗口的库
37.ScrollTrigger.js

ScrollTrigger是基于GSAP的滚动事件触发器插件。它可以使用较少的代码创建令人惊叹的滚动动画,或者任何与滚动相关的事件
38.Eg.js

EG.JS 是一组精心组合搭配的动态元素合集,旨在强化界面中的交互,有8个强大的组件帮你理清基本的任务。
39.Iconate.js
网址:bitshadow.github.io/iconate/

Iconate.js 能够让你的转场动效更加富有生命力,产生更加愉悦的效果。它可以同Font Awesome 联动,还能同 Glyphicons 甚至你的自制图标搭配起来使用。
40.AnimateMate

AnimateMate 是一款运用于Sketch 的小型动效生成和导出工具,它并不花哨,能够帮你掌控关键帧、添加缓动功能,控制序列,等等。
41.Granim.js
网址:sarcadass.github.io/granim.js/

Granim.js 是一款小型的JS库,通过生成渐变的动效来帮你创造有趣的视觉效果。
42.Animista
网址:animista.net

Animista 中包含了一系列常规与非常规的预定义的CSS动效,你可以在其中测试各种动效的效果,并且根据需求调整其中的参数。
43.Foxholder
网址:www.mk2048.com/demo/demo_t...

Foxholder 是一组包含15款漂亮的动效的合集,这些动效主要用来改善用户和表单交互的体验。每种动效的效果各不相同,有的能够增加边框亮度,有的能够强化视觉线索,等等。
44.ScrollReveal.js

ScrollReveal.js 是一款用来创建滚动动效的流行工具。通过其中的 main reveal() 可以轻松管理不同的动效。它的优秀之处不止于此,它在移动端和桌面端上的效果同样流畅。
45.Scrollanim

Scrollanim 是使用 CSS3 + JavaScript 实现的用于创建滚动动画的库,应用到元素上后,当此元素出现在浏览器可视区域时便会执行对应的动画。
46.Force.js
网址:force-js.com

Force.js 并没有其他动效工具中繁复多样的选项,它只包含一些基本的、实用的动效设置选项,帮你创造微妙的动效。
47.Aoe

AOS 这个工具的全成为 Animate on Scroll,它包含了一系列有滚动事件触发的漂亮的预定义动效。
48.Rellax.js
网址:www.jq22.com/jquery-info...

Rellax 是为了漂亮的视差滚动而生的,它是一个轻量级的 Vanilla Java 库,可以帮你的界面添加有趣的3D效果。
49.Tilt.js
网址:gijsroge.github.io/tilt.js/

Tilt.js 能够产生令人着迷的倾斜视差效果,相当于是在2D的界面中模拟出3D的倾斜效果。
50.Curve.js
网址: alloyteam.github.io/curvejs/

Curve.js 能够赋予线条以生命,让它们像波浪一样旋转,"跳舞"。
51.Animator.js
网址:gao-sun.github.io/animatorjs/

Animator.js 是一款灵活、高效、轻量级的动效控制工具,能够管理关键帧和各种不同CSS动效的效果,最关键的是它是完全免费的。
52.Flubber
网址:www.npmjs.com/package/flu...

Flubber让一个对象变为另外一个对象的过程更加顺滑,但它只能用于2D的元素
53.Three.js
网址:threejs.org

强大的3d 渲染引擎,许多令人难忘的网站背后都有着它的支持。
54.Odometer
网址:github.hubspot.com/odometer/

用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。
55.Html2canvas

一个酷炫的截图工具
56.Driver.js
网址:kamranahmed.info/driver.js/

Driver.js 是一个轻量级(~ 4kb gzip),无需依赖但功能强大的原生 JavaScript 。兼容所有主流浏览器,可帮助你将用户的注意力集中在页面上。
57.Pressure.js

Pressure.js 兼容大多数浏览器,通过简单的 API 来控制这些压力触控,它还支持多点触摸。你完全可以在 web 上实现 iphone 中的 3D Touch 效果
58.BasicScroll
网址:basicscroll.electerious.com

basicScroll 可以根据 CSS 变量来改变滚动位置。你可以在 CSS 中使用变量来制作想要的动画效果。basicScroll 运行非常流畅,在桌面和移动设备上运行出色,并且支持触摸。
59.Filepond

Filepond 是一个用于文件上传的 JavaScript 库,可以上传任何内容,优化图像以获得更快的上传速度,并提供一个出色的,可访问的,流畅的用户体验。
60.Flatpickr

一款精美的时间选择器 flatpickr 不依赖于任何库。更小的用户界面,但有很多主题。丰富的 API 和事件系统使其适用于任何环境。可用于 webpack ,也可作为 jQuery 插件使用。
61.Jwerty
网址:www.keithcirkel.co.uk/jwerty/

jwerty 是一个 JS 库,它允许您针对元素和事件绑定、触发和断言组合键字符串。它将糟糕的 std api 规范化为易于使用和清除的东西。
62.Scrolldir
网址:www.npmjs.com/package/scr...

ScrollDir 是 Scroll Direction 的缩写,它是一个 0 依赖,并且大小 〜1kb 的微型 JavaScript 插件。它通过数据属性轻松利用 CSS 来控制垂直滚动。可用作向下滚动隐藏,向上滚动显示的粘性导航菜单。
63.Bespoke.js
网址:markdalgleish.com/projects/be...

Bespoke.js 是一个基于浏览器,用于演示文稿的微型框架。用框架来生成 "PPT" 的想法倒是挺有意思的
64.DPlayer

一款支持字幕的html5 播放器
65.Schedule Template
网址:codyhouse.co/demo/schedu...

Schedule Template 是一个简单的响应式的待办事项/计划模板,你可以在时间轴上显示事件,以及将它们分组。
66.Hammer.js

Hammer.js 是一个用于多点触摸手势的 JavaScript 库,它可以帮助你为网页添加触摸手势支持,并从点击中移除300毫秒的延迟。它支持最常见的单点和多点触摸手势,并且完全可扩展以添加自定义手势。
67.Blazy.js

BLazy.js是一个轻量级的延迟加载图像脚本,它使用纯JavaScript,并且小于1.4k。图像延迟加载可以帮你节省带宽和服务器的请求,使用户更快的加载页面数据。
68.Swiper

Swiper.js是一个启用硬件加速的超轻型移动触摸滑块,它可以被应用在移动网站或者移动APP内。主要为iOS设计,但也可以应用在Android上,Windows Phone和现代桌面浏览器内。目前很多移动端的H5都是使用Swiper.js制作。
69.timeago.js
网址: timeago.org

用于格式化日期显示为"***时间以前",例如"3小时以前"。没有依赖,并支持自动更新模糊时间戳(例如"4分钟前"或"大约1天前")
70.Chart.js

Chart.js 是一种流行的工具,专为创建图形和图表而设计,该库允许轻松创建任何类型的图形和图表,以及在时间范围和对数刻度上构建数据。它还具有用于处理动画的内置工具,可让根据新数据有效地修改图形,以及尝试颜色。
71.Bideo.js
网址:rishabhp.github.io/bideo.js/

全屏视频是该网站的绝佳背景。Bideo.js 用于添加在任何尺寸的屏幕上看起来都不错并且可以平滑缩放的视频电话。
72.Voca.js
网址:vocajs.com/

Voca 通过提供大小写更改、剪切和截断等有用的功能,使处理字符串变得更容易,该库分为几个模块,允许使用其各个功能。
73.Create.js

Create.js 是一套模块化库和工具,它们可以协同工作或独立工作,以通过 HTML5 在开放式 Web 技术上启用丰富的交互式内容。它由四个库组成:
- Easel.js :一个 JavaScript 库,可以轻松使用 HTML5 Canvas 元素,可用于创建游戏、生成艺术和其他高度图形化的体验。
- Tween.js:简单但功能强大的 JavaScript 库,用于对 HTML5 和 JavaScript 属性进行补间和动画处理,独立工作或与 EaselJS 集成。
- Sound.js : JavaScript 库,提供简单的 API 和强大的功能,使处理音频变得轻而易举,轻松将音频文件加载绑定到 PreloadJS。
- Preload.js :一个 JavaScript 库,可管理和协调资产和数据的加载。
74.Glimmer.js

Glimmer.js 是一个很棒的库,可以帮助用户界面组件和 DOM 渲染。它基于 Ember CLI 构建并使用 Git、Node.js。Node.js、npm 和 Yarn。如果正在寻找用于创建组件的工具并希望优化使用它们的过程,可以考虑Glimmer。