解决nvm安装指定版本node失败的方法
问题描述
工作中,碰到一个项目需要旧版本的node运行(版本为14.21.3)。于是我用nvm isntall 14.21.3按照该版本Node, 出现下面的报错。
 PS D:\work-space> nvm install 14.21.3 --no-progress Downloading node.js version 14.21.3 (64-bit)... Downloading npm... Installing npm v6.14.18... error installing 14.21.3: open C:\Users\ADMINI~1\AppData\Local\Temp\nvm-npm-428359646d the file specified.
PS D:\work-space> nvm install 14.21.3 --no-progress Downloading node.js version 14.21.3 (64-bit)... Downloading npm... Installing npm v6.14.18... error installing 14.21.3: open C:\Users\ADMINI~1\AppData\Local\Temp\nvm-npm-428359646d the file specified.
分析错误
这个错误表明:
- 在创建临时目录时出现问题
- 文件访问权限可能受限
- 路径名称被截断(ADMINI~1 和 ADMINId 表明路径解析有问题)
可能的原因
- 权限问题:当前用户可能没有足够的权限创建或访问临时目录
- 路径问题:Windows 系统对长路径名的处理可能存在问题
- 系统环境变量配置问题
- NVM 安装可能不完整或损坏
解决方案
按照分析的原因,我尝试了下面的三种方案,最终还是第三种方案简单粗暴。
方案一:以管理员身份运行(没用)
-
关闭所有命令提示符窗口
-
右键点击命令提示符,选择"以管理员身份运行"
-
重新执行安装命令:
bashnvm install 14.21.3
方案二:清理并重新安装 NVM(没用)
-
卸载现有的 NVM:
- 删除 NVM 安装目录(通常在
%APPDATA%\nvm) - 删除环境变量中的 NVM 相关配置
- 删除 NVM 安装目录(通常在
-
重新安装 NVM:
- 下载最新版本的 NVM for Windows
- 以管理员身份运行安装程序
- 确保安装过程中没有错误提示
-
重新打开命令提示符并执行:
bashnvm install 14.21.3
方案三:手动安装Node,用nvm管理(生效)
如果上述方法都无效,可以尝试:
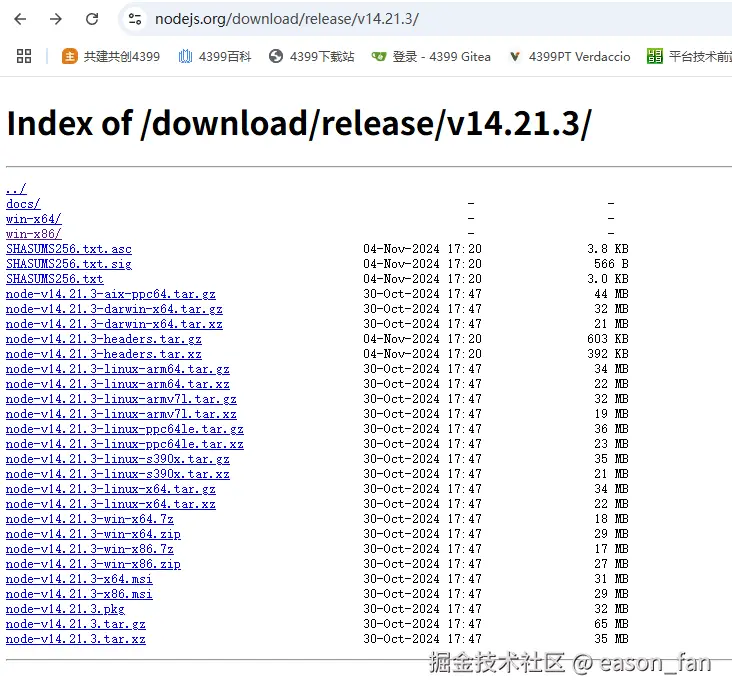
- 直接从 Node.js 官网下载安装包(nodejs.org/download/re...
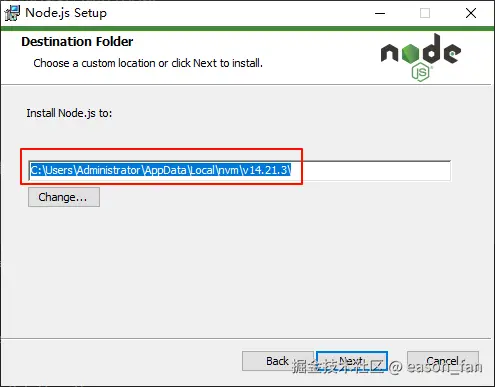
- 在安装node时选择nvm的包管理根路径,新建一个以版本名字命名的文件夹。(执行
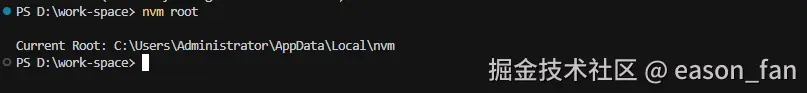
nvm root可获得nvm根路径) - 安装之后就可以使用
nvm list查看,并使用了



总结
碰到nvm按照指定版本Node失败时,只需要手动去官网下载安装到nvm根目录就行,简单粗暴。