切割
功能:将图片切成多部分。

通过移动鼠标可以调整两条虚线的位置,点击。虚线相当于切割刀,被虚线分离的部分将变成单独的图

切割后的图片:

交互
交互动效的构成:
- 目标:谁触发交互(元件)
- 事件:什么动作触发(单击、显示等)
- 动作:触发后执行什么(跳转、显示等)
- 情形:触发的条件(变量值大于xxx)
选中目标 - 左侧菜单栏点击"交互" - 新建交互 - 选择触发事件(如鼠标单击)- 选择动作(如打开链接)
设置情形:


删除交互:选中DELETE即可
热区
点击热区区域内都会触发交互
热区可以复制
交互选中也可以复制
当有多级的时候,可以设置"返回上一级"

动态面板
定义:
- 一个用来存放多个元件的容器
- 其中包含多个状态,但同时只能显示一个
- 状态之间,可以通过交互动作控制切换和动画
创建动态面板
方法一:在元件里直接拖
方法二:在已经创建的元件上右击:

双击动态面板,点击复制图标,可以在同一个位置建立一个同样的动态面板


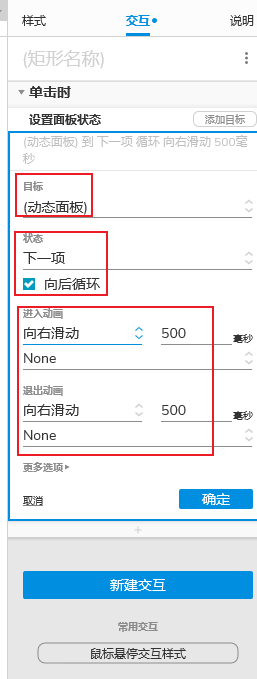
面板建立好后关闭,点击动态面板,新建交互-设置为下一个状态。

设置滚动:

设置banner鼠标点击左右切换的动作:


元件的显示/隐藏
弹窗
设置隐藏:选中图片,点击右上角图标 / 右键图片-设为隐藏


在控制的区域设置一个热区,对热区新建交互,如下:

可以在隐藏的输入框内添加一个热区,将热区和输入框组合,设置热区交互为单击隐藏,更新原来"热门"控制的目标名,可以实现点击输入框关闭的效果。
元件的交互样式
1.鼠标悬停、按下
2.元件选中、禁用
3.元件焦点获取


设置交互样式:

Web表单元件
表单元件位置如下:

文本框设置
文本框内文本类型和提示文本设置:

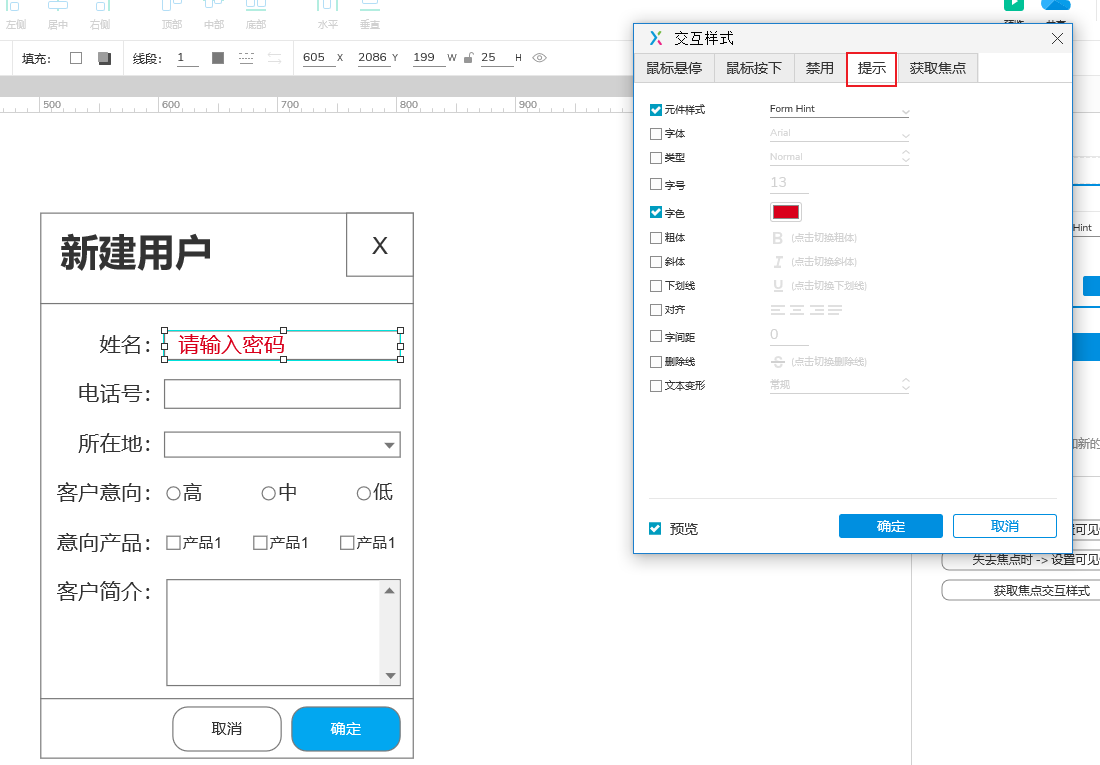
文本框内提示文字样式设置:

设置提示字体样式:


下拉框设置
双击下拉框,可以通过添加删除来更新选项,或"编辑多项"进入文本编辑选项。

单选按钮
经过如下步骤,按钮只能选中一个

设置单选按钮选中后的颜色:




制作表格
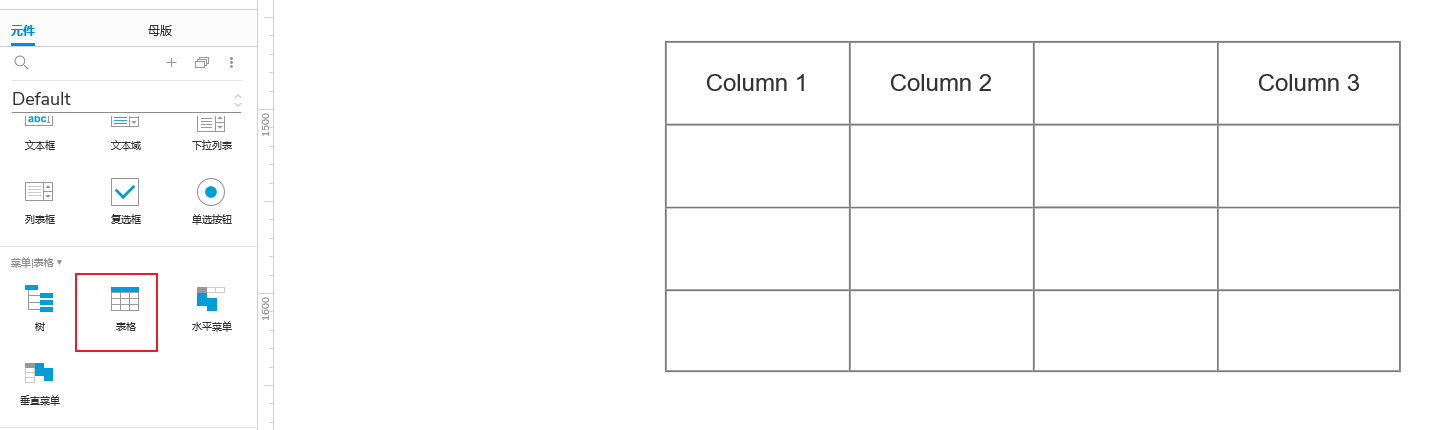
Axure自带表格
新建表格

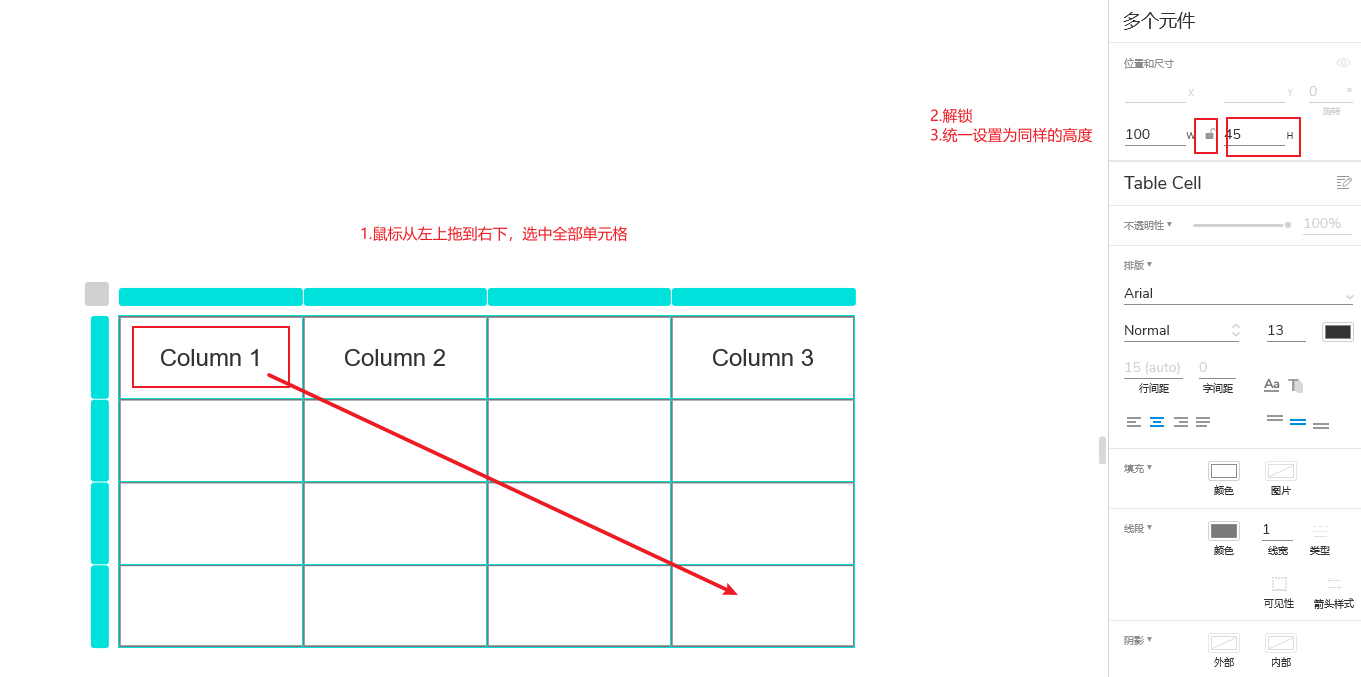
给所有单元格批量设置为同一高度

矩形表格
新建表格
拖动四个矩形,全选可以统一调整长高


插入内容
拖入三级标题/文本等,编辑字体样式
看矩形多高,例如37,则调整字体的字间距为37

内联框架
- 嵌入外部:网页(视频、网页、演示效果)
- 嵌入内部:框架切换

双击"内联框架",输入网址即可

热区设置框架中打开链接:


内部链接-实现页面切换
内联框架-选择链接目标

选中要跳转的内容-新建交互-单击时-框架中打开链接