大家好!我是韩老师。
之前和大家分享了三篇 MCP 相关的文章:
还是那句话:也许有一天,AI 程序员不懂 MCP,就犹如前端程序员不懂 JavaScript!
相信不少童鞋已经了解了甚至参与到了 MCP 相关的开发。
从 MCP 支持的两个协议 stdio 和 SSE 来看,MCP 确实有点"快而糙"。如果我当年本科的暑假大作业,还有一天就要deadline了,我也许才会选择这两个协议,能让我快速出活。
在第一篇文章中,我就提到了 stdio 和 SSE 的的"快而糙"。
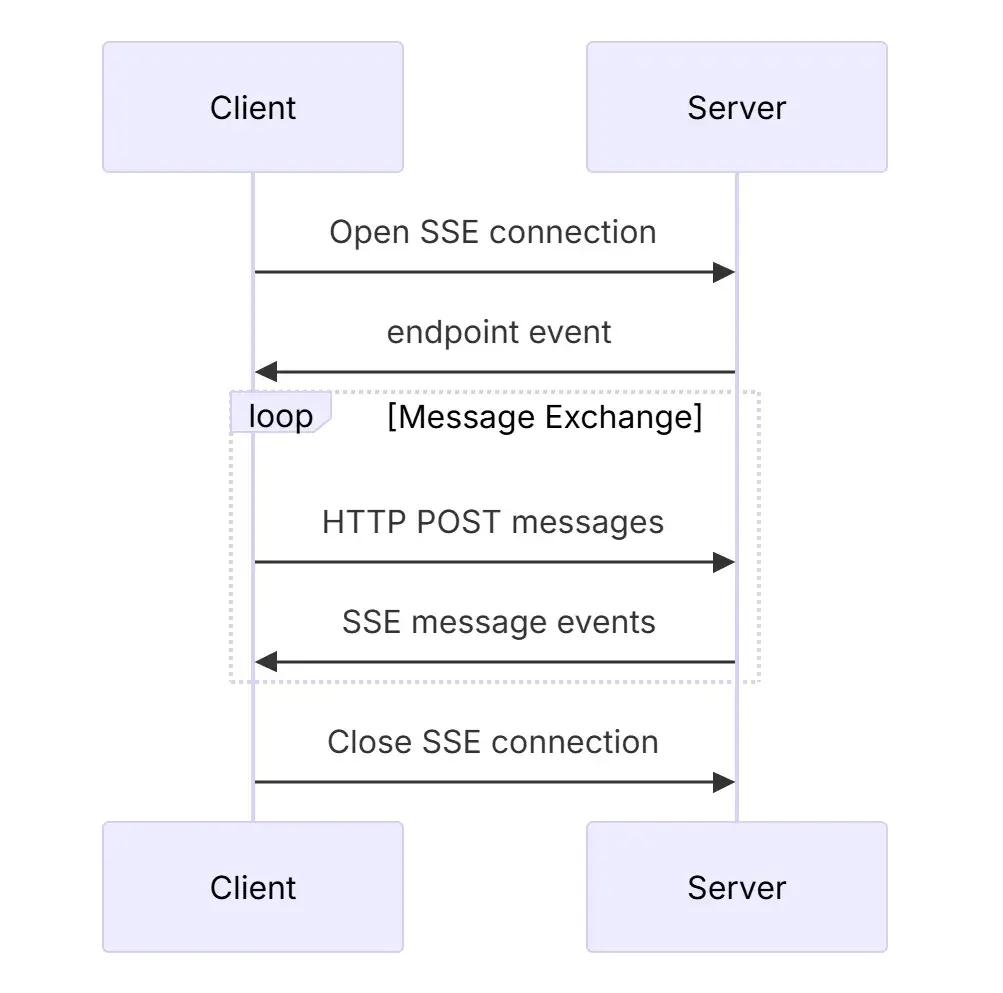
SSE 的最大缺陷之一,显而易见:SSE 需要 server 端保持一个长连接,而且,根据 MCP 的协议,在 MCP Client 与 MCP Server 建立 SEE 连接后,在整个 connection 的生命周期中,MCP Server 需要一直保持着这个 SSE 连接。

那么,对于要支持 SSE 的运行在 remote 的 MCP Server 来说,就需要保证高可靠性。在高并发的情况下,对 MCP Server 的负载更是一个挑战。
在 3 月 26 日,MCP 发布了最新的 spec,用 Streamable HTTP "取代"了 SSE。
简单来说,在新的 Streamable HTTP 协议中,MCP Server 可以根据自己实际的使用场景来决定自己是 Stateless 还是 Stateful 的,而不是像 SSE 那样,一定是 Stateful 的。
这对开发 Remote MCP Server 的开发者来说,真是一个极好的消息,因为在不少场景中,Stateless server 会对 MCP Server 的要求降低很多!
今天,我也要和大家分享个好消息,韩老师的 Code Runner MCP Server 和 Yeoman Generator for MCP Server 都已经支持 Streamable HTTP 啦!
现在,韩老师就用 Yeoman Generator for MCP Server,来带领大家快速开发一个 Streamable HTTP 的 MCP Server!
安装 Node.js
从 https://nodejs.org/en 安装 LTS 版的 Node.js 即可。
安装 Scaffolding Tool
在命令行运行下面命令,安装 Yeoman Generator for MCP Server:
bash
npm install -g yo generator-mcp@latest创建 MCP Server 项目
在命令行运行下面命令,创建 MCP Server 项目:
text
yo mcp -n 'Weather MCP Server'实现代码逻辑
主要的代码逻辑在 src\streamableHttp.ts 文件中,可以不做修改直接使用。
启动项目
在命令行运行下面命令,启动 MCP Server 项目:
text
npm run build
npm run start:streamableHttp在 VS Code 运行
安装好最新的 VS Code Insiders 版本。

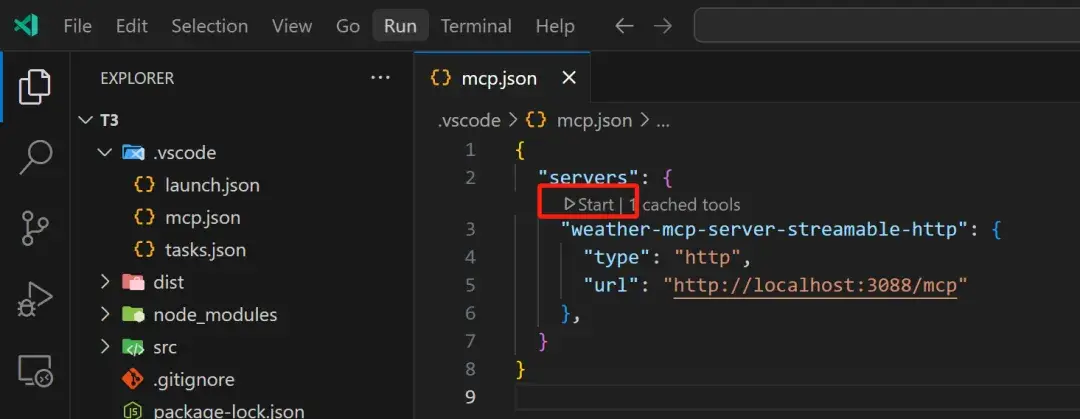
打开 .vscode\mcp.json,取消 weather-mcp-server-streamable-http 的注释,点击 "start" 按钮:

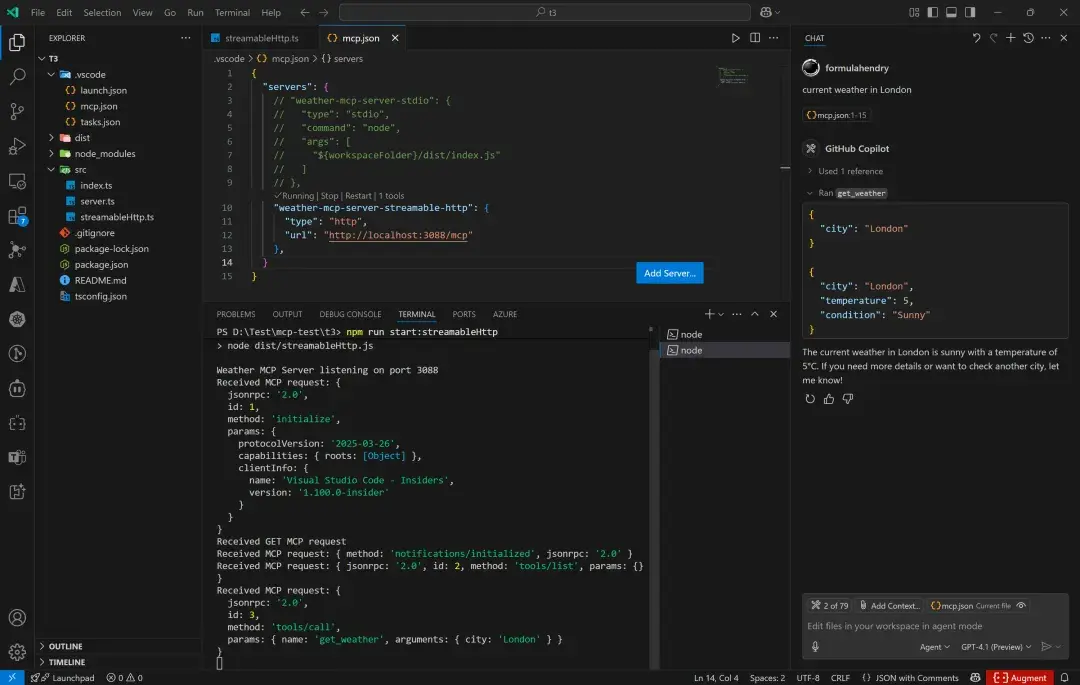
现在,就能在 VS Code Insiders 的 Agent Mode 调用你的 MCP Server 啦!

大功告成!
我的两个 MCP 项目完全开源,欢迎来围观或者一起共谋大业:
GitHub - formulahendry/generator-mcp: Yeoman Generator to quickly create a new MCP Server
GitHub - formulahendry/mcp-server-code-runner: Code Runner MCP Server