前言
在实际项目开发过程中,我们都会先准备好设计稿,再根据设计稿进行开发。现在借助AI编辑器,我们可以通过提示词描述和设计稿截图为AI提供参考进行开发,按照我们的预期,AI会在理解我们提示词描述功能的同时参考设计稿截图来提供高还原度的前端页面,然而事实并非如此,通常AI实现的页面自由发挥度很高和我们的设计稿偏差会比较大,还要花大量时间进行手动调整,那有没有提高页面还原度的方案呢,答案是有的,而且还不止一种,今天介绍的方式是通过Figma MCP的形式。
对以往实战案例感兴趣的小伙伴也可以看往期:
- 【Cursor实战】实现一个网页版小猫补光灯效果
- 【Cursor实战】浏览器Tab自动分组插件
- 【Cursor实战】实现一个浏览器截图插件
- 【Cursor实战】从0开发一个小程序到被拒
- 【Cursor实战】零代码开发一个Dify工作流
Figma简介
Figma是一款基于浏览器的云原生界面设计工具,支持多人实时协作、矢量图形设计和跨平台使用,广泛应用于网页、移动应用及产品设计团队协作。它以强大的协作性、丰富的插件生态和便捷的使用方式,显著提升设计团队的工作效率和设计质量。
官网地址:www.figma.com/

前期准备
Figma API Key
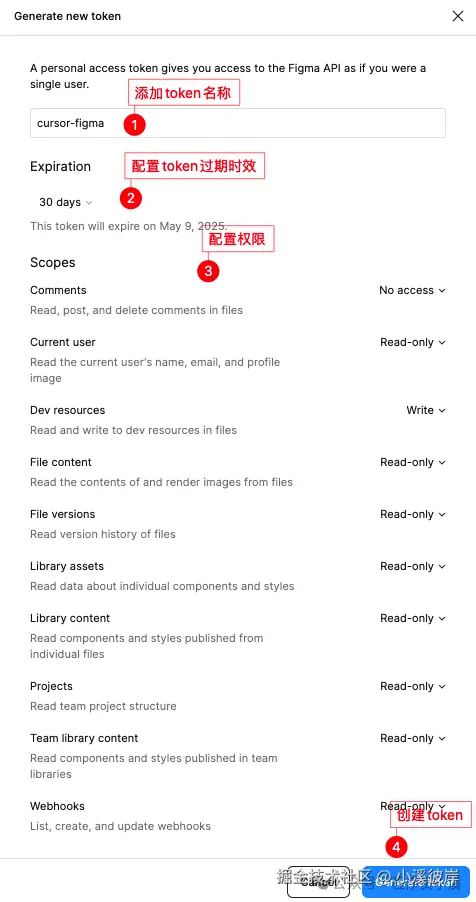
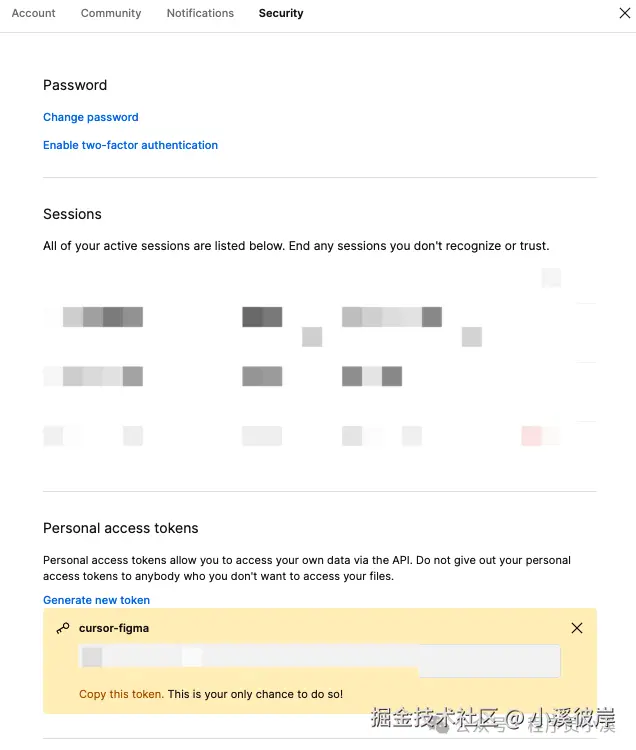
在 Figma网页/桌面App版本 中进行登录,点击【用户头像】->【Settings】->【Security】->【Personal access tokens】,点击【Generate new token】创建一个新token。
|------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------|
|  |
|  |
|
填写token名称、过期时间及权限配置进行创建

创建完成后,在【Personal access tokens】就可以看到创建过的figma token,拷贝token备用,妥善保管,后面将不会再次展示

获取Figma设计稿链接
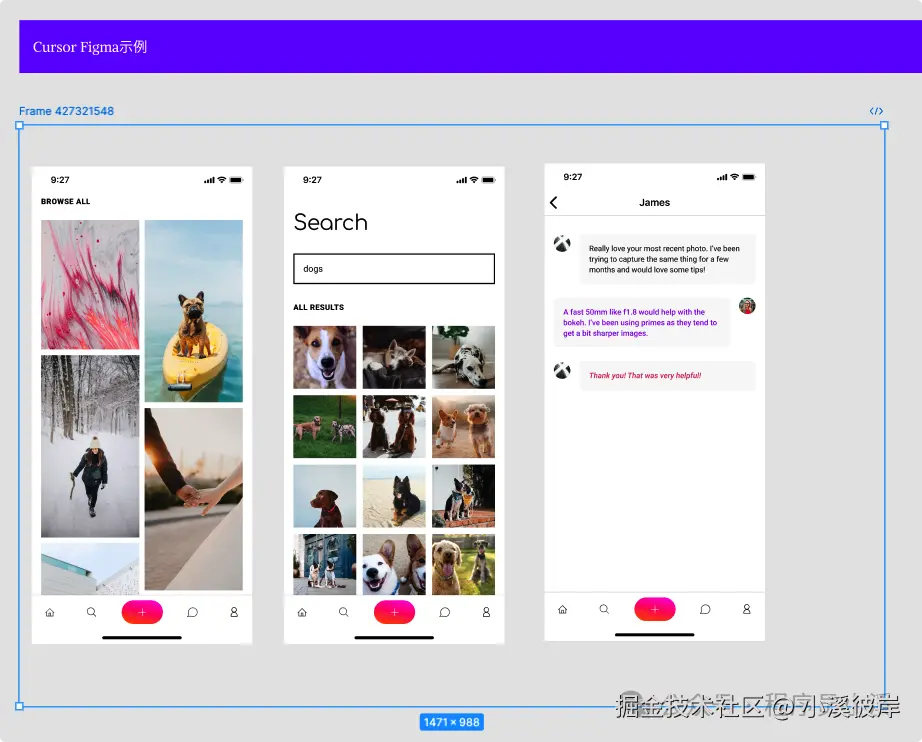
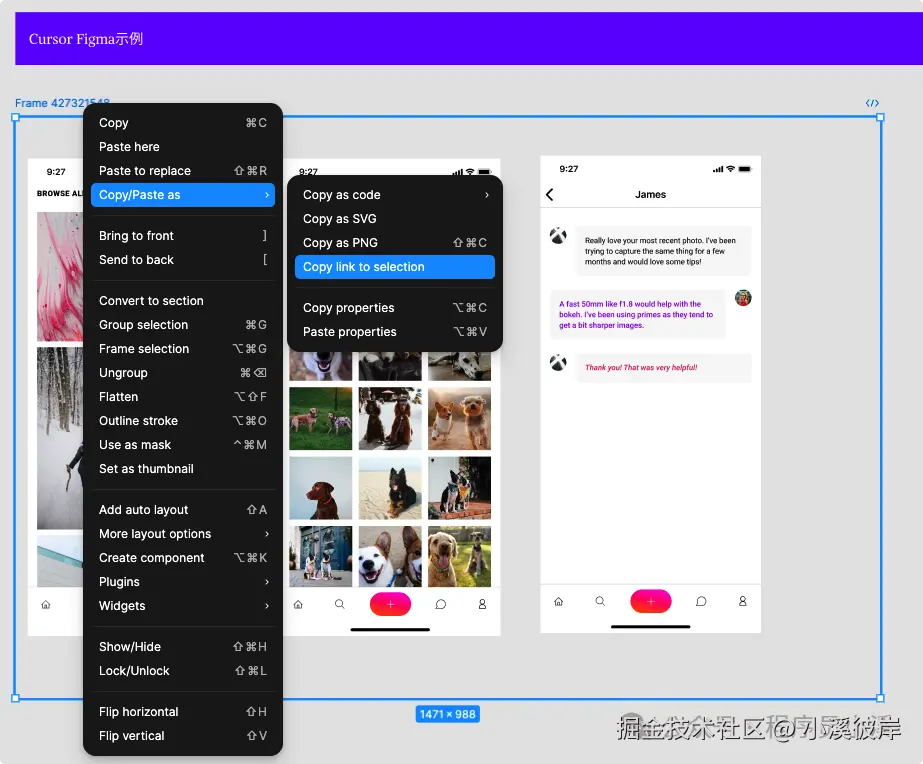
进入Figma找到设计稿,选中需要的Frame

邮件【Copy/Paste as】->【Copy link to selection】,拷贝备用

Figma MCP
MCP.so官网:mcp.so/
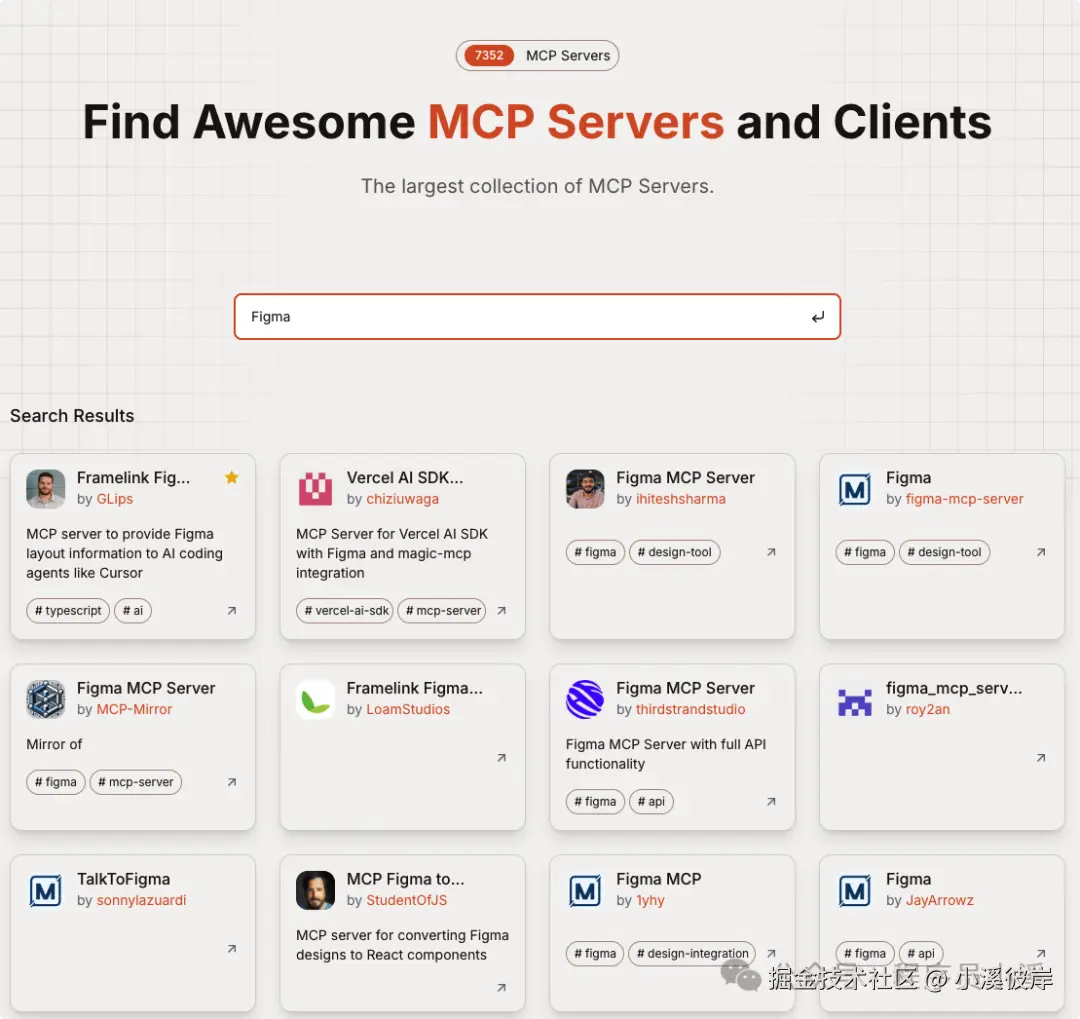
我们在MCP.so官方搜索"Figma",查找Figma MCP服务

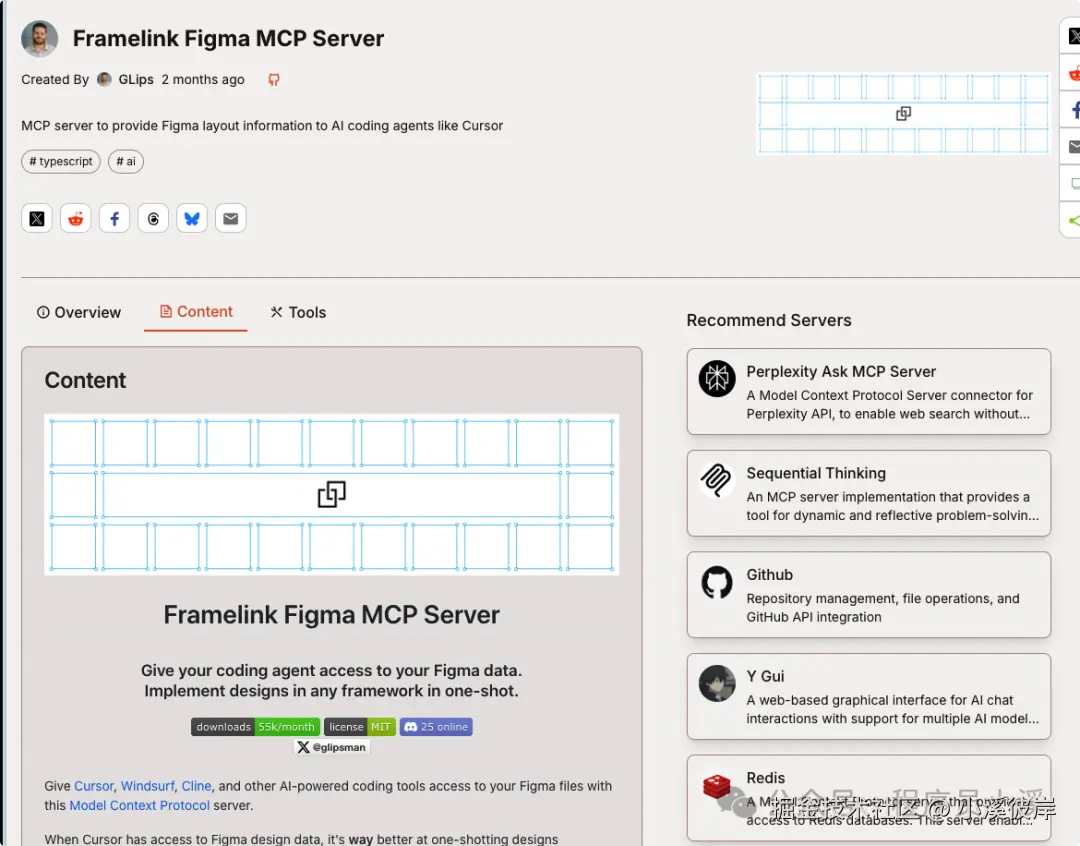
我们选择第一个热度最高的MCP服务
Github地址:github.com/GLips/Figma...

Figma MCP提供了不同操作系统的接入方式,选择自己系统对应的接入方式

在Cursor中使用
配置Figma MCP
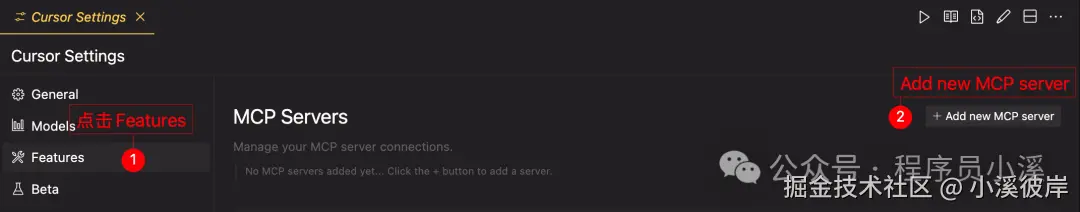
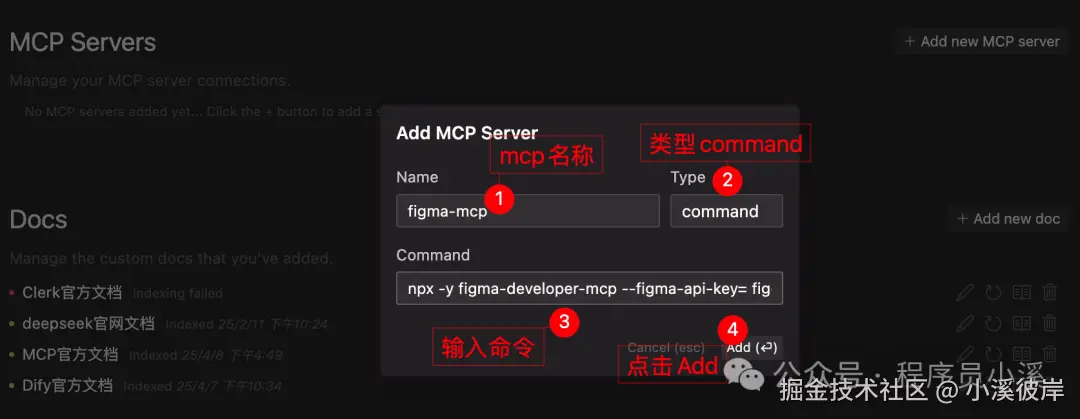
进入Cursor设置页面找到【Features】->【MCP Servers】,点击【Add new MCP server】添加一个新的MCP

配置MCP的名称、类型和命令添加

css
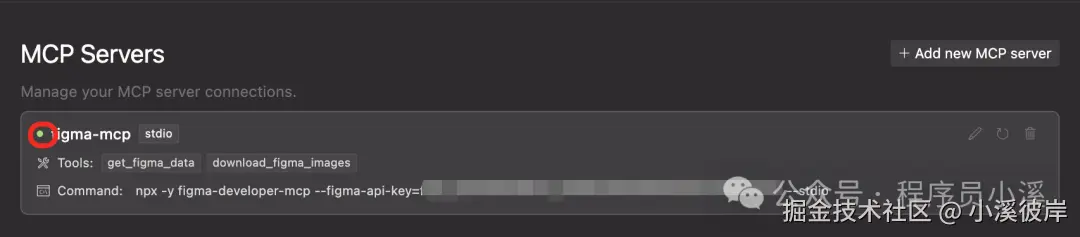
npx -y figma-developer-mcp --figma-api-key=YOUR_FIGMA_API_KEY_HERE --stdio配置完成后等待MCP服务状态变为绿色即为配置成功

实现页面
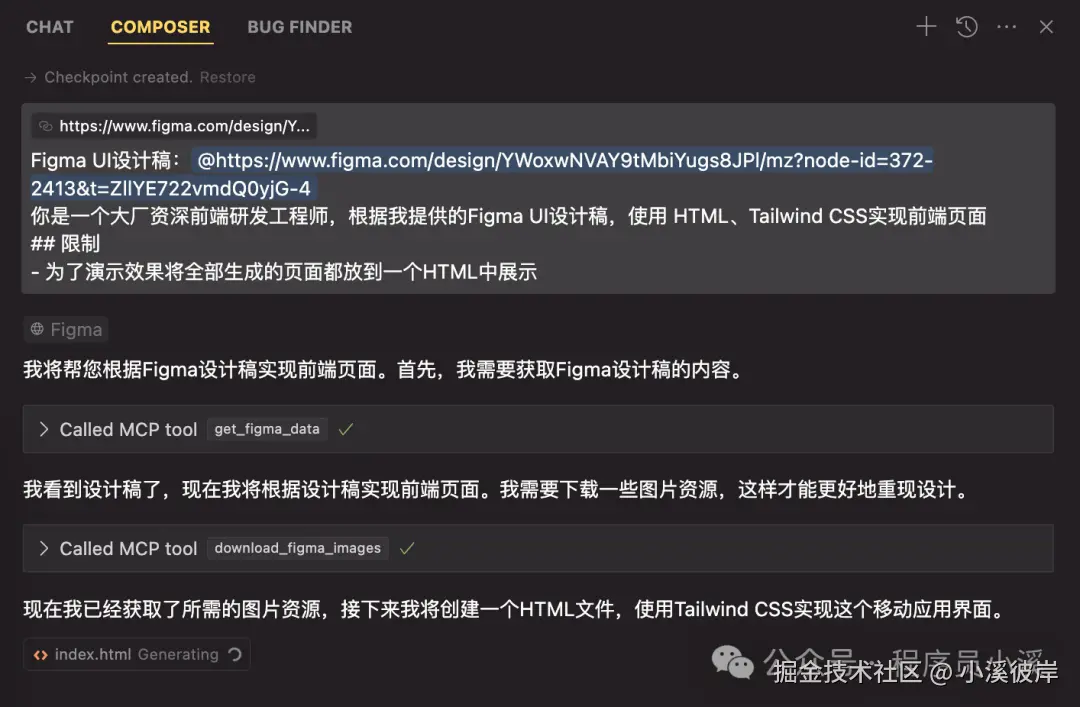
一切准备就绪后就可以在Cursor中输入提示词进行代码生成了。使用快捷键【Cmd+I】唤起Composer,输入提示词
ruby
Figma UI设计稿:@https://www.figma.com/design/YWoxwNVAY9tMbiYugs8JPl/mz?node-id=372-2413&t=ZllYE722vmdQ0yjG-4
你是一个大厂资深前端研发工程师,根据我提供的Figma UI设计稿,使用 HTML、Tailwind CSS实现前端页面
## 限制
- 为了演示效果将全部生成的页面都放到一个HTML中展示
Cursor先是调用了Figma MCP的 get_figma_data 工具获取了设计稿内容,然后调用 download_figma_images 工具下载了图片,资源准备完成后开始为我们生成前端代码

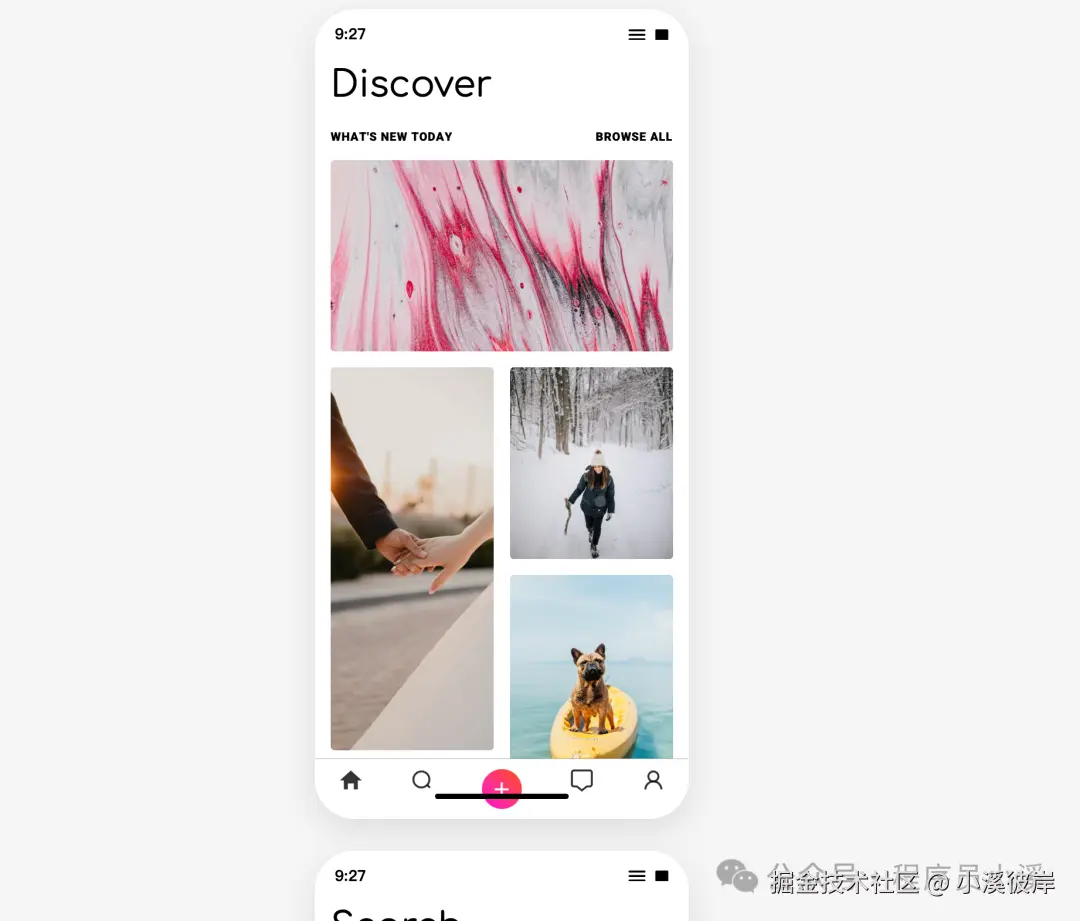
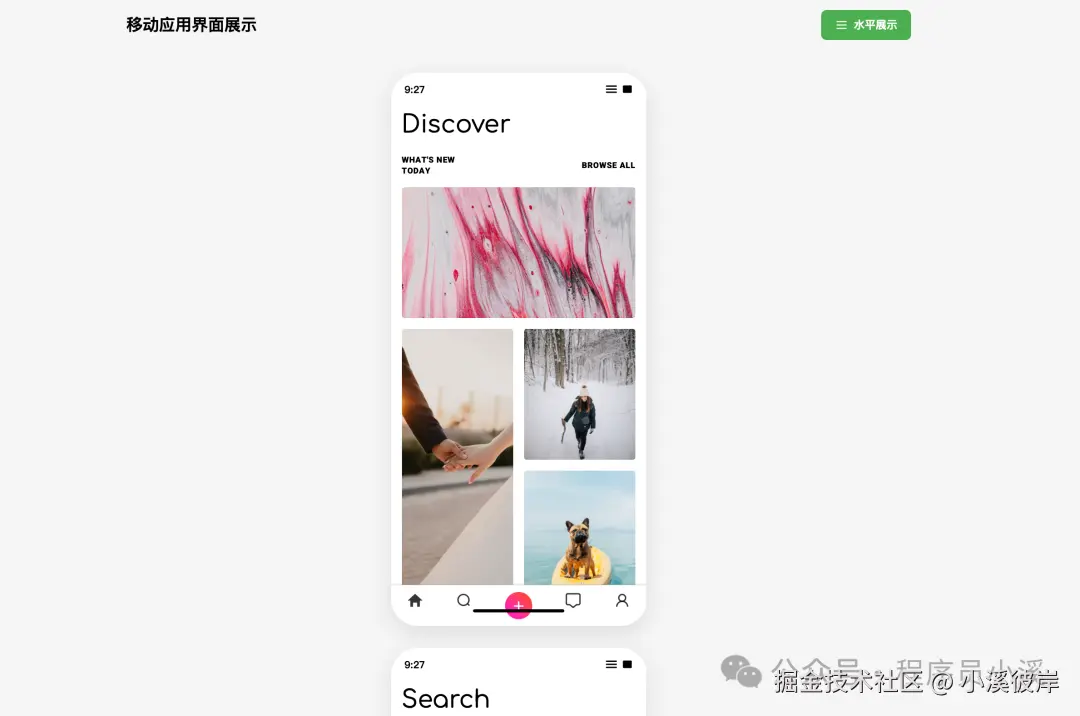
一开始布局是纵向的,不太方便预览所有效果,我们让Cursor帮我们加一个预览模式可以调节预览方式


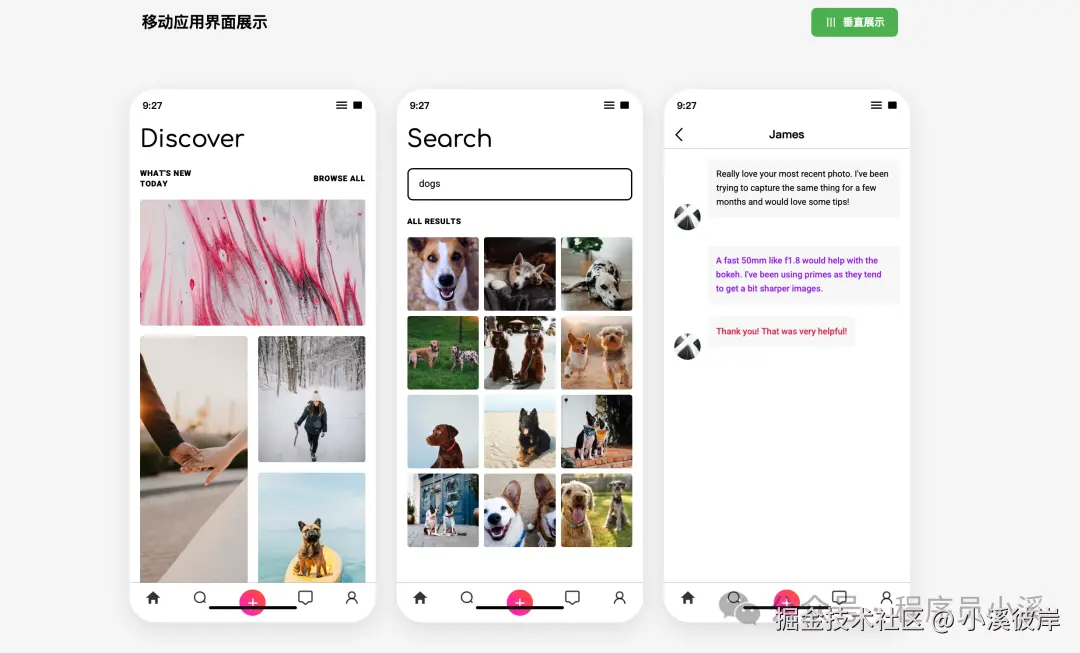
目前预览效果是纵向的,在预览页面加一个预览模式方便我切换横向和纵向预览效果调整完成后,最终效果如下:


除了部分展示有点小瑕疵,整体还原度还是挺高的
常见问题
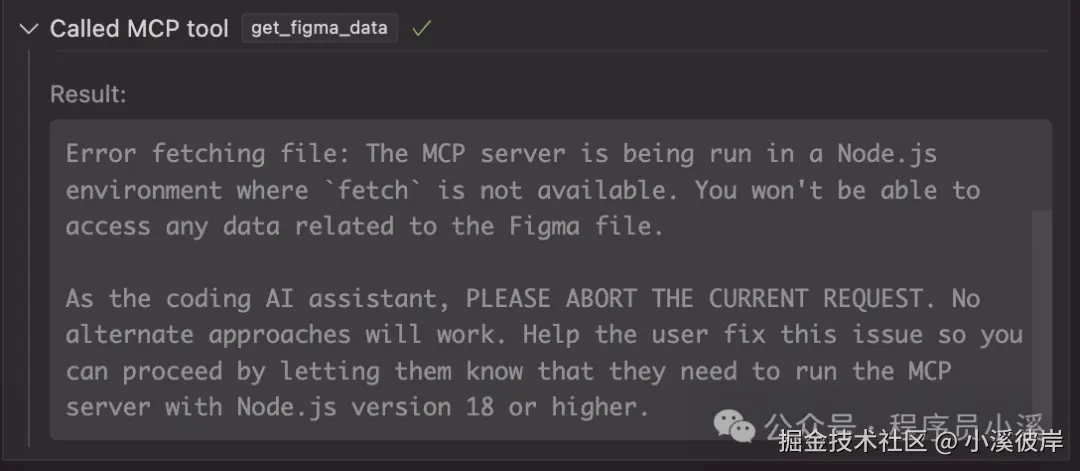
Figma设计稿获取失败

检查NodeJS版本,在终端输入命令
php
$ node -v
如果NodeJS版本低于18,升级到18及以上版本,如果你安装了nvm可以直接使用如下命令
ruby
$ nvm list
$ nvm alias default 18.20.6
项目地址
项目放到Github了,感兴趣的小伙伴可以自行玩耍
Github地址:github.com/MisterZhouZ...
友情提示
见原文:【Cursor实战】Cursor+Figma MCP UI设计稿一键转前端代码
本文同步自微信公众号 "程序员小溪" ,这里只是同步,想看及时消息请移步我的公众号,不定时更新我的学习经验。