📝本篇笔者将全面解析 Vue 3 生态中三大热门 UI 组件库------Element Plus 、Vant 和 Ant Design Vue,从安装配置、核心组件使用到场景推荐一网打尽!
通过代码示例和效果图展示,帮助开发者快速掌握按钮、表格、表单、布局等高频功能实现,并根据项目需求(PC端、移动端、企业级后台)精准选择组件库,提升开发效率!🚀
🛠️ 组件库安装与配置
Element Plus

官方文档 :Element Plus 组件总览
安装命令:
cmd
npm install element-plus --save
# 或
yarn add element-plus --save全局引入:
javascript
// main.js
import { createApp } from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const app = createApp(App);
app.use(ElementPlus);Vant

官方文档 :Vant 组件
安装命令:
bash
npm install vant --save
# 或
yarn add vant --save全局引入:
javascript
// main.js
import Vant from 'vant';
import 'vant/lib/index.css';
app.use(Vant);Ant Design Vue

官方文档 :Ant Design Vue 组件总览
安装命令:
bash
npm install ant-design-vue --save
# 或
yarn add ant-design-vue --save全局引入:
javascript
// main.js
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';
app.use(Antd);🎨 常用组件使用示例
1. Element Plus
-
Button组件
vue// 以下皆为示例 <el-button type="primary" round>Primary</el-button> <el-button type="danger" link disabled>禁用按钮</el-button>

-
Table组件
vue<el-table :data="tableData" stripe border> <el-table-column prop="date" label="日期" /> <el-table-column prop="name" label="姓名" /> </el-table>

2. Vant
-
轮播图(Swipe)
vue<van-swipe :autoplay="3000"> <van-swipe-item v-for="image in images" :key="image"> <img :src="image" /> </van-swipe-item> </van-swipe>

-
导航栏(Tabbar)
vue<van-tabbar v-model="active" fixed> <van-tabbar-item icon="home-o">首页</van-tabbar-item> <van-tabbar-item icon="user-o">我的</van-tabbar-item> </van-tabbar>
3. Ant Design Vue
-
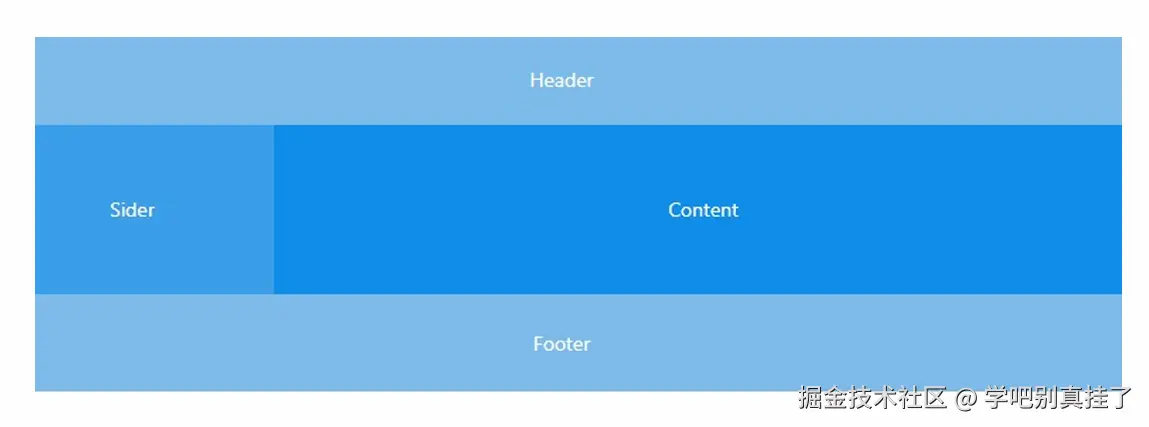
Layout布局
vue<a-layout> <a-layout-header>顶部导航</a-layout-header> <a-layout-content>内容区域</a-layout-content> <a-layout-footer>底部信息</a-layout-footer> </a-layout>

🌟 组件库特点与推荐场景
-
Element Plus
- 特点:适合PC端,组件丰富且风格统一,兼容Vue 3。
- 推荐场景:企业级后台管理系统、数据展示平台。
-
Vant
- 特点:轻量级移动端组件库,支持手势操作和响应式设计。
- 推荐场景:移动端H5应用、小程序开发。
-
Ant Design Vue
- 特点:企业级设计规范,组件高度可定制化,适合复杂后台。
- 推荐场景:中后台系统、数据可视化平台。
望此篇能让读者轻松掌握三大组件库的安装、配置与核心组件的使用,并根据项目需求选择最合适的工具!🚀
如有疑问,欢迎评论区交流~ 💬