上一篇中我创建了一个基本的3d场景,并让场景中的立方体进行了旋转
本节中我将学习使用三维坐标系辅助我观察物体在空间中的位置
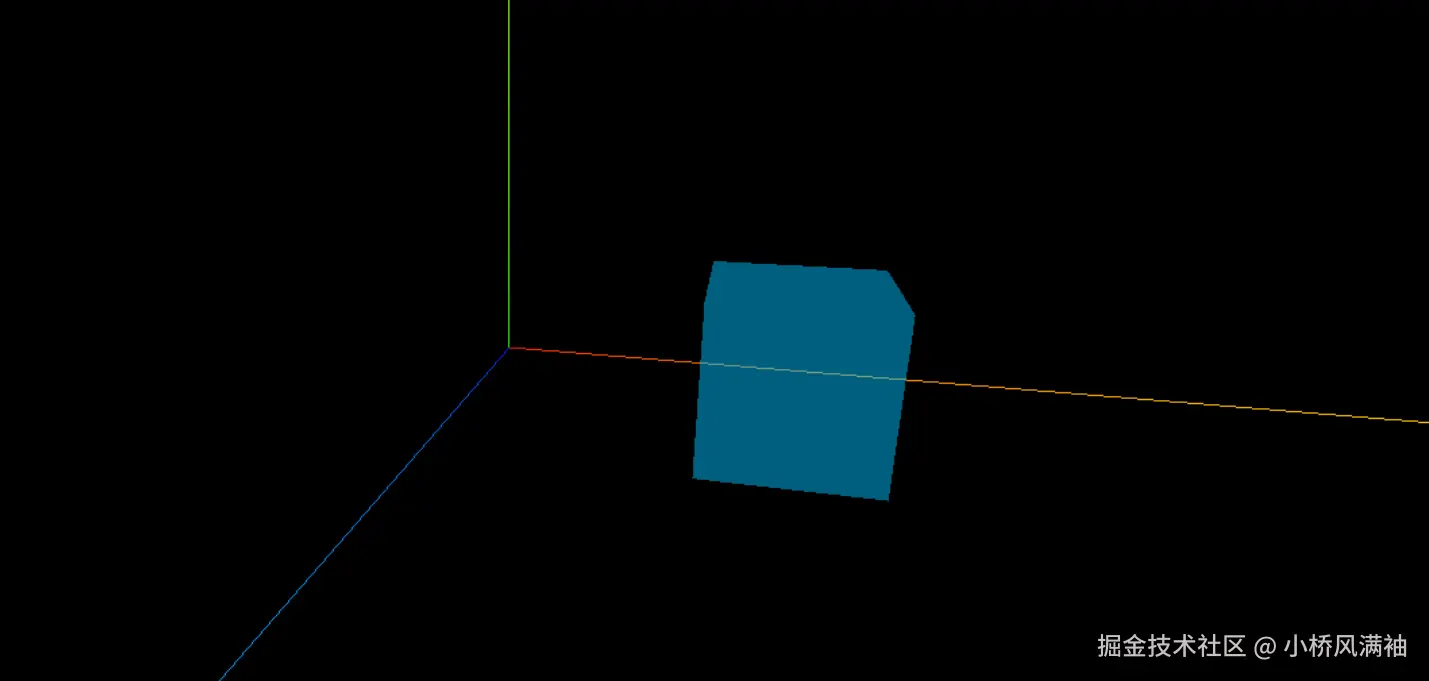
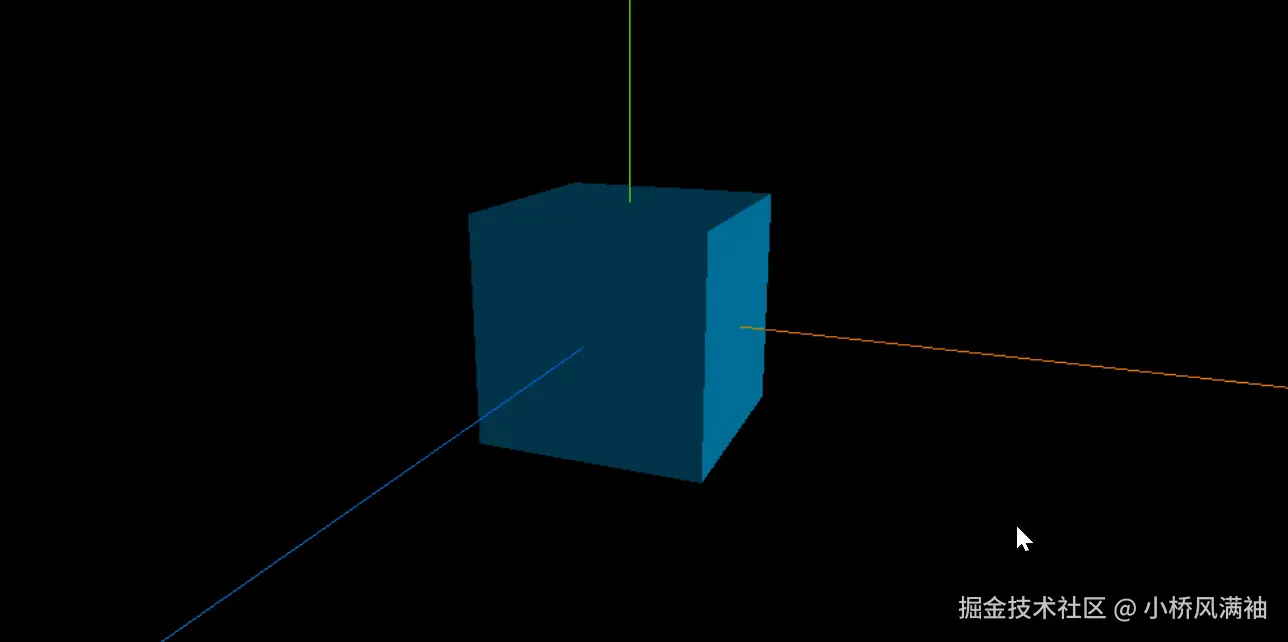
三维坐标辅助器登场
js
const axesHelper = new THREE.AxesHelper( 15 ); // 坐标辅助器
scene.add( axesHelper );three.js坐标轴颜色红R 、绿G 、蓝B 分别对应坐标系的x 、y 、z 轴,对于three.js的3D坐标系默认y轴朝上。

还记得在上一篇中是怎么移动相机的吗(如果不记得了,那就是没仔细看完整代码)
js
camera.position.z = 5;
camera.position.x = 4;
camera.position.y = 2;
camera.lookAt(0,0,0); // 设置相机观察目标点其实查看官方文档你会发现还有一种复合设置的方式
camera.position.set(),其值为x,y,z, 在设置模型位置时也可以使用此方式
上面的案例,我将模型沿x轴移动了5个单位(你可以简单理解这里的5=现实场景中的5米) x轴方向上右为正值左为负值,y轴方向上,向上为正值,向下为负值,z轴方向上,指向屏幕外为正值,反正为负值。
还有一点需要注意的是,所有的物体初始原点都为(0,0,0),也就是坐标轴的中心点,包括相机
光源对物体的影响
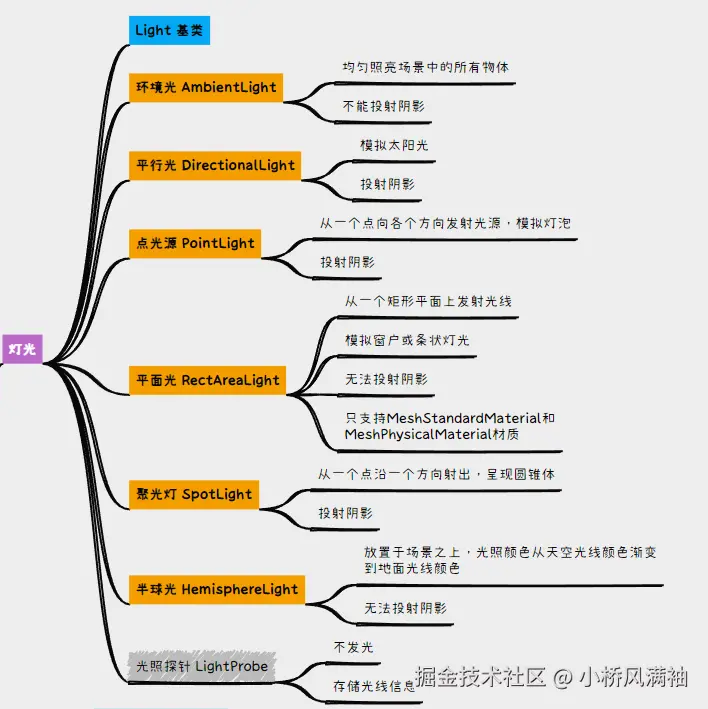
真实的世界里,光的重要性不言而喻,没有光一切都是黑的,three.js中提供了以下几种光源

在场景中添加一个点光源
js
const light = new THREE.PointLight(0xffffff,1,0,0)
// 设置光源位置
light.position.set(130,30,30)
scene.add(light)再次重申scene.add很重要
有了光,我们还需要设置物体的材质,因为在three.js中提供的网格材质,有的受光照影响,有的不受光照影响。 基础模板中设置的MeshBasicMaterial是基础网格材质,不会受到光的影响,这里改换MeshLambertMaterial兰伯特材质,它是一种非光泽表面的材质,没有镜面高光。
js
const geometry = new THREE.BoxGeometry(3,3,3);
// 创建兰伯特材质
const material = new THREE.MeshLambertMaterial({color: 'deepskyblue'})
// 网格模型
const cube = new THREE.Mesh( geometry, material );
// 设置模型位置
cube.position.set(0,0,0)
// 将模型添加至场景中
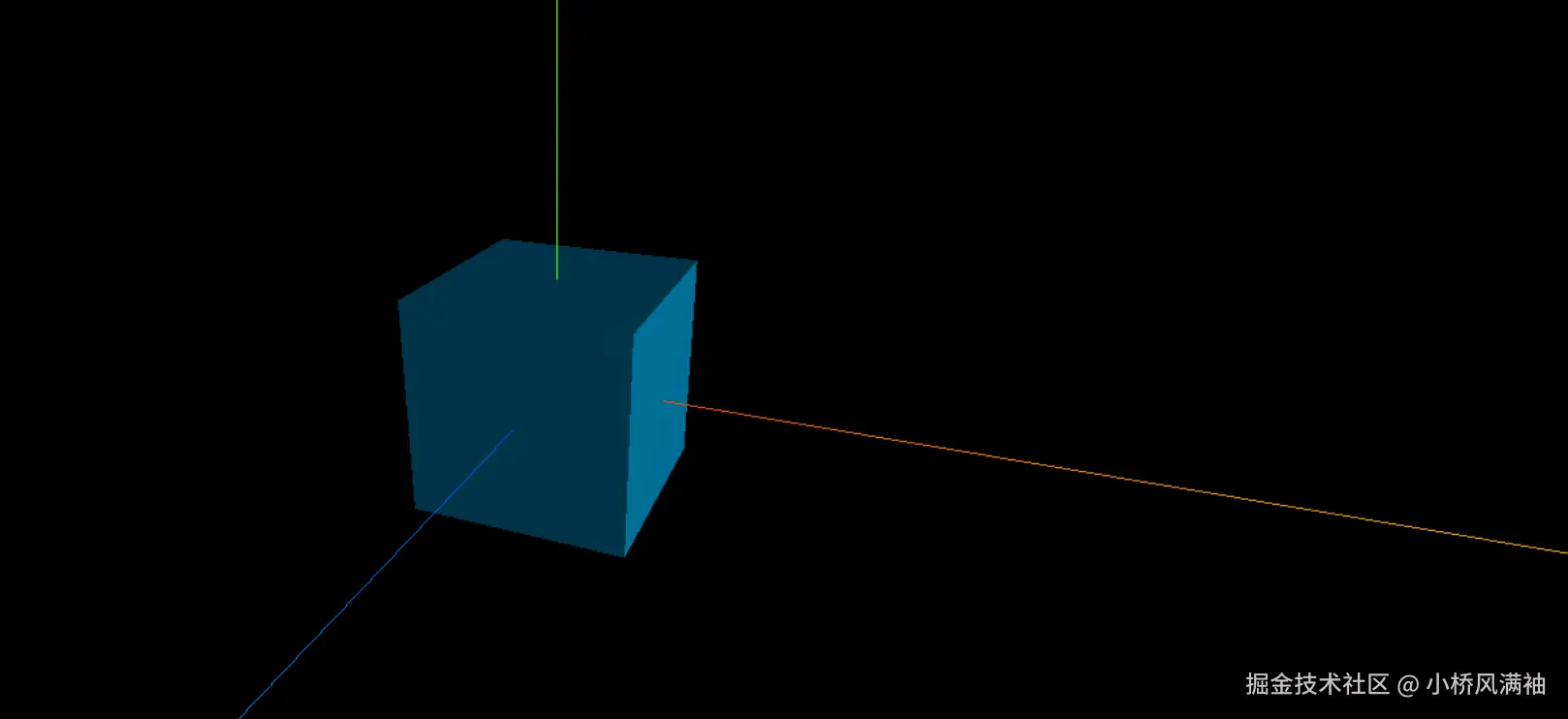
scene.add(cube)注意看,这里设置模型在原点位置, 灯光位于(130,30,30)也就是模型的右侧偏上,看效果

相机控件的运用
到目前为止,我们看到场景都是静止不动的,无法观察到模型的各个面,那要如何实现全方位观察模型呢? 轨道控制器登场~ 一行代码导入
js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';使用也很简单
js
controls = new OrbitControls(camera,renderer.domElement)
// 设置控制器阻尼 让控制器更有真实效果 有惯性
controls.enableDamping = true;
OrbitControls其本质上就是改变相机的参数,比如相机的位置属性,改变相机位置也可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改变透视投影相机距离模型的距离,就可以改变相机能看到的视野范围。 目前我们不需要探究其是如何实现的,只需要知道添加了轨道控制器便可实现场景的缩放平移和旋转即可
以上案例均可在案例中心查看体验