欢迎大家阅读从零开始开发一个简单的VS Code插件系列:
- 从零开始开发一个简单的VS Code插件(1)初识插件开发 - 打造你的第一个自动化命令
- 从零开始开发一个简单的VS Code插件(2)Git推送插件实战 - 简化Git推送Gerrit并指定reviewer流程
- 从零开始开发一个简单的VS Code插件(3)产品化之路 - 从代码到市场发布
"凌晨2点,李工的最后一次测试通过后,他的插件已经在团队10台电脑上各显神通------但每次都要手动复制
node_modules的样子,像极了给每个同事手磨咖啡豆..."
此刻你已拥有一个堪称"团队级"的插件,但你知道吗?在VS Code Marketplace上,每天有超过200万开发者寻找着像你这样的工具。
本章将助你完成终极蜕变:
🏗️ 添加相关错误处理,优化对用户的提示
🚀 把本地插件变成可安装的VSIX包,支持全团队使用
🔸 可分发插件到VS Code Marketplace,供全球的开发者使用
当你的第一个版本通过审核时,那种"我创造的工具正在改变他人工作方式"的震撼,将远超完成需求的成就感。是时候让代码走出编辑器,去拥抱更大的世界了!
一、优化流程,优化对用户的提示
1.1 检测整体环境是否在一个工作目录中
jsx
if (!vscode.workspace.workspaceFolders) {
vscode.window.showErrorMessage('没有打开的工作区,请先打开一个工作区');
}
const workspaceFolder = vscode.workspace.workspaceFolders?.[0].uri.fsPath;
try {
const isGitRepo = execSync('git rev-parse --is-inside-work-tree', {
cwd: workspaceFolder,
}).toString().trim();
if (isGitRepo !== 'true') {
vscode.window.showErrorMessage(
'当前目录不是一个 git 仓库,请在 git 仓库中使用此命令'
);
return;
}
} catch (err) {
vscode.window.showErrorMessage(
'当前目录不是一个 git 仓库,请在 git 仓库中使用此命令'
);
return;
}- 通过
vscode.workspace.workspaceFolders判断是否在工作区中,因为workspaceFolder是后面一个重要的参数。 - 通过
git rev-parse --is-inside-work-tree命令判断是否在git仓库中,后面所有的流程都是以这个为基础的。
1.2 添加对配置和reviewer的校验
jsx
const config = vscode.workspace.getConfiguration('gerritPushHelper');
const reviewers: string[] = config.get('reviewers', []);
if (reviewers.length === 0) {
vscode.window.showErrorMessage(
'请先在[gerritPushHelper]设置中配置 reviewer 列表。'
);
return;
}
let reviewer: string;
if (reviewers.length === 1) {
reviewer = reviewers[0];
} else {
reviewer =
(await vscode.window.showQuickPick(reviewers, {
placeHolder: '请选择一个 reviewer',
})) || '';
}
if (!reviewer) {
vscode.window.showErrorMessage('未选择 reviewer,取消代码推送!');
return;
}- 判断用户是否已经配置了gerritPushHelper中的reviewer列表
- 如果没有选择reviewer则提示用户后续流程已取消
1.3 优化推送流程,增加等待提示
使用vscode.window.withProgress进行推送过程提示,减少用户的焦虑感
jsx
vscode.window.withProgress(
{
location: vscode.ProgressLocation.Notification,
title: '正在推送代码',
cancellable: false,
},
(process) => {
// 获取分支相关代码...
process.report({ message: '正在获取当前分支...' })
// ...
process.report({ message: `当前分支: ${currentBranch}` })
// 推送获取分支相关代码...
process.report({ message: `正在推送 ${currentBranch} 分支代码...` })
// 对推送结果进行判断..
vscode.window.showInformationMessage(`${currentBranch} 分支推送成功(reviewer: ${reviewer})`)
}
)1.4 推送结果判断流程
通过对command的执行结果做不同的情况反馈,让用户对提交结果了如指掌。
jsx
const command = `git push origin HEAD:refs/for/${currentBranch}%r=${reviewer}`;
process.report({
message: `正在推送 ${currentBranch} 分支代码...`,
});
exec(command, { cwd: workspaceFolder }, (err, stdout) => {
if (err) {
if (err.message.includes('no new changes')) {
vscode.window.showInformationMessage(
`${currentBranch} 分支推送成功: 没有新的提交需要推送`
);
resolve(stdout);
return;
}
vscode.window.showErrorMessage(`推送失败 ${err.message}`);
reject(err);
} else {
vscode.window.showInformationMessage(
`${currentBranch} 分支推送成功(reviewer: ${reviewer})`
);
resolve(stdout);
}
});二、打包实战:生成VSIX安装包
2.1 安装 @vscode/vsce
确保你已经安装了 @vscode/vsce 工具。如果尚未安装,可以运行以下命令:
bash
npm install -g @vscode/vsce2.2 在项目根目录运行vsce package
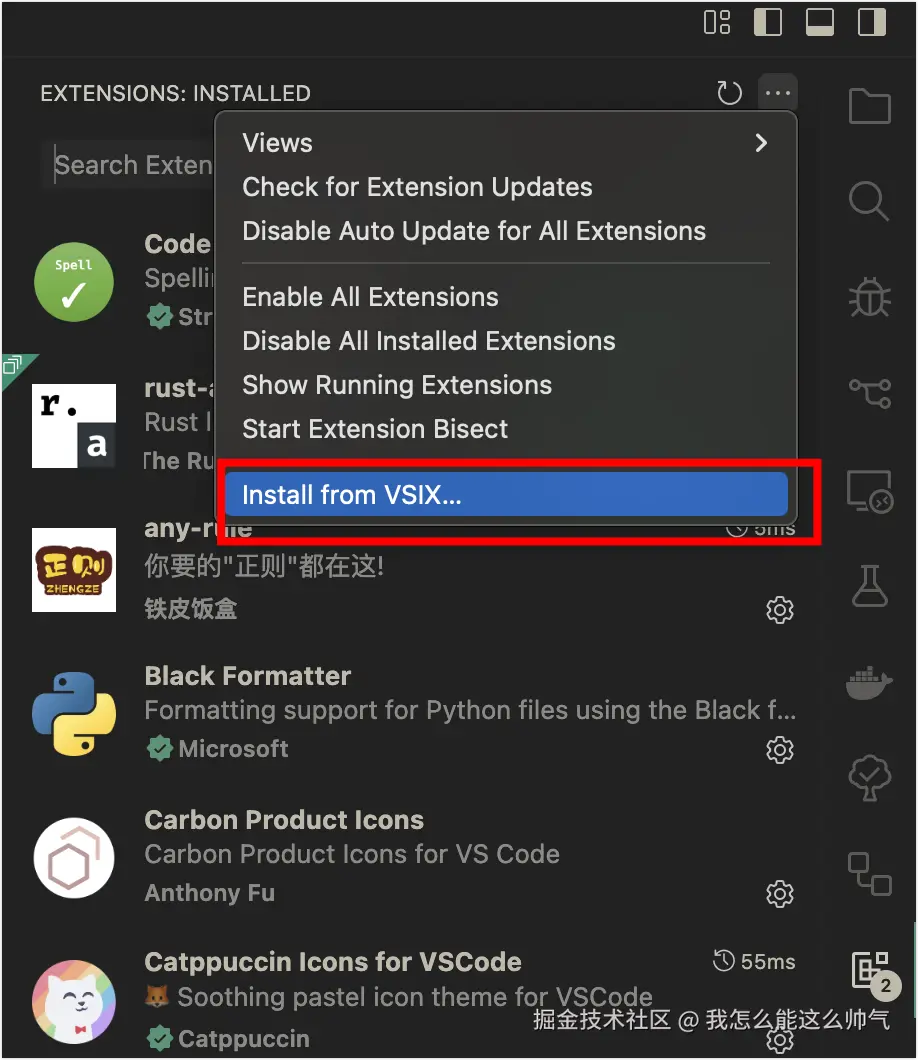
vsce会提示你缺失的信息,补充完整后就会生成一个VSIX安装包,可以通过插件菜单安装

三、发布上线:登陆VS Code市场
3.1 准备发布清单
- 128x128像素PNG的插件图标
- README.md插件使用说明
- 开源协议
- CHANGELOG.md更新日志
3.2 发布流程
- 注册登录,访问 Azure DevOps 并创建一个组织
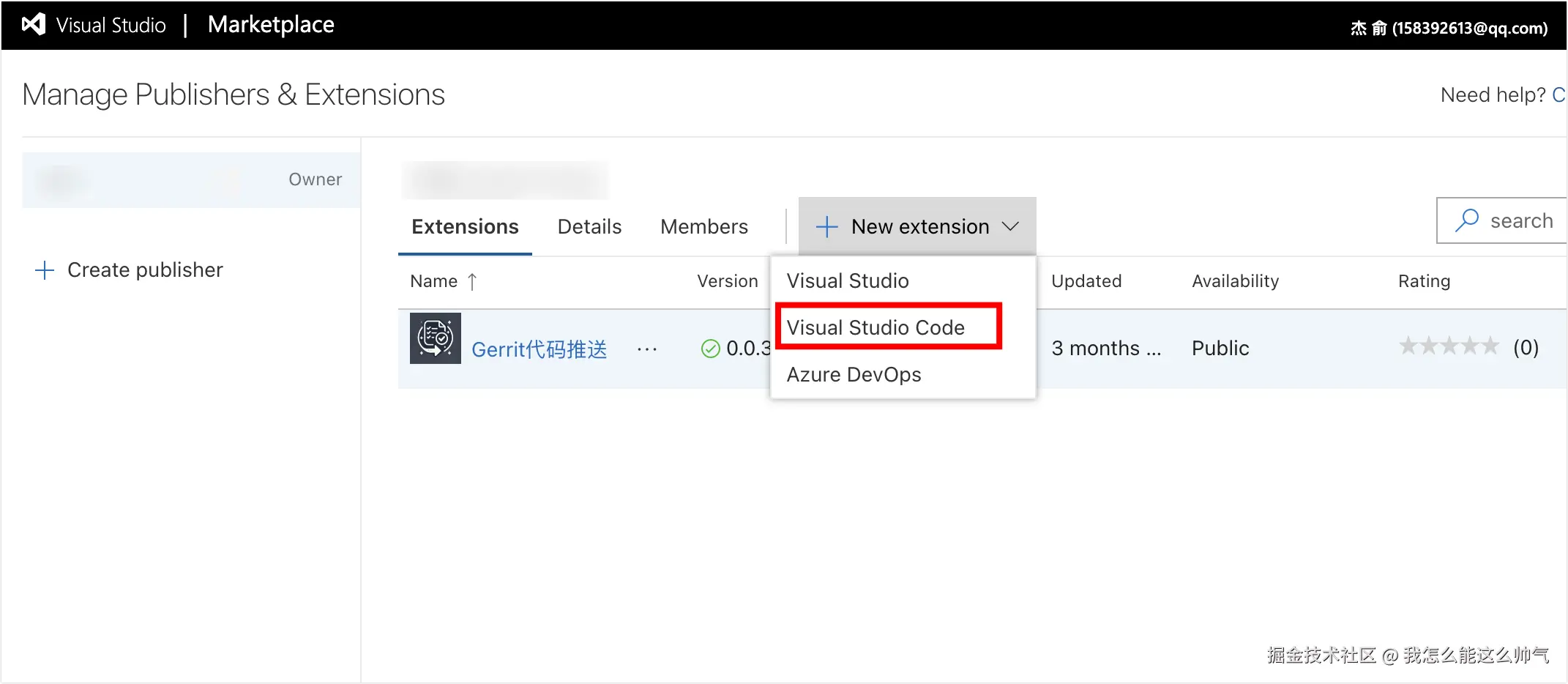
- 访问VS Code市场发布页,进入到插件上传目录。

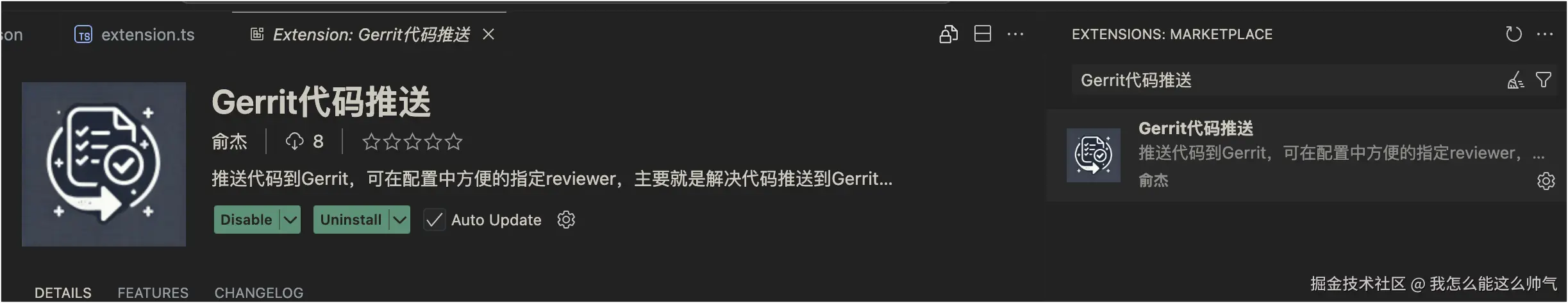
- 点击上传上传上面打包好的VSIX,并补充剩余的一些边角信息就可以了,等待一会后你就可以在插件市场搜索到你的插件了,安装看看是否运行正常吧!

3.3 使用vsce publish进行推送
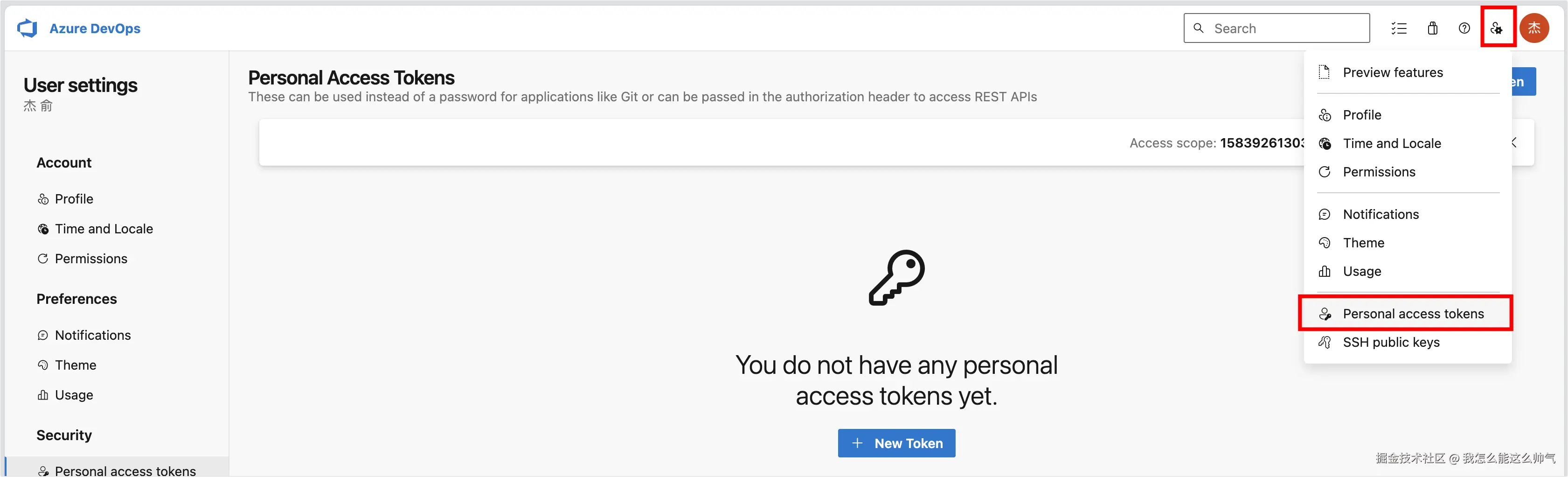
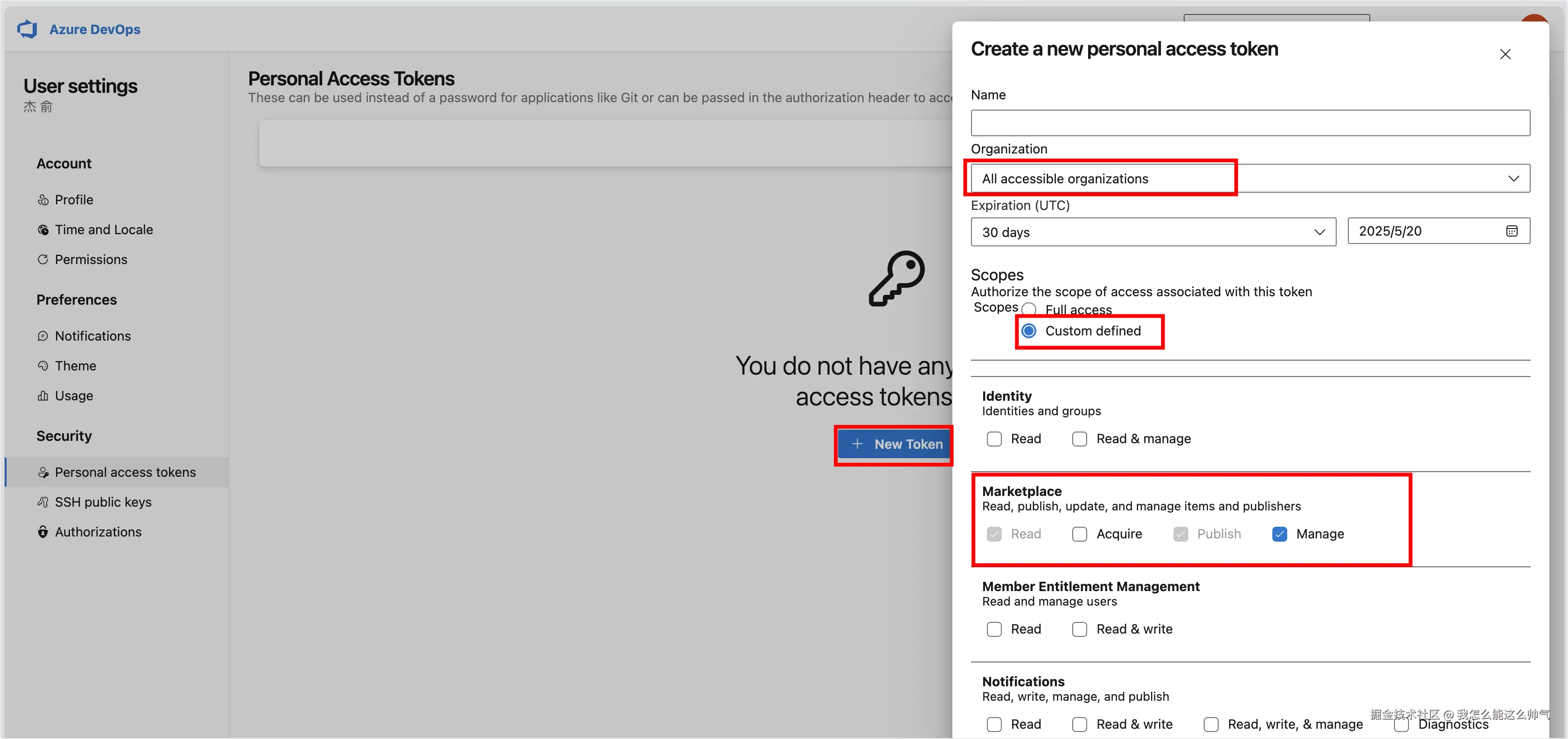
除了网页上传,还可以使用vsce publish,但是需要到 Azure DevOps 拿到你的token


然后使用命令进行登录
bash
vsce login <publisher name>
// 按照提示输入上面生成的token登录完成后使用vsce publish进行发布,后续更新你还可以使用vsce publish minor/vsce publish patch进行版本的增加,并自动发布。
四、故事终章:从使用者到创造者
那个曾因重复操作而焦躁的午后,那个在终端和浏览器间反复切换的清晨------如今都化作了你手中的vsix安装包。
这不仅是插件的终点,更是你作为工具革命者的起点:
- 你证明了:5次重复操作 ≈ 1个优雅插件
- 你实践了:git命令 + VS Code API = 生产力核弹
- 你解锁了:个人工具 → 团队资产 → 市场商品的转化之道
就像19世纪的铁匠打造自己的锤子,数字时代的开发者理当铸造趁手的工具。
希望简单的三节vscode插件教程帮助到大家,带了到家走入到插件创作的世界,你的下一个插件或许就是某个深夜拯救同行于繁琐操作的那束光。
🔥 关注我的公众号「哈希茶馆」一起交流更多开发技巧