欢迎大家阅读从零开始开发一个简单的VS Code插件系列:
- 从零开始开发一个简单的VS Code插件(1)初识插件开发 - 打造你的第一个自动化命令
- 从零开始开发一个简单的VS Code插件(2)Git推送插件实战 - 简化Git推送Gerrit并指定reviewer流程
- 从零开始开发一个简单的VS Code插件(3)产品化之路 - 从代码到市场发布
一杯咖啡的时间,能省多少事?
清晨8:55,办公室里飘着美式咖啡的焦香。
李工左手端着咖啡杯,右手在三个窗口间飞速切换------
👉 终端里跳动着git push origin HEAD:refs/for/dev的推送记录
👉 浏览器中Gerrit的灰色页面正在转圈加载
👉 记事本上歪歪扭扭记着十来个评审人邮箱
"第7次了..."他抿了口凉透的咖啡,看着刚弹出的报错提示:
Error: zhangsaan@xxx.com does not exist
------原来是把"zhangsan"错输成了"zhangsaan"
他烦躁的关闭网页,直接执行了git push origin HEAD:refs/for/dev%r=zhangsann@xxx.com 不注意又输错了...
这样的场景每天都在重复:
- 找入口:提交后总要切到网页端二次操作
- 防手抖:长邮箱地址不能输错任何一个字符
- 记参数 :使用命令提交
%r=邮箱这个Gerrit特殊语法必须手动拼接
就像用老式咖啡机,每次都要手动填豆、称重、测温------明明90%的同事都喝同样浓度的拿铁。
本章要打造的,正是一个"智能咖啡机式"的提交方案:
- 自动感知代码分支(咖啡豆品种)
- 预置评审人列表(记住每个人的口味)
- 一键完成推送+指定评审人(30秒出品标准化咖啡)
当你学完本章,那些在终端和浏览器之间来回切换的清晨,都会变成咖啡杯里飘散的余温。
一、理清传统Gerrit提交步骤
- 推送代码到评审分支
- 两种方案指定reviewer
- 使用命令
git push origin HEAD:refs/for/dev%r=[reviewer的邮箱] - 执行
git push origin HEAD:refs/for/dev后**打开Gerrit网页端,**在浏览器中定位到刚推送的Change-Id,点击Add Reviewer按钮,手动输入评审人邮箱
- 使用命令
痛点总结:b方案每次提交需要切换3个工具(终端→浏览器→邮箱),重复输入相同信息,a方案虽然简洁,也总是要手动输入命令和reviewer邮箱,平添提交失误率。
二、插件解决方案制定
- 用户在vscode调出命令窗口,选择插件命令
pushReviewCommit - 自动获取当前分支名称并记忆以便后续使用
- 弹出配置好的reviewer列表,供用户选择
- 选择好reviewer后,插件自动执行推送任务,并给予用户成功与失败提示
三、基础实现:硬编码版本开发
3.1 核心代码解析
jsx
vscode.commands.registerCommand('gerrit-push-helper.helloWorld', () => {
const workspaceFolder = vscode.workspace.workspaceFolders?.[0].uri.fsPath
exec('git symbolic-ref --short HEAD', { cwd: workspaceFolder }, (err, stdout) => {
const currentBranch = stdout.trim()
vscode.window.showInformationMessage(`当前分支: ${currentBranch}`)
const command = `git push origin HEAD:refs/for/${currentBranch}%r=joke@xxx.com`
exec(command, { cwd: workspaceFolder }, (err, stdout) => {
vscode.window.showInformationMessage(`${currentBranch} 分支推送成功(reviewer: joke@xxx.com)`)
})
})
})- 获取工作路径
jsx
const workspaceFolder = vscode.workspace.workspaceFolders?.[0].uri.fsPath- 通过
vscode.workspace.workspaceFolders获取当前打开的工作区文件夹路径。 - 如果用户没有打开任何工作区,
workspaceFolder会是undefined。
- 获取当前 Git 分支
c
exec('git symbolic-ref --short HEAD', { cwd: workspaceFolder }, (err, stdout) => {
const currentBranch = stdout.trim()- 使用 Node.js 的
child_process.exec执行 Git 命令git symbolic-ref --short HEAD,获取当前分支的名称。 cwd: workspaceFolder指定命令的执行目录为工作区路径。stdout.trim()去掉命令输出中的多余空格,得到当前分支名称。
- 显示当前分支信息
jsx
vscode.window.showInformationMessage(`当前分支: ${currentBranch}`)- 使用
vscode.window.showInformationMessage在 VS Code 界面上弹出一个信息框,显示当前分支名称。
- 构造并执行推送命令
jsx
const command = `git push origin HEAD:refs/for/${currentBranch}%r=joke@xxx.com`
exec(command, { cwd: workspaceFolder }, (err, stdout) => {
vscode.window.showInformationMessage(`${currentBranch} 分支推送成功(reviewer: joke@xxx.com)`)
})- 最后将注册的命令 disposable 添加到 context.subscriptions 中,确保插件被禁用时可以正确释放资源。
jsx
context.subscriptions.push(disposable)四、交互升级:动态选择评审人
4.1 配置系统设计
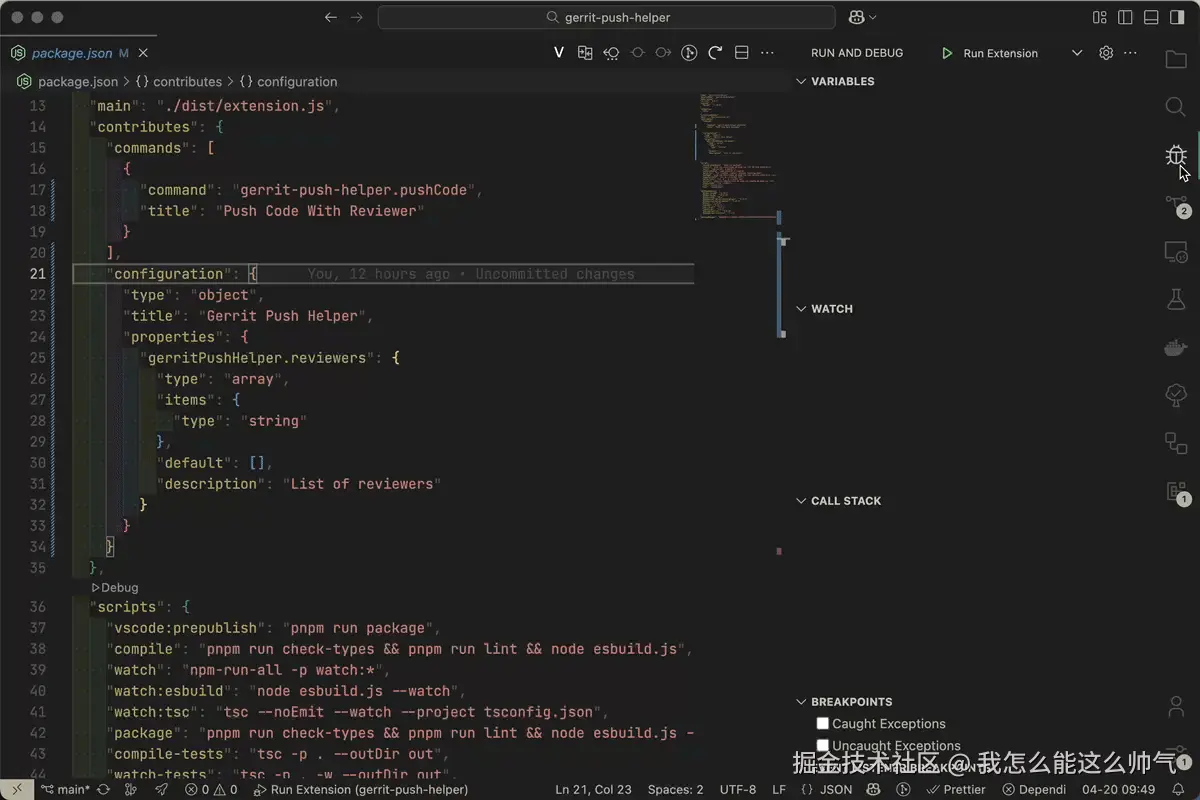
回想上一节说的package.json中的contributes配置项,这里面不仅可以用commands字段注册命令的标识和描述,还可以用configuration注册当前插件的配置,configuration 字段的作用是为插件定义用户可配置的选项。在下面的例子中,pushReviewCommit.reviewers 是一个数组配置项,允许用户通过 VS Code 的设置界面指定代码审查人员列表,从而简化 Gerrit 推送时手动指定审查人员的操作:
jsx
{
"contributes": {
"commands": .....,
"configuration": {
"type": "object",
"title": "Push Review Commit",
"properties": {
"gerritPushHelper.reviewers": {
"type": "array",
"items": {
"type": "string"
},
"default": [],
"description": "List of reviewers"
}
}
}
}
}我们来逐个字段说一下含义:
type- **含义:**定义配置的类型。
- 值 :
"object"表示配置是一个对象,包含多个属性。
title- **含义:**配置的标题,用于在 VS Code 设置界面中显示。
- 值 :
"Push Review Commit",这是配置的名称,用户在设置界面中会看到这个标题。
properties.gerritPushHelper.reviewers-
含义: 一个具体的配置项,表示需要指定的代码审查人员(reviewers)。
-
字段说明:
type:"array",表示该配置项是一个数组。items: 定义数组中每个元素的类型。type:"string",表示数组中的每个元素是一个字符串(即审查人员的名字或标识)。default:[],表示默认值为空数组,即没有预设的审查人员。description:"List of reviewers",这是对该配置项的描述,用户在 VS Code 设置界面中会看到这段文字。
-
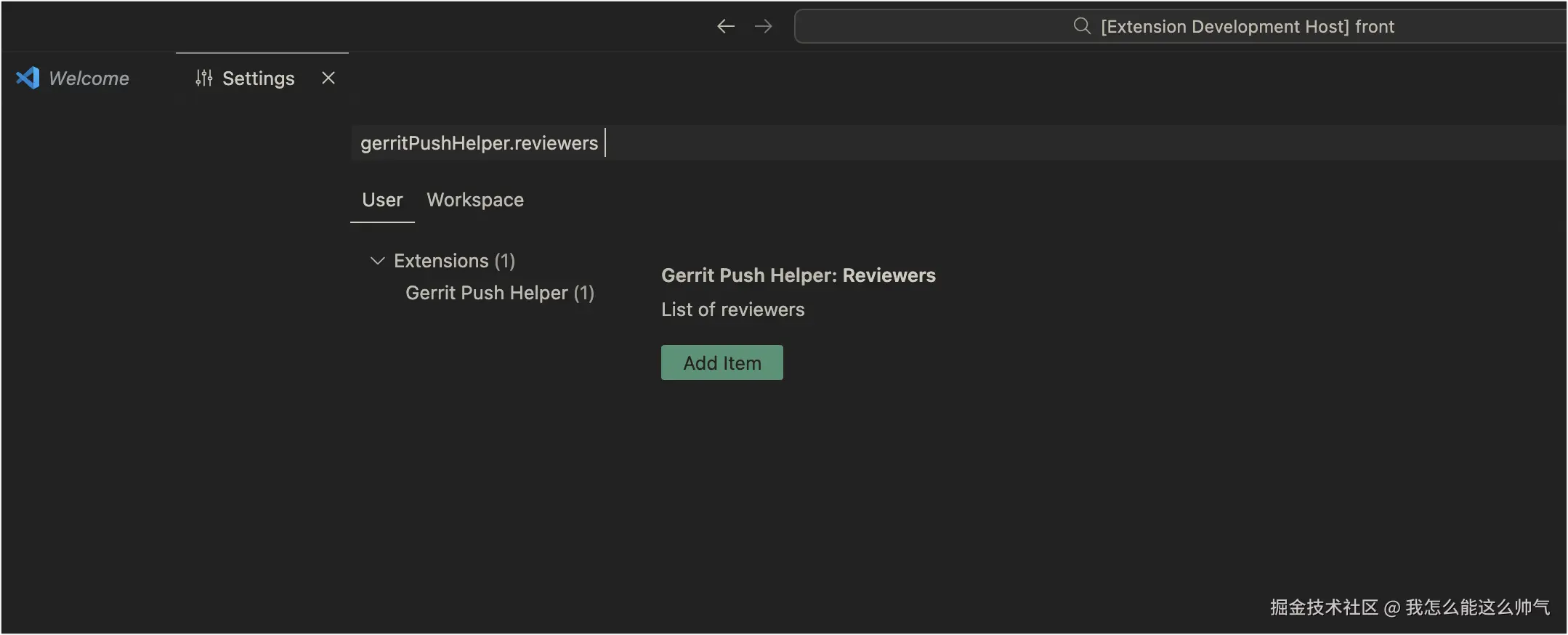
补充完这个配置后我们可以调试一下看看配置中是否如我们所愿增加了**gerritPushHelper的配置,调试后如下图打开配置页,搜索 gerritPushHelper.reviewers**,会出现预期的配置即配置成功了:

4.2 获取reviewer列表配置数据
在获取工作目录之前我们可以插入向用户询问reviewer的逻辑
jsx
const config = vscode.workspace.getConfiguration('gerritPushHelper')
const reviewers: string[] = config.get('reviewers', [])
const reviewer = await vscode.window.showQuickPick(reviewers, {
placeHolder: '请选择一个 reviewer',
})
vscode.window.showInformationMessage(`你选择了reviewer: ${reviewer}`)
const workspaceFolder = vscode.workspace.workspaceFolders?.[0].uri.fsPath我们来简单说一下上面这段代码的作用:
- 读取配置
jsx
const config = vscode.workspace.getConfiguration('gerritPushHelper')
const reviewers: string[] = config.get('reviewers', [])通过 vscode.workspace.getConfiguration 获取插件的配置项 gerritPushHelper,并从中读取 reviewers 配置(一个字符串数组,表示可选的 reviewer 列表)。
- 让用户选择 reviewer:
jsx
const reviewer = await vscode.window.showQuickPick(reviewers, {
placeHolder: '请选择一个 reviewer',
})使用 vscode.window.showQuickPick 弹出一个选择框,让用户从配置的 reviewers 列表中选择一个 reviewer。
4.3 配置一些reviewer,查看列表选择是否运行正常
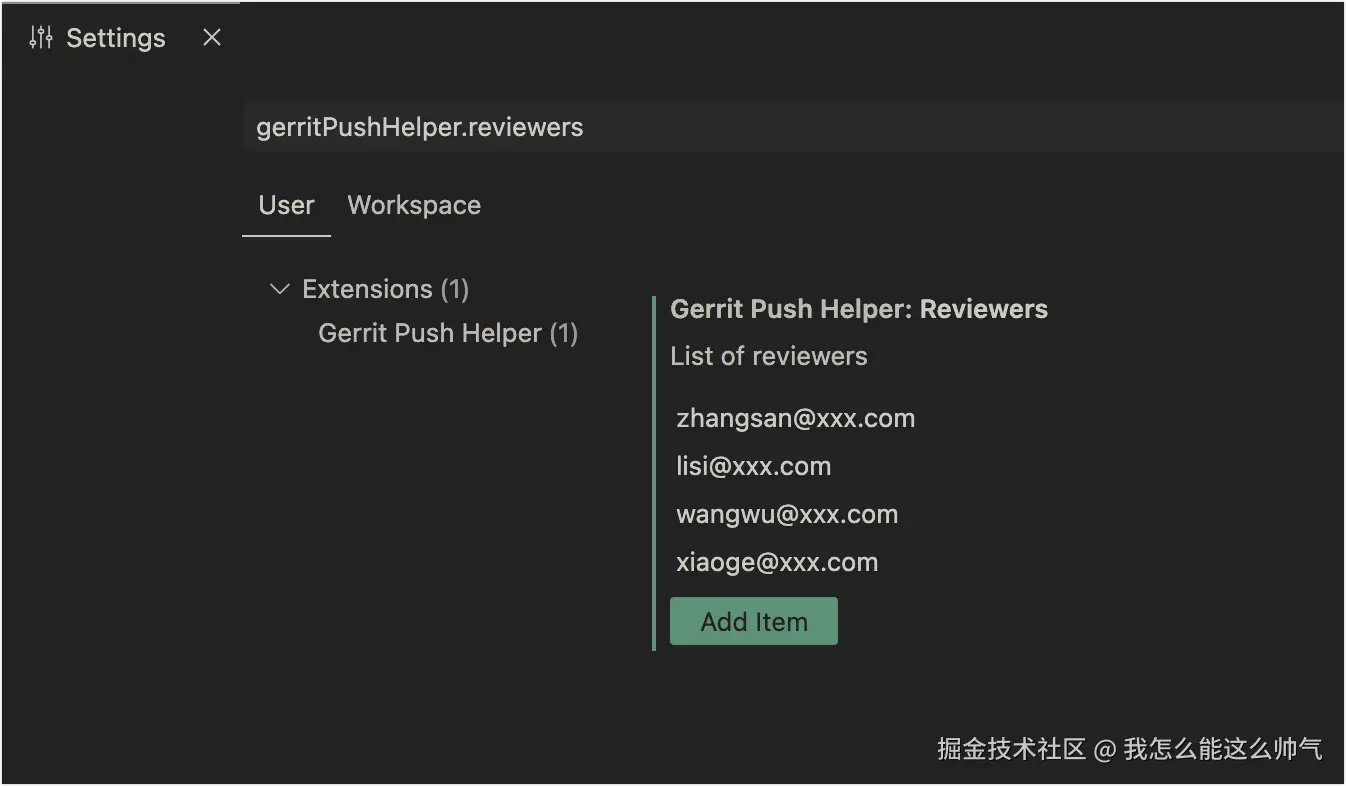
点击调试,在弹出的vscode中打开设置,我们尝试新增一些reviewer邮箱的配置:

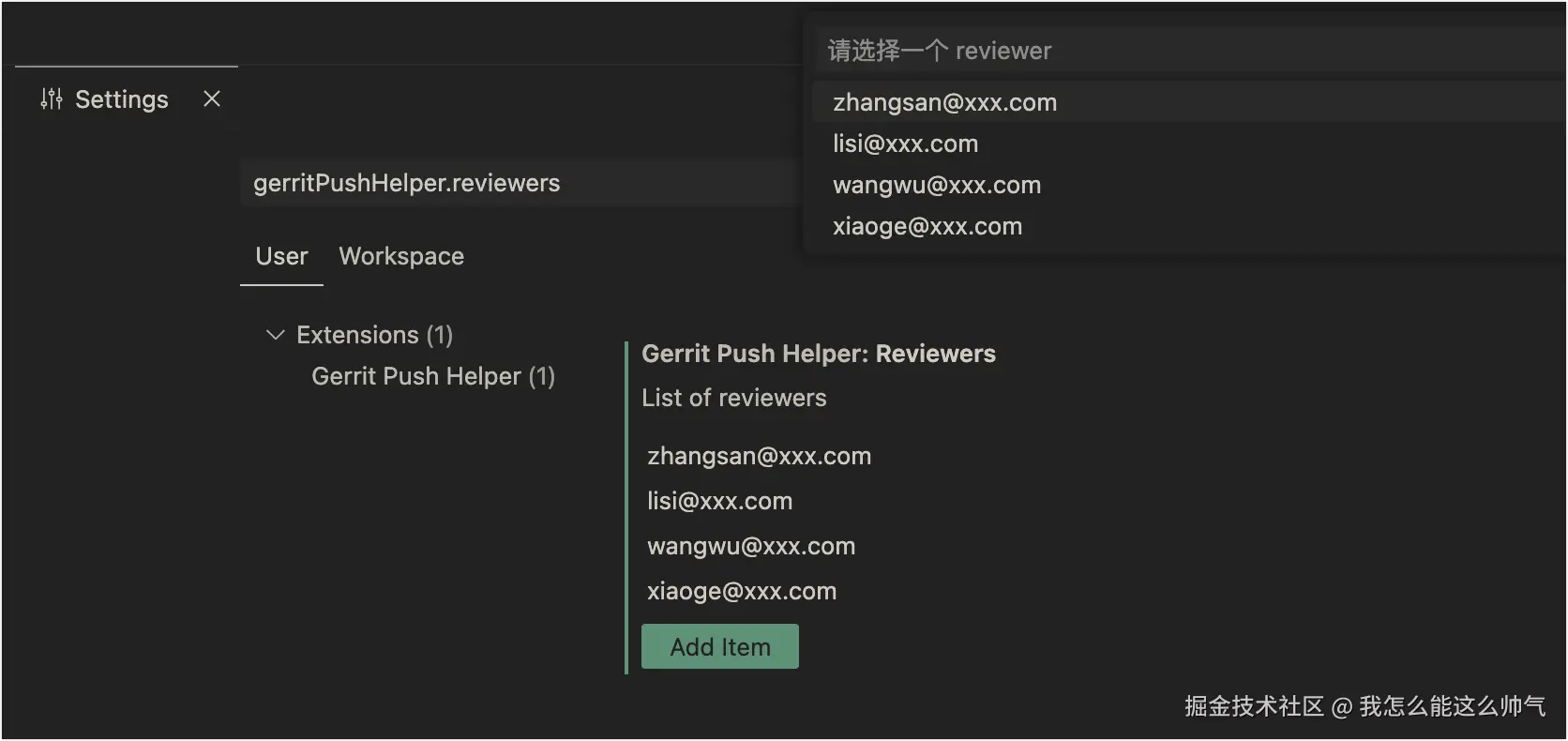
按下F1启动我们的插件,搜索Push Code With Reviewer,点击后按预想中出现了reviewer列表

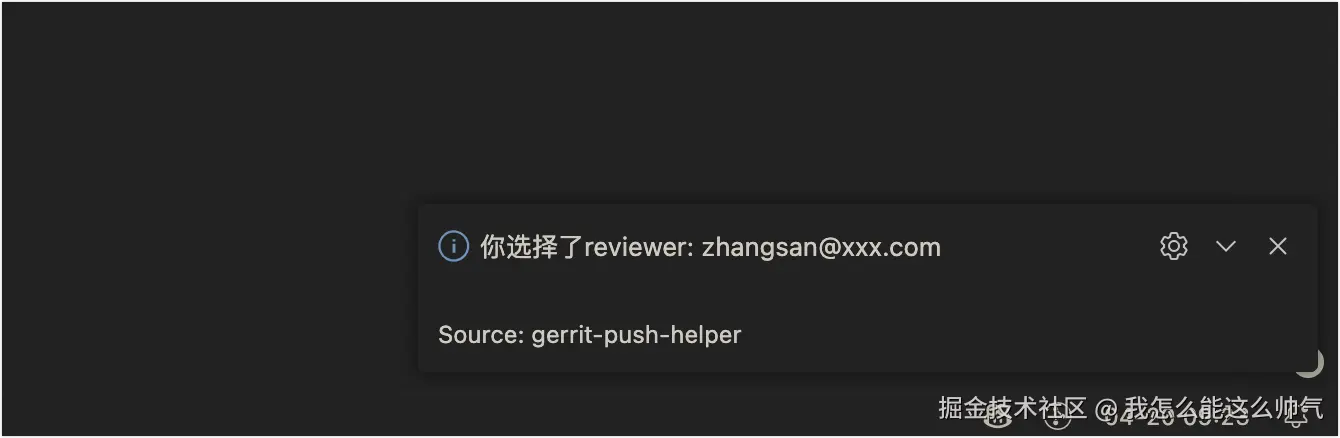
选择zhangsan@xxx.com,可以看到右下角出现了提示,你选择了....

4.4 将获取到的reviewer动态插入push命令
获取到需要reviewer的邮箱后,我们只需要修改一下上面执行push的部分代码
tsx
exec('git symbolic-ref --short HEAD', { cwd: workspaceFolder }, (err, stdout) => {
const currentBranch = stdout.trim()
vscode.window.showInformationMessage(`当前分支: ${currentBranch}`)
// 修改后
const command = `git push origin HEAD:refs/for/${currentBranch}%r=${reviewer}`
exec(command, { cwd: workspaceFolder }, (err, stdout) => {
// 修改后
vscode.window.showInformationMessage(`${currentBranch} 分支推送成功(reviewer: ${reviewer})`)
})
})将之前的 joke@xxx.com 替换为${reviewer}就大功告成啦,我们连起来看看效果

扩展阅读:
- 官方插件开发文档(code.visualstudio.com/api)
- 本节完整代码仓库(gitee.com/yujie_dream...)
下一章预告:如何优化目前流程,很多异常情况该怎么处理?如何打包插件?如何将插件上传到差价市场分享给同事们使用?我们将在下一章解锁!
🔥 关注我的公众号「哈希茶馆」一起交流更多开发技巧