1.简介
监听器用来监听及显示JMeter取样器测试结果,能够以树、表及图形形式显示测试结果,也可以以文件方式保存测试结果,JMeter测试结果文件格式多样,比如XML格式、CSV格式。默认情况下,测试结果将被存储为xml格式的文件,文件的后缀: ".jtl"。另外一种存储格式为CSV文件,该格式的好处就是效率更高,但存储的信息不如xml格式详细。
2.预览监听器
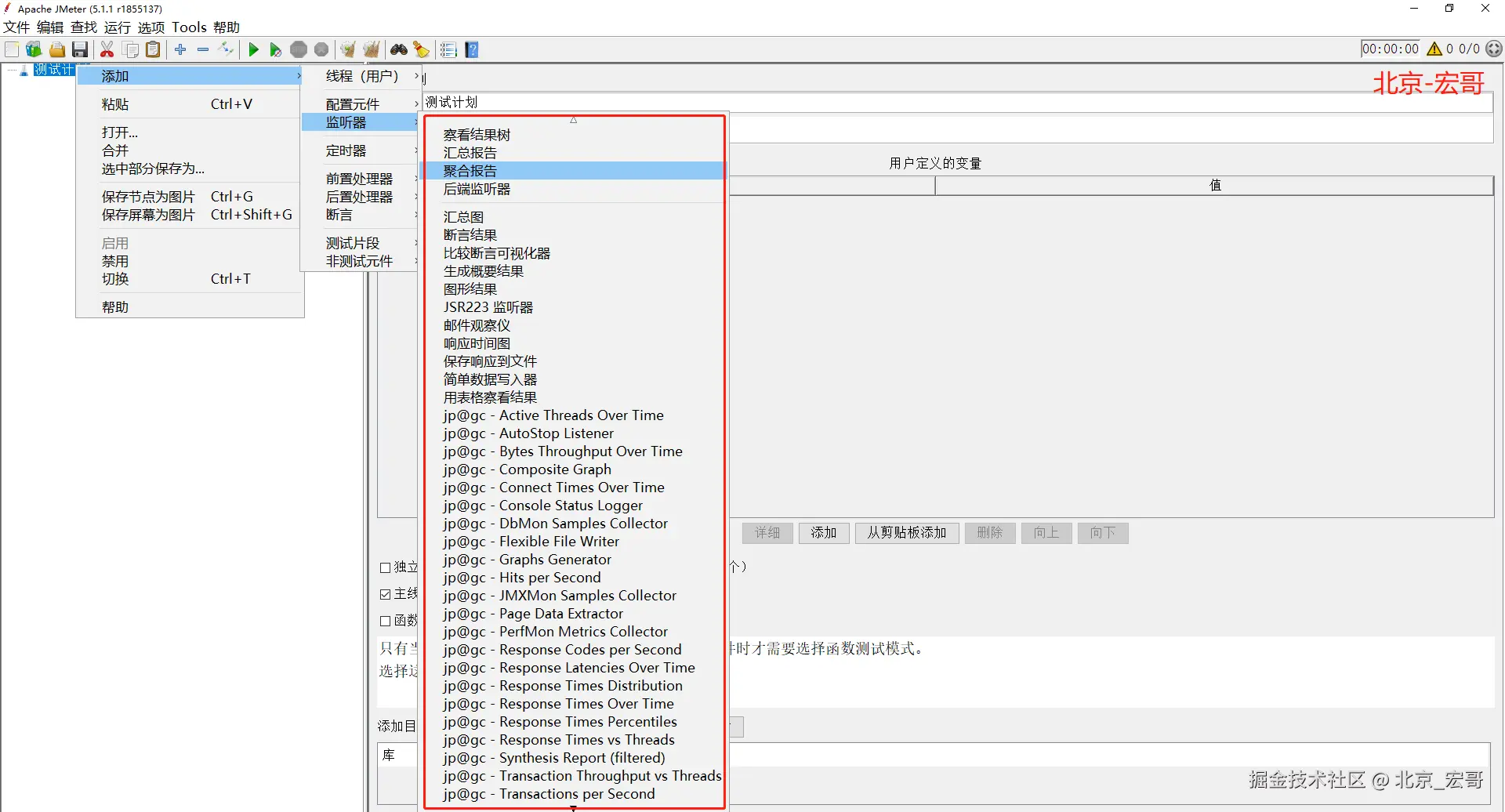
首先我们来看一下JMeter的监听器,路径:线程组(用户)->添加->监听器;我们可以清楚地看到JMeter5中共有16个监听器(不包括jp@gc开头的监听器,这个是宏哥安装的插件),如下图所示:

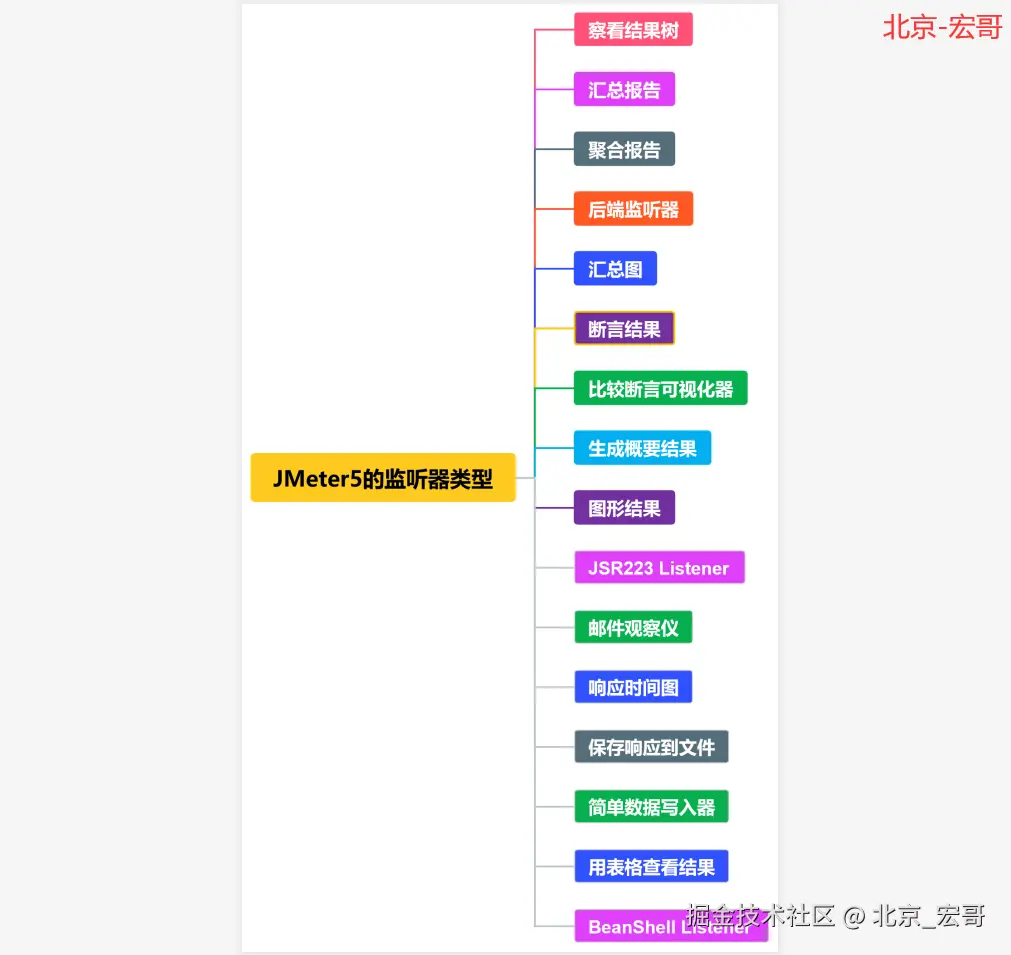
如果上图您看得不是很清楚的话,宏哥总结了一个思维导图,关于JMeter5的前置处理器类型,如下图所示:

通过以上的了解,我们对监听器有了一个大致的了解和认识。下面宏哥就给小伙伴或则童鞋们分享讲解一些通常在工作中会用到的监听器。
3.常用监听器详解
这一小节,宏哥就由上而下地详细地讲解一下常用的监听器。
3.1 察看结果树
察看结果树,显示取样器请求和响应的细节以及请求结果,包括消息头,请求的数据,响应的数据。
注意!!!敲黑板,敲脑壳!!!
(1)察看结果树,放的位置不同,查看的结果也不同。在线程组下添加察看结果树,查看线程组下所有请求的结果;放在具体某个请求下,只查看此请求的结果;若放在某个控制器节点下,则查看此控制器下节点执行的结果;
(2)该监听器推荐做调试用,在实际运行压测时,应该禁用,因为大量请求时,启用该监听器时打印的日志比较多,会造成大IO消耗,影响压力机性能。
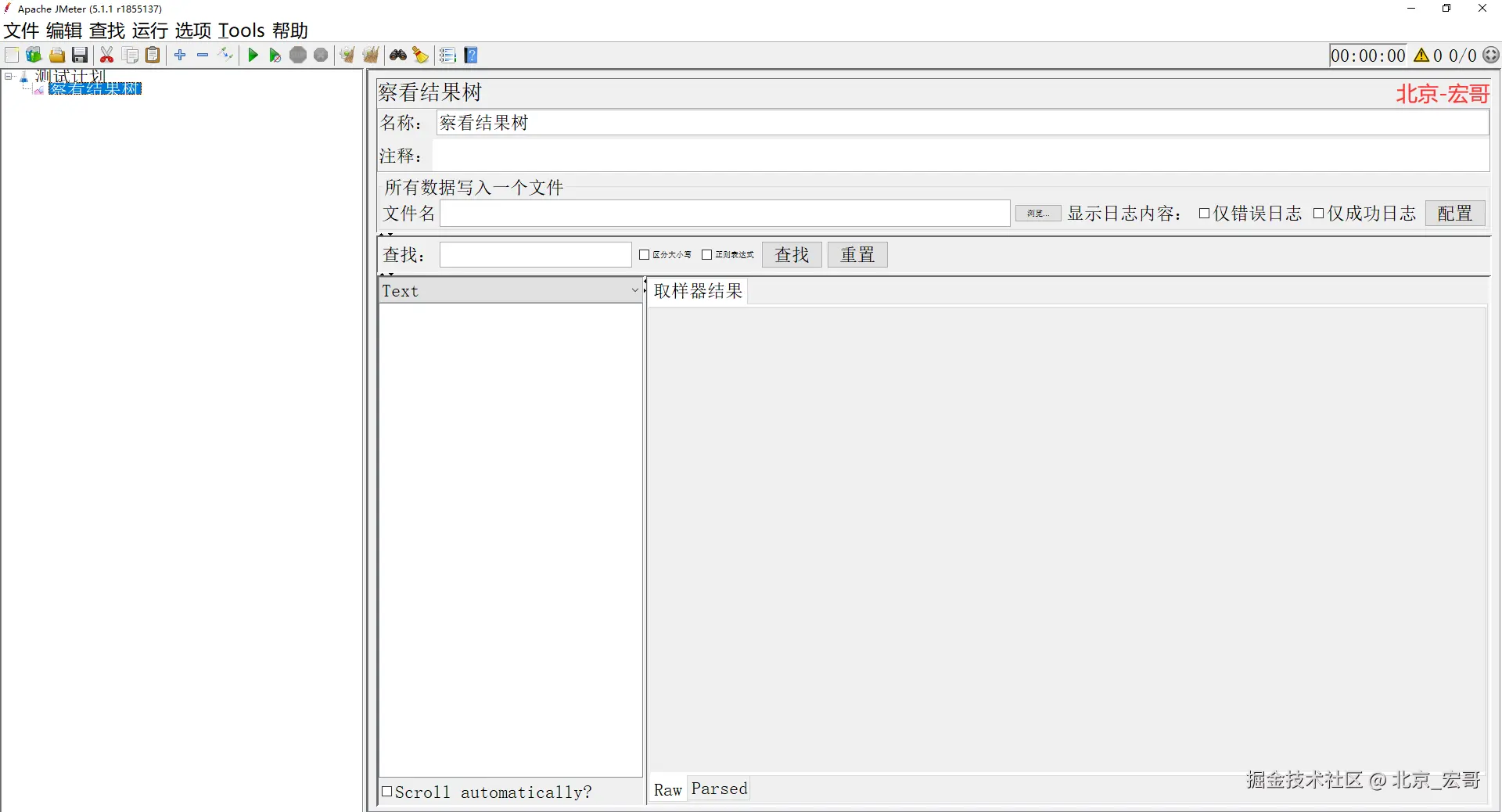
1、我们先来看看这个 察看结果树 长得是啥样子,路径:线程组 > 添加 > 监听器 > 察看结果树,如下图所示:

2、关键参数说明如下:
名称: 控制器的描述性名称,显示在左边节点上,并用于命名事务
注释: 控制器注释信息,非必填项
文件名: 载入文件名
Log/Display Only: 仅日志错误、Success ;勾选中显示对应的日志信息
Configure: 定义report中自己所关心的数据项。
取样器结果:
Thread Name: 线组名称
Sample Start: 启动开始时间
Load time: 加载时长
Latency: 等待时长
Size in bytes: 发送的数据总大小
Headers size in bytes: 发送头大小
Body size in bytes: 发送数据的其余部分大小
Sample Count: 发送统计
Error Count: 错误统计
Response code: 返回码
Response message: 返回消息
Response headers:返回头信息
请求
数据获取方式、路径、地址等以及传递的参数、cookie
响应数据
响应加载的页面html
3、作用
1)查看请求结果,请求成功的测试通常为绿色;红色则代表失败。
注:在没有对请求断言的情况下,显示绿色并不一定是成功,只代表响应码是200或300系列,显示红色说明响应码是400或500系列。所以要想确定请求返回的是正确的,必须要加上断言,只有断言成功才会显示绿色。
2)查看对应Sampler的测试结果的请求、响应数据。
- 取样器结果:显示的是取样器相关参数(客户端参数与响应参数)
- 请求:发送请求的具体内容
- 响应数据:服务器返回的相应参数
3.2 汇总报告
汇总报告,为测试中的每个不同命名的请求创建一个表行。这与聚合报告类似,只是它使用更少的内存。提供了最简要的测试结果信息,同时可以配置将相应的信息保存至指定的文件中(支持xml、csv格式的文件)。
单击Configure按钮,可以配置结果保存各种选项,具体这里不做说明了。
该监听器是笔者在调试jmeter项目时常用的监听器之一。
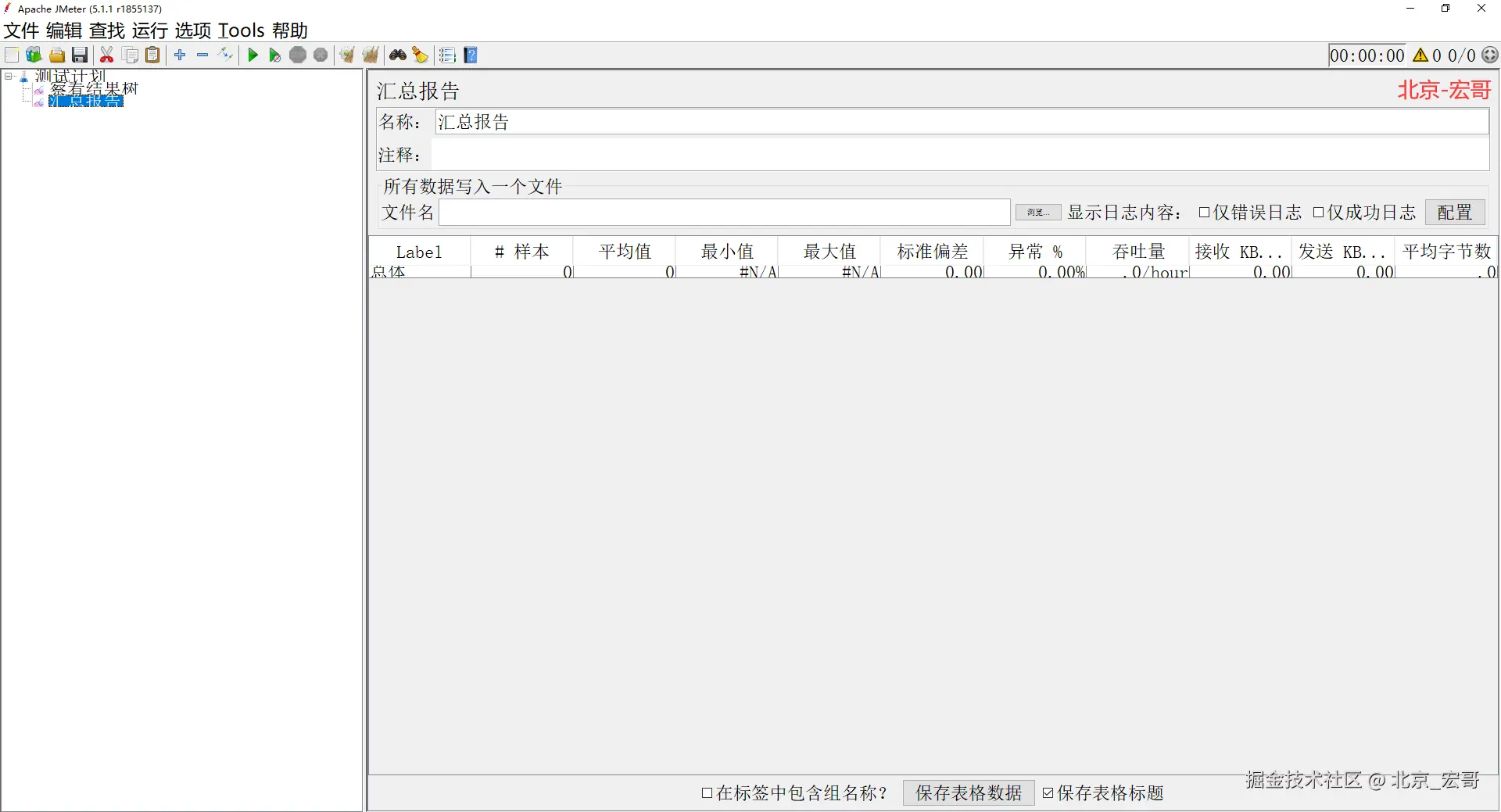
1、我们先来看看这个 汇总报告 长得是啥样子,路径:线程组 > 添加 > 监听器 > 汇总报告,如下图所示:

2、关键参数说明如下:
Name: 名称,可以随意设置,甚至为空;
Comments: 注释,可随意设置,可以为空;
Label 取样器别名,如果勾选Include group name ,则会添加线程组的名称作为前缀
# Samples 取样器运行次数
Average 请求(事务)的平均响应时间
Min 请求的最小响应时间
Max 请求的最大响应时间
Std. Dev 响应时间的标准方差
Error % 事务错误率
Throughput 吞吐量 也就是TPS
Received KB/sec 每秒收到的千字节
Sent KB/sec 每秒发送的千字节
Avg. Bytes 响应平均流量
3.3聚合报告
聚合报告,记录这次性能测试的总请求数、错误率、用户响应时间(中间值、90%、最少、最大)、吞吐量等,用以帮助分析被测试系统的性能。在聚合报告中,各个响应时间不能超过客户的要求,就是合格,例如不能超过响应时间2s,大于2s就是不合格的.
聚合报告应该是最详细的报告了,也是最为常用的报告。是大家在压测过程中最常用的监听器。
该监听器对于每个请求,它统计响应信息并提供请求数,平均值,最大,最小值,中位数、90%、95%、错误率,吞吐量(以请求数/秒为单位)和以kb/秒为单位的吞吐量。
单击Configure按钮,可以配置结果保存各种选项,具体这里不做说明了。
1、我们先来看看这个 聚合报告 长得是啥样子,路径:线程组 > 添加 > 监听器 > 聚合报告,如下图所示:

2、关键参数说明如下:
Name: 名称,可以随意设置,甚至为空;
Comments: 注释,可随意设置,可以为空;
Label : 每个 JMeter 的 element(例如 HTTP Request)都有一个 Name 属性,这里显示的就是 Name 属性的值
#Samples : 表示测试中一共发出了多少个请求,如果模拟10个用户,每个用户迭代10次,那么这里就显示对应的 HTTP Request的执行次数是100
Average : 平均响应时间------默认情况下是单个 Request 的平均响应时间,当使用了 Transaction Controller 时,也可以以Transaction 为单位显示平均响应时间
Median : 50%用户的响应时间
90%Line : 90%用户的响应时间
Min : 最少响应时间
Max : 最大响应时间
Error% : 本次运行测试中出现错误的请求的数量/请求的总数
Throughput : 吞吐量,默认情况下表示每秒完成的请求数(Request per Second),当使用了 Transaction Controller 时,也可以表示类似 LoadRunner 的 Transaction per Second 数
(接收/发送)KB/sec : 每秒从服务器端接收到的数据量,相当于LoadRunner中的Throughput/Sec
3.4后端监听器
后端监听器,是一个异步侦听器,可以将数据推入都数据库中,提供了InfluxDB,graphite选项
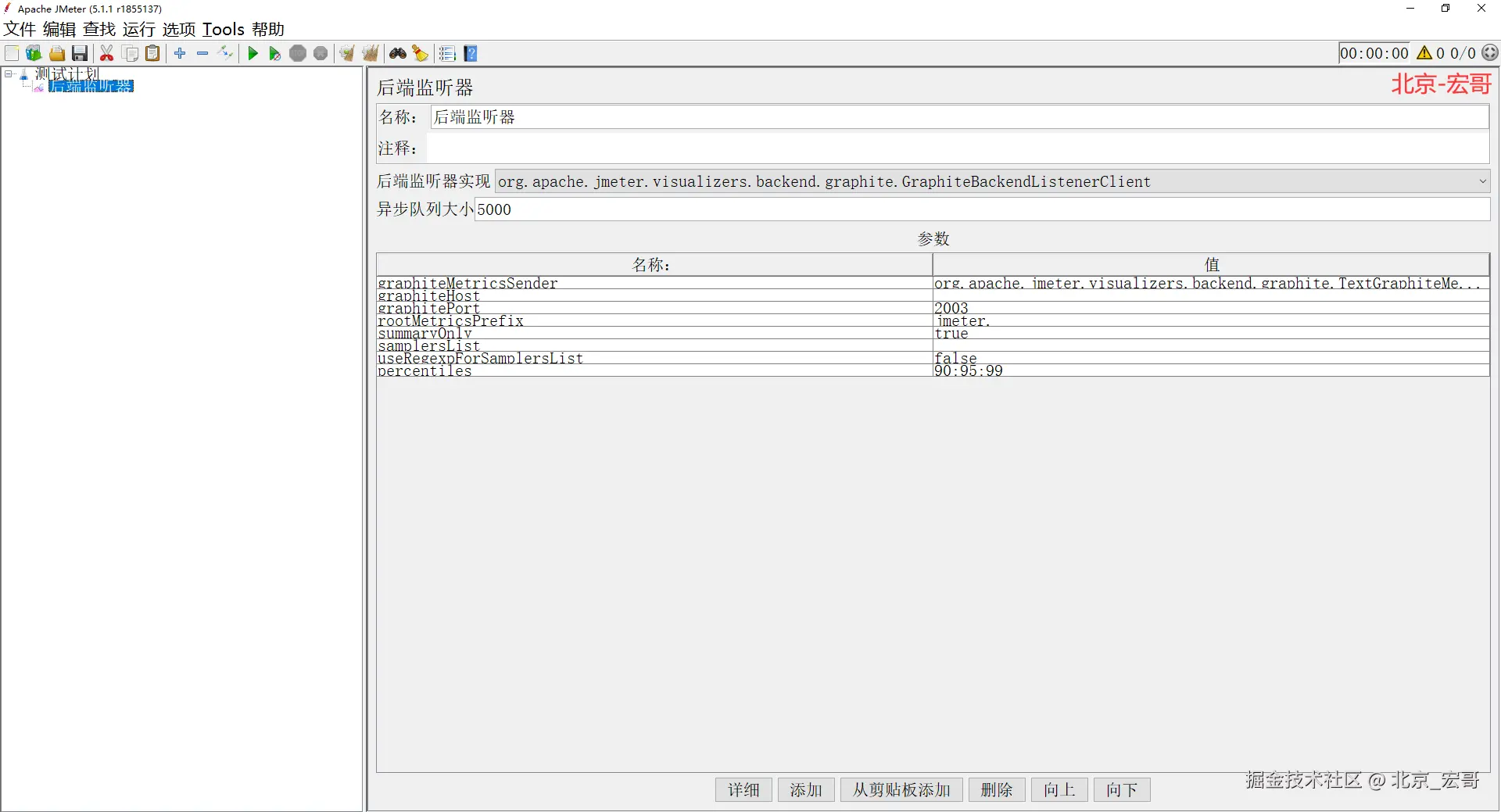
1、我们先来看看这个 后端监听器 长得是啥样子,路径:线程组 > 添加 > 监听器 > 后端监听器,如下图所示:

2、关键参数说明如下:
Name: 名称,可以随意设置,甚至为空;
Comments: 注释,可随意设置,可以为空;
Backend Listener implementation: BackendListenerClient类的实现,Jmeter默认提供如下两种实现,因为我们使用的influxdb作为持久存储
org.apache.jmeter.visualizers.backend.graphite.GraphiteBackendListenerClient
org.apache.jmeter.visualizers.backend.graphite.InfluxdbBackendListenerClient 因为我们使用的influxdb作为持久存储,所以后续只介绍InfluxdbBackendListenerClient
Async Queue size: 异步队列大小 队列值包含异步处理时的度量标准。除非有一些特定的性能问题,否则最好不要从默认的5000。
3、我们使用InfluxdbBackendListenerClient
- influxdbMetricsSender:org.apache.jmeter.visualizers.backend.influxdb.HttpMetricsSender
- influxdbUrl:influx数据库的url。example : http://influxHost:8086/write?db=jmeter
- application:被测试的应用名称。此值也作为名为"application"的标记存储在"events"中
- measurement:使用默认的"jmeter"就行
- summaryOnly:为true的情况下,只输出所有请求的集合数据报告,为flase的情况下,输出每条数据的详情报告、
- samplersRegex:正则表达式将与样本名称匹配并发送到后端。默认匹配所有
- testTitle:测试名称。默认的设置为 Test name。该值作为名为"text"的字段存储在"事件"度量中。 JMeter在测试的开始和结束时自动生成一个注释,其值以'started'和'ended'结尾
- percentiles:要发送到后端的百分位数,多个值已
;分割 - TAG_WhatEverYouWant:自定义标签。您可以根据需要添加任意数量的自定义标签。对于它们中的每一个,只需创建一个新行并在其名称前加"TAG_"
3.5汇总图
汇总图,我们可以看到表格显示的结果与图形结果,看着挺复杂,其实稍微翻译一下就知道,绝大多数都是对图形的设置。
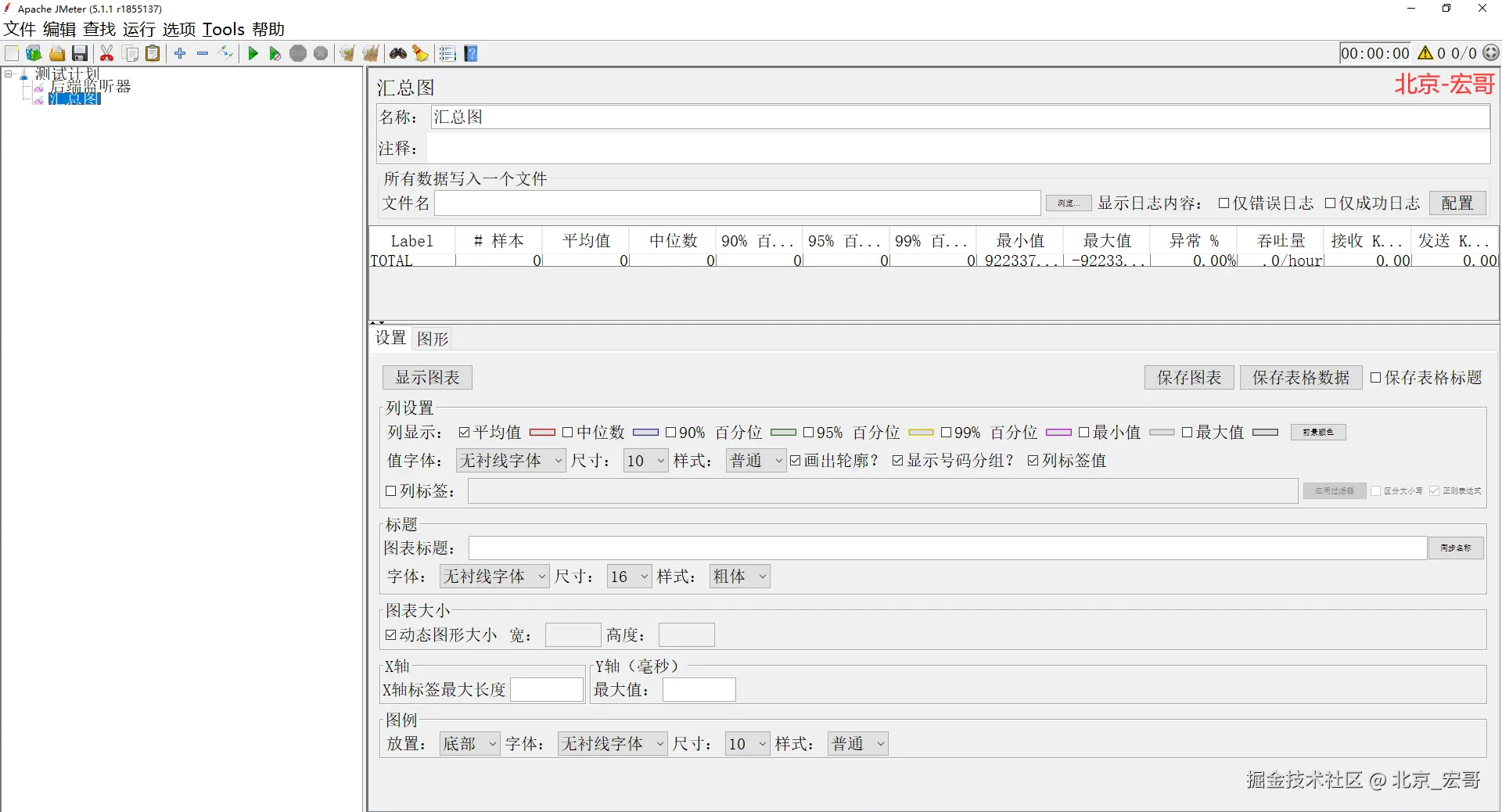
1、我们先来看看这个 汇总图 长得是啥样子,路径:线程组 > 添加 > 监听器 > 汇总图,如下图所示:

2、关键参数说明如下:
Name: 名称,可以随意设置,甚至为空;
Comments: 注释,可随意设置,可以为空;
Column settings
- Columns to display 选择要在图表中显示的列
- Rectangles color 单击右侧颜色矩形打开弹出对话框,选择自定义颜色。(就是点击
 )
)
- Foreground color 允许更改值文本颜色
- Value font 允许定义文本的字体设置
- Draw outlines bar? 在条形图上绘制或不绘制边界线
- Show number grouping? 是否显示Y轴标签中的数字分组
- Value labels vertical? 更改值标签的方向。(默认为水平)
- Column label selection 按结果标签过滤
Title
在图表的头部定义图表的标题
Graph size
根据当前JMeter窗口大小的宽度和高度计算图形大小。使用" 宽度"和" 高度"字段定义自定义大小。单位是像素。
X Axis settings
定义X轴标签的最大长度(以像素为单位)
Y Axis settings
为Y轴定义自定义最大值。
Legend
定义图表图例的放置和字体设置
3.6 断言结果
断言结果,对相应的请求添加断言。对取样器进行断言后,我们希望知道断言结果;此元件可以帮助我们显示断言结果(察看结果树元件中也可以看到)。消耗了大量资源(内存和CPU),性能测试时候不建议使用。
作用:用于检查测试中得到的响应数据等是否符合预期,用以保证性能测试过程中的数据交互与预期一致,一般与结果树结合使用。
1、我们先来看看这个 断言结果 长得是啥样子,路径:线程组 > 添加 > 监听器 > 断言结果,如下图所示:

2、关键参数说明如下:
Name: 名称,可以随意设置,甚至为空;
Comments: 注释,可随意设置,可以为空。
3.7比较断言可视化器
比较断言可视化器,和比较断言配合使用。
1、我们先来看看这个 比较断言可视化器 长得是啥样子,路径:线程组 > 添加 > 监听器 > 比较断言可视化器,如下图所示:

2、关键参数说明如下:
Name: 名称,可以随意设置,甚至为空;
Comments: 注释,可随意设置,可以为空。
3.8 生成概要结果
生成概要结果,该测试元素可以放置在测试计划中的任何位置。生成到目前为止对日志文件和/或标准输出的测试运行的摘要。显示了运行总计和差异总计。在适当的时间边界每n秒(默认为30秒)生成一次输出,因此将同步在同一时间运行的多个测试。
1、我们先来看看这个 生成概要结果 长得是啥样子,路径:线程组 > 添加 > 监听器 > 生成概要结果,如下图所示:

2、关键参数说明如下:
Name: 名称,可以随意设置,甚至为空;
Comments: 注释,可随意设置,可以为空。
4.小结
好了,今天关于JMeter监听器的上篇就讲解到这里,这一篇主要介绍了 察看结果树 、汇总报告 、聚合报告、后端监听器、汇总图、断言结果、比较断言可视化器 和生成概要结果。
您的肯定就是我进步的动力。如果你感觉还不错,就请鼓励一下吧!记得随手点波 ** 推荐** 不要忘记哦!!!
别忘了点 推荐 留下您来过的痕迹 