上面完成了我的订单,通过点击我的订单中每一条数据,可以跳转到订单详情中。
这里就需要展示订单的状态,支付状态,物流状态,取货状态,用户信息,订单中的货物详情等。
1、创建一个订单详情文件
在31中已经进行了详情页面的创建 在pagesub文件夹下,创建 pageshop文件夹,创建order文件夹,创建detail文件。

2、在我的订单 order中,点击跳转
gotodetail

order中的方法:
特别需要注意:这里的传递参数方法,一种是通过缓存一种是通过字符串,这里需要传递的参数应该是比较多的,用缓存。
目前这里是demo 还没有链接数据库后台,没有写参数。
等后面来细化

3、detail页面代码和样式
html
<template>
<view class="orderDetail">
<!-- 订单详情 -->
<view class="payment">
<icon type="error" color="#EC544F" size="50" v-if="false"></icon>
<icon type="success" color="#19BE6B" size="50" v-else></icon>
<view class="text">
<view class="big">
实付款¥33.6
<text v-if="false">应付款¥55.8</text>
</view>
<view class="small">请等待商家配送</view>
</view>
<view class="complete" v-if="true">已完成</view>
</view>
<view class="info" v-if="false">
<view class="delivery">
<view class="btn">
<u-icon name="bag" color="#fff" size="26"></u-icon>
<text>商家外送</text>
</view>
</view>
<view class="viewOut">
<view class="title">订单信息</view>
<view class="body">
<view class="row">订单编号 123456</view>
<view class="row">下单时间 2023-06-10 19:22:33</view>
<view class="row">支付方式 支付宝支付</view>
</view>
</view>
<view class="viewOut">
<view class="title">收货地址</view>
<view class="body">
<view class="row">山东省济南市高新区XXX路XX号</view>
<view class="row">张三-18566668888</view>
</view>
</view>
</view>
<view class="info" v-else>
<view class="delivery other">
<view class="btn">
<u-icon name="map" color="#fff" size="22"></u-icon>
<text>到店自提</text>
</view>
<view class="time">
6月10日
</view>
</view>
<view class="viewOut">
<view class="title">订单信息</view>
<view class="body">
<view class="row">订单编号 123456</view>
<view class="row">下单时间 2023-06-05 15:30</view>
<view class="row">支付方式 微信支付</view>
</view>
</view>
<view class="viewOut">
<view class="title">自提地址</view>
<view class="body">
<view class="row">
山东省济南市历下区XX路XX号
<view class="like">
<u-icon name="arrow-right"></u-icon>
</view>
</view>
<view class="row">商家电话 13099998888</view>
</view>
</view>
</view>
<view class="goodsList">
<goods-list></goods-list>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
page {
background: $page-bg-color;
}
.orderDetail {
.payment {
@include flex-box-set(start);
padding: 50rpx 30rpx;
position: relative;
.text {
padding-left: 20rpx;
color: $text-font-color-1;
.big {
font-size: 44rpx;
font-weight: bold;
}
.small {
font-size: 28rpx;
color: $text-font-color-3;
}
}
.complete {
font-size: 32rpx;
color: $text-font-color-3;
font-weight: bold;
border: 6rpx solid $text-font-color-3;
width: 150rpx;
height: 150rpx;
border-radius: 50%;
@include flex-box-set();
transform: rotate(-20deg);
position: absolute;
right: 100rpx;
top: 80rpx;
&::after {
display: block;
content: "";
border: 2rpx solid $text-font-color-3;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
transform: scale(0.89);
top: 0;
left: 0;
box-sizing: border-box;
}
}
}
.info {
background: #fff;
padding: 30rpx;
border-radius: 30rpx 30rpx 0 0;
.delivery {
@include flex-box();
.btn {
@include flex-box-set();
width: 250rpx;
height: 60rpx;
border-radius: 80rpx;
background: #19BE6B;
color: #fff;
text {
font-size: 34rpx;
}
}
&.other {
.btn {
background: #FF9100;
}
.time {
font-size: 32rpx;
color: $brand-theme-color-aux;
}
}
}
.viewOut {
padding: 30rpx 0;
.title {
font-size: 40rpx;
padding-bottom: 15rpx;
}
.row {
font-size: 30rpx;
padding: 15rpx 0;
color: $text-font-color-2;
@include flex-box();
}
}
}
.goodsList {
margin-top: 30rpx;
}
}
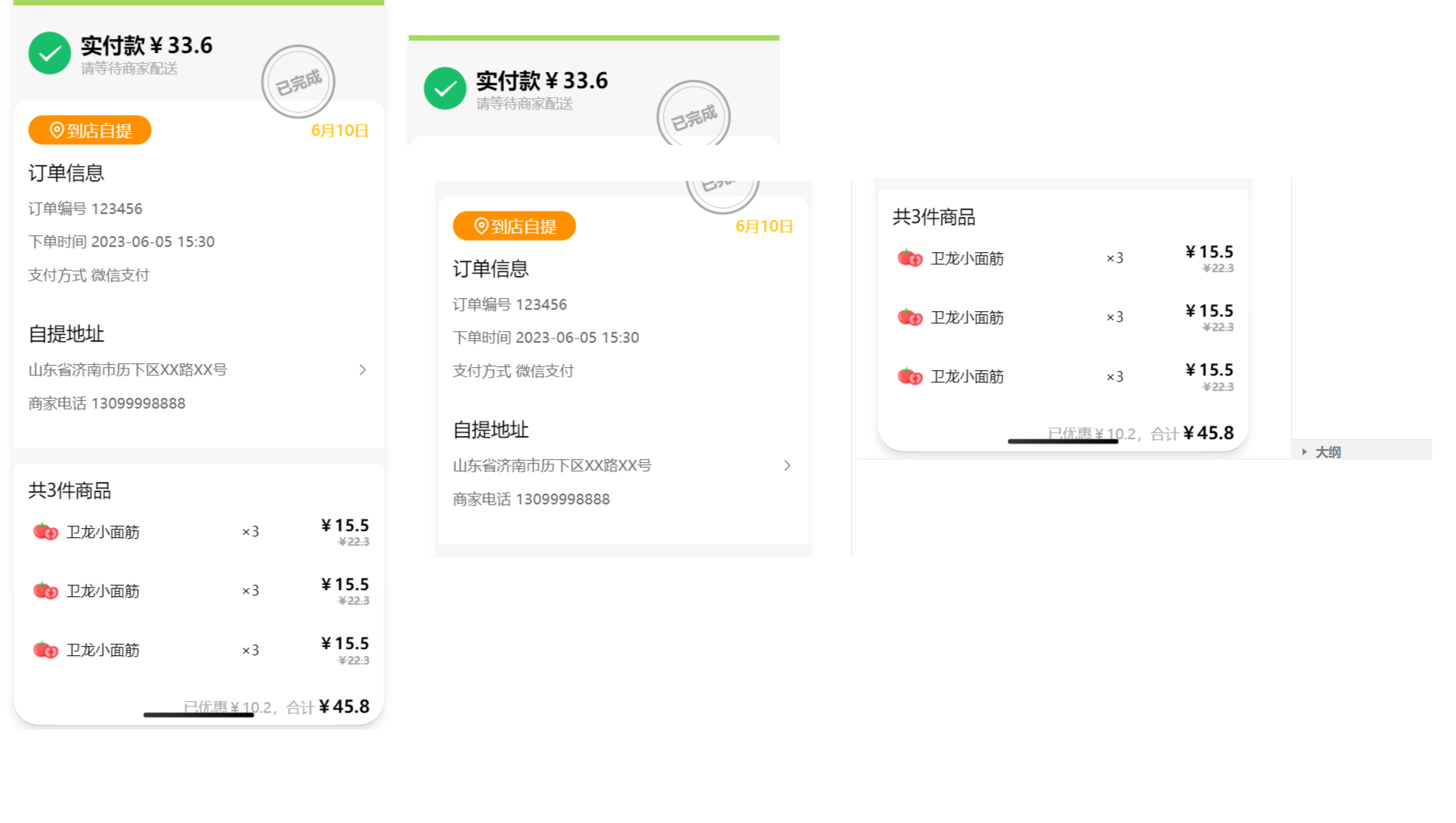
</style>3.1 这里的样式 就上中下三块

3.2 上部分( 还包含一个印章样式)


代码:icon 是标准的uniapp 的icon
https://uniapp.dcloud.net.cn/component/icon.html
html
<view class="payment">
<icon type="warn" color="#EC544F" size="50" v-if="true"></icon>
<icon type="success" color="#19BE6B" size="50" v-else></icon>
<view class="text">
<view class="big">
实付款¥33.6
<text v-if="false">应付款¥55.8</text>
</view>
<view class="small">请等待商家配送</view>
</view>
<view class="complete" v-if="true">已完成</view>
</view>已完成,是通过下面的样式来完成的倾斜和圆弧(背景)。
javascript
<style lang="scss">
page {
background: $page-bg-color;
}
.orderDetail {
.payment {
@include flex-box-set(start);
padding: 50rpx 30rpx;
position: relative;
.text {
padding-left: 20rpx;
color: $text-font-color-1;
.big {
font-size: 44rpx;
font-weight: bold;
}
.small {
font-size: 28rpx;
color: $text-font-color-3;
}
}
.complete {
font-size: 32rpx;
color: $text-font-color-3;
font-weight: bold;
border: 6rpx solid $text-font-color-3;
width: 150rpx;
height: 150rpx;
border-radius: 50%; // 圆圈
@include flex-box-set();
transform: rotate(-20deg); //倾斜
position: absolute;
right: 100rpx;
top: 80rpx;
&::after { //子元素 用before 和 after 都可以
display: block; //转换为块元素 把自己 也就是上面那个圆 转成块元素
content: ""; //必填的 内容没有 不填就不能呈现出两个圆圈
border: 2rpx solid $text-font-color-3;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%; //圆圈
transform: scale(0.89); //缩放
top: 0;
left: 0;
box-sizing: border-box;
}
}
}
.info {
background: #fff;
padding: 30rpx;
border-radius: 30rpx 30rpx 0 0;
.delivery {
@include flex-box();
.btn {
@include flex-box-set();
width: 250rpx;
height: 60rpx;
border-radius: 80rpx;
background: #19BE6B;
color: #fff;
text {
font-size: 34rpx;
}
}
&.other {
.btn {
background: #FF9100;
}
.time {
font-size: 32rpx;
color: $brand-theme-color-aux;
}
}
}
.viewOut {
padding: 30rpx 0;
.title {
font-size: 40rpx;
padding-bottom: 15rpx;
}
.row {
font-size: 30rpx;
padding: 15rpx 0;
color: $text-font-color-2;
@include flex-box();
}
}
}
.goodsList {
margin-top: 30rpx;
}
}
</style>3.3 订单物流信息
自提/配送 时间
订单编号 下单时间 支付方式
自提地址/配送地址
配送代码:
html
<view class="info" v-if="false">
<view class="delivery">
<view class="btn">
<u-icon name="bag" color="#fff" size="26"></u-icon>
<text>商家外送</text>
</view>
</view>
<view class="viewOut">
<view class="title">订单信息</view>
<view class="body">
<view class="row">订单编号 123456</view>
<view class="row">下单时间 2023-06-10 19:22:33</view>
<view class="row">支付方式 支付宝支付</view>
</view>
</view>
<view class="viewOut">
<view class="title">收货地址</view>
<view class="body">
<view class="row">云南省楚雄市高新区XXX路XX号</view>
<view class="row">张三-18566668888</view>
</view>
</view>
</view>自提代码:
html
<view class="info" v-else>
<view class="delivery other">
<view class="btn">
<u-icon name="map" color="#fff" size="22"></u-icon>
<text>到店自提</text>
</view>
<view class="time">
6月10日
</view>
</view>
<view class="viewOut">
<view class="title">订单信息</view>
<view class="body">
<view class="row">订单编号 123456</view>
<view class="row">下单时间 2023-06-05 15:30</view>
<view class="row">支付方式 微信支付</view>
</view>
</view>
<view class="viewOut">
<view class="title">自提地址</view>
<view class="body">
<view class="row">
上海闸北区XX路XX号
<view class="like">
<u-icon name="arrow-right"></u-icon>
</view>
</view>
<view class="row">商家电话 13099998888</view>
</view>
</view>
</view>3.4 商品信息代码,使用组件来实现
<view class="goodsList">
<goods-list></goods-list>
</view>
组件代码goods-list:
html
<template>
<view class="goodsLayout">
<!-- 购物车列表 -->
<view class="wrapper">
<view class="title">共3件商品</view>
<view class="list">
<view class="row" v-for="item,index in 3" :key="index">
<view class="left">
<image src="@/static/番茄.png" mode="aspectFill" class="img"></image>
<view class="name">卫龙小面筋</view>
</view>
<view class="center">×3</view>
<view class="right">
<view class="big">¥15.5</view>
<view class="small">¥22.3</view>
</view>
</view>
</view>
<view class="total">
<text>
已优惠¥10.2,
</text> 合计 <text class="big">¥45.8</text>
</view>
</view>
</view>
</template>
<script>
export default {
name:"goods-list",
data() {
return {
};
}
}
</script>
<style lang="scss">
.goodsLayout{
.wrapper{
background: #fff;
padding:30rpx;
margin-bottom:25rpx;
border-radius: 15rpx;
.title{
font-size: 38rpx;
}
.list{
.row{
@include flex-box();
padding:25rpx 0;
.left{
@include flex-box();
width: 400rpx;
.img{
width: 64rpx;
height: 64rpx;
border-radius: 10rpx;
}
.name{
padding-left:15rpx;
flex:1;
font-size: 30rpx;
}
}
.center{
width: 100rpx;
text-align: center;
}
.right{
flex:1;
text-align: right;
font-weight: bold;
.big{
font-size: 34rpx;
}
.small{
font-size: 22rpx;
color:$text-font-color-3;
text-decoration: line-through;
}
}
}
}
.total{
padding:30rpx 0;
text-align: right;
font-size: 30rpx;
color:$text-font-color-3;
.big{
font-size: 36rpx;
font-weight: bold;
color:#000;
}
}
}
}
</style>