GitHub Copilot 已经迅速成为我构建过程中的重要组成部分。无论是探索新想法还是搭建完整的页面,使用 IDE 中 Copilot 的代理模式都能帮助我更快、更自信地完成开发过程中的每一步。
GitHub Copilot 代理模式是一种内置在 IDE 中的互动聊天体验,将 Copilot 转变为开发工作流程中的积极参与者。在你提供提示后,代理模式通过自主迭代自己的代码、识别并修复错误、建议并执行终端命令以及通过自我修复能力解决运行时问题,简化复杂的编码任务。
最棒的是:你可以上传图片、引用文件并给出自然语言指令,Copilot 将直接在你的项目中生成和修改代码!
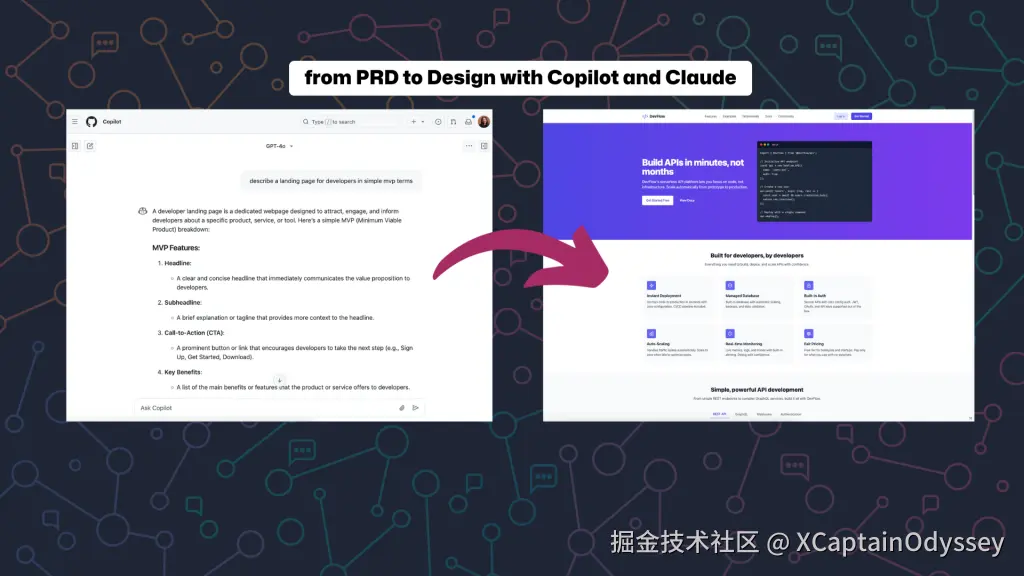
在本文中,我将带你了解我是如何使用 GitHub Copilot 代理模式和 Claude 3.5 Sonnet 模型构建一个面向开发者的着陆页------从产品需求到代码。如果我独自完成这一切,这种构建可能需要几个小时。但借助 Copilot,我仅在不到 30 分钟内就拥有了一个可用的原型!你将看到我是如何使用设计草图、内置聊天和 Copilot 对上下文的意识,从想法到设计再到代码,实现无缝过渡。
你也可以在上面的视频中观看整个构建过程!
别担心------我们为你准备了一份指南,涵盖你需要了解的所有内容来开始使用(另外,还有其他 GitHub Copilot 功能的详细信息)。了解更多>
与 AI 设计:从 PRD 到 UI
在我写一行代码之前,我需要一个基本的产品愿景。我从 在 GitHub.com 使用 GitHub Copilot 生成一个轻量级的产品需求文档(PRD)开始,使用的是 GPT-4o。这是我的提示:
> "用简单的话描述一个面向开发者的着陆页。"
Copilot 返回了一个结构简单但有条理的 产品需求文档(PRD)大纲,供开发者使用。然后我将这个 PRD 输入到 Claude 3.5 Sonnet 中,并要求它根据这个提示生成一个设计。

Claude 给我提供了一个干净、有组织的布局,包括常见的着陆页部分:英雄部分、功能列表、API 示例、仪表板预览等。这已经足够让我开始使用了。
你可以在这里查看克劳德设计的完整版:点击这里;效果真的很酷。
设置项目
对于技术栈,我选择了 Astro,因为它具有高性能和灵活性。我将其与 Tailwind CSS 和 React 结合使用,用于样式和组件架构。我从一个空白目录开始,并运行了以下命令:
sql
npm create astro@latest
npx astro add react
npx astro add tailwind我初始化了项目,配置了 Tailwind,并在启用 GitHub Copilot 代理模式的 VS Code 中打开了它(了解如何使用我们的文档启用它!)。一旦服务器启动,我就可以开始构建了。
逐节构建页面,使用 Copilot 代理模式
使用 Copilot 代理模式进行翻译时,它真的能够将视觉设计转化为生产就绪的代码,因为它理解项目中的图像和代码上下文。通过上传截图并指定要编辑的文件,我可以提示它生成新的组件、更新布局结构,甚至应用 Tailwind 样式------无需切换标签页或手动编写样板代码。
对于我们的项目,这意味着我可以从 Claude 的设计中截取每个部分的屏幕截图,并直接将其拖放到 Copilot 的上下文窗口中。
| 💡 小贴士: 在从这样的视觉设计开始构建时,我建议一次只处理一个部分。这不仅有助于保持模型的上下文管理,而且如果出现问题,也更容易调试。你将知道要查看的地方! |
|---|
创建英雄和导航部分
我打开了 index.astro,上传了设计截图,并输入了以下提示:
> "请更新 index.astro 以反映附上的设计。添加一个新的导航栏和英雄部分,开始构建着陆页。"
Copilot 代理模式返回了以下内容:
- 创建了
Navbar.astro和Hero.astro - 更新了
index.astro使其渲染它们 - 应用了基于视觉布局的 Tailwind 样式
而这是最终效果:
现在,这真是太漂亮了!虽然没有右侧的图片 按设计,但它很好地完成了初始设计。稍后我们将返回并更新该部分以达到我们想要的效果。
尽早且频繁地提交代码
| 💡 小贴士: 使用 AI 工具时, 尽早且频繁地提交代码 。我见过太多人在提示出现偏差时丢失进度。 |
|---|
而且你可能不知道,GitHub Copilot 也可以在这里提供帮助。在源代码控制面板中提交更改后,点击✨闪光图标以自动生成提交信息。这是一个小小的步骤,可以为你节省大量时间(和痛苦)。
使用 Copilot 自定义说明提高准确性
提高 GitHub Copilot 建议质量的一个最佳方法,尤其是在多文件项目中,是通过向其提供 自定义说明。这些是简短的结构化笔记,描述了你的技术栈、项目结构以及你使用的任何约定或工具。
与其在聊天问题中反复添加这些背景信息,你可以在你的仓库中创建一个文件,该文件会自动为你添加这些信息。额外的信息不会在聊天中显示,但会提供给 Copilot,使其能够生成更高质量的回复。
为了给 Copilot 提供更好的上下文,我创建了一个 CopilotInstructions.md 文件来描述我的技术栈:
- Astro v5
- Tailwind CSS v4
- React
- TypeScript
当 Copilot 代理模式引用此文件进行建议时,我发现结果变得更加准确且与我的设置更加一致。
这是其中一些文件的样子:
yaml
# GitHub Copilot Project Instructions
## Project Overview
This is an Astro project that uses React components and Tailwind CSS for styling. When making suggestions, please consider the following framework-specific details and conventions.
## Tech Stack
- Astro v5.x
- React as UI library
- Tailwind CSS for styling (v4.x)
- TypeScript for type safety
## Project Structure
```
├── src/
│ ├── components/ # React and Astro components
│ ├── layouts/ # Astro layout components
│ ├── pages/ # Astro pages and routes
│ ├── styles/ # Global styles
│ └── utils/ # Utility functions
├── public/ # Static assets
└── astro.config.mjs # Astro configuration
```
## Component Conventions
### Astro Components
- Use `.astro` extension
- Follow kebab-case for filenames
- Example structure:
```astro
---
// Imports and props
interface Props {
title: string;
}
const { title } = Astro.props;
---
<div class="component-wrapper">
<h1>{title}</h1>
<slot />
</div>
<style>
/* Scoped styles if needed */
</style>
```您可以在我的仓库中查看完整的说明 ,包括完整代码、设置说明以及部署的着陆页链接。
通过提示 Copilot 迭代您的设计
然后我重复了相同的过程来构建每个新部分。这是实际操作的样子:
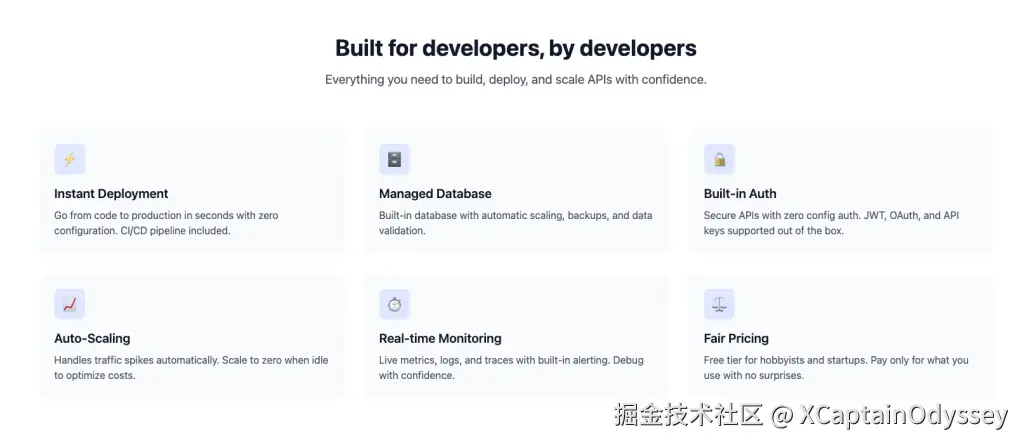
"由开发者构建"部分
> "在着陆页中添加一个名为'开发者专区'的新部分,并遵循附带的设计。"
Copilot 生成了一个可重用的组件,其中包含按 Tailwind 样式网格排列的功能卡片。

"API 开发"部分
"根据设计添加 API 开发部分。"
该部分展示了分页标签中的交互式代码示例。Copilot 从截图中理解了这一点,并添加了切换示例的 UI 逻辑------ 无需我请求。
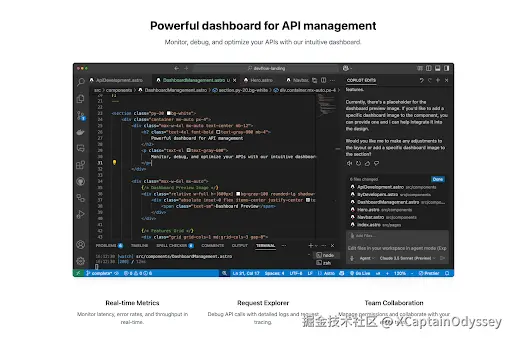
"仪表盘预览"部分
> "现在根据设计在着陆页上添加仪表盘管理部分。"
我上传了一个编辑器截图作为占位图片,Copilot 它无缝地将其添加到了新组件中。

看看我们已经取得了多大的进展,这个着陆页建得真是太快了!
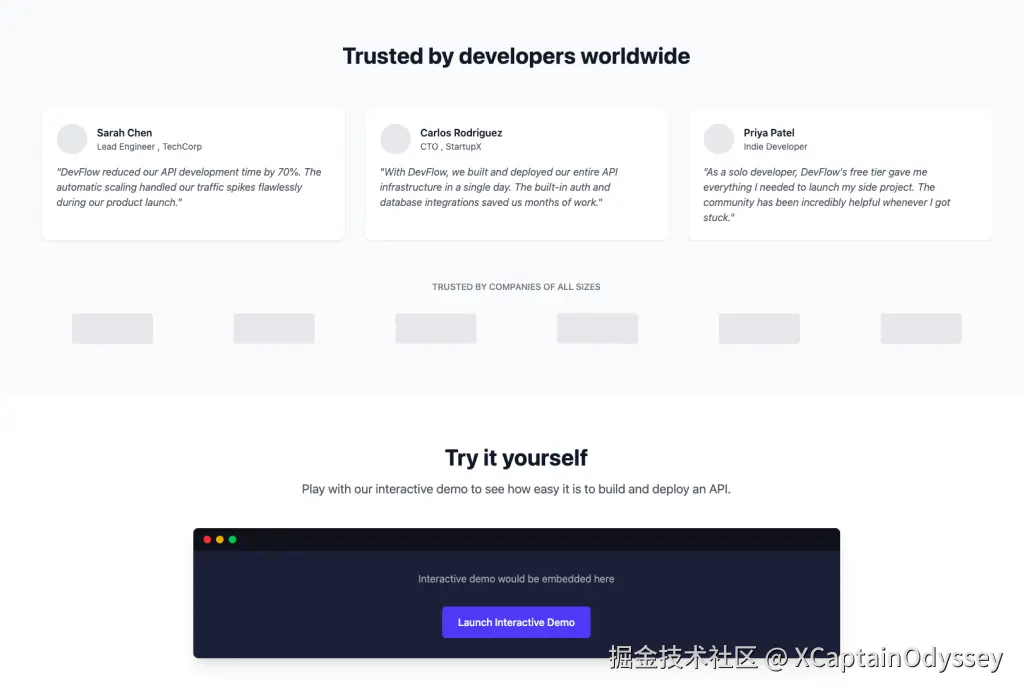
智能建议,快速结果
即使有"受开发者信赖"和"亲自试一试"这样的部分,Copilot 也生成了占位图片,添加了语义化的 HTML,并应用了 Tailwind 样式------这一切都基于一张图片和一个提示。🤯

当我更新最终的英雄部分以更接近布局时,Copilot 检测到了 TypeScript 问题并自动修复了这些问题,而无需我提示。
这可能听起来微不足道,但这是一件大事 。这意味着 Copilot 代理模式不仅仅是在执行指令,它还在主动理解我的代码库,查看我的终端,识别问题,并实时解决这些问题 。这减少了我的切换上下文的需要,所以我可以专注于发布!
这不仅仅是一系列生成的组件。它是一个完全结构化的着陆页 ,采用了现代的最佳实践。而且我不用独自构建它!
总结:
使用 GitHub Copilot 代理模式和 Claude 协同工作,我能够:
- 通过一个提示生成可用的产品需求文档和设计原型图
- 在不到三十分钟内构建了一个响应式的 Astro 基础着陆页
- 用最少的手动编码来搭建、测试和完善每个部分
- 使用自然语言以保持开发流程的顺畅
接下来呢?
完成此项目后,我更新了 README,添加了启动说明,并准备部署。接下来您可以:
- 使用 GitHub Pages、Netlify 或您喜欢的其他托管服务部署它
- 设置 GitHub Actions 进行 CI/CD
- 添加单元测试或无障碍检查
- 用真实数据替换占位内容(如标志、仪表板和头像)
- 根据导航栏添加新页面
想自己探索一下吗?
拿走它
类似 GitHub Copilot 代理模式这样的 AI 工具正在改变我们的构建方式,但就像任何工具一样,它们的力量取决于我们如何使用它们。添加上下文,明确表达,频繁提交使构建这个网页变得顺畅且成功。
如果你正在考虑使用 GitHub Copilot 构建,请尝试这个工作流程:
- 从 GitHub.com 上使用 Copilot 编写 PRD 开始
- 使用 Claude 从你的 PRD 生成设计
- 使用 IDE 中的 Copilot Agent 逐步编写代码。
下次见,祝你编码愉快!