最近学习了怎样用微信开发者工具来开发小程序的项目,接下来总结一下微信小程序知识点,分两篇完成。
一、小程序目录结构和文件介绍
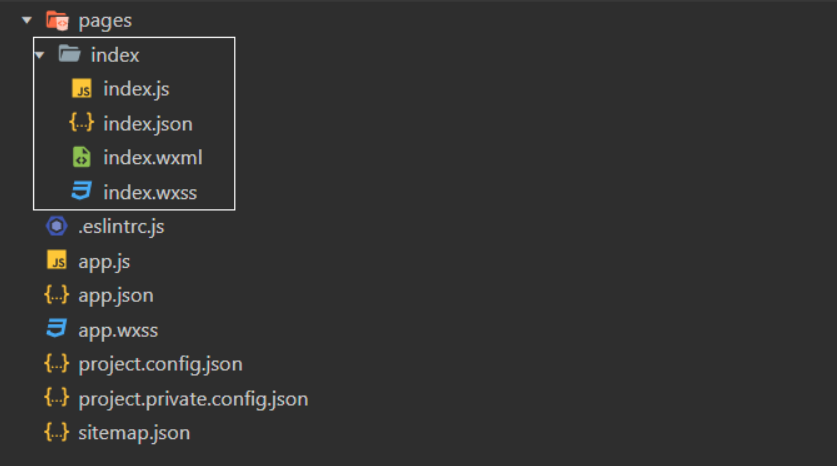
在将小程序项目创建好以后,我们先来熟悉一下小程序项目的目录结构

一个完整的小程序项目分为两个部分:主体文件、页面文件
主体文件 又称全局文件,能够作用于整个小程序,影响到小程序的每个页面,且主体文件必须放到项目的根目录下。
页面文件 是每个页面所需的文件,都存放在 pages 目录下,一个页面一个文件夹,每个页面通常由四个文件组成,每个文件只对当前页面有效。

注意:页面文件的wxss、json 文件能够覆盖主体文件中的样式和配置
二、小程序配置文件
1. 配置文件介绍
JSON是一种轻量级的数据格式,常用于前后端数据的交互,但是在小程序中,JSON 扮演的静态配置的角色,用于配置当前页面或组件的属性和行为,每个页面或组件也都可以拥有一个对应的 json 文件。
小程序中常见的配置文件有以下几种:
-
全局配置文件:app.json :小程序全局配置文件,用于配置小程序的一些全局属性和页面路由。
-
局部配置文件:页面.json :小程序页面配置文件,用于配置当前页面的窗口样式、页面标题等
-
项目配置文件:project.config.json:小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置
-
搜索配置文件:sitemap.json :配置小程序及其页面是否允许被微信索引,提高小程序在搜索引擎搜索到的概率
2. 全局配置:app.json
用于配置小程序的一些全局属性和页面路由。
当小程序启动时,会自动读取 app.json 文件中的配置,根据配置生成对应的页面和组件、界面表现、网络超时时间、底部 tab。
2.1 pages
pages 字段:用于指定小程序由哪些页面组成,用于为了让小程序知道由哪些页面组成以及页面定义在哪个目录,每一项都对应一个页面的 路径(含文件名) 信息。
注意事项:
文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理
小程序中新增/减少页面,都需要对 pages 数组进行修改。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)
详细文档: pages 配置项![]() https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#pages
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#pages
2.2 window
window字段: 用于设置小程序的状态栏、导航条、标题、窗口背景色。
状态栏:显示时间,电量的那一行;
导航栏:小程序的名字哪一行
窗口:小程序下拉之后显示的那一串省略号那部分
页面:小程序页面
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色 | HexColor | #000000 |
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white | string | white |
| navigationBarTitleText | 导航栏标题文字内容 | string | |
| backgroundColor | 下拉 loading 的样式,仅支持 dark / light | string | dark |
| enablePullDownRefresh | 是否开启全局的下拉刷新 | boolean | false |
| onReachBottomDistance | 页面上拉触底事件触发时距页面底部距离单位为 px | number | 50 |
详细文档: window 配置项![]() https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
2.3 tabBar
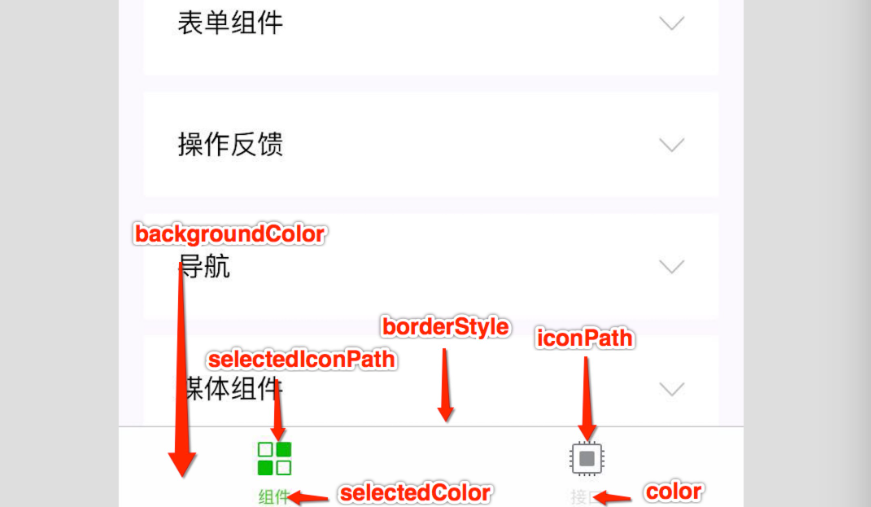
tabBar 字段:定义小程序顶部、底部 tab 栏,如果小程序是一个多 tab 应用,例如:可以在客户端窗口的底部或顶部通过 tab 栏可以切换页面,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

tabBar 配置项
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| color | tab 上的文字默认颜色,仅支持十六进制颜色 | HexColor | |
| selectedColor | tab 上的文字选中时的颜色,仅支持十六进制颜色 | HexColor | |
| backgroundColor | tab 的背景色,仅支持十六进制颜色 | HexColor | |
| borderStyle | tabbar 上边框的颜色, 仅支持 black / white | string | black |
| list | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | tabBar 的位置,仅支持 bottom / top | string | bottom |
List 配置项:list 是一个数组,只能配置最少 2 个、最多 5 个 tab,tab 按数组的顺序排序,每个项都是一个对象
| 属性 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| pagePath | 页面路径,必须在 pages 中先定义 | string | 是 |
| text | tab 上按钮文字 | string | 是 |
| iconPath | 图片路径,icon 大小限制为 40kb, 建议尺寸为 81px * 81px, | string | 是 |
| selectedIconPath | 选中时的图片路径,icon 大小限制为 40kb, 建议尺寸为 81px * 81px,不支持网络图片。 | string | 是 |
3. 页面配置:页面.json
小程序的页面配置,也称局部配置,对本页面进行配置。
在这里不需要额外指定 window 字段,因此如果出现相同的配置项,页面中配置项 会覆盖全局配置文件中相同的配置项。
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色 | HexColor | #000000 |
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white | string | white |
| navigationBarTitleText | 导航栏标题文字内容 | string | |
| backgroundColor | 下拉 loading 的样式,仅支持 dark / light | string | dark |
| enablePullDownRefresh | 是否开启全局的下拉刷新 | boolean | false |
| onReachBottomDistance | 页面上拉触底事件触发时距页面底部距离单位为 px | number | 50 |
注意:页面配置项和 app.json 中的 window 属性几乎一致。
4. 项目配置文件
小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,在工具上做的任何配置都会写入到这个文件,当换电脑工作时,只要载入同一个项目的代码包,开发者工具就会自动恢复到当时你开发项目时的个性化配置。
-
project.config.json 文件中配置公共的配置
-
project.private.config.json 配置个人配置
-
project.private.config.json 文件同样可以对项目进行配置
-
project.private.config.json中的相同设置优先级高于project.config.json
5.支持sass/less
在 project.config.json 文件中,修改 setting 下的 useCompilerPlugins 字段为 sass,即可开启工具内置的 sass 编译插件。 如需同时开启 typescript 编译插件,可将该字段修改为 ["typescript ", "sass"]。 目前支持三个编译插件:typescript、less、sass
javascript
{
"setting": {
+ "useCompilerPlugins": [
+ "sass"
+ ]
}
}配置好以后,需要将 .wxss 改成 .scss
注意:
我们在配置时,编译插件的名称是 sass,但是文件的后缀名是 .scss。这是因为 Sass 是 Css 预处理语言,scss 是 Sass 的一个语法版本
6. sitemap.json
可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。语法如下:
javascript
{
"rules": [
{
"action": "allow",
"page": "*"
}
]
}常用配置项:
| 属性 | 属性说明 | 属性值 |
|---|---|---|
| action | 是否允许被搜索 | 可选项有:allow 、disallow |
| page | 允许/不允许被搜索的页面 | 页面路径或者通配符 |
三、常用样式和组件
1. 组件和样式介绍
在WXML 中需要使用小程序提供的 view、text 、image、navigator 等标签来构建页面结构,小程序提供的这些标签,我们称为 "组件",开发者可以通过组合这些基础组件进行快速开发。
WXSS 则充当的就是类似 CSS 的角色,WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改,新增了尺寸单位 rpx、提供了全局的样式和局部样式,另外需要注意的是WXSS 仅支持部分 CSS 选择器。
小程序组件文档:WXML![]() https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
小程序样式官方文档:WXSS![]() https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
2. 样式-尺寸单位
为了解决屏幕适配的问题,微信小程序推出了 rpx 单位,是小程序新增的拓展单位,可以根据屏幕宽度进行自适应,小程序规定任何型号手机:屏幕宽都为 750 rpx。
3. 样式-全局样式和局部样式
全局样式:指在 app.wxss中定义的样式规则,作用于每一个页面,例如:设置字号、背景色、宽高等全局样式。
局部样式:指在page.wxss中定义的样式规则,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
4. 结构-组件
(1)view 组件
view 是小程序提供的组件,是容器组件,类似于 div,也是一个块级元素,占据一行
(2)text 组件
类似于<span>,是行内元素
html
<!-- user-select:文本是否可选 -->
<!-- space:是否连续展示空格 -->
<text>文本</text>(3)image 组件
html
<!-- src:图片资源地址 -->
<!-- mode:图片裁剪、缩放的模式 -->
<!-- lazy-load:图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 -->
<!-- show-menu-by-longpress 属性:长按转发给朋友、收藏、保存图片 -->
<image src="/assets/tom.png" mode="heightFix" lazy-load="{{ true }}" />(4)navigator 组件
在网页开发中,如果想实现页面的跳转需要使用 a 标签,在小程序中如果想实现页面的跳转则需要使用 navigator 组件。
常用的属性:
-
url :当前小程序内的跳转链接
-
open-type :跳转方式
-
navigate:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
-
redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
-
switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
-
reLaunch:关闭所有页面,打开到应用内的某个页面
-
navigateBack:关闭当前页面,返回上一页面或多级页面
-
注意:
路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔
例如:/list?id=10&name=hua,在 onLoad(options) 生命周期函数 中获取传递的参数
属性 open-type="switchTab" 时不支持传参
(5)swiper 和 swiper-item 组件
在小程序中,提供了 swiper 和 swiper-item 组件实现轮播图:
-
swiper:滑块视图容器,常用来实现轮播图,其中只可放置 swiper-item 组件,否则会导致未定义的行为
-
swiper-item:仅可放置在swiper组件中,宽高自动设置为100%,代表 swiper 中的每一项
我们可以使用 swiper 组件提供的属性,实现轮播图的定制,常见属性如下:
| 属性 | 说明 | 类型 |
|---|---|---|
| indicator-dots | 是否显示面板指示点 | boolean (默认 false) |
| indicator-color | 指示点颜色 | color (默认:rgba(0, 0, 0, .3)) |
| indicator-active-color | 当前选中的指示点颜色 | color (默认:#000000) |
| autoplay | 是否自动切换 | boolean (默认 false) |
| interval | 自动切换时间间隔 | number (默认 5000) |
| circular | 是否采用衔接滑动 | boolean (默认 false) |
| 其他属性... |
(6)scroll-view 组件
可滚动视图区域,适用于需要滚动展示内的场景,它可以在小程序中实现类似于网页中的滚动条效果,用户可以通过手指滑动或者点击滚动条来滚动内容,scroll-view 组件可以设置滚动方向、滚动条样式、滚动到顶部或底部时的回调函数等属性。
scroll-view 横向滚动
使用横向滚动时,需要添加 scroll-x 属性,然后通过 css 进行结构绘制,实现页面横向滚动
scroll-view 纵向滚动
使用竖向滚动时,需要给scroll-view一个固定高度,同时添加 scroll-y 属性,实现页面纵向滚动
(7)字体图标的使用
阿里巴巴矢量图标库
基础知识就是这么多啦,接下来我们来上点难度。
四、事件处理
与用户做交互,例如:响应用户的点击、获取用户输入的值等等,在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
1. 事件绑定和事件对象
小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过 on 的方式绑定事件,也没有 click 等事件,小程序中绑定事件使用 bind 方法,click 事件也需要使用 tap 事件来进行代替,绑定事件的方式有两种:
第一种方式:bind:事件名,bind 后面需要跟上冒号,冒号后面跟上事件名
html
<button bind:tap="handler">按钮</button>第二种方式:bind事件名,bind 后面直接跟上事件名
html
<button bindtap="handler">按钮</button>事件处理函数需要写到 .js 文件中,在 .js 文件中需要调用小程序提供的 Page 方法来注册小程序的页面,我们可以直接在 Page 方法中创建事件处理函数。例如:
javascript
// pages/home/home.js
Page({
// 页面的初始数据
data: {},
// 事件处理程序
handler () {
console.log('执行~')
}
// 其他
})当组件触发事件时,绑定的事件的处理函数会收到一个事件对象,用来记录事件发生时的相关信息。在触发事件时,事件处理程序会主动的给我们传入一个参数 ------ event(事件对象)
javascript
// pages/home/home.js
Page({
// 页面的初始数据
data: {},
// 事件处理程序
handler (event) {
// console.log('触发~')
console.log(event)
}
// 其他
})2. 绑定并阻止事件冒泡
事件分为冒泡事件和非冒泡事件:
-
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
-
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
使用 bind 绑定的事件,会触发事件冒泡,如果想阻止事件冒泡,可以使用 catch 来绑定事件。
html
<view bindtap="parentHandler">
<!-- 使用 bind 绑定的事件,会产生事件冒泡 -->
<!-- <button bindtap="handler">按钮</button> -->
<!-- 使用 catch 绑定的事件,会阻止事件冒泡 -->
<button catchtap="handler">按钮</button>
</view>
javascript
Page({
// 页面的初始数据
data: {},
// 事件处理程序
handler (event) {
console.log('子绑定事件')
},
parentHandler () {
console.log('父绑定事件')
}
// 其他 coding...
})WXML 中冒泡事件列表如下表:
| 类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用 longpress 事件代替) |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 |
| animationstart | 会在一个 WXSS animation 动画开始时触发 |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 |
| animationend | 会在一个 WXSS animation 动画完成时触发 |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
注意:
除上表之外的其他组件自定义事件,如无特殊声明都是非冒泡事件
3. 事件传参-data-*自定义数据
在小程序中,可以通过事件传参的方式,将数据传递给事件处理函数。常见的事件包括点击事件、输入事件等。
在组件节点中可以通过 data- 的方式传递一些自定义数据,传递的数据可以通过事件对象的方式进行获取
注意:
使用 data- 方法传递参数的时候,多个单词由连字符 - 连接
连字符写法会转换成驼峰写法,而大写字符会自动转成小写字符
例如:
data-element-type ,最终会呈现为 event.currentTarget.dataset.elementType
data-elementType ,最终会呈现为 event.currentTarget.dataset.elementtype

在 wxml 文件中,使用 data-* 属性将数据传递给事件处理函数。例如:
html
<view bindtap="parentHandler" data-parent-id="1" data-parentName="tom">
<!-- 如果需要进行事件传参,需要再组件上通过 data- 的方式传递数据 -->
<!-- <button bindtap="btnHandler" data-id="1" data-name="tom">按钮</button> -->
<button data-id="1" data-name="tom">按钮</button>
</view>在 js 文件中,可以通过 event.currentTarget.dataset 获取传递的数据
javascript
Page({
// 按钮触发的事件处理函数
btnHandler (event) {
// currentTarget 事件绑定者,也就是指:哪个组件绑定了当前事件处理函数
// target 事件触发者,也就是指:哪个组件触发了当前事件处理函数
// currentTarget 和 target 都是指按钮,因为是按钮绑定的事件处理函数,同时点击按钮触发事件处理函数
// 这时候通过谁来获取数据都可以
console.log(event.currentTarget.dataset.id)
console.log(event.target.dataset.name)
},
// view 绑定的事件处理函数
parentHandler (event) {
// 点击蓝色区域(不点击按钮)
// currentTarget 事件绑定者:view
// target 事件触发者:view
// currentTarget 和 target 都是指 view,如果想获取 view 身上的数据,使用谁都可以
// 点击按钮(不点击蓝色区域)
// currentTarget 事件绑定者:view
// target 事件触发者:按钮
// 如果想获取 view 身上的数据,就必须使用 currentTarget 才可以
// 如果想获取的是事件触发者本身的数据,就需要使用 target
console.log(event)
// 在传递参数的时候,如果自定义属性是多个单词,单词与单词直接使用中划线 - 进行连接
// 在事件对象中会被转换为小驼峰写法
console.log(event.currentTarget.dataset.parentId)
// 在传递参数的时候,如果自定义属性是多个单词,单词如果使用的是小托峰写法
// 在事件对象中会被转为全部小写的
console.log(event.currentTarget.dataset.parentname)
}
})4. 事件传参-mark 自定义数据
小程序进行事件传参的时候,除了使用 data-* 属性传递参数外,还可以使用 mark 标记传递参数
mark是一种自定义属性,可以在组件上添加,用于来识别具体触发事件的 target 节点。同时 mark 还可以用于承载一些自定义数据(类似于 dataset )
mark 和 dataset 很相似,主要区别在于:
mark 会包含从触发事件的节点到根节点上所有的 mark: 属性值 (事件委托的)
dataset 仅包含触发事件那一个节点的 data- 属性值。

在 wxml 文件中,使用 mark:自定义属性 的方式将数据传递给事件处理函数
html
<!-- pages/index/index.wxml -->
<view bindtap="parentHandler" mark:parentid="1" mark:parentname="tom">
<!-- 如果需要使用 mark 进行事件传参,需要使用 mark:自定义属性的方式进行参数传递 -->
<!-- <button bindtap="btnHandler" mark:id="1" mark:name="tom">按钮</button> -->
<button mark:id="1" mark:name="tom">按钮</button>
</view>
javascript
Page({
// 按钮绑定的事件处理函数
btnHandler (event) {
console.log(event.mark.id)
console.log(event.mark.name)
},
// view 绑定的事件处理函数
parentHandler (event) {
// 先点击蓝色区域 (不点击按钮)
// 通过事件对象获取的是 view 身上绑定的数据
// 先点击按钮 (不点击蓝色区域)
// 通过事件对象获取到的是 触发事件的节点 已经 父节点身上所有的 mark 数据
console.log(event)
}
})五、模板语法
1. 声明和绑定数据
小程序页面中使用的数据均需要在 Page() 方法的 data 对象中进行声明定义
在将数据声明好以后,需要在 WXML 中绑定数据,数据绑定最简单的方式是使用 Mustache 语法(双大括号)将变量包起来。
在 {{ }} 内部可以做一些简单的运算,支持如下几种方式:
-
算数运算
-
三元运算
-
逻辑判断
-
其他...
注意:
在 {{ }} 语法中,只能写表达式,不能写语句,也不能调用 js 相关的方法
定义数据:
javascript
Page({
// 页面的初始数据
data: {
num: 1
}
}使用数据:
html
<!-- 如果需要展示数据,在 wxml 中需要使用双大括号写法将变量进行包裹 -->
<!-- 展示内容 -->
<view>{{ school }}</view>
<view>{{ obj.name }}</view>
<!-- 绑定属性值,如果需要动态绑定一个变量,属性值也需要使用双大括号进行包裹 -->
<view id="{{ id }}">绑定属性值</view>
<!-- 如果属性值是布尔值,也需要使用双大括号进行包裹 -->
<checkbox checked="{{ isChecked }}" />
<!-- 算术运算 -->
<view>{{ id + 1 }}</view>
<view>{{ id - 1 }}</view>
<!-- 三元运算 -->
<view>{{ id === 1 ? '等于' : '不等于' }}</view>
<!-- 逻辑判断 -->
<view>{{ id === 1 }}</view>
<!-- 在双大括号写法内部,只能写表达式,不能写语句,也不能调用 js 的方法 -->
<!-- <view>{{ if (id === 1) {} }}</view> -->
<!-- <view>{{ for (const i = 0; i <= 10; i++) {} }}</view> -->
<view>{{ obj.name.toUpperCase() }}</view>2. 声明和修改数据
小程序中修改数据并不能直接进行赋值,而是要通过调用 this.setData 方法才能实现
将需要修改的数据以 key:value 的形式传给 this.setData 方法。
this.setData 方法有两个作用:
-
更新数据
-
驱动视图更新
javascript
Page({
// 页面的初始数据
data: {
num: 1
},
updateNum() {
this.setData({
// key 是需要修改的数据
// value 是最新值
num: this.data.num + 1
})
}
// coding...
}3. setData-修改对象类型数据
在实际开发中,我们经常会在 data 中声明对象类型的数据,小程序中通过调用 setData 方法可以修改页面的数据,包括对象类型的数据。下面是修改对象类型数据的方法:
(1)定义一个对象
javascript
Page({
// 定义页面中使用的数据
data: {
userInfo: {
name: 'Tom',
age: 10,
gender: '男'
}
}
}(2)修改对象中的单个属性:
javascript
this.setData({
'userInfo.name': 'Jerry'
})(3)修改对象中的多个属性
javascript
// 修改对象中的多个属性
this.setData({
'userInfo.name': 'Jerry',
'userInfo.age': 100
})(4)使用 ES6 的展开运算符
在修改对象类型的数据时,可以使用 ES6 的展开运算符先复制对象,然后利用新值对旧值覆盖的方式修改
javascript
const userInfo = {
...this.data.userInfo,
name: 'Jerry',
age: 100
}
// 修改对象中的多个属性
this.setData({
userInfo
})(5)使用解构赋值修改对象属性
在修改对象类型的数据时,可以使用解构赋值来修改对象属性
javascript
// 将 userInfo 从 data 中进行解构
const { userInfo } = this.data
// 产生一份新数据
const newUserInfo = {
...userInfo,
name: 'Jerry',
age: 100
}
// 修改对象中的多个属性
this.setData({
userInfo: newUserInfo
})(6)使用 Object.assign 方法合并对象
在修改对象类型的数据时,可以使用 Object.assign 方法将多个对象合并为一个对象
javascript
// 使用 Object.assign 方法将多个对象合并为一个对象
const userInfo = Object.assign(
this.data.userInfo,
{ name: 'Jerry' },
{ age: 100 }
)
// 修改对象中的多个属性
this.setData({
userInfo
})(7)删除对象中的属性
在删除对象中的属性时,不能使用 delete 操作符,因为小程序的数据绑定机制不支持监听 delete 操作
javascript
// 使用展开运算符拷贝一份数据,产生一个新对象
const newUser = { ...this.data.userInfo }
// 使用 delete 删除新对象中的属性
delete newUser.age
this.setData({
// 将新的对象进行赋值
userInfo: newUser
})注意:
小程序的数据绑定机制只能监听到 setData 方法中修改的数据,无法监听到直接删除属性的操作,所以在删除对象属性时,需要先将对象复制一份再进行操作,然后再调用 setData 方法更新数据。
4. setData-修改数组类型数据
数组类型数据也是经常会使用的数据格式之一,下面是修改数组类型数据的方法:
(1)定义一个数组
javascript
Page({
// 定义页面中使用的数据
data: {
animalList: ['Tom', 'Jerry', 'Spyke']
}
// coding...
}(2)使用数组的 concat 方法合并数组
在修改数组类型的数据时,可以使用数组的 concat 方法来合并数组
javascript
// 使用 concat 方法来合并数组
const newList = this.data.animalList.concat('Tyke')
// 使用 setData 进行赋值
this.setData({
animalList: newList
})(3)使用数组的 push 方法新增属性
在修改数组类型的数据时,可以使用数组的 push 方法来添加元素
javascript
// 使用数组的 push 方法来添加元素
this.data.animalList.push('Tyke')
// 使用 setData 进行赋值
this.setData({
animalList: this.data.animalList
})(4)使用 ES6 的展开运算符
在数组类型的数据时,可以使用 ES6 的展开运算符先复制数组,然后进行合并
javascript
// 使用 ES6 的展开运算符先复制数组,然后进行合并
const newList = [...this.data.animalList, 'Tyke']
// 使用 setData 进行赋值
this.setData({
animalList: newList
})(5)修改数组中某个元素的值
利用索引的方式进行修改,但必须使用 wx:for 来进行渲染数组,否则会出现错误
javascript
this.setData({
'animalList[2]': 'Tyke'
})(6)使用数组的 filter 方法删除元素
在修改数组类型的数据时,可以使用数组的 filter 方法来删除元素
javascript
// 使用数组的 filter 方法来删除元素
const newList = this.data.animalList.filter(item => item !== 'Tom')
// 使用 setData 进行赋值
this.setData({
animalList: newList
})5. 数据绑定-简易双向绑定
在 WXML 中,普通属性的绑定是单向的,例如:
html
<input value="{{ num }}" />如果使用 this.setData 来更新 num ,num 和输入框的中显示的值都会被更新为值。但如果用户修改了输入框里的值,却不会同时改变 data 中的 num 。
如果需要在用户输入的同时也将 data 中的数据修改 ,需要借助简易双向绑定机制。此时可以在对应项目之前加入 model: 前缀即可,例如:
html
<input model:value="{{ value }}" />如果使用 this.setData 来更新 num ,num 和输入框的中显示的值都会被更新为值。
如果输入框的值被改变了, data 的数据也会随着改变。
同时, WXML 中所有绑定了数据的位置也会被一同更新
注意:
简易双向绑定的属性值如下限制:
只能是一个单一字段的绑定,例如:错误用法:<input model:value="值为 {{value}}" />
尚不能写 data 路径,也就是不支持数组和对象,例如:错误用法:<input model:value="{{ a.b }}" />
落地代码:
html
<!-- 单向绑定:数据能够影响页面,但是页面更新不会影响到数据 -->
<!-- <input type="text" value="{{ value }}" /> -->
<!-- 双向绑定:数据能够影响页面,页面更新也能够影响数据 -->
<!-- 如果想实现简易双向绑定,需要再对应的属性之前添加 model: -->
<!-- <input type="text" model:value="{{ value }}" /> -->
<!-- 如果需要获取复选框的选中效果,需要给 checked 添加 model: -->
<checkbox model:checked="{{ isChecked }}" /> 是否同意该协议
<!-- 注意事项1:属性值只能是一个单一字段的绑定 -->
<!-- <input type="text" model:value="值为 {{ value }}" /> -->
<!-- 注意事项2:属性值不能写数据路径,也就是不支持对象和数组 -->
<!-- <input type="text" model:value="{{ obj.value }}" /> -->6. 列表渲染-基本使用
基本使用
列表渲染:就是指通过循环遍历一个数组或对象,将其中的每个元素渲染到页面上
只需要在组件上使用 wx:for 属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件
默认数组当前项的变量名默认为 item
默认数组的当前项的下标变量名默认为 index
在使用 wx:for 对数组进行遍历的时候,建议加上 wx:key 属性,如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,即以后数据不会改变,或者不必关注其顺序,可以选择忽略。
wx:key 的值以两种形式提供:
-
字符串:代表需要遍历的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变
-
保留关键字 *this 代表在 for 循环中的 item 本身,当 item 本身是一个唯一的字符串或者数字时可以使用
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且 提高列表渲染时的效率 。
注意:
在使用 wx:for 对数组进行遍历的时候,建议加上 wx:key 属性,否则控制台会报警告
html
<!-- 如果需要进行列表渲染,需要使用 wx:for 属性 -->
<!-- 属性值需要使用双大括号进行包裹 -->
<!-- 每一项的变量名默认是 item -->
<!-- 每一项下标(索引)的变量名默认是 index -->
<!-- 如果渲染的是数组,item:数组的每一项,index:下标 -->
<!-- <view wx:for="{{ numList }}">{{ item }} - {{ index }}</view> -->
<!-- 如果渲染的是对象,item:对象属性的值,index:对象属性 -->
<!-- <view wx:for="{{ obj }}">{{ item }} - {{ index }}</view> -->
<!-- ------------------------ 关于 Key --------------------------------- -->
<!-- wx:key 提升性能 -->
<!-- wx:key 的属性值不需要使用双大括号进行包裹,直接写遍历的数组 中 item 的某个属性 -->
<!-- wx:key 属性值有两种添加形式 -->
<!-- 字符串,需要是遍历的数组 中 item 的某个属性,要求该属性是列表中唯一的字符串或者数字,不能进行动态改变 -->
<view wx:for="{{ fruitList }}" wx:key="id">{{ item.name }}</view>
<view wx:for="{{ fruitList }}" wx:key="index">{{ item.name }}</view>
<!-- 保留关键字 *this,*this 代表的是 item 本身,item 本身是唯一的字符串或者数字 -->
<view wx:for="{{ numList }}" wx:key="*this">{{ item }}</view>// profile.js
Page({
data: {
numList: [1, 2, 3],
fruitList: [
{ id: 1, name: '🍎', price: 66 },
{ id: 2, name: '🍋', price: 77 },
{ id: 3, name: '🍅', price: 88 }
],
obj: {
name: 'tom',
age: 10
}
}
})7. 列表渲染-使用进阶
修改默认下标和变量名:
如果需要对默认的下标和变量名进行修改,可以使用 wx:for-item 和 wx:for-index
-
使用 wx:for-item 可以指定数组当前元素的变量名
-
使用 wx:for-index 可以指定数组当前下标的变量名
html
<view wx:for="{{ animal }}" wx:for-item="itemName" wx:for-index="i">
{{ itemName.name }} - {{ itemName.avatar }} - {{ i }}
</view>渲染多节点结构块:
如果需要渲染一个包含多节点的结构块,可以使用一个 <block/> 标签将多个组件包装起来
html
<block wx:for="{{ animal }}">
<view>
<span>{{ item.name }}</span>
<span>{{ item.avatar }}</span>
</view>
</block>注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
8. 条件渲染
条件渲染主要用来控制页面结构的展示和隐藏,在微信小程序中实现条件渲染有两种方式:
-
使用 wx:if、wx:elif、wx:else 属性组
-
使用 hidden 属性
html
<view wx:if="{{condition}}"> True </view>
html
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view
html
<view hidden="{{condition}}"> True </view>wx:if 和 hidden 二者的区别:
-
wx:if :当条件为 true 时将内容渲染出来,否则元素不会进行渲染,通过移除/新增节点的方式来实现
-
hidden :当条件为 true 时会将内容隐藏,否则元素会显示内容,通过 display 样式属性来实现的
html
<!-- 使用 wx:if、wx:elif、wx:else 属性组控制元素的隐藏和控制 -->
<view wx:if="{{ num === 1 }}">num 等于 {{ num }}</view>
<view wx:elif="{{ num === 2 }}">num 等于 {{ num }}</view>
<view wx:else>大于 2</view>
<view hidden="{{ num !== 1 && num !== 2 && num !== 3 && num < 3}}">
{{ num < 3 ? 'num 等于' + num : '大于 2' }}
</view>
<button type="primary" bindtap="updateNum">修改数据</button>
javascript
Page({
// 页面的初始数据
data: {
num: 1
},
// 更新数据
updateNum() {
this.setData({
num: this.data.num + 1
})
}
// coding...
}今天就先到这里,剩下的咱们下一篇继续介绍。
本文参考了尚硅谷的小程序笔记