目录
- [第 1 步:在 GitHub 上创建新的仓库 (Repository)](#第 1 步:在 GitHub 上创建新的仓库 (Repository))
- [第 2 步:将本地仓库连接到 GitHub 远程仓库](#第 2 步:将本地仓库连接到 GitHub 远程仓库)
- [第 3 步:(可能需要) 重命名你的默认分支](#第 3 步:(可能需要) 重命名你的默认分支)
- [第 4 步:将本地代码推送到 GitHub](#第 4 步:将本地代码推送到 GitHub)
- [第 5 步:在 GitHub 上检查结果](#第 5 步:在 GitHub 上检查结果)
- 后续工作流程
你是否像我一样,在本地电脑上创建了一个很棒的项目(比如 my-first-web-project),并且使用 Git 进行了版本控制(执行了 git init, git add, git commit),现在激动地想把它分享到 GitHub 上,或者只是想用 GitHub 作为远程备份?
别担心,这比你想象的要简单!下面是详细的步骤,接着你已经完成的操作继续:
已经完成的步骤 (回顾):
- 打开终端: 已经打开了命令行工具 (Terminal, cmd, PowerShell)。
- 进入项目目录: 已经使用
cd命令切换到了my-first-web-project文件夹。 - 初始化 Git: 已经运行了
git init。 - 添加文件: 已经运行了
git add index.html(或者其他文件)。 - 提交更改: 已经运行了
git commit -m "Initial commit: ..."。
现在,你的代码已经在本地的 Git 仓库里有记录了。接下来,我们要把它推送到 GitHub。
第 1 步:在 GitHub 上创建新的仓库 (Repository)
登录 GitHub: 打开你的浏览器,访问 github.com 并登录你的账户。如果你还没有账户,需要先注册一个。
点击页面右上角的 "+" 图标,然后选择 "New repository"。


Repository name (仓库名称): 最好使用和你本地项目文件夹相同的名字,这里就是 my-first-web-project。
Description (描述) (可选): 简单描述一下你的项目。
Public / Private (公开/私有): 选择 Public (公开),这样任何人都可以看到你的仓库(适合开源或学习项目)。如果项目包含敏感信息,可以选择 Private (私有)。
重要: 不要 勾选 "Initialize this repository with a README", "Add .gitignore", 或 "Choose a license"。因为你本地已经有项目和 Git 历史了,我们不需要 GitHub 帮我们初始化。
点击 "Create repository"。

第 2 步:将本地仓库连接到 GitHub 远程仓库
创建仓库后,GitHub 会显示一个页面,里面有一些指令。我们需要的是 "...or push an existing repository from the command line" 下面的命令。

-
复制远程仓库 URL: 在 GitHub 页面上,找到类似这样的 URL:
https://github.com/YourUsername/my-first-web-project.git(把YourUsername替换成你的 GitHub 用户名)。确保你选择的是 HTTPS 的 URL (通常是默认选项,对新手更友好)。复制这个 URL。 -
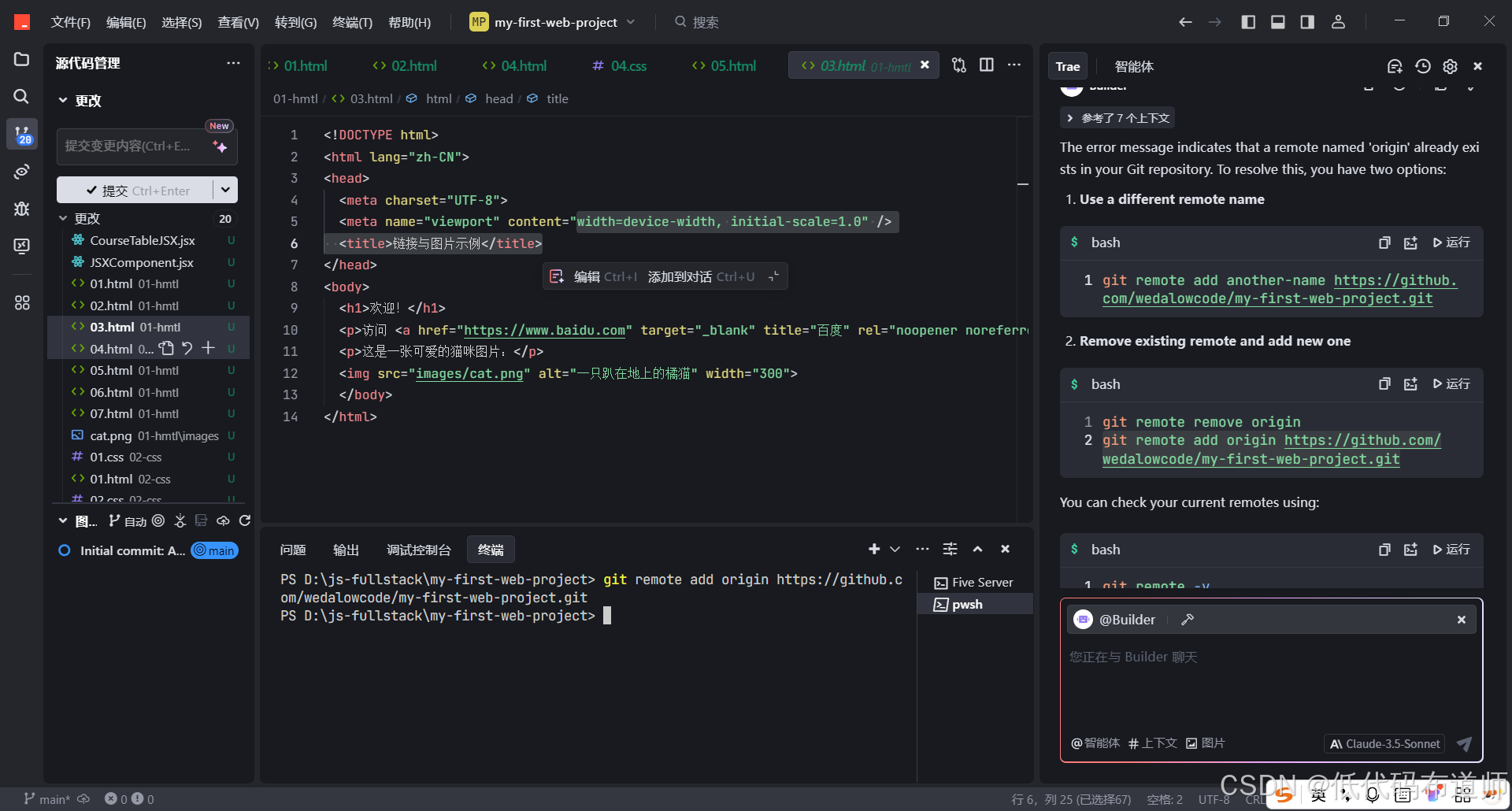
在你的终端中添加远程仓库: 回到你之前打开的终端 (确保你仍然在
my-first-web-project目录下),输入以下命令,然后按回车。记得把下面的 URL 替换成你刚才复制的那个。bashgit remote add origin https://github.com/YourUsername/my-first-web-project.gitgit remote add: 这是告诉 Git 添加一个新的远程仓库连接。origin: 这是你为这个远程连接起的名字。origin是一个标准的、普遍接受的默认名称,指向你的项目主要的远程仓库。https://...: 这是你刚才在 GitHub 上创建的仓库的地址。

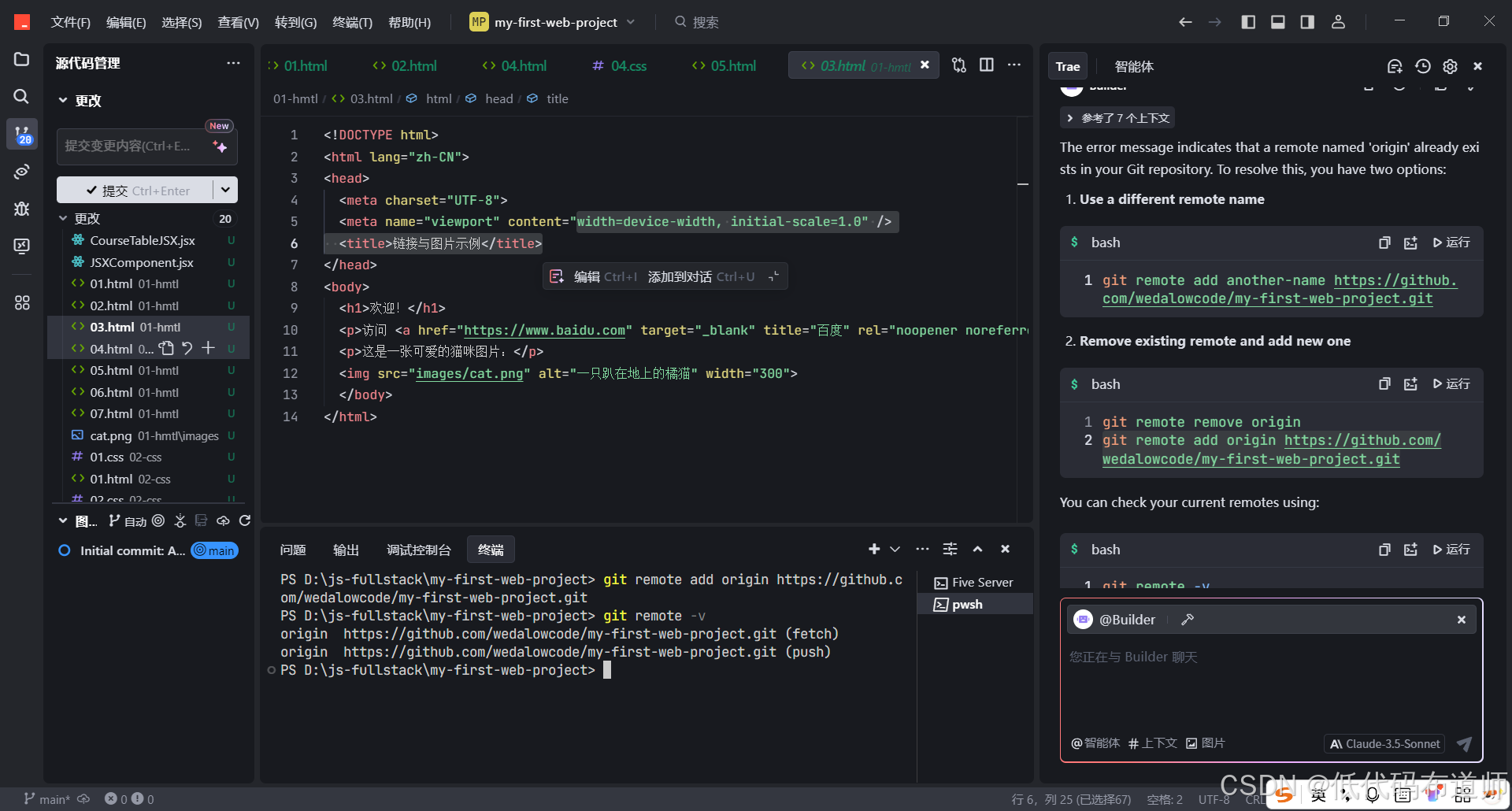
- (可选但推荐) 验证远程连接: 输入以下命令并回车,检查是否成功添加了远程仓库:
bash
git remote -v你应该能看到类似下面的输出,显示了 origin 指向的 URL:
bash
origin https://github.com/YourUsername/my-first-web-project.git (fetch)
origin https://github.com/YourUsername/my-first-web-project.git (push)
第 3 步:(可能需要) 重命名你的默认分支
现在很多 Git 服务(包括 GitHub)默认的主分支叫做 main,而你本地通过 git init 创建的默认分支可能叫做 master。为了保持一致,最好将本地分支重命名为 main。
-
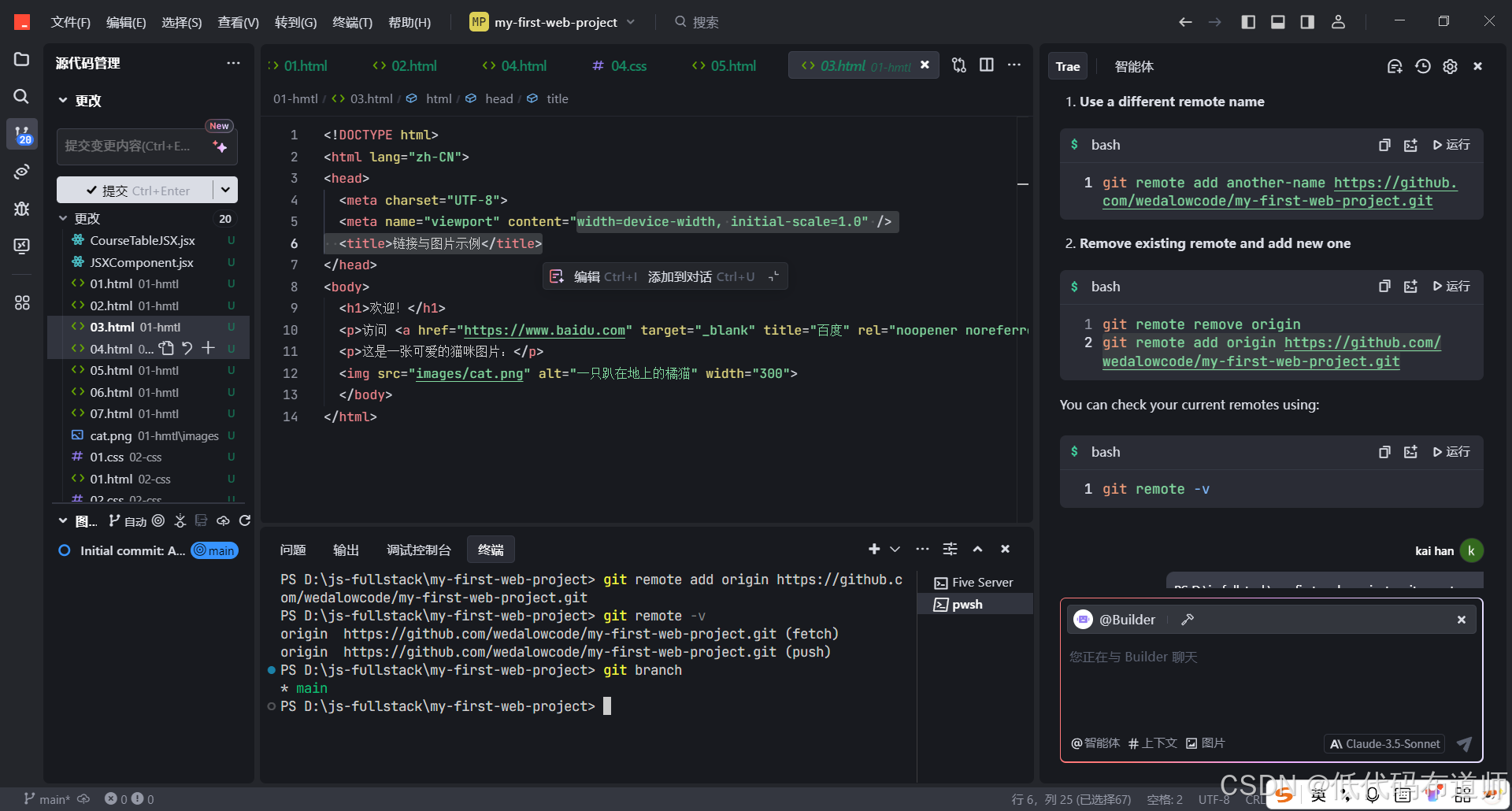
输入以下命令检查你当前的分支名:
git branch。如果看到的是* master,执行下面的重命名命令:bashgit branch -M maingit branch -M main: 这个命令会将当前分支强制重命名为main。如果你的分支已经是main,这个命令也不会报错。

第 4 步:将本地代码推送到 GitHub
现在一切准备就绪,可以将你的本地提交推送到 GitHub 了!
-
执行推送命令: 在终端中输入以下命令,并按回车:
bashgit push -u origin maingit push: 这是将本地更改发送到远程仓库的命令。-u(或者--set-upstream): 这个选项很重要(尤其是第一次推送时)。它会告诉 Git,将你本地的main分支与远程仓库origin上的main分支关联起来。这样设置之后,未来你在这个分支上推送时,只需要简单地输入git push即可。origin: 指定要推送到哪个远程仓库(就是我们之前添加的那个)。main: 指定要推送哪个本地分支。
-
输入 GitHub 凭据: 你可能会被要求输入你的 GitHub 用户名和密码(或者是 Personal Access Token,取决于你的 GitHub 设置和操作系统)。按照提示操作即可。
第 5 步:在 GitHub 上检查结果
推送成功后,回到你浏览器中的 GitHub 仓库页面,刷新一下。你应该就能看到你本地 my-first-web-project 文件夹里的文件(比如 index.html)已经出现在 GitHub 上了!

恭喜!你已经成功将你的本地项目发布到了 GitHub!
后续工作流程
从现在开始,当你对本地项目做了修改后,标准的流程是:
- 添加更改到暂存区:
git add .(添加所有修改) 或git add <specific-file>(添加特定文件) - 提交更改到本地仓库:
git commit -m "Your descriptive commit message" - 推送更改到 GitHub:
git push(因为之前用了-u,现在通常不需要指定origin main)
希望这篇指南对你有帮助!开始享受使用 Git 和 GitHub 管理你的项目吧!