本文将以
maserGo设计稿为例,介绍一种 利用Cursor(Tare同理)编辑器,快速 还原UI稿子 为静态项目的方法,极大加速生产力
| 目录 |
|---|
| [前置配置](#目录 前置配置 快速还原 效果展示 "#header-1") |
| [快速还原](#目录 前置配置 快速还原 效果展示 "#header-2") |
| [效果展示](#目录 前置配置 快速还原 效果展示 "#header-3") |
一、前置配置
1、配置相关MCP
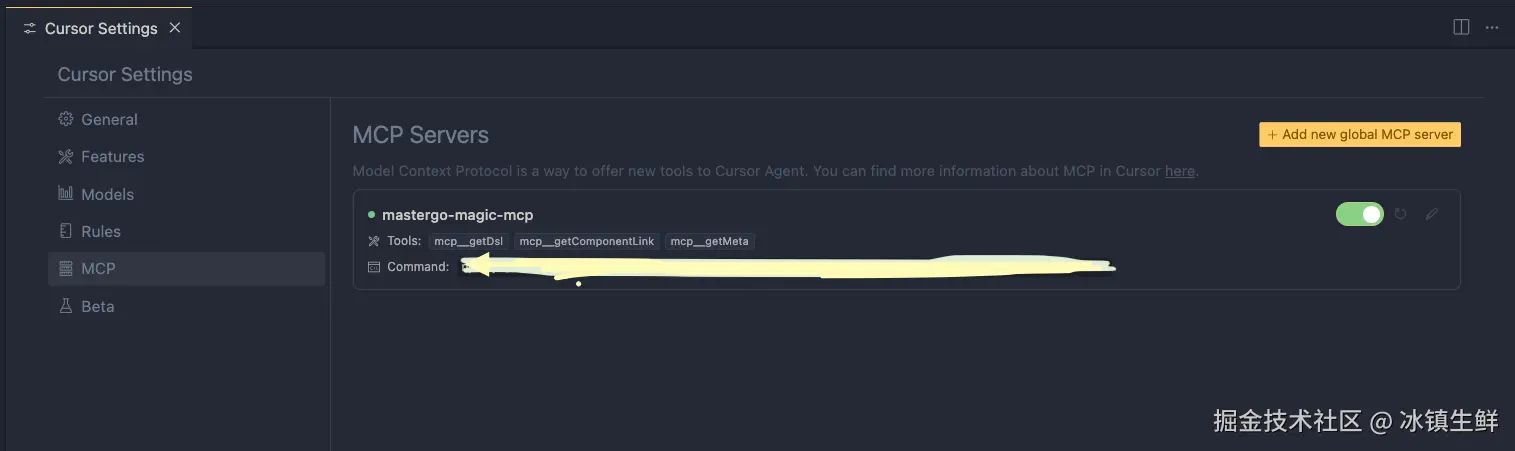
打开Cursor设置,在里面找到mcp的配置 点击 Add new global MCP server,进去填写配置
配置成功,会发现该栏目变绿

json
{
"mcpServers": {
"mastergo-magic-mcp": {
"command": "npx",
"args": [
"-y",
"@mastergo/magic-mcp",
"--token=《改成你的masterGo的mcp的token》",
"--url=https://mastergo.com"
],
"env": {
"NPM_CONFIG_REGISTRY": "https://registry.npmjs.org/"
}
}
}
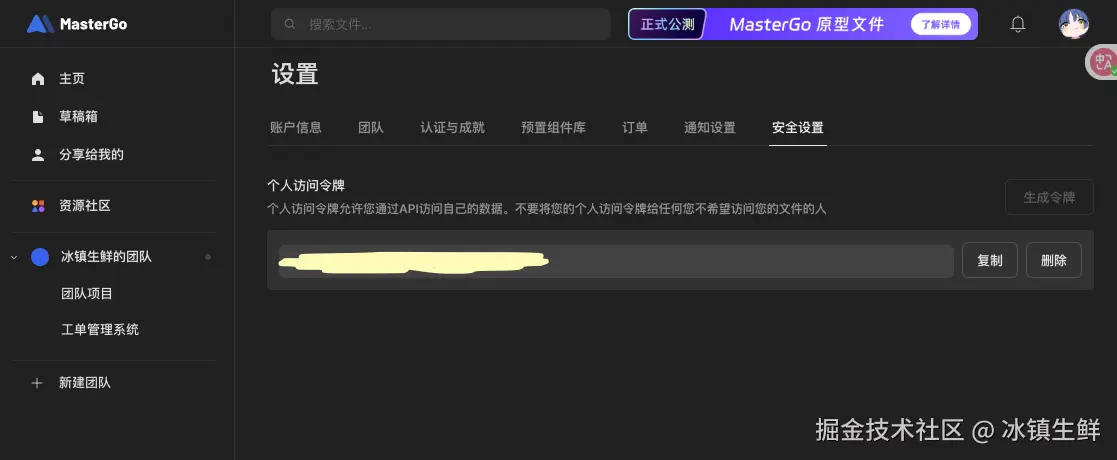
}具体的MCP相关token,可以去masterGo的官网的个人主页去找

2、配置相关Docs
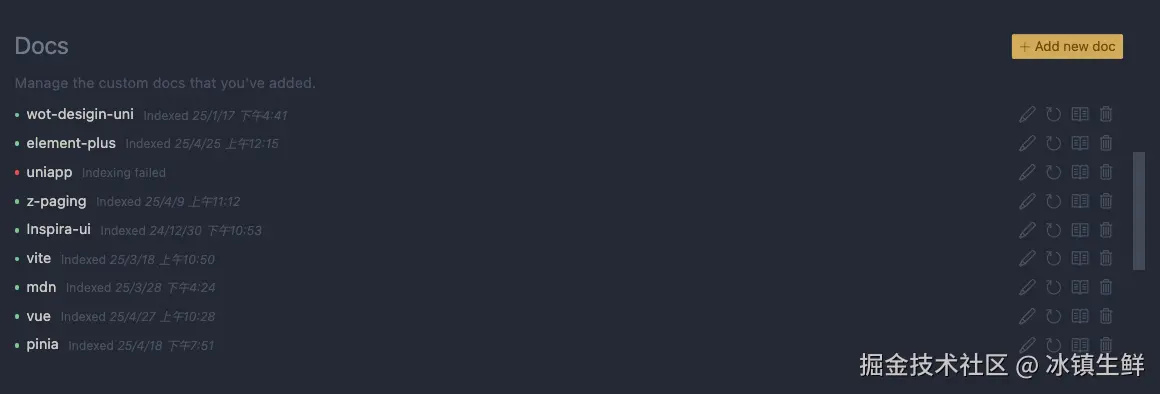
在设置的Feature中,找到Docs,把你能想到的技术文档的官网填写进去,绿灯代表解析成功可用

3、编写MDC规则约束
Cursor 的规则(Rules)系统允许你为 Cursor 设定一系列指令或限制,告诉它在处理你的代码或问题时,应该遵循哪些原则、避免哪些操作,或者优先考虑哪些信息,就像是给 AI 的"工作手册"。
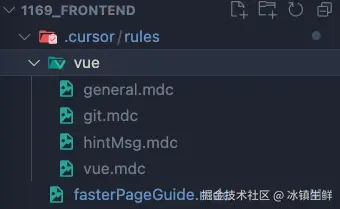
为了让生成的代码更加符合规范,可以在项目根目录下,创建 .cursor/rules 文件夹,在里面编写各种mdc文件

以作者的个人习惯为例:
- 1、作者喜欢优先创建一个静态测试页,在此页通过按钮去跳转验证各个页面的静态效果
- 2、作者喜欢使用vue3、uniapp、纯javascript、setup语法糖
- 3、作者喜欢在页面优先起一个大容器,最小高度100vh,内含 安全顶部距离组件和主体内容盒子
- .... 具体的看我下面mdc文件
由于mdc文件是markdown格式的,因此在另一篇文章给出:
AI+Mcp·快速生成静态界面指南 · MDC规则约束·示范
4、前置组件
- 1、上述的mdc规则约束,涉及安全胶囊距离组件,在此文给出:小程序安全胶囊距离组件
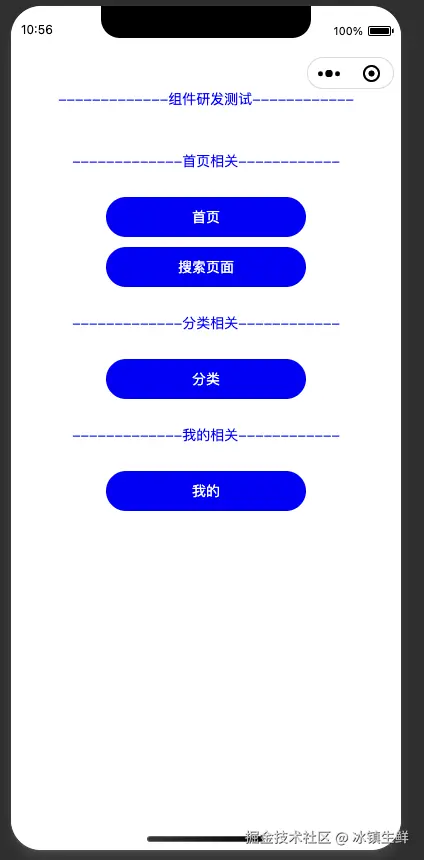
- 2、测试入口,《快速静态页》 如下:
html
<template>
<!-- 里面是一堆按钮,点击即可跳转对应页面,方便测试页面用 -->
<SafeTopContainer title="测试页面" />
<view class="test_container">
<wd-divider style="width: 100%" color="blue"
>-------------组件研发测试------------</wd-divider>
<wd-divider style="width: 100%" color="blue"
>-------------首页相关------------</wd-divider
>
<button @click="handleClick('/pages/home/index')">首页</button>
<button @click="handleClick('/pages/home/search/index')">搜索页面</button>
<wd-divider style="width: 100%" color="blue"
>-------------分类相关------------</wd-divider
>
<button @click="handleClick('/pages/classify/index')">分类</button>
<wd-divider style="width: 100%" color="blue"
>-------------我的相关------------</wd-divider
>
<button @click="handleClick('/pages/mine/index')">我的</button>
</view>
</template>
<script setup>
// 导入安全顶部距离组件
import { SafeTopContainer } from "@/components/SafeTopContainer"
// 引入useNavigate--此项目都使用这个来跳转
import { useNavigate } from "@/hooks/useNavigate"
const handleClick = (url) => {
// 如果是tabbar页面,使用switchTab
if (
url === "/pages/home/index" ||
url === "/pages/classify/index" ||
url === "/pages/mine/index"
) {
uni.switchTab({
url: url,
})
} else {
useNavigate(url)
}
}
</script>
<style lang="scss" scoped>
.test_container {
width: 100%;
height: auto;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 10px;
padding: 20px;
box-sizing: border-box;
color: #000000;
}
button {
width: 200px;
height: 40px;
background-color: #0000f4;
color: #ffffff;
border-radius: 20px;
font-size: 14px;
display: flex;
align-items: center;
justify-content: center;
}
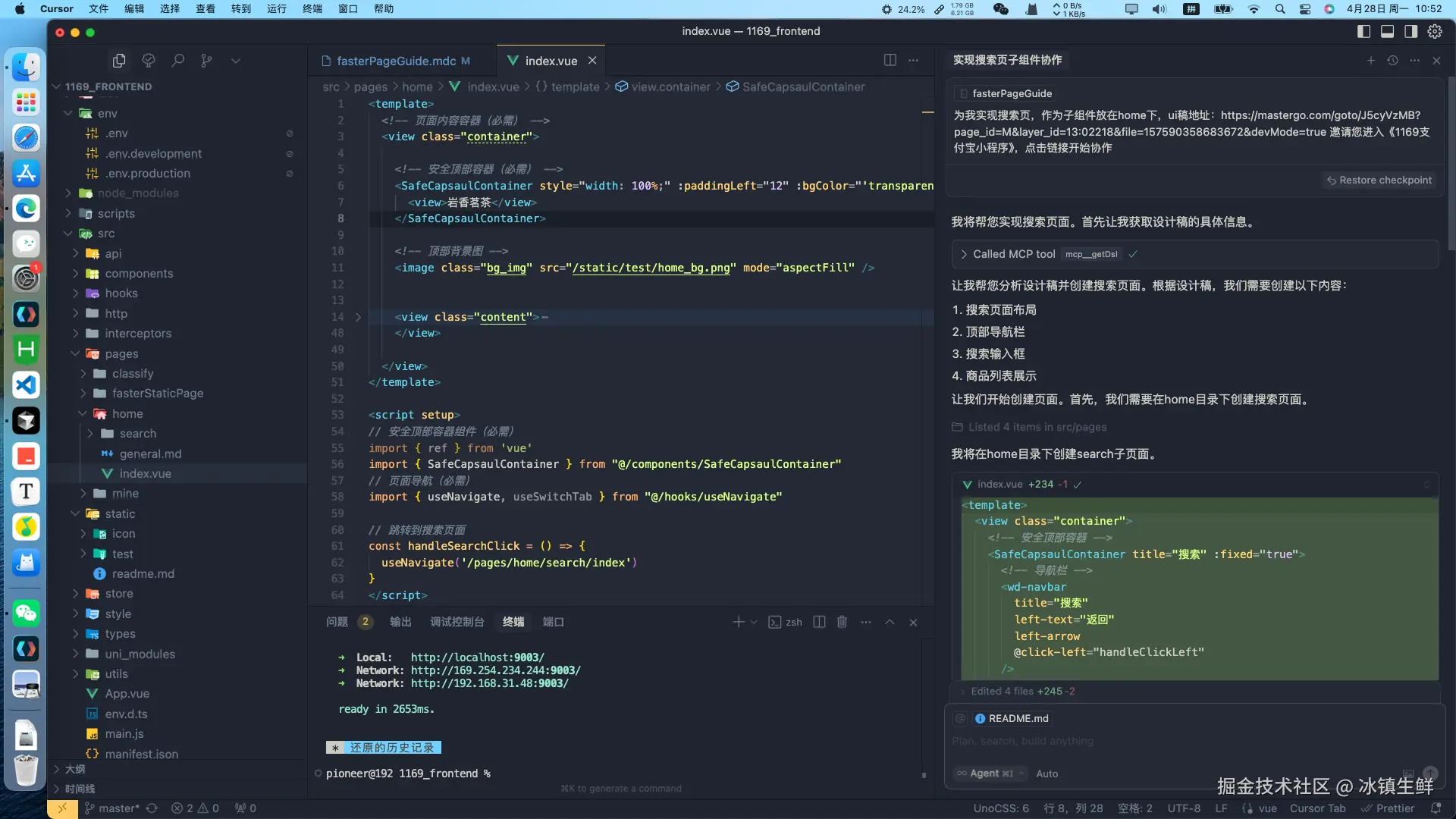
</style>二、快速还原
如何使用:
- 1、在该文件 摁
ctrl+i键,呼出cursor,告诉cursor:"先阅读一遍内容"。 - 2、然后告诉cursor:"基于fasterPageGuide为我实现这个页面: 《填入你的UI设计稿地址》"。
- 3、你也可以补充更多关键词,例如要求:文件存放路径,文件名,使得生成的代码更加规范。
三、效果展示
使用方式:

测试入口:fasteStaticPage

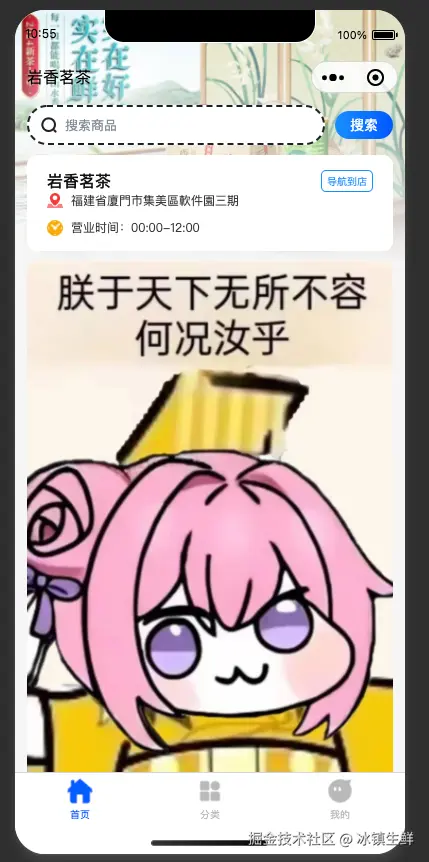
主页

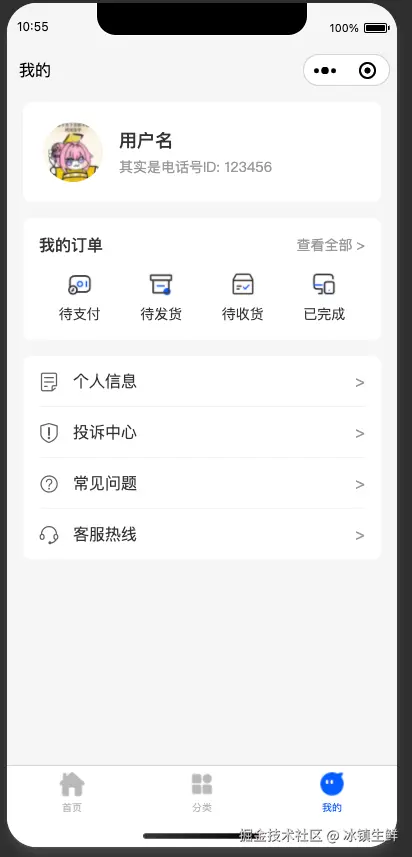
个人中心页

可以看到还原度还是很高的