微信小程序文章推荐: 微信小程序必备开发技能总结(不断更新)
一、为什么需要自定义组件
- 进行模块化开发,有时候页面太复杂,都写在一个文件里面,我们要修改一个东西,或者修复一个bug时,要在整个文件里面查找,不是很方便,不好维护,自定义组件可以帮助我们把页面分成多个块来进行开发,当有某个模块需要更新或者有bug时,只需要找到对应的块进行更新或者修复bug 即可。
- 可以提高代码的复用率,我们可以利用自定义组件将重复的视图功能块抽离成一个自定义组件,只需要导入到对应的页面或组件中即可,这样我们就不需要再编写重复的代码,提高代码的复用率
二、 如何自定组件
- 首先在项目根目录先下创建一个components文件夹
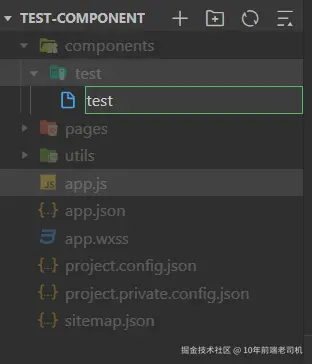
- components 下新建test 文件夹
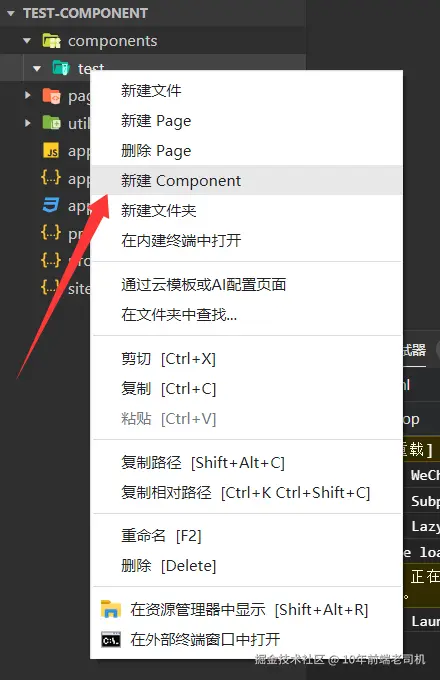
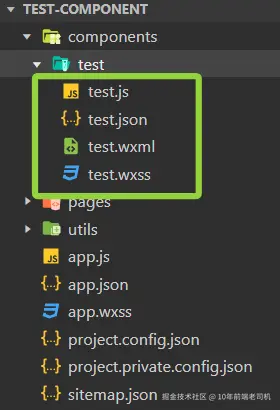
- 选中test 右键新建component,填写组件名称, 这样就完成了一个test组件的创建



可以看到微信小程序中的组件和页面一样同样包含了4个文件,js 文件、wxml文件、wxss文件、json文件。
三、如何引用自定义组件
注册自定义组件有两种方式,一种是局部注册,另一种是全局注册
1. 局部引用
在pages/index.json中,添加
js
"usingComponents": {
"my-test": "/components/test/test"
}usingComponents 这个是用来注册组件的对象,key 是页面使用时的标签名称,值是组件所在的路径,比如这里的my-test 就是在页面中使用的名称,/components/test/test 就是组件所在的路径,我们到index.wxml中来使用一下
index.wxml
<!--index.wxml-->
<view>
<my-test></my-test>
</view>来查看效果

可以看到我们的test 自定义组件就引用成功了。你可能觉得页面显示得非常奇怪,为什么显示的是路径,这是新建组件时得组件中wxml 的默认内容,修改一下内容就好,比如修改成以下内容
test.wxml
html
<text>这是test 组件</text>查看显示:

2、全局注册
在app.json 中添加
js
"usingComponents": {
"my-test": "/components/test/test"
}将之前index.json 中的 "my-test": "/components/test/test" 进行删除,可以看到页面还是能正常显示 test组件的内容
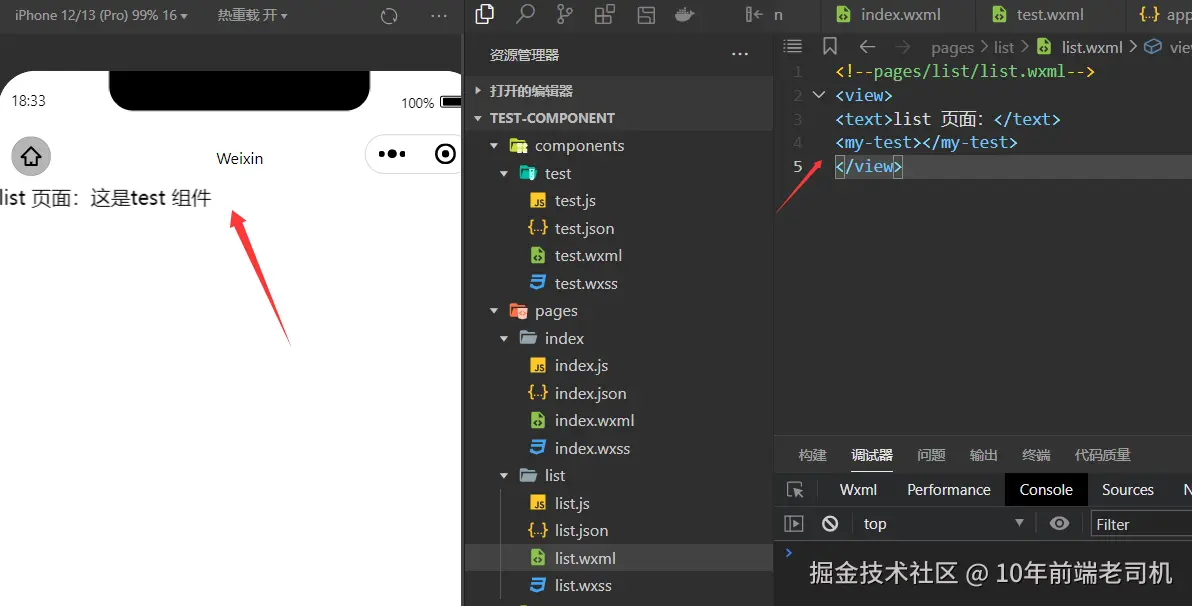
全局引用的组件,在每个页面中都可以使用,比如我们现在新建一个list页面,在list 页面中直接通过my-test使用发现依然能正常显示。

3. 全局注册和局部注册的优缺点
- 全局注册的组件可以在任何页面任何组件中使用,局部注册的只能在对应的页面和组件中使用
- 组件在整个小程序中使用比较频繁时,建议使用全局注册,使用比较少时建议使用局部注册
- 全局注册的组件没法按需加载,会影响小程序的初始化时间,局部注册只有对应的页面被加载时才会被加载,不会影响到其他页面
四、自定义组件和页面的区别
- 自定义组件的json 文件中需要
"component": true, - js 文件中自定义组件的启动调用的是Component 函数, 而页面调用的是Page 函数
- js文件中自定义组件事件处理函数需要定义在methods属性上,而页面直接写在对象的第一层属性上即可
五、样式隔离
在自定义组件的json 配置文件中可以添加styleIsolation 配置,styleIsolation 一共有3个值:isolated、apply-shared、shared, 它们代表的含义如下:
- isolated 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);
- apply-shared 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;
- shared 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件。
注意: 只有class 定义的才会有这种隔离效果, 其他的没有种效果
六、组件通信
1. 页面向组件传值
页面向组件传值,需要经过两步
- 在页面使用的组件标签上添加自定义属性来向组件传值
- 在组件中,通过
properties来接收,并且可以在这里面可以限制传入的类型和定义默认值,具体使用方式如下:
比如现在我们现在向之前的test 组件中传入num 参数
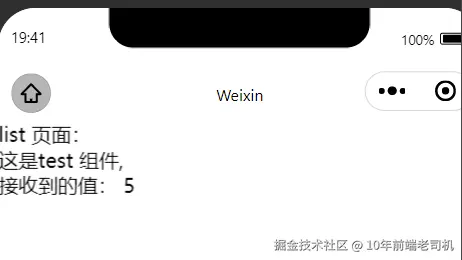
list 页面list.wxml
html
<!--pages/list/list.wxml-->
<view>
<text>list 页面:</text>
<my-test num="5"></my-test>
</view>重点: num="5"
组件中的test.js
js
// components/test/test.js
Component({
/**
* 组件的属性列表
*/
properties: {
num: {
type: Number,
value: 10
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})重点:properties 属性下的定义
组件text.wxml
js
<view>
<text>这是test 组件, </text>
</view>
<text>接收到的值: {{num}}</text>运行效果:

现在切换到index 页面,会发现显示的是10,因为我们在index 中没有传入num值,它就会使用组件中定义的默认值。

2. 组件向页面传值
在微信小程序中,组件向页面传值也只需要两个步骤:
- 在组件js 文件中使用this.triggerEvent('自定义事件名', 参数) 触发自定义事件
- 在页面中使用bind:自定义事件的名称 就可以了
具体使用方式如下:
test.wxml
html
<view>
<text>这是test 组件, </text>
</view>
<text>接收到的值: {{num}}</text>
<button bindtap="add" type="primary">add</button>test.js
js
// components/test/test.js
Component({
/**
* 组件的属性列表
*/
properties: {
num: {
type: Number,
value: 10
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
add () {
this.triggerEvent('add', ++this.data.num)
}
}
})重点: this.triggerEvent('add', ++this.data.num)
list.wxml
html
<!--pages/list/list.wxml-->
<view>
<text>list 页面:</text>
<my-test num="5" bind:add="add"></my-test>
</view>重点: bind:add="add" 这里的bind 后面的一定要和triggerEvent的第一个参数一样
list.js
js
Page({
/**
* 页面的初始数据
*/
data: {
},
add (e) {
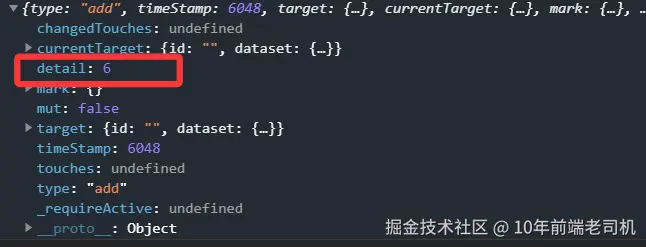
console.log(e)
}
})这个时候在点击按钮就能在控制台看到组件传过来的参数:

当然如果你想传递多个参数的话,在this.triggerEvent的第二个参数使用对象的形式就可以了。
七、总结:
本篇主要介绍了在微信小程序中,如何创建一个自定义组件,自定义组件和页面的区别,自定义组件的两种注册方式,样式的隔离性,组件之间如何进行通信
今天就分享到这里了,感谢收看,更多小程序文章可以查看uni-app,小程序知识储备 专栏