1. 前言
在 Qt 应用开发中,QWidget 是几乎所有界面元素的基类。无论是按钮、文本框、标签,还是自定义窗口,这些控件最终都继承自 QWidget。可以说,掌握 QWidget,就等于掌握了 Qt 窗口系统的基石。
本章将围绕 QWidget 展开,从它的基础属性和常用功能讲起,逐步深入其与其他窗口类型(如 QMainWindow 和 QDialog)的关系。通过一系列简洁实用的示例,你将掌握如何使用 QWidget 构建窗口、组织控件、控制布局,并为后续学习各种控件(如按钮、标签、输入框)打下坚实基础。
2. QWidget 基础概念
2.1 QWidget 是什么?
在 Qt 中,QWidget 是所有可视化控件的基类。它本质上是一个矩形区域,可以接收输入事件并进行绘制。几乎所有常见的控件(如按钮 QPushButton、标签 QLabel、文本框 QLineEdit)都直接或间接继承自 QWidget。
从继承结构看:
markdown
QObject
└── QPaintDevice
└── QWidgetQWidget 既具备 Qt 对象的所有特性(如信号槽、对象树),也支持绘图、事件响应、布局管理等功能。
2.2 QWidget的用途有哪些?
QWidget 本身用途非常广泛,既可以作为:
- 独立窗口:如果你将 QWidget 显示出来,它会表现为一个顶层窗口。
- 子控件容器:可以嵌套在另一个 QWidget 内部,形成父子结构。
- 控件基类:用于自定义控件时,我们通常从 QWidget 派生。
QWidget 可以自由组合构建各种 UI 组件,正是 Qt 强大 UI 系统的基础。
2.3 QWidget创建方式
在 Qt 中,QWidget 通常不会直接以裸类的形式使用,而是通过继承来构建我们自己的窗口类。新建一个 基于 QWidget 的 Qt Widgets 应用程序 ,Qt 会自动为我们生成一个名为 Widget 的类,它继承自 QWidget,并作为主窗口。
项目入口:main 函数
arduino
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w; // 创建自定义窗口类对象
w.show(); // 显示窗口
return a.exec();
}你可能会疑惑:这里没有直接用 QWidget,那这个窗口是什么类型的呢?
自定义窗口类:Widget
打开widget.h文件,你会看到:
arduino
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H这说明我们创建的 Widget 类其实就是从 QWidget 派生的子类。也就是说,你看到的窗口其实就是一个 QWidget,只不过它被封装成了一个子类 Widget,方便我们进行扩展和自定义。
为什么要继承 QWidget?
虽然我们也可以直接使用 QWidget 创建窗口,但继承的方式有以下优势:
- 更容易进行扩展(添加成员函数、信号槽等);
- 更符合面向对象设计;
- 方便与 Qt Creator 的 UI 设计器配合使用;
- 代码更清晰结构化。
因此,在实际开发中,我们通常不会直接使用 QWidget 创建窗口,而是通过派生类来实现窗口的构建和管理。
2.4 QWidget的构造函数说明
QWidget 的构造函数原型如下:
QWidget(QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags());
参数说明:
parent:指定父控件。如果为nullptr,该控件将作为顶层窗口存在;f:窗口标志(Qt::WindowFlags类型),用于设置窗口的外观与行为,例如是否显示标题栏、是否置顶、是否为工具窗口等。
设置父控件的一个重要意义在于:Qt 会自动管理对象树结构。当父控件销毁时,它的所有子控件也会被自动销毁,避免了手动释放资源的麻烦。
2.5 QWidget的对象数与层级管理
Qt 中的所有控件都构成了一棵树状的"对象层级结构",父控件负责管理其所有子控件的生命周期。比如:
ini
QWidget *parent = new QWidget;
QPushButton *btn = new QPushButton("OK", parent); // btn 是 parent 的子控件此时,按钮 btn 会自动嵌入在父控件 parent 中,且随着 parent 的显示、移动、销毁而同步变化。
这种设计带来了几个好处:
- 控件的显示逻辑更自然,层级更清晰;
- 管理方便,避免内存泄漏;
- 子控件的坐标位置相对于父控件左上角,有助于手动布局。
2.6 QWidget的默认行为总结
根据是否设置 parent,QWidget 有不同的行为模式:
| 情况 | 行为 |
|---|---|
未设置 parent |
是一个 顶层窗口,具有系统窗口边框、标题栏等 |
设置了 parent |
是一个 子控件,自动嵌入父控件中,随父控件一起管理 |
| 无布局管理 | 子控件默认不会自动排布,需要手动调用 move() 设置位置 |
| 使用布局管理 | 控件位置、大小由布局系统自动调整,更适合复杂界面管理 |
建议在构建实际窗口时,优先使用 Qt 的布局类(如 QHBoxLayout, QVBoxLayout 等)进行控件排布,减少手动调用 move() 带来的维护成本。
3. QWidget 常用属性和方法
QWidget 提供了丰富的接口,用于设置窗口的位置、大小、标题、样式等。下面介绍一些在开发中最常用的方法,并通过示例进行说明。
(1) 设置窗口大小和位置
arduino
void QWidget::resize(int width, int height);
void QWidget::move(int x, int y);resize() 用于设置控件的宽高;
move() 设置控件相对于父控件(或屏幕)的左上角的位置。
(2) 设置窗口标题与图标
arduino
void QWidget::setWindowTitle(const QString &);
void QWidget::setWindowIcon(const QIcon &);示例:
rust
w->setWindowTitle("My First Qt Window");
w->setWindowIcon(QIcon(":/icon/app.png"));(3) 设置样式表(外观)
arduino
void QWidget::setStyleSheet(const QString &);可以使用类似CSS的语法快速修改控件样式。
(4) 控制显示与隐藏
arduino
void QWidget::show(); // 显示窗口
void QWidget::hide(); // 隐藏窗口
void QWidget::close(); // 关闭窗口这些函数控制窗口的显示生命周期,是主程序运行时的常见操作。
(5) 设置控件启用与禁用
arduino
void QWidget::setEnabled(bool);当设置为 false 时,该控件不可交互,常用于业务逻辑中控制状态。
(6) 判断控件状态
arduino
bool QWidget::isVisible(); // 是否可见
bool QWidget::isEnabled(); // 是否启用
bool QWidget::isWindow(); // 是否为窗口这些函数可以在运行时判断控件当前状态,以实现动态界面逻辑。
(7)其他成员函数
除了上述常用方法外,QWidget 还有大量功能接口,涵盖事件处理、焦点控制、绘图支持、窗口标志设置、字体设置、输入法支持等。由于数量众多,这里不逐一介绍,建议读者在开发过程中根据实际需求查阅官方文档。
建议做法:
- 查阅 Qt 官方文档 : Qt 提供详细的类说明页面,可以查看 QWidget 的全部成员函数、继承关系与使用示例。 👉 doc.qt.io/qt-6/qwidge...
- 在 Qt Creator 中使用 Ctrl + 鼠标点击类名: 快速跳转到头文件定义,查看可用函数与注释。
- 合理使用 Qt 帮助系统: Qt Creator 自带帮助系统(F1键),可以在写代码时直接查询相关 API 的说明和示例。
4. QWidget 的层级关系与布局
4.1 QWidget的父子控件机制
Qt 使用"对象树"来管理控件关系,控件通过构造函数中的 parent 参数建立层级。例如:
ini
QWidget *parent = new QWidget;
QPushButton *btn = new QPushButton("OK", parent);- 设置了
parent的控件,会被嵌入到父控件中。 - 父控件销毁时,所有子控件也会被自动销毁(资源自动管理)。
- 子控件的位置是相对于父控件的左上角。
- 不建议多个控件设置相同父指针但不使用布局,这会带来排布混乱的问题。
4.2 使用布局管理器排布控件
Qt 提供了一套完整的布局管理机制来自动调整控件位置和大小。常用布局管理器有:
QHBoxLayout:水平方向排布控件QVBoxLayout:垂直方向排布控件QGridLayout:网格布局QFormLayout:表单布局
使用方法:
ini
QWidget *window = new QWidget;
QPushButton *btn1 = new QPushButton("Button 1");
QPushButton *btn2 = new QPushButton("Button 2");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(btn1);
layout->addWidget(btn2);
window->setLayout(layout);
window->show();一旦设置布局管理器,控件位置将由布局自动控制,不再需要调用 move()。
4.3 示例:创建一个带布局的QWidget窗口
arduino
#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
#include<QPushButton>
#include<QLineEdit>
#include<QHBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置窗口大小和位置
resize(400,100);
//设置窗口标题
setWindowTitle("简单Qt程序");
//创建控件
QLabel* label = new QLabel("姓名:");
QLineEdit* lineEdit = new QLineEdit;
QPushButton* submit = new QPushButton("提交");
//创建布局
QHBoxLayout* hlay = new QHBoxLayout(this);
//在布局中添加控件
hlay->addWidget(label);
hlay->addWidget(lineEdit);
hlay->addWidget(submit);
//在窗口中添加布局
setLayout(hlay);
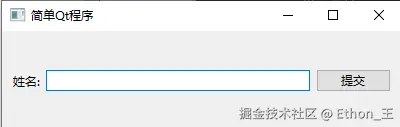
}运行示例:

5. QWidget 与 QMainWindow / QDialog 的区别
5.1 三者定位与适用场景
| 类名 | 用途说明 | 是否带有默认界面组件 | 典型使用场景 |
|---|---|---|---|
QWidget |
所有控件的基类 | 否 | 通用窗口、基础控件 |
QMainWindow |
主窗口类,带菜单栏等 | 是 | 应用主界面窗口 |
QDialog |
对话框,支持模态/非模态 | 否 | 弹出对话框 |
5.2 特点总结
QMainWindow适合用作主窗口,支持菜单栏、工具栏、状态栏等高级功能。QDialog适合创建设置、提示、编辑等弹出式界面,可设置为模态。QWidget是最基础的窗口类,自由度最高,适合自定义窗口或嵌套控件容器。
一般项目中,主窗口使用 QMainWindow,弹窗使用 QDialog,嵌套子界面或自定义控件使用 QWidget。
6. 小结
QWidget是 Qt 中所有界面控件的基类,了解它的行为是学习 Qt 的第一步;- 创建窗口时,如果继承自
QWidget并show(),就是一个顶层窗口; - 父子控件结构是 Qt 管理 UI 与内存的重要机制,设置
parent可以自动完成资源释放; - 使用布局管理器(如
QHBoxLayout、QVBoxLayout)可以避免手动管理控件位置,是 Qt 推荐的方式; - 三类常见窗口控件中:
QWidget灵活,适合嵌套或定制;QMainWindow适合作为应用主界面;QDialog则更适合用于弹窗交互。
📌 后续章节将介绍常用基础控件(如按钮、标签、文本框)并配合具体示例进行演示。